
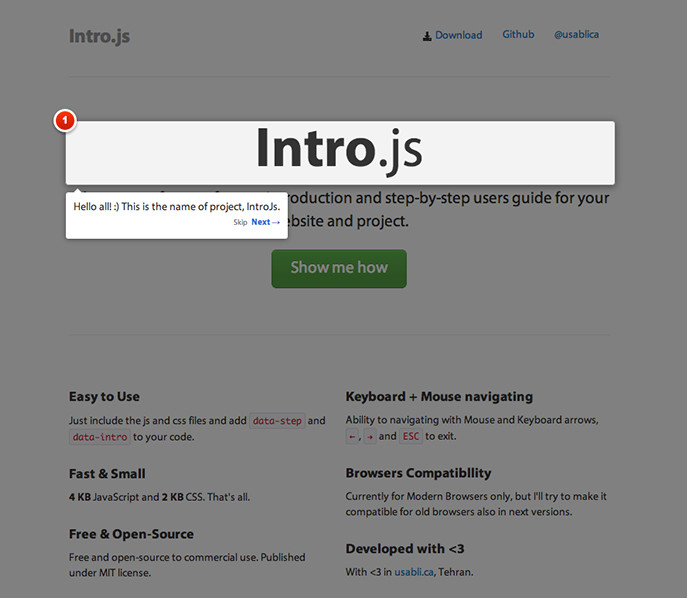
Эта маленькая библиотека позволяет очень просто создать пошаговое введение для сайта или приложения. Достаточно добавить атрибуты data-intro и data-step с описанием и номером шага соответственно к нужным элементам страницы. Вот так:
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
Для начала презентации нужно вызвать функцию introJs().start(). Введение можно разбить на части, присвоив элементам каждой части разные классы и ограничив introJs определённым классом. Например, если все элементы первой части презентации имеют класс .introduction-first, а второй — .introduction-second, можно сначала вызвать только первую часть, а в другом месте например, после того, как пользователь совершите некоторые действия — вторую:
introJs(".introduction-first").start();
...
introJs(".introduction-second").start();
Элементы поочерёдно подсвечиваются с комментариями, заданными в атрибутах data-intro. Перемещаться между ними можно стрелками на клавиатуре или щелчком мыши. На сайте проекта работает живое демо.
Библиотека опубликована на Гитхабе под лицензией MIT всего несколько дней назад. В планах автора на ближайшее будущее — улучшить совместимость с разными браузерами, добавить возможность позиционировать всплывающую подсказку относительно текущего элемента. Для использования с Ruby on Rails уже есть соответствующий gem, также есть виджет для Yii.
Автор: ilya42






