В прошлом посте, я анализировал Evernote на предмет недочетов в следовании гайдлайнам. Сегодня хочу провести анализ интерфейса Twitter.
Action Bar
Поиск
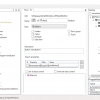
 В руководстве разработчика по работе с Action Bar Google вводит такое понятие как «Представление действия (Action View)». Виджет поиска — одно из таких представлений. По-умолчанию оно свернуто в иконку, но при разворачивании должна появляться иконка «вверх», нажатие на которую позволяет свернуть действие обратно (см. раздел "Поддержка сворачиваемый представлений действий"). В Twitter при открытии поиска отсутствует иконка «вверх»
В руководстве разработчика по работе с Action Bar Google вводит такое понятие как «Представление действия (Action View)». Виджет поиска — одно из таких представлений. По-умолчанию оно свернуто в иконку, но при разворачивании должна появляться иконка «вверх», нажатие на которую позволяет свернуть действие обратно (см. раздел "Поддержка сворачиваемый представлений действий"). В Twitter при открытии поиска отсутствует иконка «вверх»

Двойной Action Bar
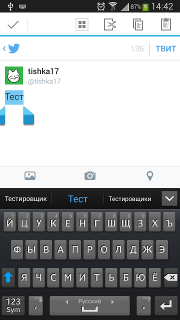
 Такое мы уже видили в Evernote. На экране одновременно два Action Bar при выделении текста. Может быть, разработчики это специально делают?
Такое мы уже видили в Evernote. На экране одновременно два Action Bar при выделении текста. Может быть, разработчики это специально делают?
Представления
Для переключения между представлениями верхнего уровня Google предлагает воспользоваться одним из трех шаблонов интерфейса: выпадающий список в Action Bar, панель вкладок или боковое меню. Иконки в Action Bar предназначены для вызова действий.
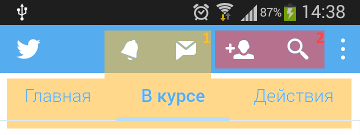
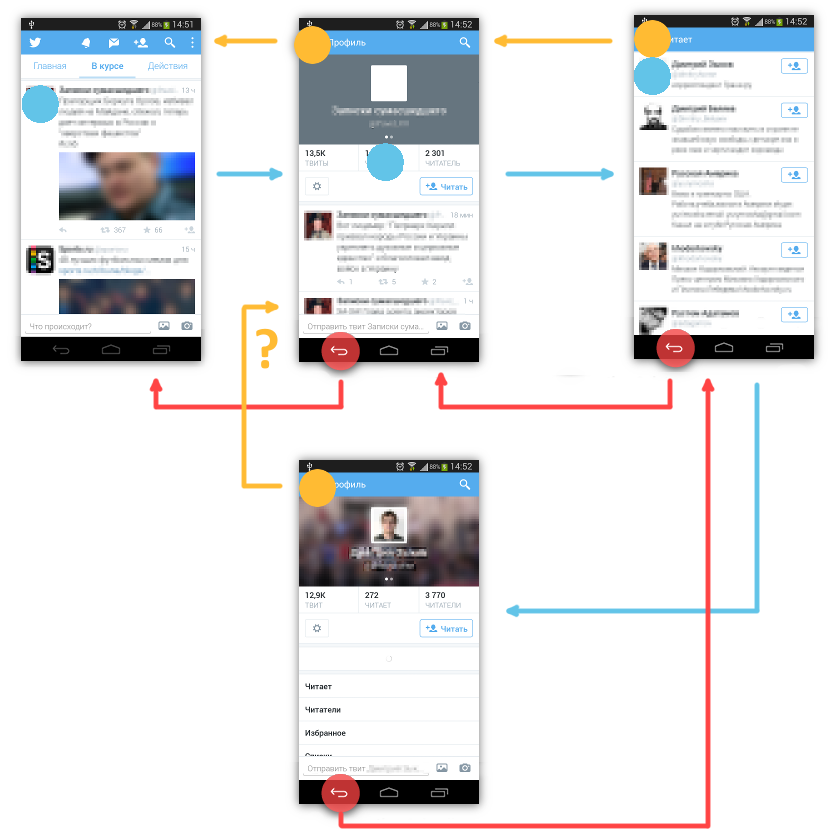
В Twitter мы имеем 5 представлений верхнего уровня: лента (aka «Главная»), сообщения на актуальные темы (aka «В курсе»), действия друзей (aka «Действия»), уведомления и личные сообщения. Так как пользоваться вкладками, когда их больше трех становится неудобно, разработчики сделали вызов списка личных сообщений и уведомлений как действия в Action Bar. На рисунке ниже цифрой 1 обозначены элементы управления, переключающие предсталвения, а цифрой 2 — иконки действий.

