Я люблю свою профессию. Сидишь, никого не трогаешь, починяешь примус пишешь код. К тебе подходит тестировщик и говорит, что в календаре на сайте в 2015 году нет рождества. Ты спокойно отвечаешь, что такого не бывает, открываешь страничку у себя и показываешь что все хорошо. Вот только тестировщику от этого не легче. Потому что у него действительно нет рождества.
Что ж, надо искать проблему
Первым делом сравниваем браузеры. Ошибка повторяется только в хроме. И почему-то только у тестировщиков. Смотрим дальше. Повторяю действия один в один. Результаты выходят разные. Начинаем перебирать даты:
new Date(2015, 0, 6);
Tue Jan 06 2015 00:00:00 GMT+0300 (RTZ 2 (зима))
new Date(2015, 0, 7);
Tue Jan 06 2015 23:00:00 GMT+0300 (RTZ 2 (зима))
new Date(2015, 0, 8);
Thu Jan 08 2015 00:00:00 GMT+0400 (RTZ 2 (лето))
Сравниваем с моим результатом:
new Date(2015, 0, 7);
Wed Jan 07 2015 00:00:00 GMT+0300 (Russian Standard Time)
И забавное следствие:
new Date(2015, 0, 6).getDate() === new Date(2015, 0, 7).getDate();
true
RTZ
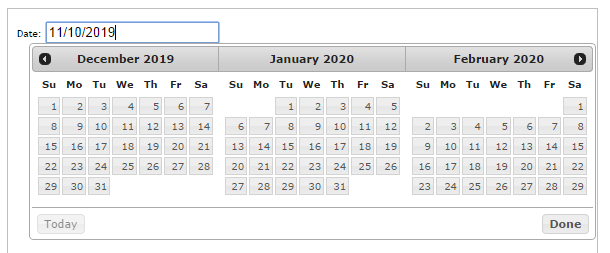
Загадка была разгадана и оказалась весьма банальной. 23 сентября Майкрософт выпустила обновление KB2998527(отдельный, более подробный пост об этом событии). Как оказалось, обновление дошло не до всех компьютеров, и повезло больше всех почему-то тестировщикам. Единственным браузером, некорректно работающим с новой таймзоной, оказался только хром. Стоит заметить что пропадает не рождество, а каждая первая среда нового года (видимо в связи с переходом на летнее время, да). Результат — календари, написанные на js, зачастую ошибаются и показывают неверные даты:

Автор: DiMurer


