В мире новых технологий ни одна компания не может себе позволить стоять на месте. По мере того как выходят новые фреймворки и языки программирования, ReSharper старается успевать их поддерживать. Собственно, поэтому мы рады объявить об открытии EAP-программы ReSharper 8 и, в связи с предстоящим релизом, представить вашему вниманию обзор тех возможностей, которые появятся в ReSharper 8.
Go To Everything
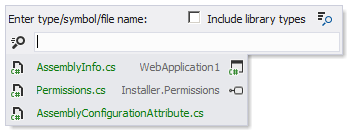
В подготовке ReSharper 8 мы приложили усилия к тому, чтобы упростить некоторый часто используемый функционал. Один из аспектов, который мы постарались улучшить – это слишком большое разнообразие различных меню Go To. В попытке упростить задачу мы изменили поведение команды Go To Type (Ctrl + T), так что она теперь позволяет производить навигацию к типу, символу или названию файла, и все эти элементы показываются в одном списке.
По умолчанию в списке показаны файлы, с которыми пользователь недавно работал:

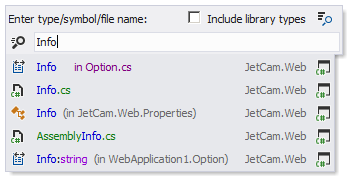
Поиск по определенному идентификатору выдает все файлы, типы и элементы, в которых этот идентификатор встречается:

Не беспокойтесь – все предыдущие «специализации» команд (например, Go To File) остались на месте, и динамическое переключение между ними – тоже. Функционирование селекторов также осталось на месте, поэтому можно, например, написать ClassName.MemberName, чтобы найти конкретный элемент конкретного класса. Также доступна комбо-навигация, wildcards и camel-humps. Помимо этого, мы добавили несколько новых селекторов – например, если написать public или private, вы ограничите список элементов по их видимости. Производительность этого меню мы постарались оптимизировать, так что поиск в нем должен выполняться очень быстро.
Улучшения в автодополнении (Code Completion)
В этом релизе появился ряд существенных улучшений механизма автодополнения кода.
Новые элементы автодополнения
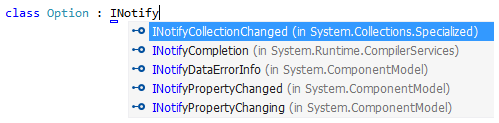
Например, если вы возьмете класс и начнете наследовать его от INotify, R# представит вам следующий список возможных интерфейсов:

Варианты автодополнения включают в себя все возможные интерфейсы, которые начинаются с INotify, и, когда вы выберете один из них, R# автоматически добавит соответствующий using в заголовок файла.
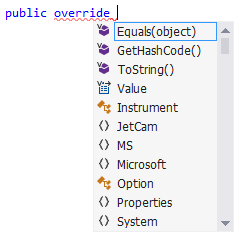
Помимо этого, ReShaprer теперь предлагает несколько генеративных автодополнений, в частности, дополнение для ключевых слов partial и override:

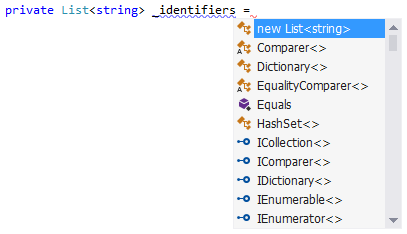
Ну и, наконец, мы немного улучшили существующие механизмы автодополнения. Например, список автодополнения для инициализации коллекции теперь включает в себя ключевое слово new:

Другие улучшения автодополнения
Еще одна новая возможность, которую мы добавили, называется двойное дополнение (double completion). Идея в следующем: когда вы используете простое автодополнение (Ctrl + Space) один раз, у вас, возможно, не получится получить тот элемент, который вам нужен, потому что он недоступен. Поэтому вы можете нажать то же сочетание клавиш снова, и в этот раз диапазон поиска уже станет шире и будет включать, например, все подключенные сборки.
Аналогичный механизм использован и для умного дополнения (smart completion, Ctrl + Alt + Space) – нажимая это сочетание клавиш несколько раз, вы получите подсказки по всем возможным вариантам доступа к выбранному элементу, включая, например, использование методов расширения.
Механизмы двойного дополнения поддерживаются quick-фиксами, так что если вы получили символ, который является, например, приватным, вы тут же можете применить фикс, чтобы сделать его публичным.
Новые инспекции
В каждом релизе мы добавляем новые инспекции кода, а также улучшаем существующие. Вот небольшая выборка:
- Теперь можно отключить все предупреждения ReSharper одним комментарием — вместо того, чтобы отдельно выбирать те инспекции, которые хочется «подавить», теперь достаточно написать
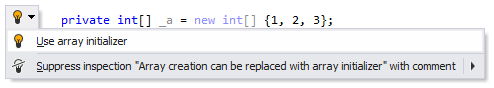
// ReSharper disable allи R# не будет выдавать ошибки в коде, пока не встретит завершающий комментарий// ReSharper restore all. - Теперь можно быстро переключаться между выражениями инициализации массивов и выражениями создания массивов; ReSharper предлагает соответствующую проверку, а также контекстные действия:

Появилась возможность конвертировать рекурсивные вызовы в итеративные:

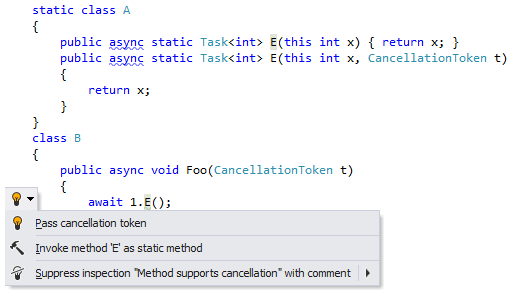
Если метод имеет перегрузку, которая позволяет отмену вызова (т.е. принимает CancellationToken), то R# предложит вам использовать эту перегрузку при условии, что в текущем контексте у вас есть доступный токен отмены:

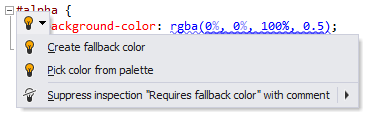
Добавлена поддержка «резервного» цвета в CSS:

Список выше – всего лишь небольшая выборка из большого количества инспекций, которые мы добавили.
Улучшения в поддержке CSS
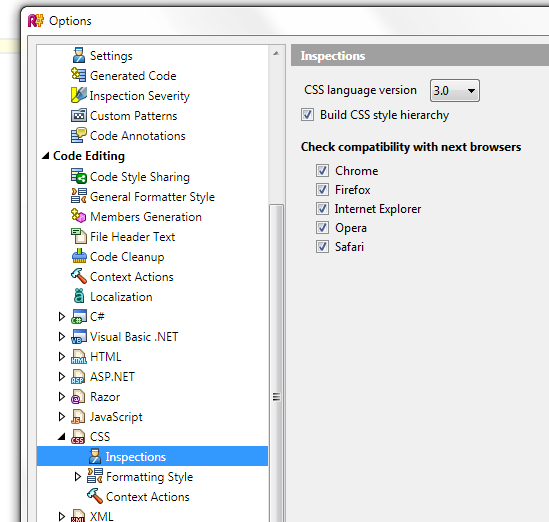
Чтобы помочь разработчикам гарантировать правильное исполнение кода на разных браузерах, ReSharper включил в себя конфигурируемую поддержку CSS3 и более ранних версий, а также проверки совместимости с популярными веб-браузерами:

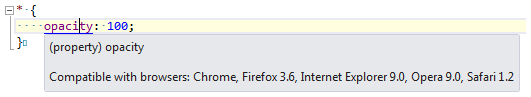
В результате этих проверок ReSharper теперь предоставляет детальную информацию о доступности той или иной фичи в определенном браузере:

Мы продолжаем улучшать понимание R# различных CSS-деклараций, будь они в JSON…

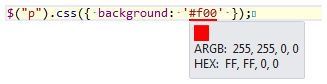
…или в строковых литералах

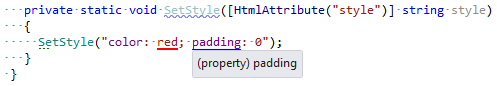
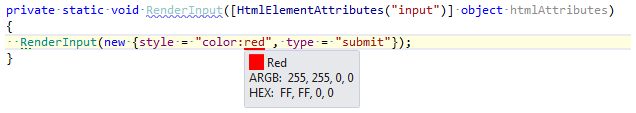
…или даже в декларации анонимных типов:

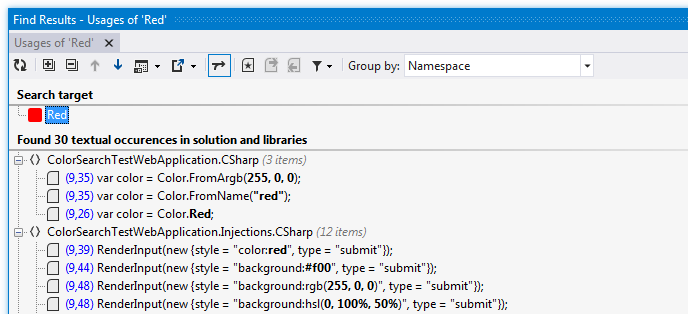
Поиск по CSS-атрибутам тоже стал умнее. Например, если попытаться найти красный цвет в коде, ReSharper выдаст все места в CSS, JavaScript и C#, где этот цвет фигурирует, вне зависимости от того, как он определен:

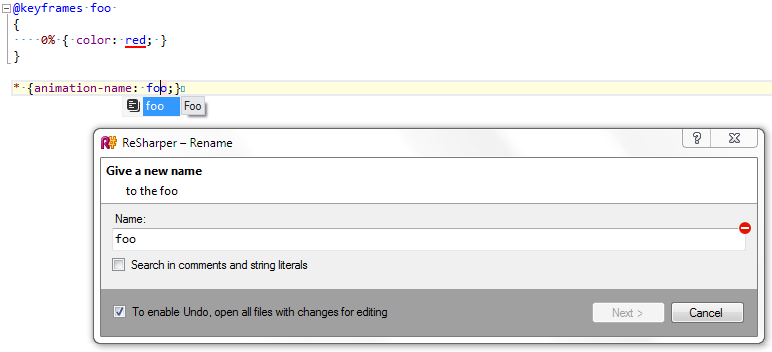
Наконец, ReSharper теперь поддерживает рефакторинг идентификаторов, определенных в CSS:

Assembly Explorer
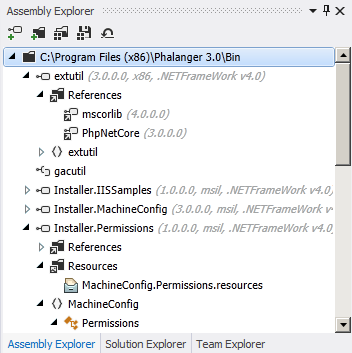
Те из вас, кому знаком dotPeek, наш бесплатный декомпилятор, уже наверняка знают Assembly Explorer – панель, аналогичную Solution Explorer, которая показывает вам декомпилированные сборки. Так вот, хорошая новость – теперь эта панель является частью ReSharper’а:

Assembly Explorer – очень мощная утилита, которая умеет извлекать сборки из различных форматов файлов (например, ZIP). Также Assembly Explorer очень легко расширять, что и делают сегодня плагинописатели dotPeek. Теперь его возможности доступны для расширения прямо через ReSharper.
Декомпилятор BAML
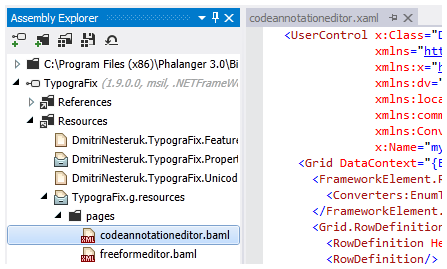
Раз уж мы заговорили про декомпиляцию, следует упомянуть еще одну полезную фичу – возможность декомпиляции BAML. Это значит, что если у вас есть скомпилированное WPF приложение, вы можете декомпилировать его и посмотреть на XAML-код, с помощью которого оно сделано:

Заметьте, что сгенерированный XAML поддерживает все те же возможности навигации и поиска, которые поддерживает ReSharper или dotPeek.
И еще кое-что…
Вот еще несколько вещей, которые хочется упомянуть.
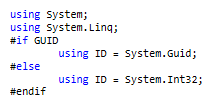
Во-первых, мы подкорректировали систему форматирования и Code Cleanup так что теперь она правильно обрабатывает препроцессинговые директивы #if и #region:

В дополнение к возможности использования R# как плагина к Студии, мы также предоставляем утилиту командной строки, которая может взять решение и на его основе провести анализ кода и сложить результат в XML-файл. Сейчас она предоставляется как отдельный download, который мы будем обновлять по мере выхода новых EAP-версий.
Ну и напоследок сообщу, что мы продолжаем усердно работать над поддержкой TypeScript. Сейчас еще рано говорить о каких-то конкретных фичах, но, будьте уверены, этот язык занимает важное место в списке наших приоритетов, и, как только у нас будет все готово, мы обязательно дадим вам знать.
Вот, собственно, и все – теперь, когда вы знаете, какие новые фичи будут в 8ке, почему бы не попробовать их самим? Просто скачайте дистрибутив и дайте нам знать, что вы о нем думаете! ■
Автор: mezastel






