Всем привет!
Давненько на Хабре не было блог-постов от команды WebStorm. Что же, будем исправляться, тем более, есть отличный повод: мы только что выпустили последнее крупное обновление WebStorm в этом году.

Если у вас нет времени на чтение всей статьи, вот несколько слов о том, что появилось в WebStorm 2019.3:
- Мы проделали серьезную работу над ускорением запуска IDE, и теперь WebStorm 2019.3 отображает экран приветствия и открывает ранее проиндексированные проекты приблизительно на 20% быстрее по сравнению с предыдущими версиями.
- Благодаря автодополнению имен слотов, быстрой документации для символов Vue и поддержке компонентов, определенных в отдельных файлах, теперь вы можете создавать приложения с Vue.js еще быстрее.
- Существующую функциональность стало удобнее использовать: теперь вы можете автоматически включать глобальные средства просмотра файлов для всех новых проектов, быстрее клонировать проекты из GitHub и не только.
- Автодополнение кода для JavaScript и TypeScript стало еще умнее. Например, для новых переменных, функций, классов и интерфейсов WebStorm теперь подсказывает подходящие имена, которые уже использовались в той же области, но еще не были определены и отмечены как unresolved.
Это только часть улучшений. Чтобы попробовать их в деле, скачайте 30-дневную пробную версию WebStorm 2019.3 на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики проектов с открытым исходным кодом.
А сейчас давайте рассмотрим каждое из улучшений подробнее и пройдемся по другим важным изменениям в продукте.
Ускоренный запуск среды разработки
Одной из самых распространенных проблем с производительностью WebStorm был его медленный запуск. Исправлению этого неудобства, на которое жаловались многие пользователи, мы посвятили последние два релизных цикла. В результате, WebStorm 2019.3 отображает экран приветствия и открывает ранее проиндексированные проекты значительно быстрее по сравнению с предыдущими версиями.
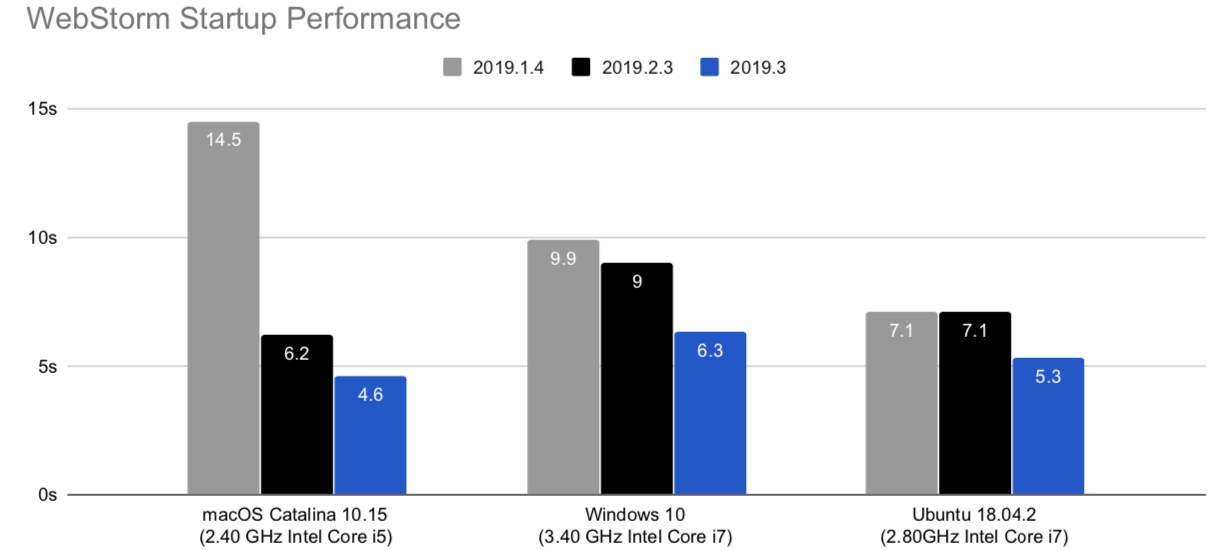
Что именно мы имеем в виду, говоря «быстрее»? Мы измерили время запуска WebStorm 2019.3 на разных операционных системах и сравнили эти цифры с показателями двух предыдущих версий — 2019.1 и 2019.2. Чтобы получить точные результаты, мы везде использовали один и тот же проект: приложение React с открытым в редакторе файлом app.js, созданное с использованием create-react-app. Вот какие результаты мы получили:

В среднем, время запуска сократилось приблизительно на 20% по сравнению с предыдущими версиями, однако результаты могут отличаться в зависимости от используемых настроек сети, величины рабочего пространства, возраста компьютера и конфигурации антивируса.
