На Хабре уже упоминалась данная тулза, но как-то в контексте других тем.
What is Fiddler?
Fiddler is a Web Debugging Proxy which logs all HTTP(S) traffic between your computer and the Internet. Fiddler allows you to inspect traffic, set breakpoints, and «fiddle» with incoming or outgoing data. Fiddler includes a powerful event-based scripting subsystem, and can be extended using any .NET language.Fiddler is freeware and can debug traffic from virtually any application that supports a proxy, including Internet Explorer, Google Chrome, Apple Safari, Mozilla Firefox, Opera, and thousands more. You can also debug traffic from popular devices like Windows Phone, iPod/iPad, and others.
To debug applications you've written in Java, .NET, or using WinHTTP, see this page.
Итак Fiddler — прокси, который работает с трафиком между вашим компьютером и удаленным сервером, и позволяет просматривать и менять его.
— применение первое:
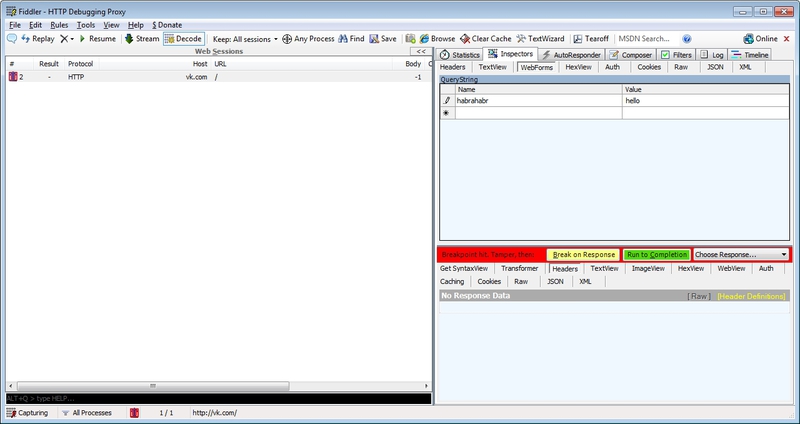
Собственно раз уж это прокси — то мы можем увидеть все запросы их заголовки, cookie, параметры передаваемые на сервер.
Когда-то, мне довольно часто задавали вопрос back-end разработчики — чем можно посмотреть параметры передаваемые на сервер при отправке формы. Тогда я через консоль firebug довешивал onsubmit на форму, делал serialize и посылал при необходимости форму аяксом. Теперь зная про фидлер — можно не городить костыли.
Кроме того нажав F11 можем отлаживать запросы — добавляя нужные параметры перед посылкой на сервер и подставляя другие ответы от сервера.

— замена расширения для FF:
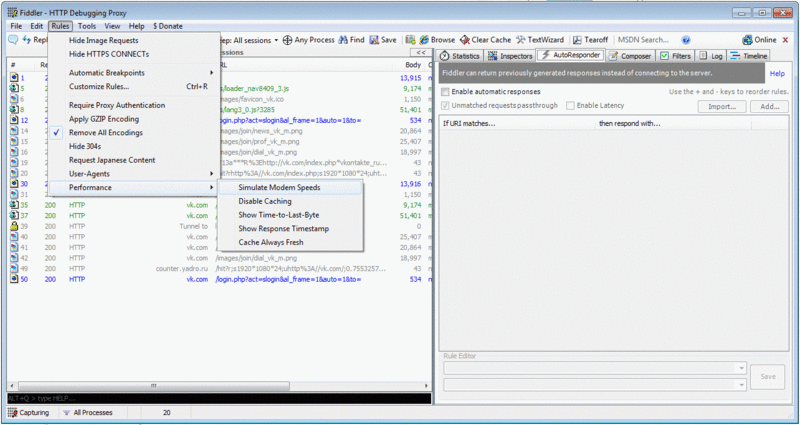
Есть замечательное расширение в ФФ для тестирования сайта на медленном соединении (название которого я всегда забываю). Кроме того «у него» есть маленький недостаток — я не могу проверить сайт в других браузерах кроме ФФ.
На помощь спешит:

— autoResponder+ firebug
То чем я пользуюсь чаще всего и то чем хотелось поделиться больше всего.
Ситуация — у вас есть ссылка на живой сайт в котором нужно дописать/исправить/отлаживать скрипт.
 — Знакомая ситуация?
— Знакомая ситуация?
Что делать? Шеф все пропало, я не могу работать в таких условиях!
Спокойно!
