Здравствуйте, уважаемые читатели. Представляю вашему вниманию перевод статьи From Draw.io to Vue.js app автора Francesco Zuppichini.
Это моя первая публикация на Хабре и я решил начать с перевода статьи об одном классном инструменте, который позволяет сгенерировать Vue.js приложение из UML диаграммы.
Удивлены? Я был просто восхищен, когда наткнулся на него.
Конечно же, как и в любой бета версии, там есть над чем поработать. Например первым делом я связался с автором и сказал, что хочу внести исправления в структуру шаблона компонентов и именование путей. Автор вышел в течении часа на связь, выложил код на GitHub и написал небольшой туториал. После принятия PR было получено разрешение на перевод статьи, с указанием ссылки на оригинал.
Кому интересно — прошу под кат.
Из Draw.io в Vue.js приложение
Из Draw.io в Vue.js приложение
Создание приложения должно быть таким же легким, как нарисовать график в draw.io
Франческо Саверио
Что, если я скажу вам, что вы можете трансформировать это:

График, нарисованный в draw.io
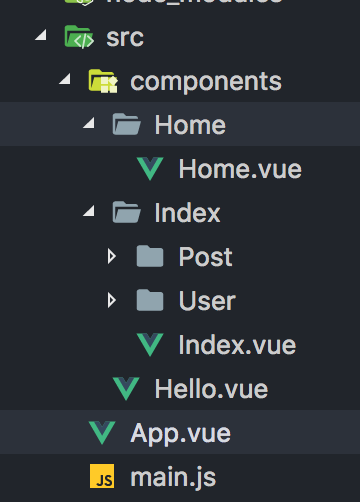
в это:

Структура приложения
Получился проект Vue.js со всеми файлами и импортами, которые вам нужны для начала создания своего клевого продукта. Круто, да?
Я сделал небольшое демо-видео, которое вы можете посмотреть здесь:
Веб-приложение — это всего лишь график
Каждое веб-приложение может быть выражено в виде графика
Давайте немного подумаем. Когда вы используете фреймворк, такой как React, Angular или Vue, у вас всегда есть один корневой компонент.
В нашем примере корневой компонент — это компонент App, все остальное — всего лишь узел графика. Мы можем идентифицировать на первом уровне Home и Index nodes как прямые дочерние элементы App.
Общим стандартом при разработке веб-приложений является хранение компонентов в структуре каталогов на основе графиков. Поэтому обычно для каждого компонента создается каталог с тем же именем, где размещается сам компонент и все его дочерние элементы.
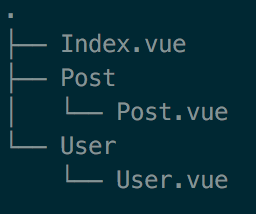
Например, Index — это корень подграфа, составленного самим собой, User и Post. Поэтому имеет смысл имитировать эту абстракцию в структурах приложения.