Мы не планируем останавливаться на достигнутом — в версии 2020.1 вас ждут еще несколько значительных улучшений в этой области, включая оптимизацию индексирования проектов.
Большие улучшения в поддержке Vue.js
Кроме ускорения запуска, мы существенно доработали поддержку Vue.js, чтобы пользователи WebStorm могли быстрее создавать приложения на этом фреймворке.
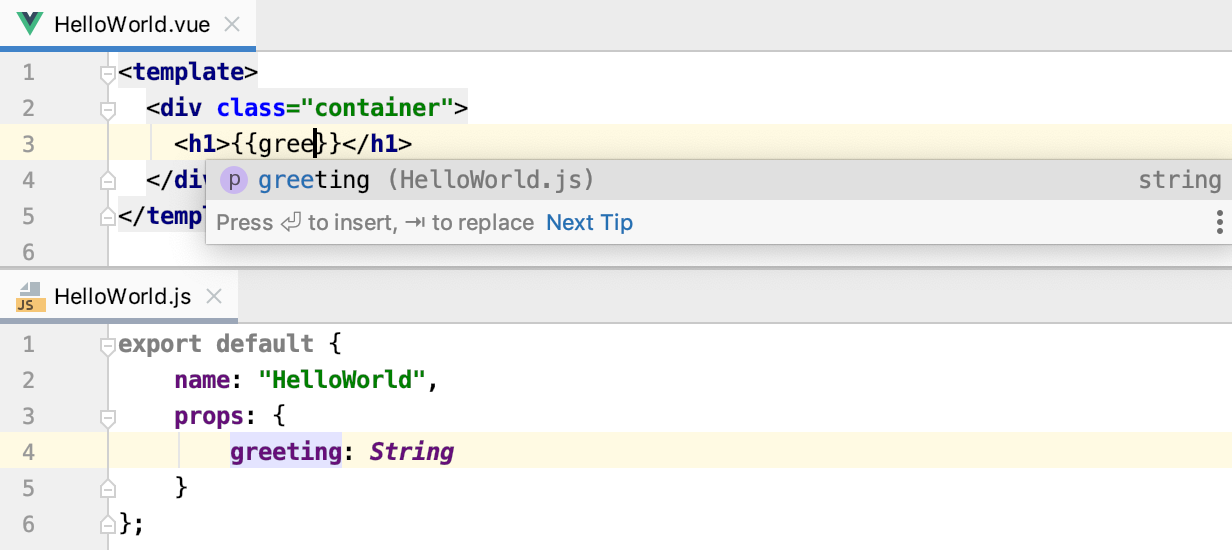
Начнем с того, что автодополнение кода в проектах Vue.js стало работать гораздо лучше. Во-первых, WebStorm теперь может автоматически заполнять имена слотов. Это работает для имен слотов, определенных как в компонентах проекта, так и в библиотеках компонентов Vuetify, Quasar и BootstrapVue. Во-вторых, WebStorm теперь понимает связь между частями компонента, расположенными в разных файлах, и предлагает варианты автодополнения для входных параметров, данных и методов, даже если они не определены в одном vue-файле.

Наконец, теперь вы можете просматривать документацию для компонентов и директив, определенных во Vue.js, и некоторых популярных библиотеках компонентов — прямо в WebStorm. Для этого просто наведите курсор на имя компонента или директивы в вашем коде и нажмите F1.