Меню переполнения
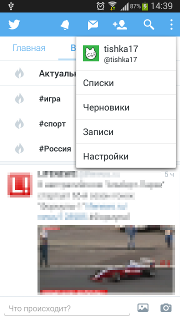
 На устройствах с аппаратной кнопкой «меню» все равно показывается индикатор переполнения Action Bar. Прямых указаний Google что так делать нельзя я не нашел. Однако при нажатии на аппаратную кнопку меню переполнения должно показываться снизу. Twitter его показывает наверху, как и при нажатии на соответствующую иконку.
На устройствах с аппаратной кнопкой «меню» все равно показывается индикатор переполнения Action Bar. Прямых указаний Google что так делать нельзя я не нашел. Однако при нажатии на аппаратную кнопку меню переполнения должно показываться снизу. Twitter его показывает наверху, как и при нажатии на соответствующую иконку.
Навигация
Многие разработчики неправильно понимают сущность кнопки «вверх». Обычно её считают дублером кнопки «Назад», хотя это не так. В твиттере так не считают, но все равно её поведение бывает неочевидным. Активности одного уровня (например, профиль пользователя) при переходе вверх ведут в разные места:

Долгое нажатие
Список твитов
В случае с Evernote мы видели обработку долгого нажатия на элементе списка в духе Android 2, он показывал всплывающее контекстное меню. Это поведение хоть и было устаревшим, но привычным. Twitter реализует свою замену контекстному меню. В нем, после долгого нажатия, твит заменяется на большую панель с несколькими кнопками. Они практически полностью дублируют кнопки на самом твите. Но, что самое ужасное, его нельзя отменить привычным нажатием кнопки назад, как это делается с контекстным меню.

Отдельный твит
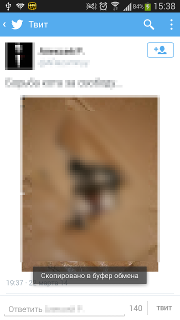
 В окне с открытым твитом, долгое нажатие перестает вызывать «меню действий», не приводит к выделению текста, а совершенно внезапно… копирует текста твита в буфер обмена. К чести проектировщиков интерфейса твиттера, приложение не делает это молча, а показывает уведомление в виде тоста внизу экрана.
В окне с открытым твитом, долгое нажатие перестает вызывать «меню действий», не приводит к выделению текста, а совершенно внезапно… копирует текста твита в буфер обмена. К чести проектировщиков интерфейса твиттера, приложение не делает это молча, а показывает уведомление в виде тоста внизу экрана.
Иконки действий
Долгое нажатие на иконке действия в Action Bar не приводит ни к чему. Название действия никак не показывается. Даже скриншотить нечего.
Настройки
Настройки используются пользователем не очень часто и во многих приложениях они сделаны как попало, часто даже с использованием другой темы оформления. В Twitter тема оформления настроек такая же как в остальных частях приложения. Проблема же заключается в других вещах: неполная локализация и неверные элементы управления.
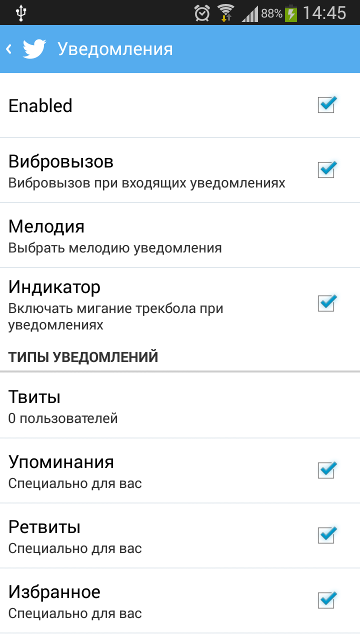
Сравните окно настройки уведомлений Twitter и автозагрузки фото в Google+:


На лицо неверное использование флажка для выключения уведомлений. Вот что нам говорит Google:
Флажки позволяют пользователю выбрать несколько опций из списка. Избегайте использования флажков для включения и выключения отдельной опции, вместо этого используйте выключатель.
Но более странно, что флажок применили на элементе, который предполагает выбор из нескольких вариантов. При нажатии на пункт «упоминания» вместо изменения состояния флажка появится всплывающее окно с выбором одного из вариантов: «Откл.», «Специально для вас» и «От всех». Более логичным в данном случае было бы просто не рисовать иконку флажка, как это сделано в Google+ для выбора вариантов опции «Когда загружать фото»
Автор: Tishka17