 Со времён систематизации методов объекта console прошло достаточно много времени, некоторые браузеры получили поддержку недостающих ранее методов. Таблица вызывает естественный интерес у разрабочиков, поэтому — почему бы её не обновить, дополнив в одной статье описаниями?
Со времён систематизации методов объекта console прошло достаточно много времени, некоторые браузеры получили поддержку недостающих ранее методов. Таблица вызывает естественный интерес у разрабочиков, поэтому — почему бы её не обновить, дополнив в одной статье описаниями?
 Chrome Chrome |
 Firebug Firebug |
 Firefox Firefox |
 IE IE |
 Node.js Node.js |
 Safari Safari |
 Opera Opera |
|
|---|---|---|---|---|---|---|---|
|
assert(expression[, object, ...])
Если выражение expression ложно, выводит console.error, иначе — ничего не выводит.
|
|||||||
| ✓ | ✓ | ✓ (28.0+) | ✓ | ✓ | ✓ | ± | |
|
clear()
Очищает окно консоли.
|
|||||||
| ✓ | ✓ | -⊝- | ✓ | -⊝- | ✓ | ✓ | |
|
count([object])
Выводит, сколько раз данный код был выполнен. Если необязательный аргумент object передан, то перед значением счётчика, выводится object.toString()**.
|
|||||||
| ✓ | ✓ | ✓ (30.0+) | ✓ | -⊝- | ✓ | ± ... | |
|
debug(object[, object, ...])
Эквивалент console.log для совместимости со старым вариантом объекта console, когда .debug выводил дополнительно ссылку на строку кода, из которой он был вызван.
|
|||||||
| равно .log() | ✓ | ✓ | ✓ | ✓ | -⊝- | ✓ | ± ... |
|
dir(object)
object выводится как Javascript-объект (для DOM-элементов — все их аттрибуты и методы). Похожим образом работает %O в console.log в Chrome.
|
|||||||
| ✓ | ✓ | ✓ (8+) | ✓ (9+) | ✓ | ✓ | ✓ | |
|
dirxml(object)
Выводится XML-код объекта.
|
|||||||
| ✓ | ✓ | -⊝- | ✓ (11+) | -⊝- | ✓ | ± ... | |
|
error(object[, object, ...])
Выводит ошибку и результат console.trace для места, откуда она была вызвана (не останавливая выполнение программы). Поддерживаются паттерны(%s, %d (%i), %f, %o, %O, %c), как в console.log.
|
|||||||
| ✓ | ± ... | ± ... | ✓ (8+) | ✓ | ✓ | ± ... | |
|
exception(object[, object, ...])
Эквивалент error()
|
|||||||
| равно .error() | -⊝- | -⊝- | ✓ (28+) | -⊝- | -⊝- | -⊝- | -⊝- |
|
group(object[, object, ...])
Начинает развёрнутую группу записей в консоли, которая вручную затем может сворачиваться. Группа оканчивается командой .groupEnd(). Поддерживаются паттерны (см. .log()).
|
|||||||
| ✓ | ✓ | ± ... | ✓ (11+) | -⊝- | ✓ (4+) | ✓ | |
|
groupCollapsed(object[, object, ...])
Начинает изначально свёрнутую группу записей в консоли, которая вручную затем может разворачиваться. Группа оканчивается командой .groupEnd(). Поддерживаются паттерны (см. .log()).
|
|||||||
| ✓ | ✓ | ± ... (9+) | ✓ (11+) | -⊝- | ✓ (5.1+) | ✓ | |
|
groupEnd()
Обозначает конец группы.
|
|||||||
| ✓ | ✓ | ✓ (9+) | ✓ (11+) | -⊝- | ✓ (4+) | ✓ | |
 Chrome Chrome |
 Firebug Firebug |
 Firefox Firefox |
 IE IE |
 Node.js Node.js |
 Safari Safari |
 Opera Opera |
|
|
info(object[, object, ...])
Аналогична .log(), но оформляется в ином дизайне, для различения типов сообщений, например, для градации важности или для иного смыслового значения этой группы сообщений. Поддерживаются паттерны (описаны в .log()).
|
|||||||
| ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | |
|
log(object[, object, ...])
Выводит аргументы в консоль, разделяя пробелами. Самая популярная из команд console.
Поддерживает паттерны — специальные имена в первом аргументе, указывающие, что его надо использовать как шаблон, в который будут подставляться следующие аргументы вместо термов (как в printf() на С, но значительно проще). Примеры:
Виды паттернов и тип данного, в который преобразуется значение подставляемого аргумента: |
|||||||
| (важно) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ± ... |
|
markTimeline()
Аналог .timeStamp() для Safari, но в нём .timeStamp() не поддерживается, и наоборот.
|
|||||||
| =.timeStamp() | -⊝- | -⊝- | -⊝- | -⊝- | -⊝- | ✓ | -⊝- |
|
profile([label])
Запускает Javascript-профайлер, затем показывает результаты под именем «label».
|
|||||||
| ✓ | ✓ | (devtools) | ✓ (10+) | -⊝- | ✓ | -⊝- | |
|
profileEnd()
Выключает Javascript-профайлер.
