Как мы построили все процессы разработки и внедрения дизайна вокруг одного инструмента.
Привет! Я — Ваня Соловьёв, дизайн-директор в DocDoc (входит в группу Сбербанк). Сегодня рубрика Тим-тим, в которой я расскажу, как мы уживаемся с другими командами.
В 2017 году наши интерфейсы создавались в Sketch, прототипы собирались в Marvel, а в разработку передавались через Zeplin. Всё было стандартно для того времени, пока не появилась Figma.
Эта статья не про сравнение инструментов, таких статей уже написано в избытке. Она про то, как в нашей компании Figma помогла:
- дизайну стать публичным, а не привилегией одного дизайнера;
- организовать весь процесс работы над дизайном без лишней документации;
- избавиться от ненужных инструментов и ресурсов на их поддержку.
Для дизайнера
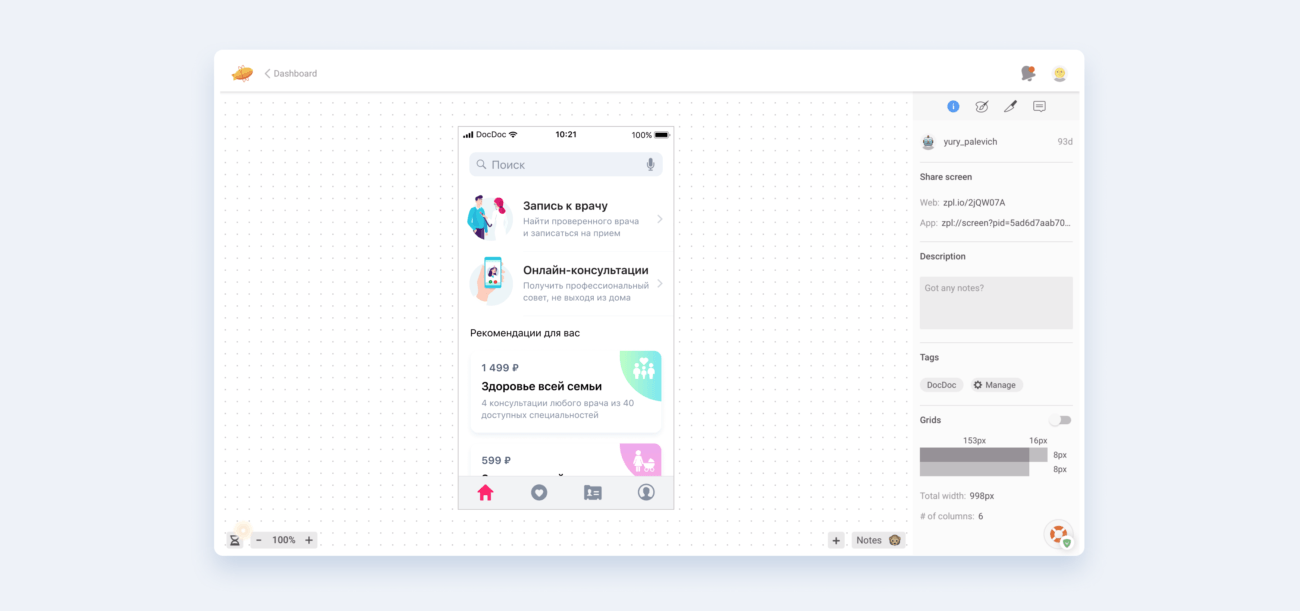
Дизайнер больше не хранит макеты локально, в виде файлов. Не обменивается скриншотами интерфейсов с менеджером и не пересылает нужные макеты другим дизайнерам. У макета есть ссылка и она доступна всем участникам процесса.
Создал макет → собрал интерактивный прототип → передал в разработку — и всё это по одной ссылке.
Процесс создания дизайна перестал проходить «за семью печатями», он стал публичным. Обычный случай в нашей работе: дизайнер создаёт интерфейс, к нему в макет заходит другой участник задачи и оставляет свой совет в виде комментария.
В Figma удобно не только поддерживать свои макеты, пользоваться общей дизайн-системой, но и взаимодействовать с разработчиками, тестировщикам и менеджерами. Когда продуктовая команда пилит фичу, очень важно не плодить лишних версий и состояний макетов, чтобы не тормозить всю команду. Андрей Горанов, дизайнер.