Index и дочерние компоненты
Это дает два преимущества: масштабируемость, поскольку подграфы являются независимыми, и легкое понимание структуры и логики приложения.
Кроме того, всегда можно видеть общую структуру приложения, просто глядя на график.
От графика к приложению
Итак, мы сказали, что каждое веб-приложение на самом деле является графиком, поэтому мы можем генерировать их из него.
В конце концов, каждый файл, начинающийся с графика, прост. Вам просто нужно найти пересечение деревьев и создать каждый файл в его локальном корневом каталоге, и вы можете сделать это рекурсивно.
Возникает проблема, мы знаем, что в современных веб-приложениях компоненты импортируют и используют другие компоненты. Поэтому нам нужно связать каждый из них с его зависимостями и создать динамический шаблон, основанный на текущем языке программирования, в котором внутри него содержится правильный синтаксис для их импорта.
В JavaScript файлы импортируются примерно так:
import italy from 'italy' // import whole module
import { Spaghetti} from 'italy' // import a single entity in italyПоэтому, чтобы перейти от графика к приложению, нам нужен создать каждый файл, поместить его в правильную позицию на основе самого графика и отобразить правильный шаблон для импорта зависимостей
Drawio2Vuejs
Я создал пакет, который позволяет вам нарисовать ваше приложение в draw.io и использовать экспортированный XML-файл для создания приложения Vue.js. Он называется graph2app-drawio2vuejs.
Пакет можно найти здесь:
FrancescoSaverioZuppichini/DrawIo2Vuejs
На самом деле, это не новая идея, я разработал некоторое время назад способ сделать практически то же самое, используя python:
FrancescoSaverioZuppichini/drawIoToVuejs
Но имейте в виду, что эта новая версия пакета npm намного лучше.
Поэтому, прежде всего, установите пакет глобально с помощью npm:
$ npm i -g graph2app-drawio2vuejsТеперь можно использовать его в терминале с помощью команды:
$ drawio2vuejsНо, конечно, нужно передать несколько аргументов:
$ drawio2vuejs --help
Usage: drawio2vuejs [options]
scaffold Vuejs app from Draw.io
Options:
-V, --version output the version number
-d, --dist <n> Output destination
-x, --xml <n> xmlPath
-h, --help output usage informationОбязательно нужно передать путь к xml-файлу draw.io.
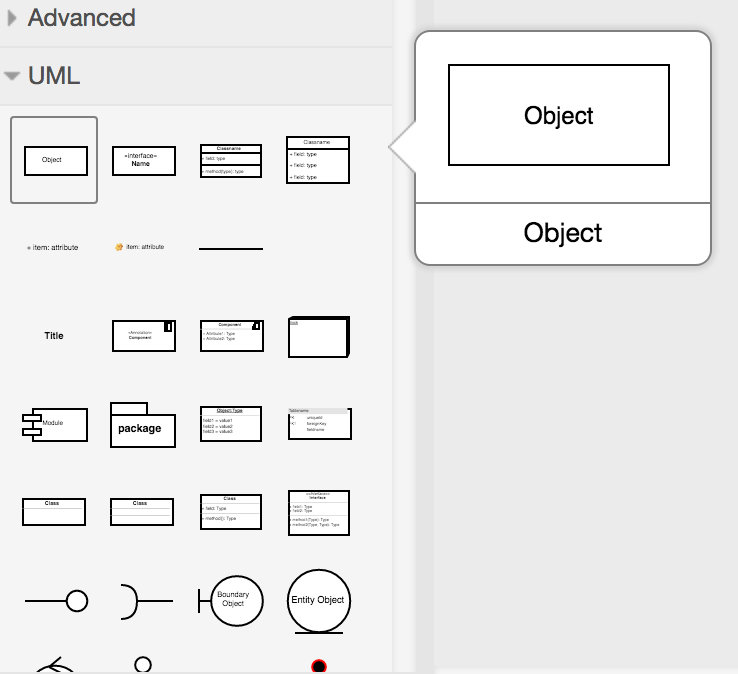
Пришло время рисовать! Перейдите на draw.io, выберите UML на левой панели и нажмите на Object:

Объект используется для описания узла в графе
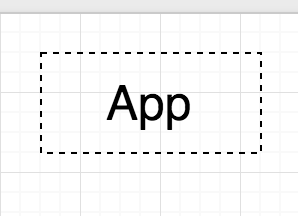
Теперь вы можете начать с создания первого узла. Помните, что это будет ваш корневой компонент. Для моих кейсов, корневой компонент всегда является первым узлом, который нарисован на диаграмме.

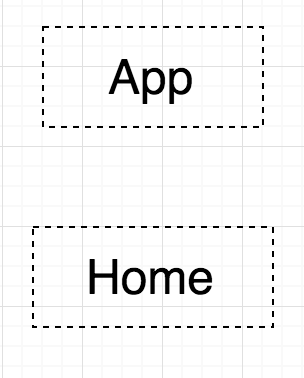
Наш первый узел: App
Затем, на основе приложения, которое вы хотите создать, вы можете добавить другой узел.

теперь у нас есть два узла!
Теперь мы хотим, чтобы Home был дочерним элементом App. Так что нажмите на Home и используйте стрелку для подключения к App.