Подсказки для имен новых символов
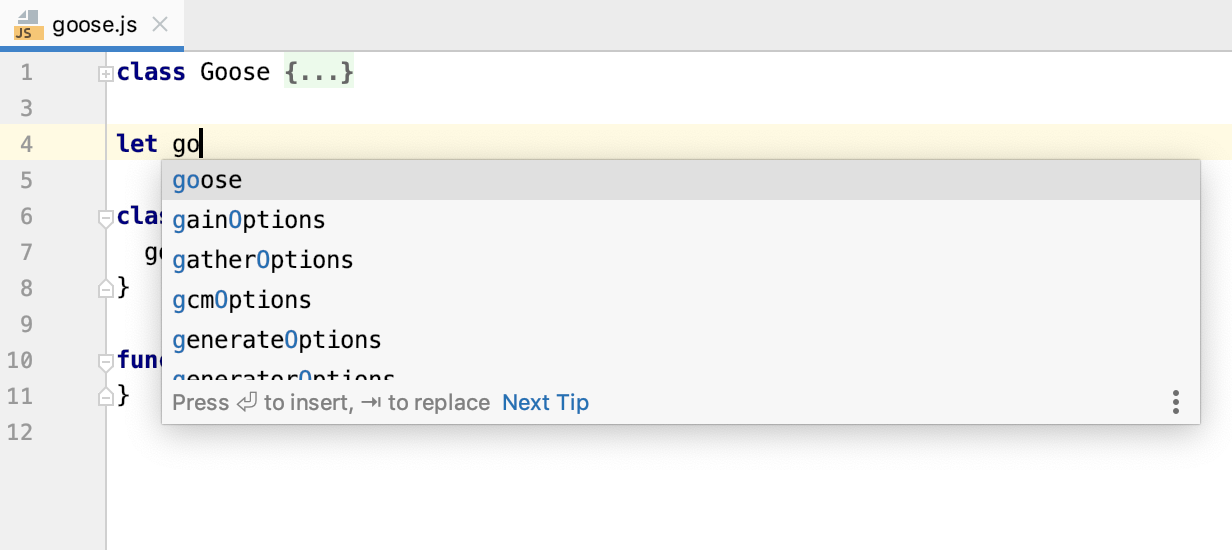
Как только вы начнете добавлять имена переменных или параметров в файлах JavaScript или TypeScript, WebStorm подскажет несколько подходящих вариантов, опираясь на имена классов, интерфейсов и псевдонимов типов, определенных в вашем проекте, а также на используемые вами стандартные библиотеки и зависимости.

Для новых переменных, функций, классов и интерфейсов вы также увидите подсказки для имен, которые уже использовались в той же области видимости, но еще не были определены и отмечены как unresolved.