Делай раз: 
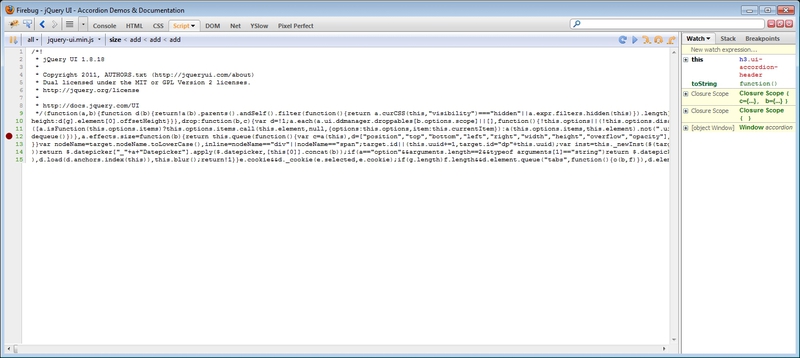
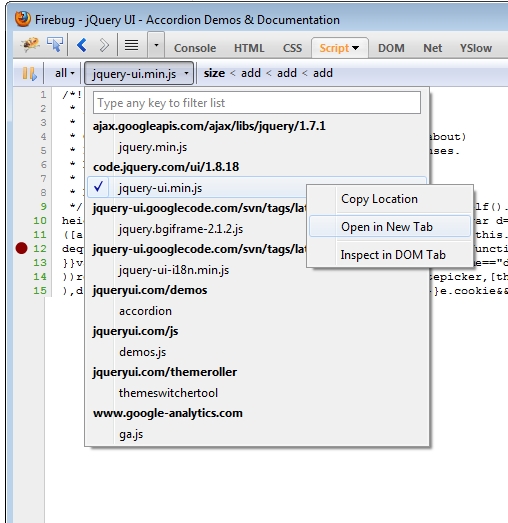
Сохраняем скрипт у себя на машине. И открываем в редакторе.
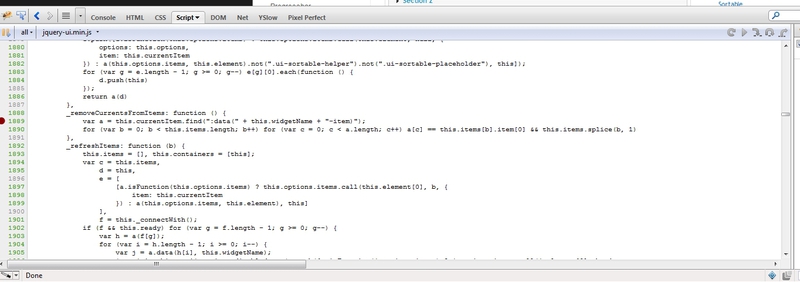
Делай два: приводим код к читабельному виду, к примеру с помощью этого сервиса, и сохраняем полученное заменяя обфусцированный код.
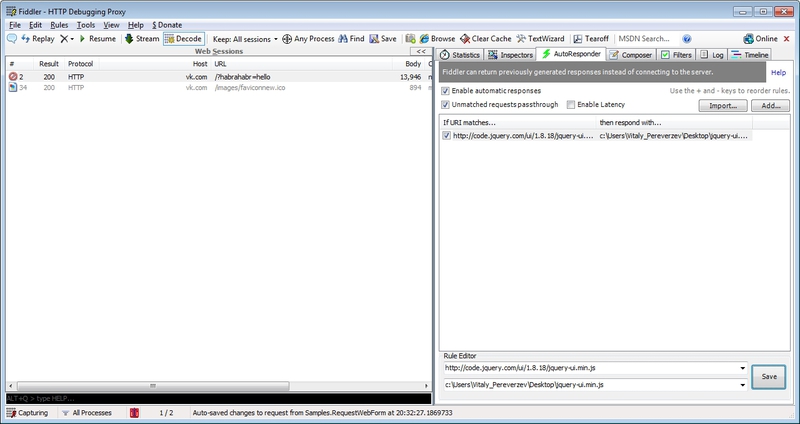
Делай три:
 — создаем правило в AutoResponder. Теперь если мы обновим в браузере нашу страницу, при этом скрипт который мы отлаживали будет иметь удобоваримый вид —
— создаем правило в AutoResponder. Теперь если мы обновим в браузере нашу страницу, при этом скрипт который мы отлаживали будет иметь удобоваримый вид — 
Теперь каждый раз когда вы обновляете страницу пока вам будет подменяться и отдаваться ваш локальный файл. Нет необходимости сохранять страницу на машину чтобы добавить или отладить функциональность.
P.S. По мотивам этой статьи я узнал про параметр передаваемый в HTTP заголовке "X-Requested-With XMLHttpRequest", который действительно присутствует и виден среди заголовков запроса в Фидлере, а по мотивам этого вопроса на stackoverflow, мы теперь знаем как от этого избавиться. Фух, мои JavaScript-боты для онлайн игр в безопасности ;)
P.P.S Альтернатива для Фидлера на linux — плагин для ФФ — Live HTTP Headers — впрочем не столь удобен.
еще варианты , но к сожалению пока не было возможности проверить функционал из предложенных приложений.
Ссылки почитать:
Обзор бесплатных инструментов для пентеста web-ресурсов и не только v2
Видео по пользованию Feddler (анг.) — видео довольно старое, если судить по интерфейсу.
инструменты HTTP-Отладки от И. Кантора
презентация по Fiddler
Fiddler FAQ на stackoverflow
Автор: vitvad