
PWA (Progressive Wep Applications) – это название группы приложений, разработанных и продвигаемых компанией Google, которые используют стек Web технологий (JS + HTML + CSS) и позволяют соединить простоту использования Web сайта со специфичными для нативных приложений операционной системы UX и техническими возможностями. — прим. переводчика.
21 августа, после солнечного затмения, Google анонсировал выход финальной версии Android 8 под названием Android Oreo. Вместе с этим, у прогрессивных веб приложений появились новые проблемы.
Я установил Android 8 на свой Google Pixel и протестировал несколько вещей, касающихся, веб-сайтов и прогрессивных веб приложений, после чего у меня появились несколько плохих новостей.

Android Instant Apps — единственное упоминание о том, что связано с вебом или браузером на веб-сайте Android Oreo. Это — кажется, повторение последнего заявления Google IO, в котором Android Instant Apps оказались более важным, чем PWA в Android.
Но позвольте начать с хорошего: обновления ПО может решить большинство проблем. Проблема в том, что никто не позаботился об этом, до выхода новой версии Android.
Не работает добавление на главный экран
Начнем с худшего: на Opera Mobile, Samsung Internet и Firefox такое свойство как “Add to Home screen” не работает. В свою очередь, Firefox не поддерживает режим отображения “standalone”, зато поддерживает добавление закладок на главный экран.
Как вы думаете что будет если добавить ваше PWA на главный экран в этих браузерах? Правильно, – ничего. Никаких ошибок. Браузеры думают что всё в порядке. Web App баннер появляется быстро и без задержек после принятия установки.
Первой мыслью было, что старое API для ярлыков не работает и этим браузерам нужно обновиться до нового Pinned Shortcuts API.
Если Вы установили ярлыки до обновления на Android 8.0, то они по прежнему будут работать. Похоже, что проблема в самом процессе добавления ярлыков на главный экран.
Добавление иконок на главный экран по прежнему работает в Chrome, но для других браузеров придется ждать апдейт на Google Play.
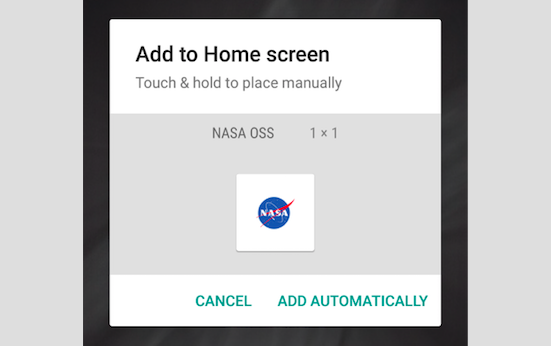
Новый процесс установки в Chrome

Такой экран появляется после того как мы согласимся с установкой ярлыка
В Chrome у нас появился дополнительный шаг, прежде чем разместить ярлык — нам предложат выбрать, каким образом мы хотим его добавить. Опция “Add automatically” сама выберет пустое место для иконки, или Вы можете задержать и переместить иконку на любое место, куда хотите. Проблема в том, что этот дополнительный новый шаг может немного снизить скорость установки.
Новый процесс установки выглядит следующим образом:
- Открыть меню.
- Выбрать добавление на главный экран.
- Редактировать заголовок и нажать “Add”.
- Нажать “Add automatically” или вручную поместить иконку.
Если Web App баннер появится автоматически, то первые два шага заменяются одним — нажатием “Add to Home screen” на баннере.
Иконки теперь не такие, как Вы ожидаете