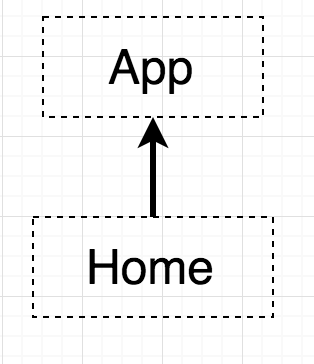
Home дочерний компонент в App
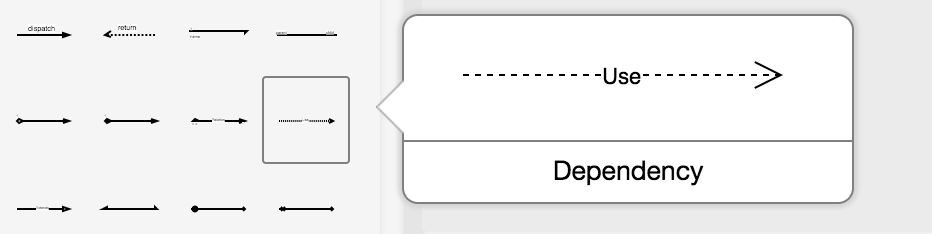
Что делать, если мы хотим также в App импортировать Home в качестве зависимости? Нажмите на use arrow в разделе UML слева и поместите его из App в Home.

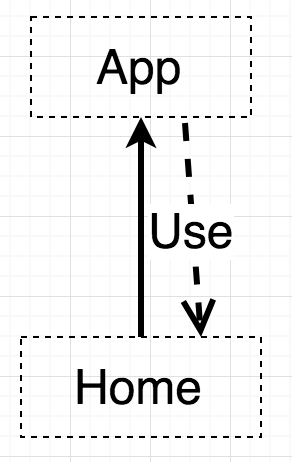
App импортирует Home как зависимость
Хорошо! Вы создали свой первый график! Давайте используем его для создания приложения Vuejs на его основе.
Мы сказали, что нам нужен файл xml, поэтому экспортируйте его без сжатия. Нажмите Файл > Экспортировать как > XML > Сжатый (нет).
Теперь создайте базовое приложение Vue.js, используя командную строку Vue:
$ vue init webpack appПосле того, как вы это сделаете, мы готовы сгенерировать приложение из графика:
$ drawio2vuejs --xml=<pathToYourXml> --dist=<pathToYourVuejsApp>Для меня будет такая команда:
$ drawio2vuejs --xml=/Users/VaeVictis/Desktop/app.xml --dist=/Users/VaeVictis/Desktop/app/srcЕсли все работает правильно, вы должны увидеть следующий результат:
![]()
результат
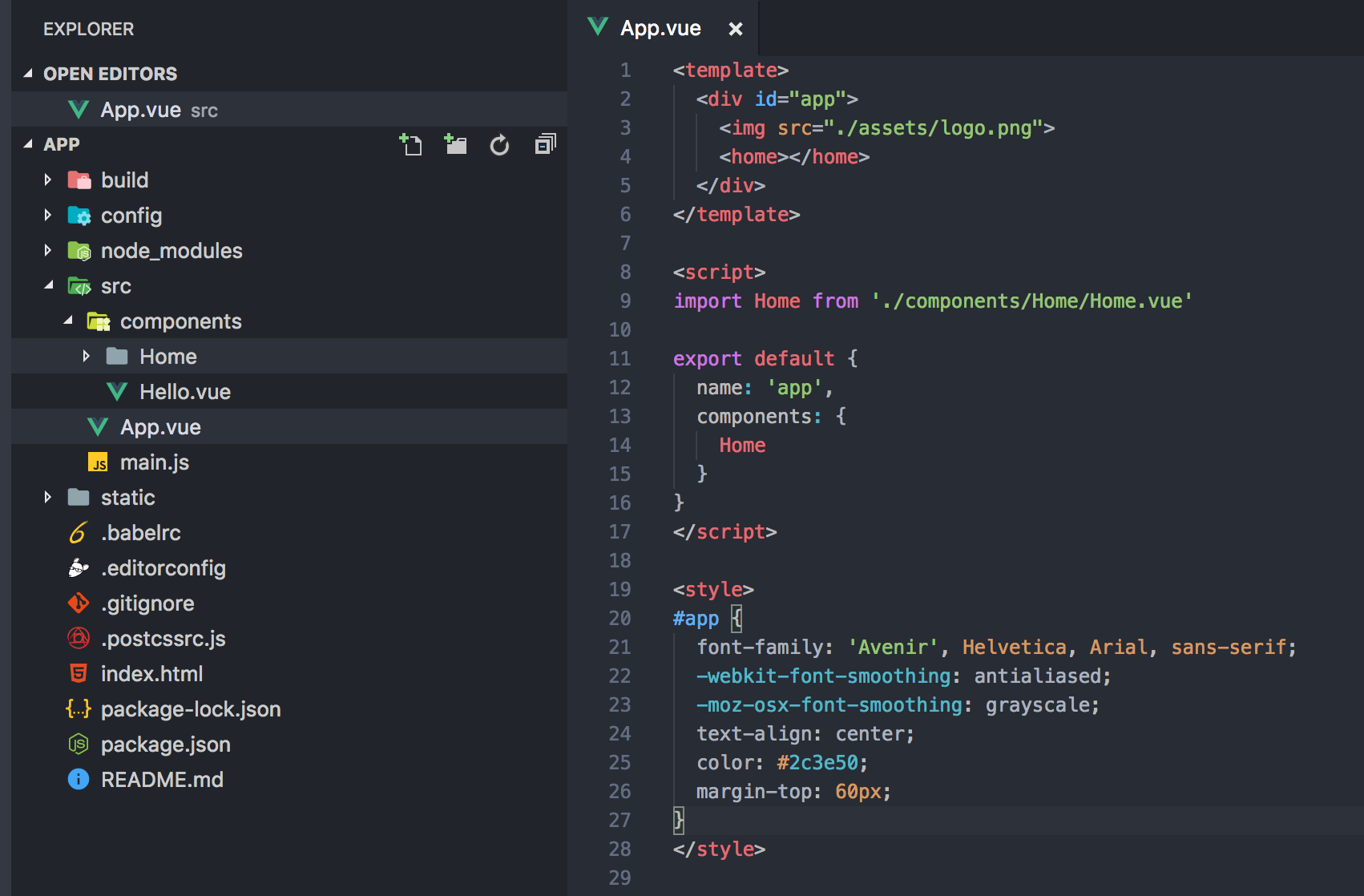
Файл App.vue будет обновлен, поскольку он уже был там, добавив правильный импорт для Home. Также будет создан новый компонент Home. Если мы откроем App.vue, мы должны увидеть:

