
В этой статье я поделюсь опытом работы с технологией WebRTC и медиасервером Kurento на этапе тестирования и внедрения. Расскажу с какими проблемами я столкнулся и как их решил. Я не расскажу о том как разработать приложение с нуля, но приведу много полезных ссылок. Уверен, что мой рассказ будет полезен тем, кто собирается работать с WebRTC.
Введение
Медицинская Информационная Система (МИС), которую разрабатывает наша компания, уже разрослась до огромного энтерпрайз-проекта со множеством микросервисов, шинами обмена сообщениями, мобильными клиентами и так далее. Некоторые части системы приходится отдавать на разработку и поддержку в сторонние организации, так как они не являются нашим профилем.
Сервис “Телемедицина” один из таких модулей МИС. Опыта разработки видеоконференций и использования WebRTC не было и заказ был делегирован. Но спустя какое-то время, в силу различных обстоятельств эта компания прекратила поддержку видеоконференции. Без поддержки этот сервис был отключен и “пылился” в репозитории.
И вот наступило время оживлять этот микро сервис. Было принято решение попробовать перезапустить Телемедицину своими силами. Наша компания выросла, появилось больше специалистов — можно и нужно осваивать новые темы к разработке. Я раньше не занимался передачей видео, но было очень интересно разобраться и изучить столь перспективную технологию, как WebRTC.
Приведу очень полезные ссылки по технологии WebRTC и сервера Kurento, которые мне помогли на старте:
- Java, Spring, Kurento и медиасервисы
- WebRTC: как два браузера договариваются о голосовых и видеозвонках
- Разрабатываем видеочат между браузером и мобильным приложением
Начало работы
Задача стояла простая: восстановить существующую систему видеоконференций, провести инвентаризацию уже сделанного ранее и, при необходимости, доработать по желаниям пользователей. Первые тесты на виртуальных машинах и реальных компьютерах прошли успешно. Но развертывание системы у клиента принесло немало хлопот.
Напомню, что у клиента уже функционирует медицинская информационная система (МИС), покрывающая огромное количество задач: от электронной очереди, рабочего места доктора, документооборота и PACS до подсистемы управления медицинским оборудованием.
Когда появилась необходимость разработать функционал видеоконференций для связи медицинского персонала диагностических центров (далее — ДЦ) с удаленными пациентами, было поставлено два обязательных условия:
Все конференции должны записываться и храниться на сервере.
Пациенты не должны устанавливать на свои устройства никакие дополнительные программы, кроме браузера, который в большинстве случаев уже предустановлен.
WebRTC работает из браузера без дополнительных программ или плагинов. А Kurento умеет записывать всё, то что проходит через него. И к тому же данный медиасервер обладает хорошим набором готовых библиотек для работы с его API посредством Java и JavaScript, что значительно упрощает разработку.
Разработка серверной части, а точнее её базиса, ещё до того, как я приступил к задаче, была передана клиентом на аутсорс в стороннюю компанию. Так появился “Управляющий сервер” (УС) — готовая серверная основа, которая и досталась мне на внедрение.
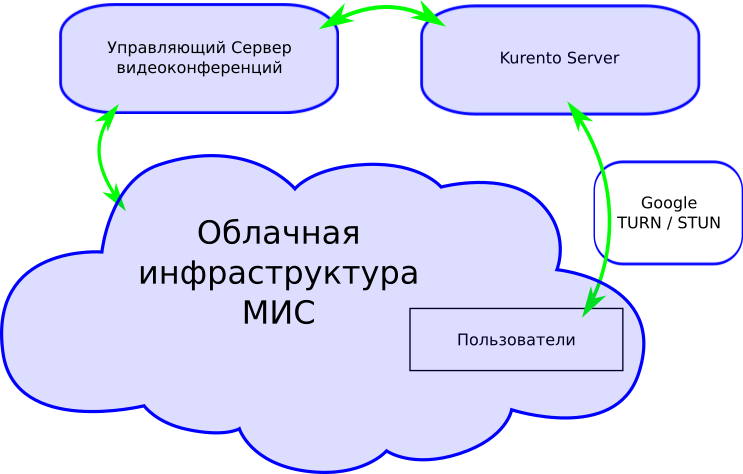
Общая идея взаимодействия изначально выглядела так:

Но в процессе дальнейшей работы, вся система сильно изменилась и усложнилась.
