WebStorm давно стал рабочим инструментом для многих, кто пишет на JavaScript. И мы рады, что постоянное развитие технологий и рост запросов пользователей позволяют нам все время добавлять новые фичи в него.
Замечание для тех, кто еще не использовал EAP'ы: EAP — это early access preview, полностью бесплатная, полнофункциональная, со сроком жизни 30 дней. Потом ее надо заменить на следующий EAP, купить релиз или смириться с ее превращением в тыкву (это — законные способы эксплуатации, нелегальные мы тут перечислять не будем). EAP — это еще «нестабильная» версия, и это означает, что некоторые функции в ней могут работать неидеально, хотя в целом она достаточно близка к релизу по функциональности и качеству.
Мы еще дописываем некоторые фичи, которые появятся в следующих EAP-ах WebStorm, и сегодня мы расскажем о том, что уже можно пощупать руками. А это:
- обновленный Live Edit: теперь при любом изменении в коде приложения под Node.js позволяет автоматически обновлять приложение;
- поддержка фреймворка Meteor;
- поддержка системы сборки Gulp;
- трассировщик Spy-js для Node.js;
- интеграция с PhoneGap/Cordova;
- шаблоны (Postfix templates) для JavaScript;
- улучшенная поддержка библиотеки Polymer;
- усовершенствованный плагин Editorconfig.
WebStorm 9 EAP можно уже скачать на нашем сайте.
Рассмотрим это все
Live Edit
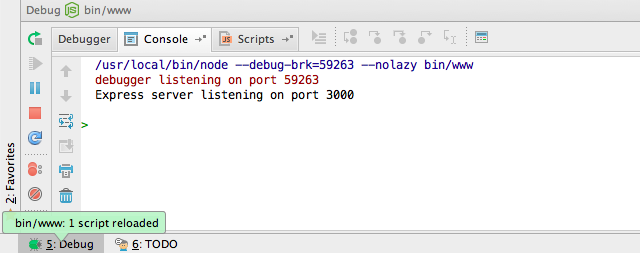
Плагин Live Edit, тот самый, что позволяет без обновления страницы в браузере сразу видеть, что получится при изменении вашего HTML и JavaScript'a на странице, теперь работает и с Node.js.
Запустите приложение в режиме отладки, а затем попробуйте изменить что-нибудь в коде. Теперь нажмите  в окне отладки, выберите Update Application в меню Run или нажмите Ctrl+F10 (cmd+F10 в Mac OS).
в окне отладки, выберите Update Application в меню Run или нажмите Ctrl+F10 (cmd+F10 в Mac OS).

Вначале Live Edit попробует обновить приложение без перезагрузки сервера Node.js (сделать hotswap), но если не получится, то он перезагрузит сервер. В настройках IDE можно включить автоматическое обновление при изменениях. Более подробно о том, как работает Live Edit, можно прочесть в посте о нем в нашем англоязычном блоге.
Spy-js for Node.js
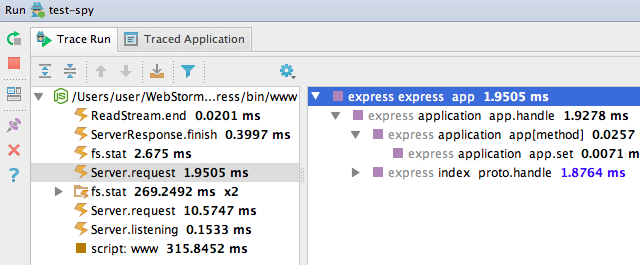
Для каждого события spy-js дает просмотреть стек вызовов и подсвечивает в окне редактора путь в коде, чтобы показать, как именно был выполнен этот сценарий.
Начиная с WebStorm 9 EAP мы поддерживаем spy-js и для сервера Node.js. Чтобы воспользоваться им, надо создать новую run-конфигурацию (spy-js for Node.js Run configuration).
Эта конфигурация запустит приложение, и появится окно spy-js, в котором будет показан список событий, стек вызовов и значения переменных. Так же, как и для JavaScript'a в браузере, вы сможете быстро переходить между трассировкой и исходным кодом, а также настраивать фильтрацию «отлавливаемых» событий.

Детали функционирования и использования spy-js описаны в этом видео (7 минут, англ.) и в нашем блоге (англ.)
PhoneGap/Cordova integration
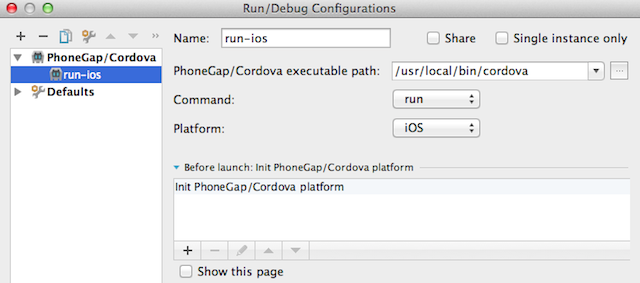
В WebStorm добавили интеграцию с PhoneGap и Cordova. После установки PhoneGap вы можете использовать PhoneGap/Cordova Run configuration для того, чтобы собрать ваше мобильное приложение и запустить его на устройстве (командой run) или на эмуляторе (emulate):

