Привет всем!

Сразу ссылка для нетерпеливых: http://bit.ly/habrauser
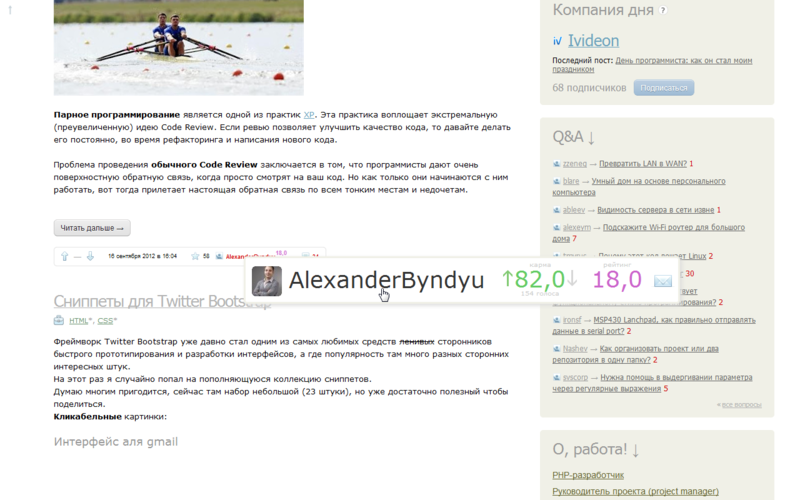
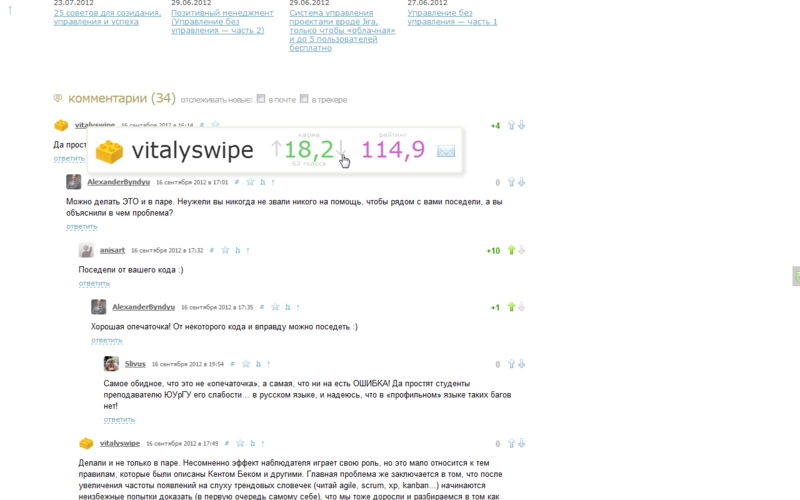
Попап открывается по клику, перейти на страницу пользователя можно либо кликнув средней кнопкой (откроется в фоновом табе), либо на имени пользователя в попапе.
Под катом же немного подробностей для интересующихся.
Предыстория
Я читаю хабр очень давно, примерно лет 6 и всегда он оставался для меня чем-то таким… высшим светом. У меня не было собственного аккаунта, так как регистрация была только по приглашениям, я никого не знал и потому чувствовал себя маленьким и незначительным.
Однако однажды у меня накопилось кое-какое знание, которого в рунете у меня найти не получилось и я решил что это хороший повод попытать счастья на хабре. Меня восприняли тепло, хотя и не пылко. Инвайт я заслужил, знаниями поделился, ура! Я немного был удивлён, что голосовать могу только ограниченное число раз и потому появившуюся пару голосов я старательно припрятал.
Шло время, статей становилось всё больше, я всё чаще читал хабр залогинившись. И тут я заметил, что голоса то мои пропали совсем. Мне стало грустно. «Откуда же люди берут свои голоса?», — подумал я. «Так много потрачено голосов к комментариям, к карме! А я вне этого потока, не могу даже лайк нажать!» И да, справку я в то время не читал =)
Не так давно у меня появилась возможность опубликовать свой второй пост-перевод. Людей он несколько заинтересовал и я приобрёл немного положительной кармы. Спасибо! Вместе с tsvetkovpa мы разобрались как это всё устроено, покурили ман, я понял что количество голосов зависит от кармы и ограничение только суточное. Что ж, это проясняет!