Первый опыт реанимации
После развертывания в тестовой сети на виртуальных машинах и на нескольких “живых” компах, было проведено много испытаний и экспериментов — всё прекрасно работало. Соответственно наступила пора внедрения в реальную, работающую сеть.
Для тестирования мне в помощь была назначена ответственная жертва в виде доктора и его рабочего места. И второй же звонок через микросервис телемедицины привел к сбою!
Хорошо, что это произошло во время бета-теста и кроме меня и довольного приключениями доктора, этого никто не видел.
Что происходит и почему связь не налаживается понять было очень сложно. WebRTC не показывает отказа — она просто ждет, что вот-вот появится сигнал. По незнанию было очень сложно как-то отлаживаться: серверная часть работает хорошо, Kurento в логах молчит, клиенты ждут потока, но ничего не происходит.
Помог Хабр (хвала ему):
- Как отлаживать WebRTC.
- 5 ошибок при разработке WebRTC звонков из браузера
- Опыт использования WebRTC. Лекция Яндекса
Очень жаль, что я не знал этих инструментов раньше.
Проанализировав данные логов и наблюдая за состояниями подключений, стало понятно, что и серверной части и клиентским скриптам не хватает реакции на события в системе WebRTC. А где эти события взять?
Разработчики сервера kurento предоставляют очень удобную библиотеку для работы с WebRTC на JavaScript: kurento-utils.js.
Для быстрого старта достаточно создать объект:
new kurentoUtils.WebRtcPeer.WebRtcPeerRecvonly(options, callback());А чтобы получить доступ к событиям, надо переопределять внутренние методы библиотеки. Я максимально упростил код, чтобы было понятнее:
// Настройка параметров для WebRtcPeerRecvonly
var options = {
//генерация класса с переопределенными внутри методами
peerConnection: getRTCPeerConnection(videoId),
remoteVideo: videoElement, //идентификатор
//метод на ICE кандидатов
onicecandidate: function (candidate) {
onIceCandidate(candidate, videoId, true);
},
onerror: onError, //метод на ошибки
mediaConstraints: {
// настройки
video: true,
audio: true}
};
// Создание WebRTC
incomeWebRtc[videoId] = new kurentoUtils.WebRtcPeer.WebRtcPeerRecvonly(
options,
function (error) {
if (error) {
return console.error(error);
}
this.generateOffer(
function (error, sdpOffer) {
//Обработка результата
});
});
// Пробиваемся к методам обратной связи
function getRTCPeerConnection( videoId ){
var configuration = {
"iceServers": [
{"url": "stun:" + stunServer},
{"url": "turn:" + turnServer, credential: turnCredential, username: turnUsername}
]
};
var mypc = new RTCPeerConnection(configuration);
// Переопределяем методы для обработки событий
mypc.oniceconnectionstatechange = function(){
state = this.iceConnectionState;
console.info("### iceConnectionState " + videoId + " > " + this.iceConnectionState);
};
mypc.onsignalingstatechange = function(){
state = this.signalingState || this.readyState;
console.info("### SignalingState " + videoId + " > " + state);
};
mypc.onconnectionstatechange = function(){
console.info("### ConnectionState " + videoId + " > " + this.connectionState);
};
return mypc;
}
Кстати о сертификатах
Раз уж статья про мой опыт, то поделюсь информацией о том, что современные браузеры стали очень строго следить за безопасностью. Если у ресурса самоподписанный сертификат, то даже с особым разрешением, браузер запрещает доступ к периферийным устройствам компьютера.