Для тех, кто использует PhoneGap/Cordova есть и еще одна радость: новый генератор проектов и менеджер плагинов, помогающий устанавливать плагины из репозитория Cordova или любого другого репозитория. Все эти функции работают и с Ionic.
Код плагина PhoneGap/Cordova открыт, так что в его развитии каждый может принять участие. Шлите pull-реквесты.
Пост-автодополнение для JavaScript
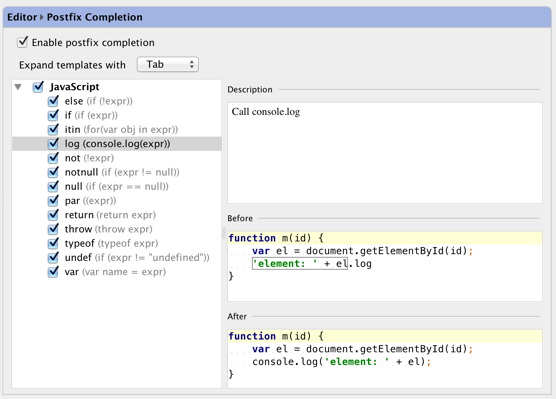
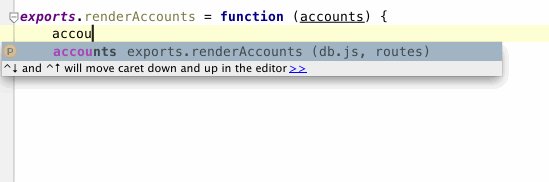
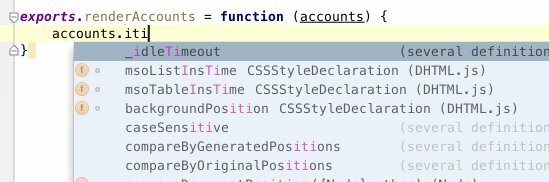
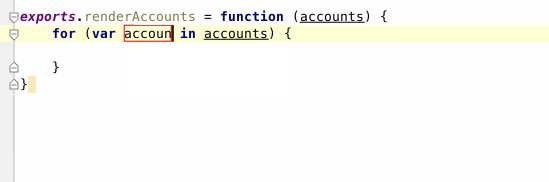
Пост-автодополнение позволяет вам написать что-то, а потом трансформировать написанное, дописав постфикс. Список доступных постфиксов находится в Preferences | Editor | Postfix completion.

Например, можно сделать так:
Написать err.log, нажать Tab, и IDE преобразует написанное в console.log(err).
Или так:

И еще мы добавили умный backspace, который удаляет в точности то, о чем вы подумали (и делает это в одно нажатие вместо нескольких). Подробности мы описали в посте про эту новинку в IntelliJ IDEA. Умный backspace добавлен и в WebStorm 9 EAP.
Поддержка фреймворка Meteor
WebStorm теперь поддерживает проекты, созданные с помощью фреймворка Meteor и позволяет их создавать в диалоговом окне New Project. Кроме того, обеспечиваются автодополнения для Meteor API.
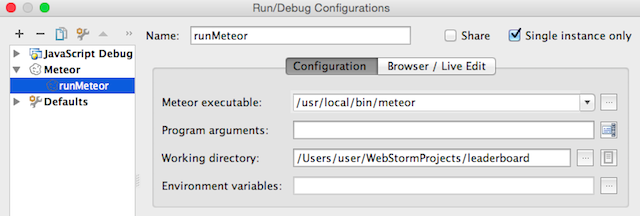
Для серверного кода на Meteor есть специальные настройки отладки:

Поддержка системы сборки Gulp
Для всех, кто уже перешел в своих проектах с Grunt на Gulp, мы рады представить поддержку Gulp в WebStorm 9. В отдельном окне в IDE отображается список объявленных в gulpfile.js задач, по двойному клику на задаче для нее создается новая конфигурация Run/Debug, с помощью которой задачу можно запустить (Ctrl+Alt+R в Mac OS или Alt+Shift+F10 под Windows и Linux) или начать отлаживать.
Улучшенная поддержка работы с веб-компонентами Polymer
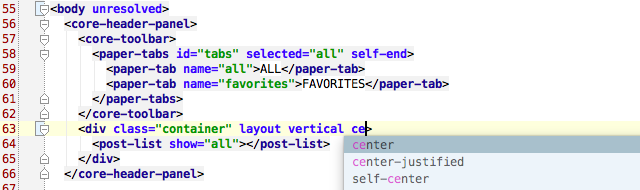
Мы добавили базовую поддержку Polymer: WebStorm стал понимать layout-атрибуты, правила стилизации и импорты пользовательских элементов.

Плагин Editorconfig
Editorconfig помогает создавать и делиться настройками стиля кода. Инженеры JetBrains немного помогли в разработке этого плагина, чтобы быть уверенными в его стабильности.
Когда плагин включен, настройки стилей кода в проекте в файле .editorconfig имеют приоритет над настройками стиля в IDE.
WebStorm 9 EAP можно скачать, попробовать, а потом поделиться с нами bug report'ом или feature request'ом.
Напоминаем, что EAP живет 30 дней, потом надо качать следующий или ставить релиз (если он уже есть).
Автор: philipto