Для менеджера
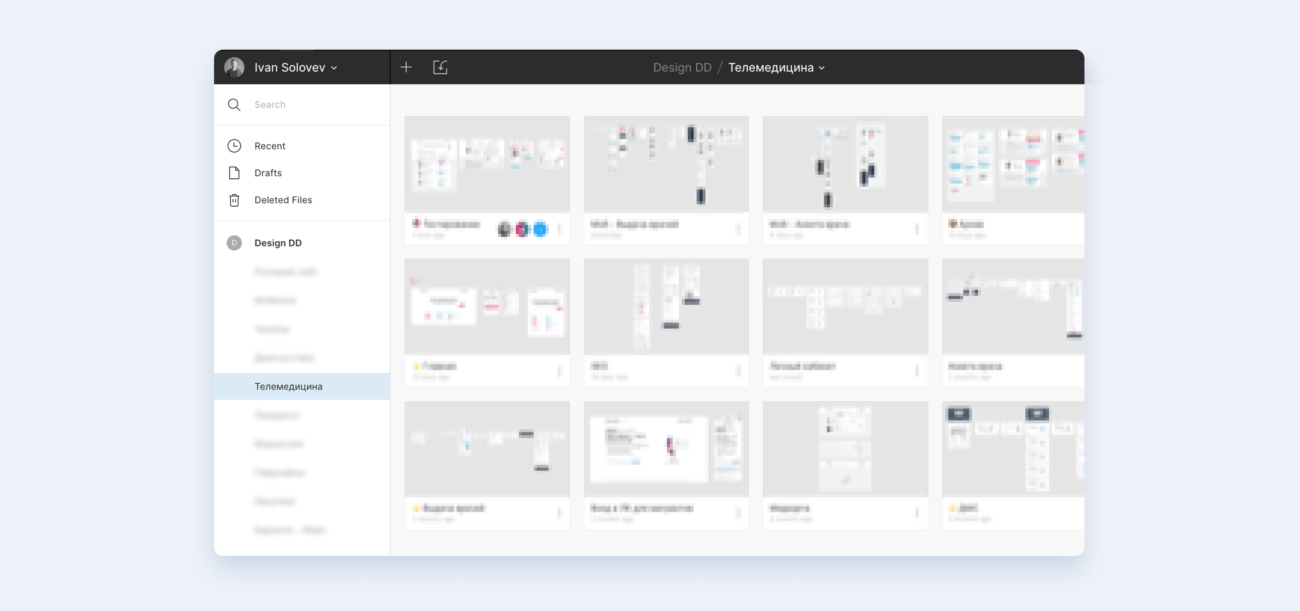
У нас семь продуктовых менеджеров и каждый — лидер своего направления. Для их удобства, мы организовали файлы таким образом, что у каждого есть свой проект в Figma: запись к врачу, диагностика, телемедицина и т.д. Им достаточно одной ссылки для того, чтобы все наработки по их задачам были под рукой.

Пример проекта по Телемедицине
Доработки они заносят в виде комментариев к нужной части макета. Мы совместно решили, что большие нигде правки принимать не будем: ни в протоколах, ни в Jira, ни в мессенджерах. В комментарии упоминается нужный дизайнер и к нему на почту приходит уведомление.
Все хранится онлайн, не надо трястись, что не получишь доступ к макету, работая с другого компьютера. Я точно знаю, что доработки можно поставить только в виде комментария в макете и они будут сделаны. Это очень круто. Кроме того история комментариев позволяет восстановить события. Гриша Гаршин, менеджер
Для разработчика и тестировщика
Раньше, когда мы передавали макеты разработчикам через Zeplin у них с дизайнерами было разное представление о макетах. Дизайнеры видели полную картину переходов в Sketch, а разработчики только конкретный экран в Zeplin. Ребята не всегда понимали, какой экран за каким следует и тратили время на расспросы.