Можно создать сертификат на бесплатных ресурсах в Интернете и настроить локальную сеть под его использование, а можно скачать Firefox версии не выше 65. В этой версии, достаточно нажать кнопку, что я соглашаюсь с рисками самоподписанных сертификатов и получить доступ к камерам и микрофонам.
Этот путь показался мне проще.
Второе тестирование (уже осторожное)
Мне показалось, что доктор побежит за попкорном, когда он увидел меня на следующем тестировании. Он явно получал удовольствие от наблюдения за моей борьбой с современными технологиями.
По сути это обновление системы не было релизом, т. к. я ничего не починил, я даже причины проблем не знал. Повторюсь, что в офисе всё работало прекрасно. В код были добавлены реакции на все события, которые генерировали WebRTC и Kurento, до которых я дотянулся, и всё это очень подробно писалось в логи. Я даже вывел мои логи в отдельные файлы, чтобы они не путались с основными в МИС.
Вместе с увлеченным доктором и системным администратором клиента мы пытали систему. Даже не тестировали, а именно “пытали”. Создавали видеоконференции во всех возможных режимах и со всех доступных устройств. Привлекали в эту игру других врачей и часть персонала из удаленного офиса.
Главное было не проверить систему (она не работала), а собрать как можно больше данных. В результате выяснилось, что:
- Примерно 80% попыток создать видеоконференцию проходят успешно.
- Часть подключений с использованием ICE кандидатов на IPv6 не работают.
- Из 5-ти мобильных операторов работали только 2.
Всё оказалось просто — на одном Google далеко не уехать
Анализ собранной информации показал, что нестабильно работает подключение через TURN сервера от Google. То ли нагрузка на них большая, то ли это просто демо-сервера для тех, кто только начинает изучать технологию. Но как факт: очень частые отказы. Нужен свой TURN/STUN сервер!
Вторая причина сбоев — это адреса IPv6.local. Сервер kurento не принимает ICE- кандидаты с этими адресами. Хорошо, что перед отправкой все ICE-кандидаты проходят через код в моих руках и IPv6.local я просто отфильтровал.
Проблема мобильных операторов решается, опять же, своим TURN/STUN сервером.
У трёх из пяти мобильных операторов NAT симметричен, и WebRTC пробиться не может. Подробнее можно почитать здесь: Так ли страшен Symmetric NAT.
Обидно, что мой личный мобильник работает на симке оператора, который не озаботился симметричной защитой. Поэтому моё первоначальное тестирование не выявило этой проблемы.

TURN/STUN сервер
В качестве своего сервера был выбран пакет resiprocate-turn-server.
Долго не выбирали — он есть в стандартном репозитории ubuntu — простая установка и автоматические обновления. Но не очень удобная работа с аккаунтами для подключения: логины и пароли берутся только из файла, из-за чего приходится делать дополнительную утилиту или скрипт для экспорта из базы данных основного сервера.
В данный момент этот файл сгенерирован руками и аккаунты раздаются через простой пул паролей. Авторизация реализована через главный сервер МИС, так что безопасность не нарушена. Но общая структура всей системы выглядит некрасиво. В планах переделка этого момента.
Третий поход к клиенту
Поправил код, установил и настроил свой TURN/STUN сервер, разработал пул паролей и их раздачу клиентам при старте видеоконференции, и, после обновления продакшн-серверов, я пошел к уже знакомому доктору.
Оно работает! Ура! Все запуски конференций успешны со всех устройств и во всех режимах: пациент из личного кабинета может позвонить доктору, терапевт во время приема может позвонить функциональному диагносту для дополнительной консультации, да и сами доктора могут устроить многопользовательскую видеоконференцию из разных филиалов со всего города.