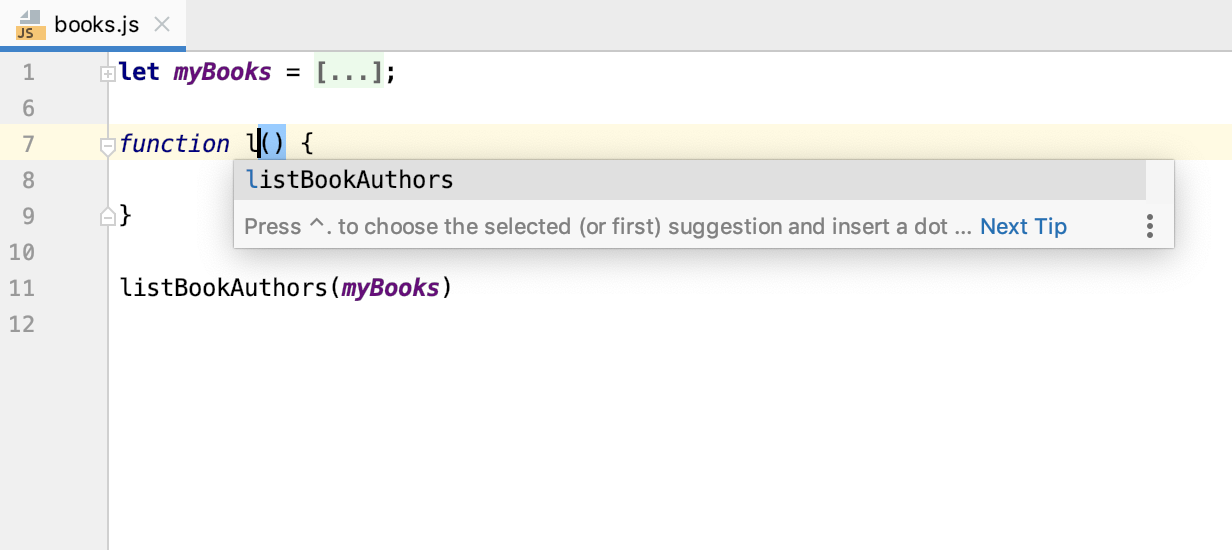
Например, если вы хотите использовать какую-то новую функцию, вы можете сначала вызвать ее, а затем напечатать function, чтобы добавить ее и увидеть предложенное имя. Конечно, вы также можете навести курсор на место ее использования, нажать Alt-Enter и применить «быстрое исправление» Create Function.

Поддержка последних версий широко используемых технологий
В WebStorm 2019.3 вы найдете встроенную поддержку ключевой функциональности TypeScript 3.7, в том числе optional chaining, nullish coalescing и assertion signatures, которая поможет вам работать с ними более эффективно. Но это еще не все: мы также добавили поддержку функциональности Plug’n’Play, доступную в грядущем релизе Yarn 2.
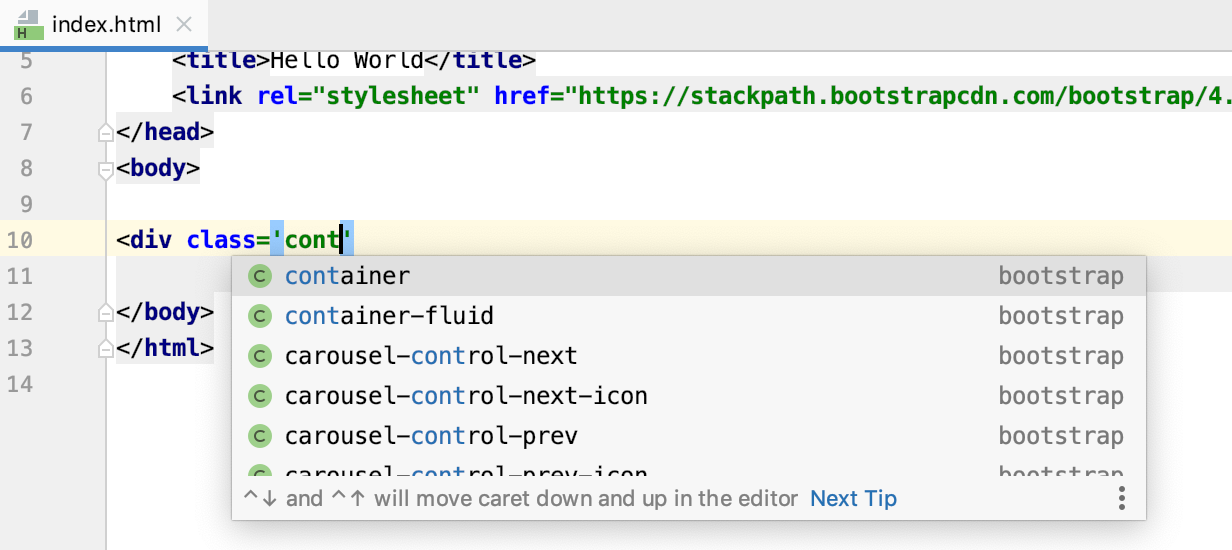
Автодополнение кода для CSS библиотек, добавленных через CDN
Используете Bootstrap или другую CSS-библиотеку, подключенную через CDN в HTML-файле? Теперь WebStorm предложит варианты автодополнения для имен классов из используемой библиотеки, при этом не вынуждая вас добавлять ее источники в проект. Чтобы подключить эту функциональность, наведите курсор на CDN-ссылку в файле HTML, нажмите Alt-Enter и выберите Download library.