Разработчики видели только конкретный макет в Zeplin
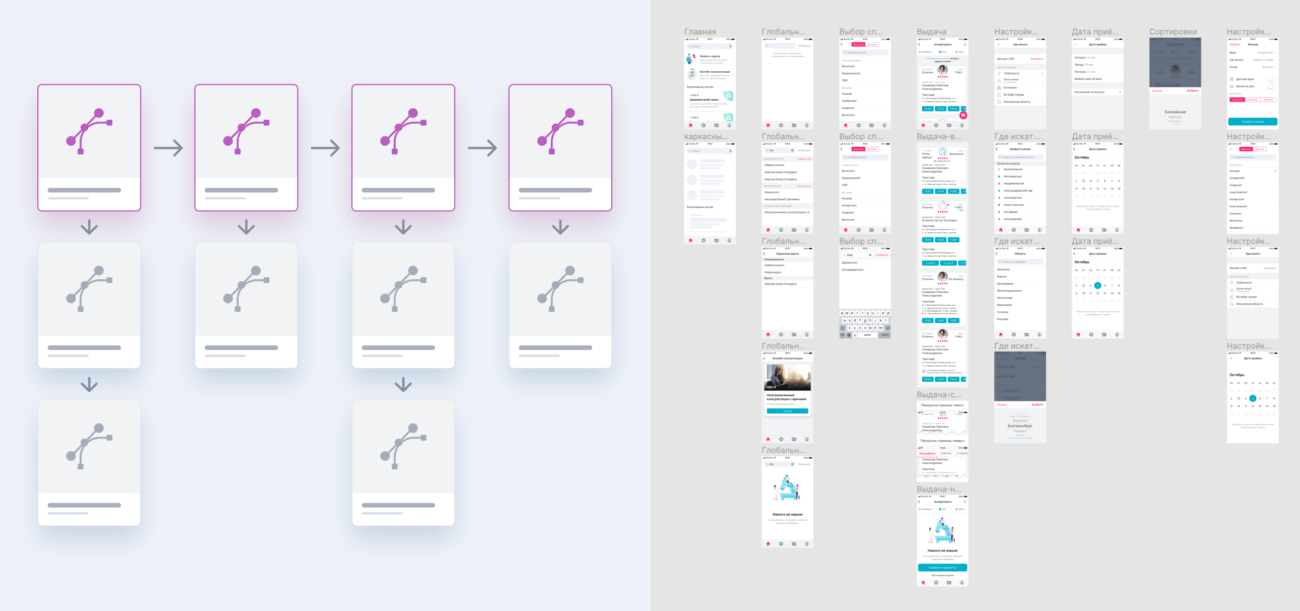
В Figma разработчики видят туже самую картину, что и дизайнеры. Для единства мы придерживаемся такой организации макетов: по горизонтали переходы между экранами, по вертикали — внутри экранов. Это помогло ребятам чувствовать себя в макетах «как дома».

По горизонтали переходы между экранами, по вертикали — внутри экранов
Удобно, что все макеты в одном месте и доступ у всех, комфортно делать ревью — есть комментарии. Макеты всегда актуальны и в одном и том же виде для всех участников, удобно, что отдельно макеты для iOS и Android. Еще круто, что можно сделать ссылку на конкретный экрана, и вставить его в документацию. Ирина Мухина, тестировщик.
Мы используем одинаковые названия переменных в цветах и стилях, это помогает не плодить лишние сущности при верстке интерфейса. Разработчики могут самостоятельно выгрузить себе любой элемент в макете, не тратя время на просьбу дизайнеру сделать это. Например, можно получить svg-код иконки или экспортировать её в нужном формате.
Когда привыкаешь к онлайн-сервисам, вроде Figma, предыдущие инструменты кажутся чем-то первобытным и очень далеким. Никаких файлообменников, проблем с лицензией, установкой ПО, вместо этого — просто ссылка в описании задачи в Jira. Чтобы получить CSS-стили элемента достаточно сделать два клика. Пётр Дорожкин, разработчик.
Для маркетолога
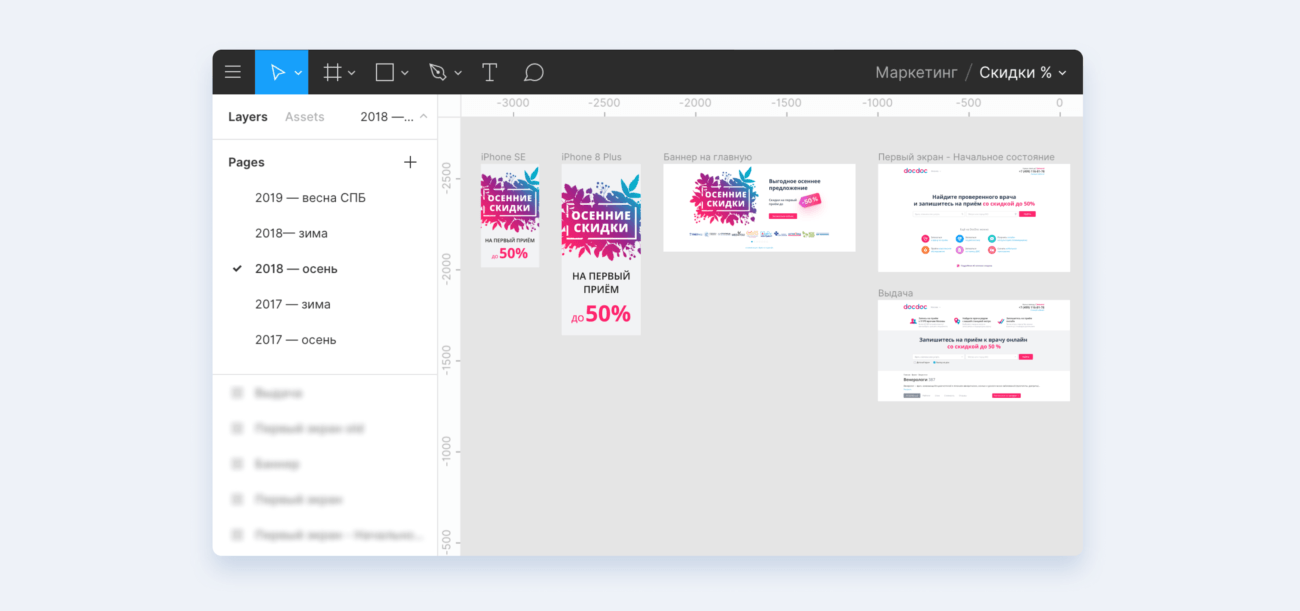
Задачи маркетинга, направленные на веб мы тоже делаем в Figma. У них есть свой проект, где хранятся все макеты. Так дизайнерам маркетинга проще придерживаться нашего фирменного стиля — все элементы есть в Figma.

