Целевая аудитория: тестировщики, дизайнеры, аналитики, frontend dev, #простодляразвития
О себе:
Всем привет. Меня зовут Лена, я работаю QA чуть более 3х лет, в тестировании сталкивалась с разными проектами, от банковского ПО и мобильных приложений до коммерческих и корпоративных сайтов.
На моем текущем прошлом проекте требования для GUI находились на втором месте, после полезности внедряемых для пользователя фич, соответственно, фиксились порою даже тривиальные дефекты #перфекционизмонтакой. Конечно же, рационально оценивая проект, не могу сказать что он был написан по всем канонам usability, да и мало кто может этим похвастаться, так как зачастую, тут все упирается в финансовую сторону вопроса на редизайн и перепил функционала… Но! Позитивные отзывы пользователей свидетельствовали что все таки мы на верном пути.
Соответственно, скопился некий багаж знаний которым захотелось поделиться. Начнем.
Если сделать обобщенную классификацию веб сайтов, получим следующее:

Даже если ваш сайт не направлен на получение прибыли, вы же все равно заинтересованы в аудитории, верно?
А если у вас свой бизнес, то для поддержания деловой репутации вас будет интересовать подъем объема аудитории вашего ресурса, увеличение конверсии, SMM, и прочие модные штуки, но для достижения всех этих целей для начала нужно иметь классный удобный пользователю контент).
Я бы сказала что для сайтов, специализирующихся на нижеперечисленных нишах:
- коммерция (товары, услуги, доски объявлений – то что приносит прибыль),
- сайты – визитки компаний (промо),
- корпоративные сайты (лицо компании).
Такие понятия как usability и хороший проработанный дизайн играют ключевую роль.
Ниже будут собраны общие рекомендации относительно того — как написать интерфейс вашего сайта качественно, чтоб пользователь подсознательно воспринимал его так, как нам это необходимо #магия
Сделайте страницы удобными для “сканирования”
В большинстве случаев посетители заглядывают на страницу, просматривают часть текста и щелкают по первой ссылке, которая привлекает их внимание, или косвенно напоминает то, что они ищут.
Так устроен наш , что восприятие информации построено по часовой стрелке. Без зависимостей по жизни человек левша или правша. Примерно это выглядит так:

То есть, в центре мы размещаем основной контент, это изи, и без объяснения понятно. Размещая меню (либо каталог товаров) в левой части сайта, мы как бы призываем пользователя к действиям, он бы и переключил свой взор дальше, но тут мы задерживаем его внимание.
Также можно задействовать и слепую зону — например вывести туда результаты поиска по сайту, которые юзер искал.
Суть заключается в том что информация, которую мы хотим донести до пользователя первоочередно, чтобы она ему запомнилась — это 12, 3 и 4 часа.
Информацию, которая побуждает пользователя к действиям, лучше размещать на 6 и 9 часов.
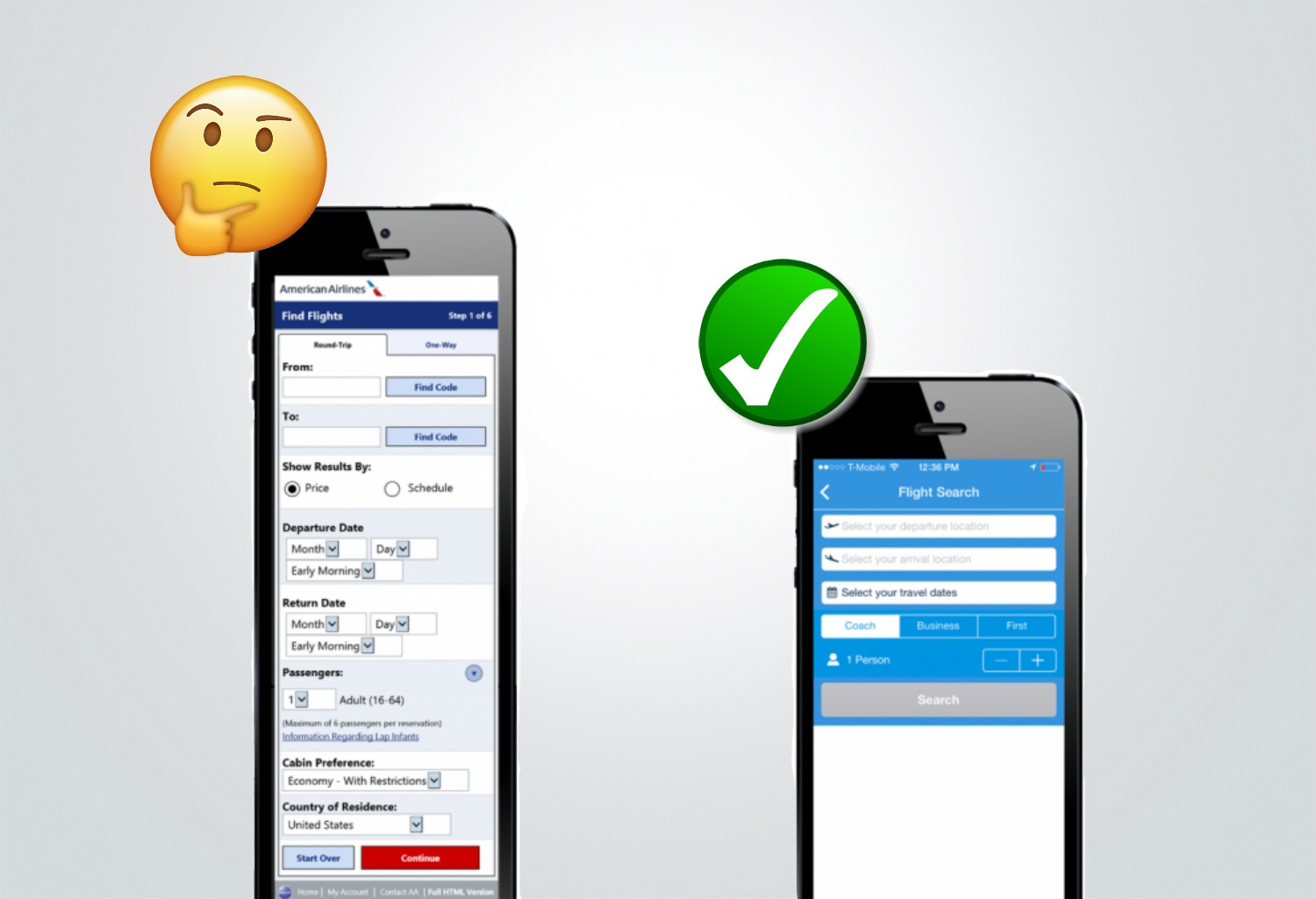
Не перегружайте веб формы
Закон Хика => экспериментально установленная зависимость времени реакции выбора от числа альтернативных сигналов. Психолог вывел даже логарифмическую функцию времени реакции #ноэтослишкомсложно
Простыми словами: чем меньше элементов меню, тем меньше времени занимает выбор одного из них. А также что одно меню лучше чем два. Предоставление пользователю сразу нескольких вариантов одновременно обычно является более эффективным, чем организация тех же вариантов в иерархические группы. Выбор из одного меню, состоящего из 8 элементов, производится быстрее, чем из двух меню, состоящих из 4 элементов каждое.
Способности нашего
Удаляя ненужные варианты, вы повышаете эффективность использования продукта (в нашем случае — сайта).