Компонент правильно импортируется, и папка Home с файлом Home.vue была правильно создана!
graph2app
Пакет drawio2vuejs разработан с использованием другого пакета, который я разработал: graph2app.
https://www.npmjs.com/package/graph2app-core
Скоро я собираюсь сделать статью о этом, как применить модуль, используя три части:
- App
- GraphBuilder
- File
App, где основная логика, создает каталог и файлы из графика. Граф выполнен с использованием экземпляра GraphBuilder. В нашем случае я создал DrawIoGraphBuilder, который расширяет его, чтобы проанализировать XML-файл из draw.io.
graph2app-drawio-graph-builder
Разработчики смогут расширять базовый экземпляр для анализа графика с помощью других типов интерфейсов.
File — это абстракция узлов на графике. Он имеет шаблон, из котороо генерируется компонент. Таким образом, когда graph2app получает граф, ему также нужен экземпляр File, чтобы вызвать метод рендеринга на нем и сохранить файл правильно.
Для Vue.js я создал:
graph2app-vue-core
Как видите, пакет имеет модульную структуру. Мы могли бы использовать тот же DrawIoGraphBuilder с другим экземпляром File для создания, например, React приложений из того же графика draw.io.
Вывод
Надеюсь, вам понравится эта статья. Я твердо убежден, что визуализация приложения может повысить производительность. Библиотека по-прежнему является бета-версией, и ей нужно некоторое улучшение. Я думаю, что людям понравится эта идея и они будут способствовать развитию.
Пожалуйста, дайте мне знать о вашем мнении. Спасибо за проявленный интерес.
Франческо Саверио
Автор: Алексей