Уже наученные горьким опытом, мы занялись придирчивым тестированием с искусственным созданием нештатных ситуаций. Из того, что касается темы этой статьи, выделю необходимость устанавливать ограничение на время ожидания подключения. WebRTC вместе с Kurento ждут начала вещания бесконечно долго и надеются, что вот-вот пойдут байтики видео. Пришлось ставить таймер на 10 секунд, который выдаёт ошибку управляющему серверу, если байты так и не пришли.
После всех доработок
Наконец, система функционирует и хорошо работает. Пошли первые отзывы от пользователей на местах. И сразу появилось огромное количество пожеланий и предложений по дизайну, дополнительным функциям и прочим планам к дальнейшей разработке. Работа закипела с новой силой!
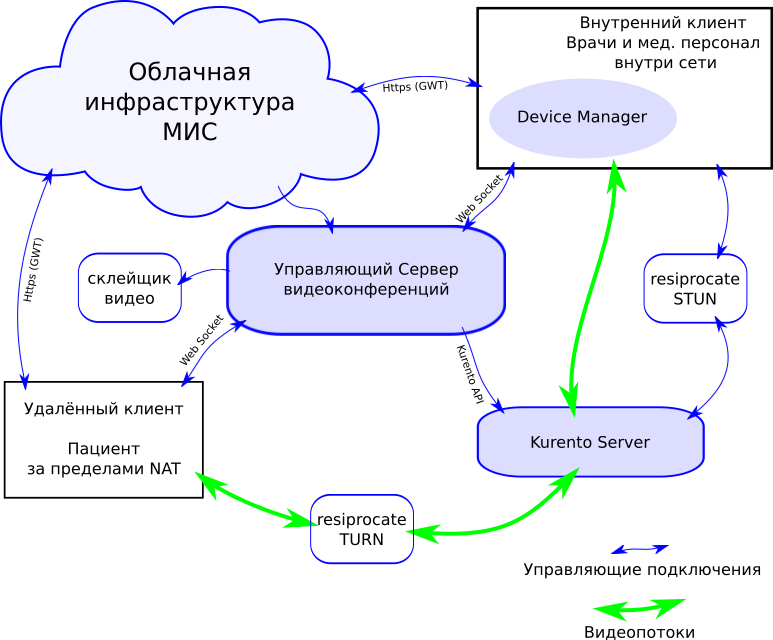
Сейчас полная топология системы выглядит так:

ИТОГИ:
В завершении хочется сказать следующее:
Во-первых, WebRTC отличная технология с огромными перспективами, но тестировать и отлаживать её очень сложно. Перед началом разработки обязательно разворачивать сеть со всеми видами подключений, которые могут быть у клиента. Да и отладка через информационное окно браузера — не очень удобный инструмент.
Во-вторых, хвала! Работая над этим проектом, много информации я нашел на этом ресурсе. Все ссылки в этой статье ведут на него.
Сам же проект видеоконференций “Телемедицина” решено оставить на поддержке и развитии у нашей организации, мы не будет его отдавать на аутсорсинг. В перспективе еще очень много работы:
- Предстоит доработка склейки записанных видео. Буду опять обращаться к Хабру, уже нашел статью для начала: Объединение видеофрагментов с нескольких камер и синхронизация их по времени.
- Надо переработать систему регистрации пользователей на управляющем сервере, сервере основной МИС и turn-сервере.
- И открыт вопрос с пропускной способностью всей системы в целом. Стресс-тестов ещё не проводилось. Подготавливаюсь, читаю опять же Хабр: Сколько участников может быть в WebRTC-звонке?
ВСЁ
Уверен, что мой опыт будет полезен не только для разработчиков под WebRTC + Kurento, но и для тех, кто собирается приступить к внедрению столь же сложных проектов. Уделяйте больше внимания тестированию в максимально приближенных к реальности условиям.
И учитывайте риски того, что команды поддержки Ваших микросервисов могут внезапно “пропасть” — это очень неожиданные и неприятные хлопоты.
Автор: MatukinIvan