Дайте больше пространства
Свободное пространство — не всегда плохо, скорее даже наоборот: улучшает восприятие информации и понимание, фокусирует пользователя на том что ему необходимо.
“Воздух” между элементами визуально разделяет макет сайта и информацию на секции, обращая внимание на самое главное. Области что остаются пустыми, визуально приятны глазу. Таким образом, правильное использование свободного пространства позволит вам облегчить навигацию по сайту, сделать его удобным, читаемым и мягко подвести пользователя к действиям, увеличивая конверсию сервиса.

Изменения не должны вызывать заметную разницу (или закон Вебера)
Пользуетесь Facebook?
За последние 5 лет как я там зарегистрирована, я не видела ощутимых изменений. Почему Facebook сохраняет каждый ключевой элемент своего дизайна? Ответ на этот вопрос объясняет, почему каждый крупный веб-сайт, включая Google, Twitter и Amazon, несмотря на их большие бюджеты, не делает радикальных редизайнов.
Исследования показывают, что нам не нравится массовое изменение существующих структур и систем, даже если эти изменения принесут нам пользу.
Проще говоря, закон Вебера в сочетании с нашим естественным отвращением к изменениям показывает, что лучший способ приблизиться к редизайну — сделать это максимально незаметно, как бы смешно это сейчас не звучало, проще говоря — точечно, немного изменив здесь и там постепенно. Таким образом, вы максимально сохраните конверсию своего сайта, и значительная часть аудитории уже привыкнет к редизайну, прежде чем вы его полностью завершите.
А что с поведением?
Среднее время, которое новый юзер проводит на сайте первый раз, в поисках нужной ему инфо — порядка 27 секунд. При этом, из всей аудитории только 20% проскроллит страницу (80% этого делать не будут). Также есть правило 3х кликов, которое гласит что: пользователь должен найти всю нужную для него информацию 3 мя кликами мыши. Не всегда конечно, сайты по своей специфике имеют простую структуру. Если ваш веб-ресурс имеет множество категорий и подкатегорий, следует забыть об этом правиле «трех кликов» и лучше переключить свое внимание на обеспечение интуитивности и логической упорядоченности системы.
Итого, рекомендации выше можно уместить в следующие тезисы:
- Поместите наиболее важный контент или элементы там, где пользователи это видят, избегая “слепых зон”
- Сделайте очевидными действия, которые пользователи должны делать на каждой странице, не заставляйте пользователей думать (с)
- Принимайте решения о том, какие элементы страницы являются наиболее приоритетными. Создайте визуальную иерархию, которая для начала направит пользователя к ним
- Избавьтесь от всего, что не приносит реального вклада
- Отформатируйте текст для поддержки простоты восприятия: используйте большое количество заголовков, сократите абзацы и используйте маркированные списки, и помните — что графические шрифты читаются пользователем значительно медленнее.
- Предоставляйте клиентам только ту информацию, которая им необходима в данный момент на каждой станице и позвольте им самим выбирать, желают ли они больше деталей.
В данной статье собраны мои практические наблюдения, они не являются четкой инструкцией к исполнению, но они действительно работают. Я коснулась лишь верхушки айсберга знаний о психологии пользователя относительно восприятия информации, но надеюсь мои советы вам пригодятся).
to be continued ...
Автор: blonda_helen