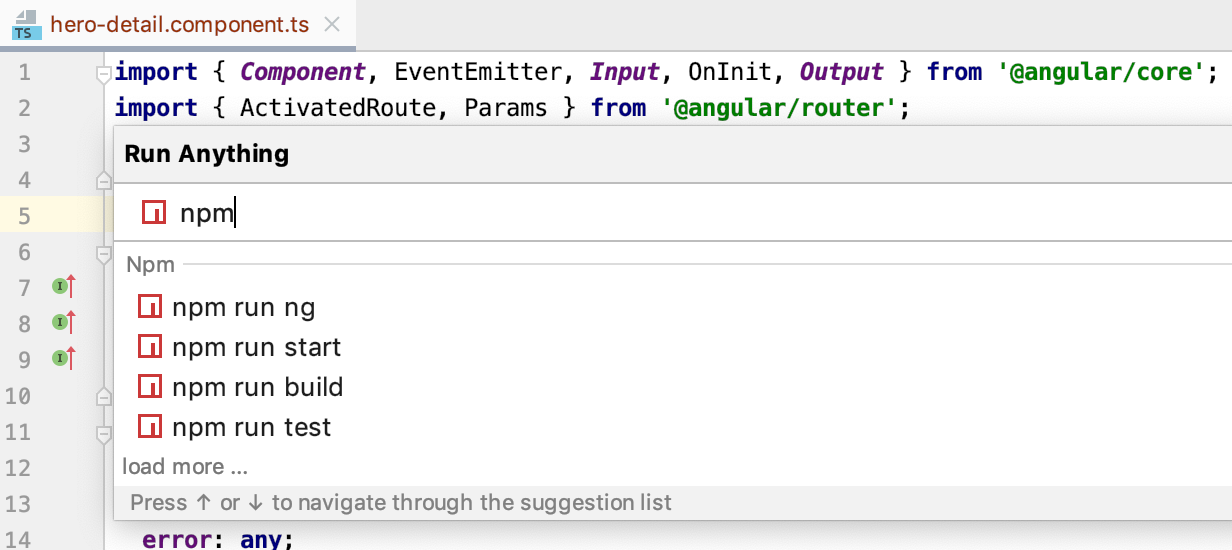
Единое действие для запуска инструментов и конфигураций
С новым действием Run Anything вы можете быстро запускать конфигурации и такие инструменты, как npm и Yarn, а также открывать последние проекты. Чтобы использовать его, дважды нажмите Ctrl или щелкните значок с правой стороны панели навигации.

Подключение глобальных средств просмотра файлов для всех новых проектов
Если вы используете в своем проекте такие инструменты, как Prettier, и настраиваете их с помощью средства просмотра файлов, то вполне вероятно, что вы захотите автоматически применить уже существующие настройки ко всем новым проектам. В WebStorm 2019.3 этого можно добиться, включив глобальные средства просмотра файлов по умолчанию. Чтобы включить их, перейдите в Preferences/Settings | Tools | File Watchers, добавьте новое глобальное средство просмотра файлов и установите флажок Enabled.