У меня начали появляться признаки тяжёлой хабразависимости.
Хабразависимость
Читать хабр я стал заметно усерднее. Даже большую часть комментариев читал, в трекер смотрел, голосовал. Однако кое-что меня очень сильно напрягало. Если за комменты можно голосовать так легко, то почему я не могу так же легко голосовать за карму? Неужели я должен переходить на другую страницу? Простите, это как-то не по-людски!
Потыкал во все существующие расширения, нашёл что-то подобное, но оно оказалось карма-readonly, да и в целом как-то не зарадовало (автору без обид, это имхо).
Может я и плохо искал, но тяга к изобретению велосипедов взяла верх.
Велосипеды
За пару вечеров в я накидал рабочий код. Так как API у хабрахабра, кхм, скажем так, не очень богатое (единственное что удалось найти), то пришлось заиметь костылей. jQuery, on('click'), вуаля! Приходилось вытягивать страницу юзверя целиком через GET запрос (к слову, от этого никуда я не делся), кэшировать и вычленять куски хабраинформации самостоятельно, рукотворить стили. За карма-голосование на хабре отвечает функция, как вы успели догадаться, karma_vote() и ей очень уж нужен айдишник пользователя, который собственно нигде кроме как в этой функции и не раскрывается.
Я нагородил классов, методов, аяксов и уже даже начал подумывать о backbone.
Чуть позже я решил проверить кое что: может обойдёмся без велосипедов? Раз уж я так много тяну, почему бы просто юзерхедер целиком и не вставлять? О, как замечательно получилось! А с этим и стили, и онклики, всё само подтянулось! Лепота, жаль только у хабра js не скомпанован, тянется кусками по требованию и стили/логика страницы пользователей только на этой странице и присутствуют. Ну да ладно, не проблема. Стилей там немного, я их банально стырил и подключаю через контент-ксс; код голосовалки решил просто заинжектить с самого же хабра в конец страницы.
var script = document.createElement('script');
script.type = "text/javascript";
script.src = src;
document.body.appendChild(script);
Ха-ха! Недурно вышло!
С этого началась оптимизация.
Оптимизация
Я выпилил все классы, всю самопальную вёрстку. Получилось настолько мало, что мне стало стыдно что ради этого я заставляю страницу лишний раз исполнять код jQuery. Сколько их там уже? Чёрт подери, неужели каждое расширение в хроме должно притягивать за собой jQuery? Может есть какая-то шаренная? Пора бы уже сделать её built-in! Конечно, можно обойтись и без неё, но не хочется.
Да ещё и сам хабр использует jQuery! Но… а может это можно как-то использовать?
Я немного покопал на эту тему интернет и понял, что таки нет, из общего у расширений со страницами лишь DOM и прокатиться на спинке загруженного хабром скрипта у меня не выйдет =(
Ну да ладно, отойдём от контент-скриптов, что насчёт инжекта? Раз уж я могу трогать руками DOM, то почему бы мне туда просто не подпихнуть ядро расширения? А уж страница то его и запустит. Я попробовал:
script.text = "console.log(jQuery().jquery);";Опа, работает! Избавляемся от jQuery в пакете, создаём лоадер и вот уже хабр заботливо исполняет мой код!
(function (chrome) {
var request = new XMLHttpRequest(),
urlToMain = chrome.extension.getURL('js/main.js'),
script;
request.open('GET', urlToMain, false);
request.send(null);
script = document.createElement('script');
script.type = "text/javascript";
script.text = request.responseText;
document.body.appendChild(script);
}(chrome));Результат
Немного попилив стили, сжав их и код на выходе я получил то, что вы видите.


Спасибо что дочитали! Надеюсь, расширение пригодится ещё кому-нибудь кроме меня самого =)
Приношу свои извинения тем кого засветил на скриншотах, мне нужны были подопытные! =) Подумал что хабр — страна всё таки дружеская и свободная, но могу и замалевать, если очень мешает.
Под конец хотелось бы задать хабракомьюнити пару вопросов:
- Есть ли смысл переделать на ховер или лучше предоставить выбор?
- Нужна ли возможность выбора контекстов подсветки? Например, «в комментах», «в сайдбаре», «автор поста»
- Есть идеи, как не тянуть всю страницу пользователя целиком?
Хорошего дня!
Автор: 404tesla






