Работа с UIImage и UIColor из кода была не слишком удобной, потому что трудно представить себе цвет UIColor(red: 0.2, green: 0.4, blue: 0.6, alpha: 1) или UIImage(named: "pattern25"), если ты не дизайнер, конечно.
Для меня было чудом то, что Apple сделали в последних версиях Playground, а именно
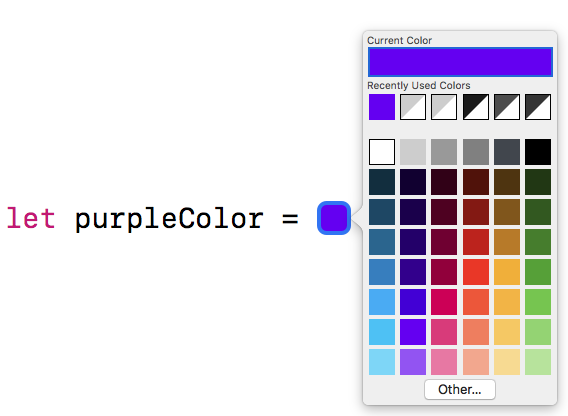
- Возможность указывать цвет, выбирая из палитры цветов:

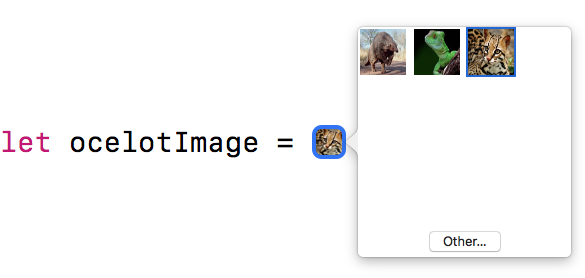
- Возможность выбирать изображение из тех, что находятся в ресурсах:

Цвет представлен очень наглядно и при клике на него, можно узнать какие значения RGBA он имеет и подтюнить его по необходимости.
Миниатюры картинок тоже выглядят гораздо нагляднее, чем просто названия ресурсов. К тому же инициализируя UIImage при помощи failable initializer init(named: String) -> UIImage? мы рискуем получить nil, неправильно указав имя ресурса. Литералы же всегда возвращают значение.
Недавно, копаясь в настройках замечательного линтера SwiftLint, я обнаружил, что в нем есть необязательное правило object_literal, которое требует, чтобы цвета и картинки указывались из кода при помощи литералов. Неужели, подумал я, блага PlayGround стали доступны и в xCode? Оказалось, что это правда. Правда, которая чудом прошла мимо меня и, возможно, мимо многих разработчиков. Поэтому, думаю, будет полезным поделиться своим маленьким открытием с общественностью.
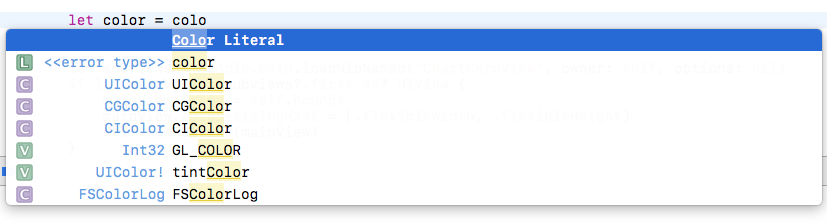
Оказывается, задавая переменную типа UIColor в коде, мы можем начать писать color

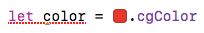
И, если мы выберем Color Literal, появится палитра выбора цветов и можно будет, к примеру, указать cgColor так:

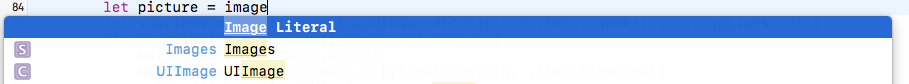
С картинками та же история, можно писать image

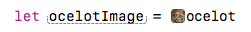
и затем выбирать из галереи миниатюр картинок, или, если мы знаем название картинки можно просто начать писать это название и xcode предложит варианты картинок из ассетов, в которых встречается вводимое название. В итоге мы получим такую строку:

В коде создается невидимая для нас строка #imageLiteral(resourceName: "ocelot.jpg"), которая заменяется картинкой и названием ресурса, но если мы начнем набирать эту строку вручную, то добьемся аналогичного эффекта.
Заключение
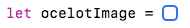
Код в котором цвета и картинки представлены наглядно, выглядит очень хорошо и лаконично. Кроме того использование литералов картинок позволяет сразу заметить где что-то пошло не так. Если мы, к примеру, удалим нашего оцелота из ассетов, то код станет выглядеть так:

И мы сможем вернуть недостающего котика в наше приложение еще до начала компиляции. Чем, вероятно сэкономим кучу времени при тестировании.
Подробнее об этом можно посмотреть в сессии WWDC 2016 Using and Extending the Xcode Source Editor
Автор: Thorax