Найти акцию, которую делали осенью 2018 года? Пф, легко!
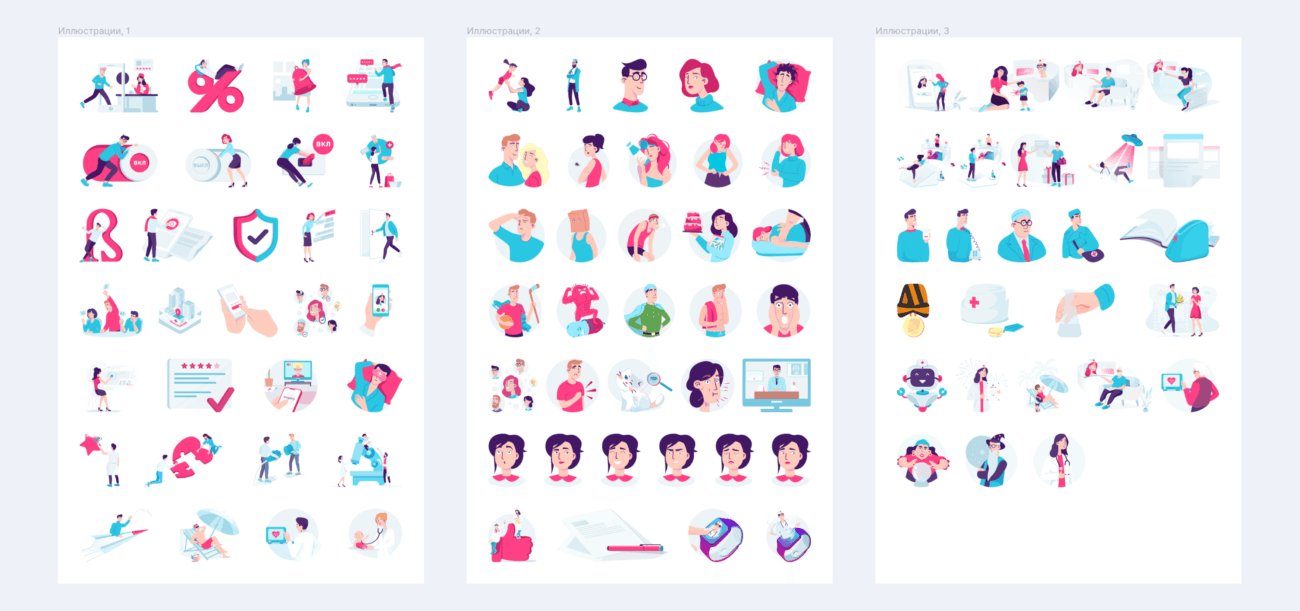
Хорошо работает и наоборот: дизайнер маркетинга нарисовал иллюстрации, перенёс их в Figma. Продуктовый дизайнер забрал их к себе в интерфейс и при необходимости немного поправил форму и цвет — ведь всё векторное.

Сейчас мы работаем над конструктором иллюстраций в Figma
Легко объяснить дизайнеру, где и какие визуальные элементы необходимо поменять/убрать/добавить. Вместо тысячи слов можно один раз показать, где и что нужно сделать. К этим комментариям дизайнеры могут возвращаться в удобное для них время. Катя Федюнина, маркетолог
А когда задача маркетинговая, но касается напрямую продукта, то командная работа дизайнеров из двух отделов выходит на новый уровень. Один придумывает визуальную концепцию, другой примеряет ее на интерфейс — всё в одном макете и в одно время!
Главная мысль
Дизайн — итог работы команды, а не одного человека. Стремитесь к тому, чтобы каждый участник мог взаимодействовать с ним комфортно. Уходите от локальных инструментов и ищите те, которые объединяют вас и ваши процессы.
Автор: DesignDocDoc