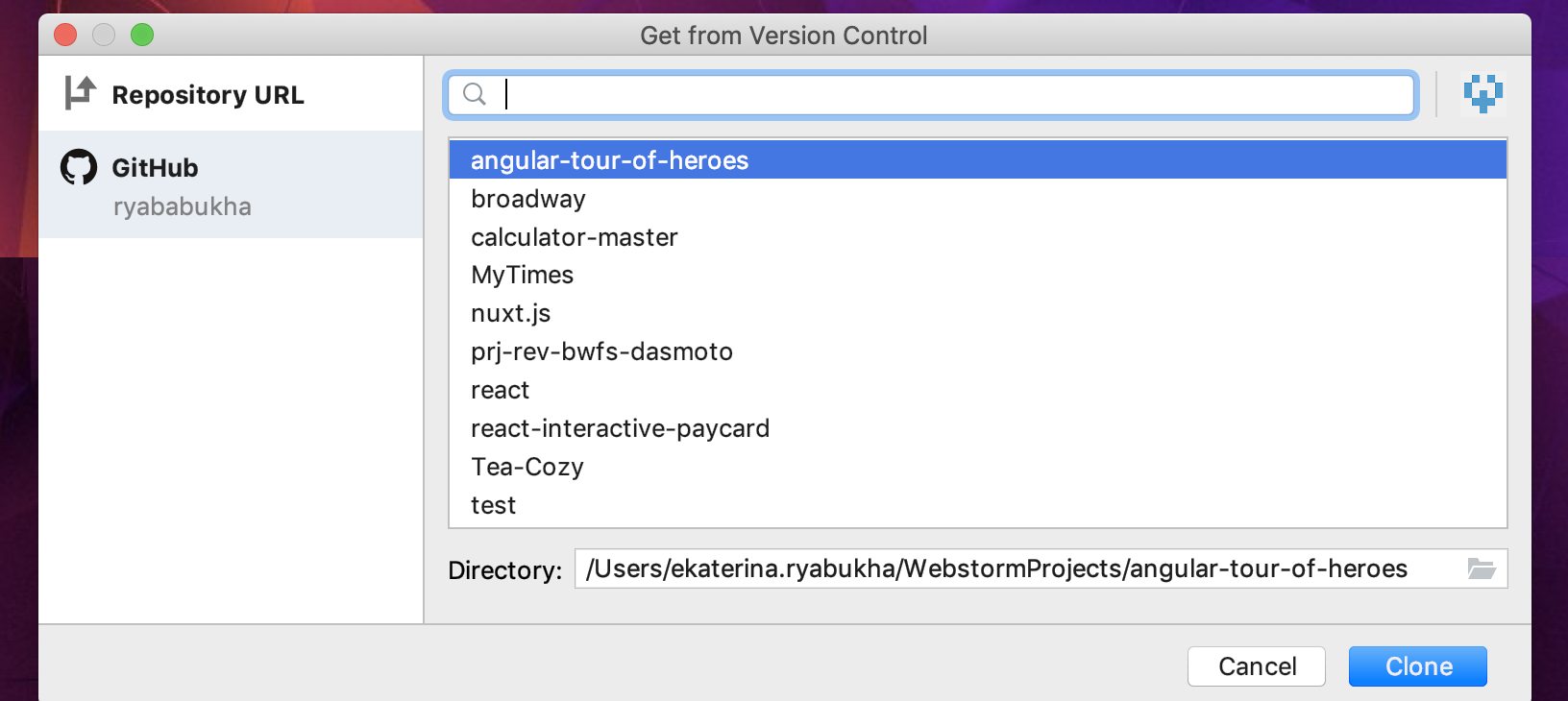
Обновленный интерфейс для клонирования проектов
Теперь при клонировании проекта из системы управления версиями вы увидите обновленное диалоговое окно Get from Version Control. Основная цель этого обновления — улучшить опыт получения проектов с GitHub. Теперь вы можете выбрать GitHub в левой части диалогового окна и войти в свою учетную запись прямо из диалогового окна. После этого можно просмотреть список репозиториев в своей учетной записи и в организациях, к которым вы принадлежите, и найти тот, который вы хотите клонировать.

На этом всё на этот раз. Спасибо, что дочитали до конца! Еще больше подробностей вы можете получить из релизного блог-поста (на английском). Вопросы, пожелания, баг-репорты и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить.
Команда JetBrains WebStorm
The Drive to Develop
Автор: Екатерина Рябуха