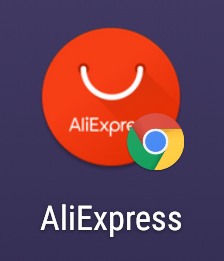
Значок Chrome появляется на всех PWA иконках
Вплоть до Android 7.1,Chrome и Android, устанавливали ту иконку, которую вы прописали в файле-манифесте, без каких-либо преобразований.
Начиная с Android Oreo, каждый ярлык, добавленный в Chrome (и, возможно, другие браузеры, но теперь там это не работает), будет иметь иконку Chrome в правом нижнем углу значка.
Для PWA это плохо, ведь мы хотим предложить пользователю приложение, сродни нативному. Иконка Chrome не позволяет нам ощутить, что мы используем нативное приложение. И многие компании не будут рады этому.
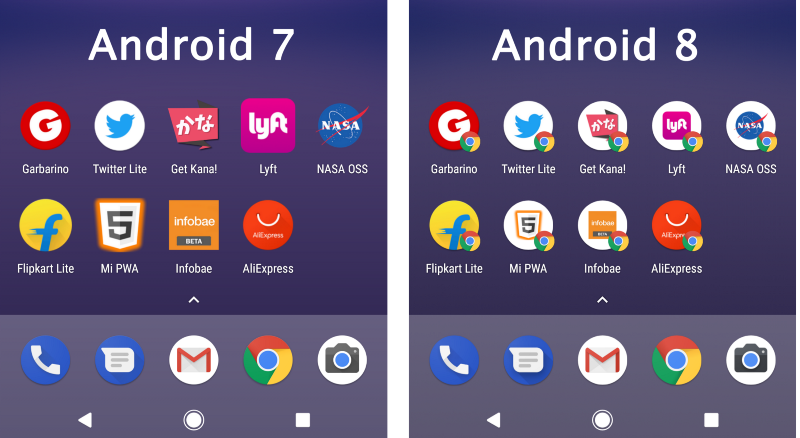
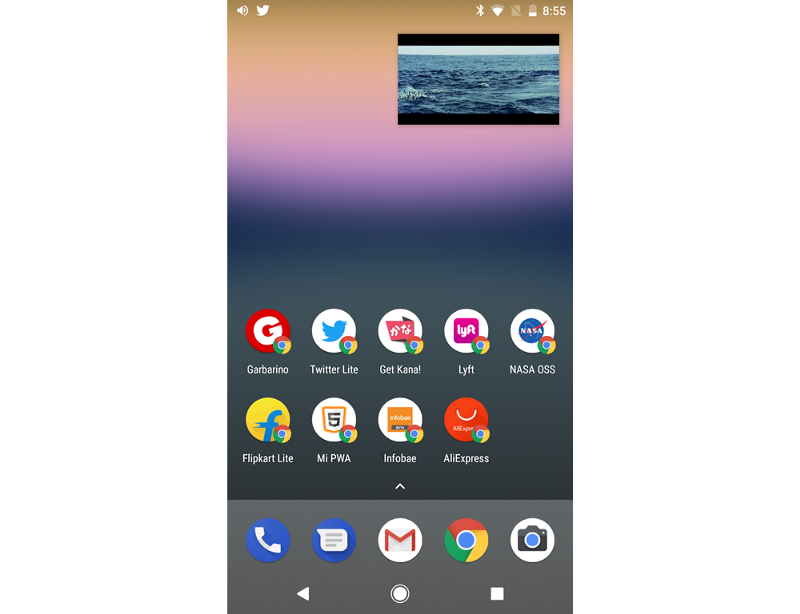
Другая проблема с иконками заключается в том, что если ваш значок не является идеальным кругом с прозрачным фоном, он обрабатывается как квадратный, и он уменьшается, чтобы полностью соответствовать границам белого круга. Вы можете видеть те же значки PWA, установленные на одном устройстве на Android 7.1 и Android 8:

На предыдущем изображении, Lyft, Get Kana! и иконки NASA пострадали от этого нововведения, в то время как Garbarino, Flipkart и AliExpress сохраняют свои оригинальные значки.
У меня пока нет никаких подтверждений, но кажется, что иконки для PWA теперь следуют App Shortcut Icon Design Guidelines.
Любой значок, установленный до обновления Android 8.0 будет выглядеть так, как вы задали его в файле-манифесте. Изменения произойдут, если вы заново установите его после обновления.
WebAPK — наше спасение
Мы ничего не можем с этим поделать, но на данный момент может появиться одно решение, если WebAPK станет стабильным в будущем. WebAPK — это новая функция в Google Chrome, которая создает собственный контейнер Android-пакетов (APK) и подписывает его на стороне сервера для нашей PWA. В настоящее время он доступен в Chrome под флагом “Improved Add to Home screen” и в Canary по умолчанию.
С включенным WebAPK значки возвращаются в нормальное состояние, как до Android Oreo. На данный момент нет информации, когда WebAPK станет полностью доступным, но я думаю (и надеюсь), что эти проблемы ускорят работу.
WebAPK устранит проблему только для Chrome. У Samsung Internet, Opera, Firefox и других браузеров будут те же проблемы с иконками, если Google не откроет WebAPK сторонним браузерам, так как Google является единственным, кто может подписывать эти APK на лету.
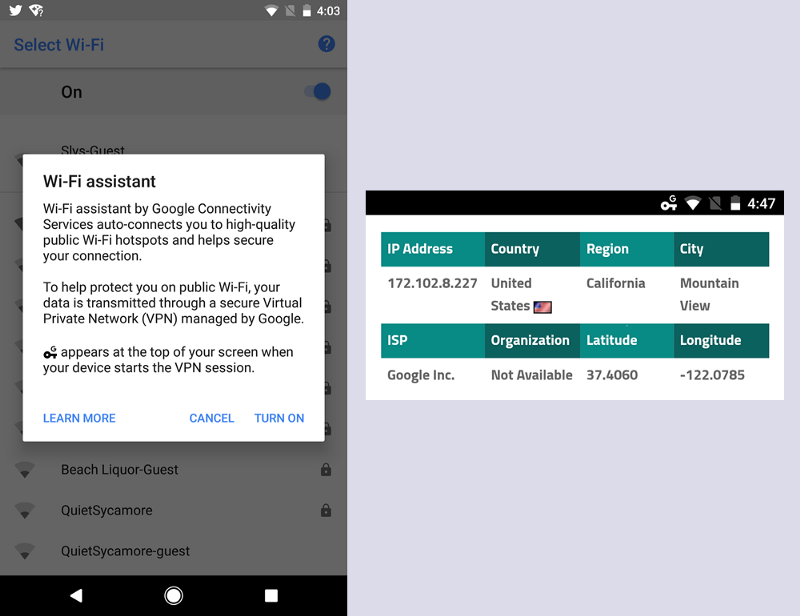
Открытые общедоступные точки доступа Wi-Fi теперь под VPN
Android теперь поддерживает функцию, которая будет автоматически подключаться для открытия точек доступа (без безопасности), и для повышения безопасности она будет использовать Google VPN в качестве защищенного туннеля. Это означает, что пользователи появятся на Вашем сервере, будто из Mountain View, США. Исходный IP-адрес недоступен в HTTP headers, поэтому Google не использует X-Forwarded-For headers, как и для прокси.

