Пытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Решил поделится сами переводом первой (а чуть позже и второй) статьи. Итак, поехали.
ReactJS для глупых людей
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Что такое React?
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
React часто упоминают в одном ряду с другими javascript фреймворками, но споры «React vs Angular» не имеют смысла, потому что это не сопоставимые вещи. Angular — это полноценный фреймворк (включающий и уровень представления). React — нет. Вот почему React вызывает столько непонимания в развивающемся мире полноценных фреймворков — это только представление.
React дает вам язык шаблонов и некоторые callback-функции для отрисовки HTML. Весь результат работы React — это HTML. Ваши связки HTML/JavaScript, называемые компонентами, занимаются тем, что хранят свое внутреннее состояние в памяти (например: какая закладка выбрана), но в итоге вам просто выплевывается HTML.
Разумеется, вы не можете построить полно функционирующее динамическое приложение только с React. Почему, мы рассмотрим позже.
Плюсы
После работы с React, я увидел три очень важных преимущества.
1. Вы всегда можете сказать, как ваш компонент будет отрисован, глядя на исходный код.
Это может быть важным преимуществом, хотя это ничем не отличается от шаблонов Angular. Давайте воспользуемся примером из реальной жизни.
Скажем, вам нужно изменить заголовок вашего сайта на имя пользователя после логина. Если вы не используете какой-либо MVC фреймворк, вы можете сделать что-то вроде:
<header>
<div class="name"></div>
</header>
$.post('/login', credentials, function( user ) {
// Modify the DOM here
$('header .name').show().text( user.name );
});
По опыту могу сказать, что этот код испортит жизнь вам и вашим коллегам. Как производить отладку? Кто изменяет заголовок? Кто имеет доступ к заголовку? Кто определяет видимость? Манипуляция с DOM так же плоха, как оператор GOTO в логике вашей программы.
Вот как вы могли бы сделать это с React:
render: function() {
return <header>
{ this.state.name ? <div>this.state.name</div> : null }
</header>;
}
Мы можем тут же сказать, как компонент будет отрисован. Если вы знаете состояние — вы знаете результат отрисовки. Вам не нужно прослеживать ход выполнения программы. Когда разрабатывается сложное приложение, особенно в команде, это очень важно.
2. Связывание JavaScript и HTML в JSX делает компоненты простыми для понимания.
Странное сочетание HTML/JavaScript может вас смутить. Нас учили не вставлять JavaScript в DOM (например: обработчики OnClick), еще в то время, когда мы были «крошечными» разработчиками (ор: since we were wee developers). Но вы можете мне верить, рабоать с JSX компонентами это на самом деле замечательно.
Обычно вы разделяете представления (HTML) и функциональность (JavsScript). Это приводит к монолитному JavaScript файлу, содержащему всю функциональность для одной страницы, и вы должны следить за сложным потоком JS->HTML->JS->неприятная ситуация.
Связывание функциональности напрямую с разметкой и упаковка этого в портативный, автономный «компонент», сделает вас счастливее, а ваш код в целом лучше. Ваш Javasacript «хорошо знаком» с вашим HTML, так что смешивать их имеет смысл.
3. Вы можете рендерить React на сервере.
Если вы разрабатывает публичный сайт или приложение, и вы рендерите все на клиенте, то вы выбрали неправильный путь. Клиентский рендеринг — это причина, почему SoundCloud работает медленно, и почему Stack Overflow (используя только серверный рендеринг) работает так быстро. Вы можете рендерить React на сервере, и вы должны этого делать.
Angular и другие поощряют использование PhantomJS для рендеринга страницы и предоставления ее поисковым движкам (основываясь на user-агенте) или использование платных сервисов. ТЬФУ!
Минусы
Не забывайте, что React — это только представление.
1. Вы не получите следующее:
- Систему событий (отличную от нативных DOM событий);
- Работу с AJAX;
- Какой либо слой данных;
- Promises;
- Фреймворк на все случаи жизни;
- Какие либо мысли о том, как реализовать все вышеуказанное.
В реальном мире React сам по себе бесполезен. Хуже того, как мы видим, это приводит к тому, что каждый изобретает свой велосипед.
2. Плохая и непонятная документация.
Повторюсь, эта статья для глупых людей. Посмотрите на первую часть боковой панели документации:

Здесь три отдельных, конкурирующие туториала для начинающих. Это удивляет. Боковая панель ниже, словно из моих ночных кошмаров, с разделами, которые точно не должны быть здесь, такие как «More About Refs» и «PureRenderMixin» (прим. переводчика: плагин для React).
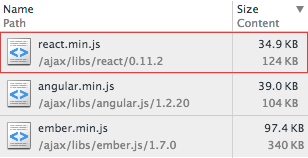
3. React достаточно большой, учитывая то, как мало вы от него получаете, включая плохую кроссбраузерную поддержку.

35 KB gzipped
Это без библиотеки в reacat-with-addons, которая будет вам нужна для разработки реального приложения!
Это без библиотеки ES5-shim, необходимой для поддержки IE8!
Это без какой-либо другой библиотеки!
По размеру React сравним с Angular, хотя Angular — это полноценный фреймворк. React, откровенно говоря, жирный, для такой маленькой функциональности. Будем надеяться, что в будущем это поправят.
Хватит говорить «FLUX»
Пожалуй, самая раздражающая часть при разработке на React — это «Flux». Запутывающий еще больше, чем React. Раздутое понятие «Flux» сильно мешает пониманию. Нет такой вещи, как Flux. Flux — это концепция, но не библиотека. Окей, есть Flux библиотека с чем-то вроде:
Flux скорее паттерн, чем фреймворк
Тьфу. Хуже всего то, что React не переосмысляет последние 40 лет знаний в области UI-архитектуры и не придумывает какой-то новой концепции управления данными.
Концепция Flux проста: ваше представление вызывает событие (например: пользователь вводит имя в текстовое поле), событие изменяет модель, затем модель вызывает событие, представление реагирует на событие модели и перерисовывается с новыми данными. Вот и все.
Однонаправленный поток данных и шаблон проектирования «наблюдатель» гарантирует, что ваши хранилища/модели, всегда находится в актуальном состоянии. Это полезно.
Плохой стороной Flux является то, что каждый заново изобретает его. Так и нет договоренности о библиотеки событий, слое модели, AJAX слое и остального, есть много разных реализаций «Flux» и все они конкурируют между собой.
Должен ли я использовать React?
Короткий ответ: да.
Развернутый ответ: к сожалению, да, для многих вещей.
Почему вы должны использовать React:
- Отлично подходит для командной разработки, строгое соблюдение UI, и шаблона рабочего процесса;
- UI код читабельный и прост в сопровождении;
- Разработка UI на основе отдельных компонентов — это будущее web-разработки и вы должны начать делать это уже сейчас.
Почему вы должны дважды подумать перед выбором:
- На начальном этапе React замедляет работу. Понять, как работают props, state и как взаимодействуют компоненты непросто, а документация — это «лабиринт из информации». В теории это может быть решено быстро, если над этим будет работать целая команда;
- React не поддерживает браузеры от IE8 и младше, и никогда не будет;
- Если ваше приложение/веб-сайт не насыщены большим кол-вом динамических страниц, вам придется писать очень много кода, решая маленькие задачи;
- Вы будете заново изобретать велосипеды. React молод, поэтому нет выработанных практик. Вашему приложению нужен дропдаун, ресайз окна или лайтбокс? Вам придется писать все это с нуля.
Итог:
Читайте следующий пост: «Flux For Stupid People».
Я надеюсь, эта статься поможет таким же глупым людям, как и я, лучше понять React. Если этот пост сделал вашу жизнь проще, можете подписаться на меня в Твитере.
Автор: ElianL







Нормальный React. До него два года сидели на Riot. Riot тоже очень не плох. Оба – хорошие инструменты – главное – правильное применение.