|
|||||||
| ✓ | ✓ | (devtools) | ✓ (10+) | -⊝- | ✓ | -⊝- | |
|
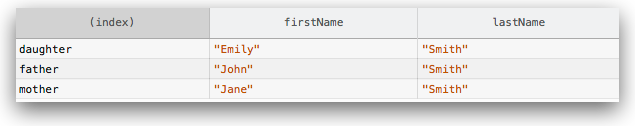
table(data[, columns])
Двумерные табличные данные — в формате таблицы. Data — массив или объект (или объект из объектов, объект из массивов), каждый элемент которого будет строкой в таблице. Первый столбец двумерного массива будет его индексом (от 0). Или, если это — объект, первый столбец будет состоять из ключей объекта. Пример из Firefox (объект объектов):
 |
|||||||
| ✓ | ✓ | ✓ (34.0+) | -⊝- | -⊝- | -⊝- | -⊝- | |
|
time(label)
Включает счётчик (миллисекунд) под именем label.
|
|||||||
| ✓ | ✓ | ✓ (10+) | ✓ (11+) | ✓ | ✓ (4+) | ± | |
|
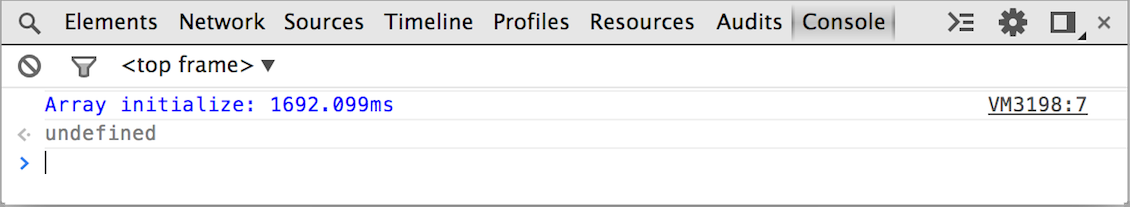
timeEnd(label)
Останавливает счётчик (миллисекунд) под именем label и публикует результат под этим именем. Пример (Хром):
 |
|||||||
| ✓ | ✓ | ✓ (10+) | ✓ (11+) | ✓ | ✓ (4+) | ± | |
|
timeStamp([label])
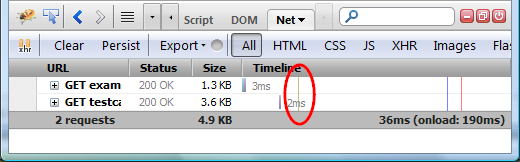
Отрисовыввает метки времени на диаграмме таймингов скрипта, что позволяет следить за динамикой поведения программы. Пример (Firebug):
 |
|||||||
| ✓ | ✓ | -⊝- | -⊝- | -⊝- | -⊝- | -⊝- | |
|
trace()
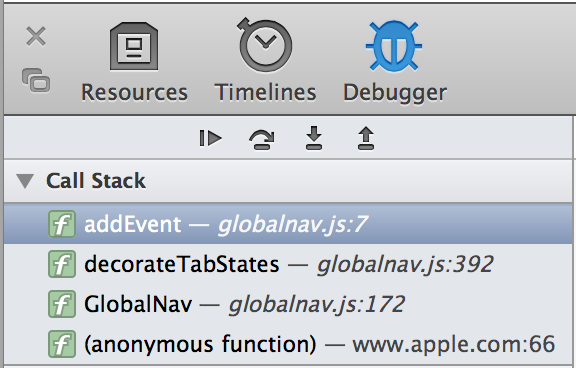
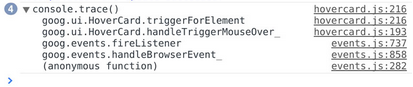
Показывает стек трассировки функции на данный момент исполнения (то же, что обычно показывается при остановке на месте ошибки). Пример в Safari (в боковой панели), в Хроме (в консоли):
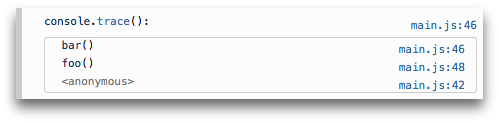
  В Firefox:  |
|||||||
| ✓ | ✓ | ✓ (10+) | ✓ (11+) | ✓ | ✓ (7.0.1+) | ± ... | |
|
warn(object[, object, ...])
Аналогична .log() и .info(), но оформляется в ином дизайне, для различения типов сообщений. Поддерживаются паттерны (описаны в .log()).
|
|||||||
| ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | |
|
debugger;
Останавливает выполнение Javascript на текущей строке. Равносилен установке точки останова (breakpoint) в отладчике. Кроме остановки, никак не отражается на исполняемой программе.
|
|||||||
| (оператор) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
|
throw new Error('mesasge');
Останавливает выполнение Javascript на текущей строке, прерывая выполнение. (Поддерживается всеми средами исполнения Javascript.)
|
|||||||
 Chrome Chrome |
 Firebug Firebug |
 Firefox Firefox |
 IE IE |
 Node.js Node.js |
 Safari Safari |
 Opera Opera |
|
• Console API Reference for Chrome
• Console API in Firebug
• Console object (MDN)
• Console object in IE10 (MSDN)
• in Node.js v0.12.0
• … in Safari Web Inspector Guide
• Console in Opera Dragonfly
• Используем console на полную
• Продвинутая JavaScript отладка при помощи console.table()
• Релиз Firebug 1.6 (console.table)
• Using the F12 Tools Console to View Errors and Status (MSDN)
• FireBug* Console API — описаны тонкости реализации, замеченные в тестах браузеров 2013 г;
• API консоли Javascript
Автор: spmbt