Плюсы Android 8.0 недоступны для PWA
Android Oreo добавил несколько вещей, которые могут быть полезны для PWA, но до сих пор недоступны для веба, например:
- Точки уведомления: когда приложение имеет ожидающее уведомление, на значке появится точка.
- Адаптивные значки: которые могут отображать различные формы на разных моделях устройств. Например, адаптивный значок может иметь круговую форму на одном OEM-устройстве и отображаться как квадрат на другом устройстве.
- Каналы уведомлений: это позволит нам определить категории уведомлений, которые мы хотим получить от приложения / веб-сайта.
- Ярлыки: свойства, которые будут отображаться при касании и удерживании значка.
Есть ли хорошие новости?
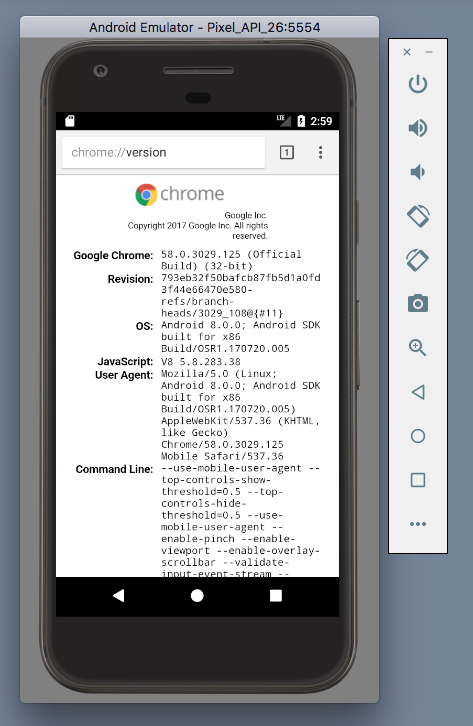
Вы можете проверить все, что я упомянул здесь, даже если у вас нет устройства Android 8 на сегодняшний день, эмулятор Android (доступный в Android Studio) теперь включает Google Chrome (версия 58).

“Картинка в картинке” для проигрывания видео
Если у Вас на сайте есть тег «video», в Chrome теперь будет поддерживаться режим “картинка в картинке”. Не уверен, что сейчас это имеет правильный UX: Вам нужно открыть видео в полноэкранном режиме, а затем нажать Главный экран. В этот момент видео будет воспроизводиться как небольшое плавающее окно, которое вы можете перемещать и закрывать.

Google должен больше работать над PWA

Мы обычно критикуем Apple за плохую поддержку веб-платформы, однако PWA на других платформах, включая Android, все еще находятся в сыром виде. И мне жаль это говорить.
Я написал в твиттере о чем-то подобном во время последнего Google I/O, в котором чувствую, что Google не заботится о PWA. Именно Google, а не Chrome. Странно? Да.
Я в курсе, что люди из команды Chrome проделывают огромную работу, но работа над некоторыми вещами (например, WebAPK) занимают слишком много времени.
Команда Android, похоже, не слишком заботится о PWA: поддержка Instant Apps и проблемы, изложенные в этом посте, в сегодняшнем выпуске для меня, достаточны для того, чтобы сказать об этом, и это отрицательно сказывается на, и так, небольшом доверии к PWA.
Многи же скажут, что PWA — это больше Service Workers, чем Web App Manifest и установка иконок, но знаете…. Звучит хорошо, но не думаю, что только лишь один SW продает идею PWA компаниям.
Автор: liksunovmaxim








