Мы рады представить вам превью-версию Windows-библиотеки для JavaScript 4.0 (WinJS 4.0). В нашем предыдущем релизе (WinJS 3.0) мы фокусировались на том, чтобы обеспечить кросс-браузерную совместимость. С WinJS 4.0 мы начали добавлять новые возможности, чтобы библиотека продолжала быть хорошим фреймворком для разработки как Windows-приложений, так и приложений для веба.

Готовясь к этому релизу, мы ориентировались на отзывы сообщества и ваши дополнения, которые помогли нам сфокусироваться вокруг нескольких критичных направлений:
- Универсальный опыт взаимодействия – люди хотят, чтобы их приложения работали там же, где и они: на телефонах, планшетах, компьютерах и даже на телевизоре в комнате. Форм-фактор устройств постоянно развивается, чтобы лучше соответствовать потребностям человека: где-то это клавиатура, подключаемая к планшету, с тем, чтобы сделать работу более продуктивной, где-то это подключение телефона к телевизору, чтобы можно было откинуться назад на диване и исследовать контент, и так далее. Элементы управления WinJS облегчают создание отзывчивых приложений, которые не только могут работать на экранах разного размера, но и учитывать разные способы ввода. Мы хотим помочь вам заточить опыт взаимодействия под каждое устройство и форм-фактор, так чтобы вы могли сфокусироваться на создании самих приложений.
- Отличное взаимодействие с другими – WinJS спроектирован с прицелом на совместимость. Мы верим, что у вас должна быть возможность легко использовать вместе WinJS и ваши любимые фреймфорки на JS. Например, WinJS-обертка для AngularJS позволит вам прозрачно использовать WinJS в ваших проектах на AngularJS.
- Мощный ListView – WinJS должен поддерживать вашу разработку приложений, предоставляя лучшие элементы управления. Наша реализация ListView была существенно оптимизирована с точки зрения производительности и поддерживает широкий спектр сценариев. Мы добавили новые возможности, например, поддержку чередования стилей, заголовки и подвалы для списков и улучшенное выделение элементов.
Мы счастливы, поделиться с вами этой предварительной версией. Если у вас будут какие-либо сложности, пожалуйста, отправьте нам запрос на включение или сообщите о проблеме через GitHub.
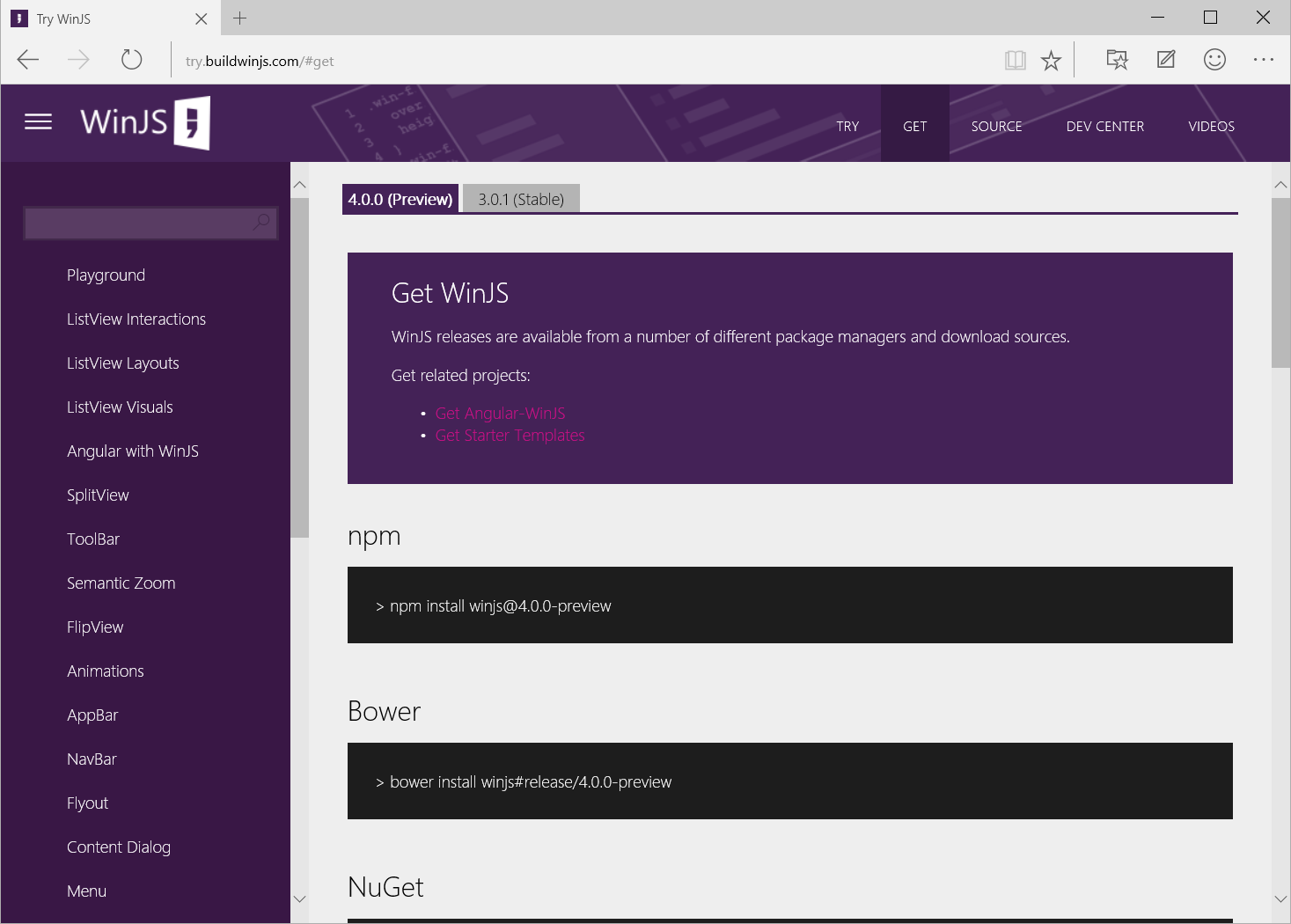
Вы можете начать использовать превью WinJS 4.0 сегодня через ваш любимый пакетный менеджер (Bower, npm или NuGet), ссылку на CDN, скачав Zip-архив с нашего сайта или клонировав репозитарий для сборки собственной копии на GitHub.
Далее в статье мы расскажем подробнее об фокусных областях, названных выше. Надеемся, вам тоже понравятся новые возможности WinJS 4.0.
Универсальный опыт взаимодействия
Форм-факторы вычислительных устройств продолжают эволюционировать. Успешный опыт работы приложения в рамках современной экосистемы среди прочего включает:
- Хорошую работу на любых размерах экрана
- Поддержку всех способов ввода (клавиатура, мыши, сенсорный экран и т.д.)
Традиционно практика реализации отзывчивого веб-дизайна фокусируется на первой задаче. Мы уверены, что отличный отзывчивый дизайн также должен адресовать второй пункт. Универсальный дизайн элементов управления WinJS как раз предполагает этот второй шаг. В WinJS 4.0 мы добавили новые элементы управления, учитывающие текущий форм-фактор, а также сделали более адаптивными существующие элементы управления. WinJS остается совместимым со всеми способами ввода, работая полноценно с клавиатурой, мышью, сенсорным вводом и даже геймпадом (с нашей новой функциональностью XYFocus).
Новые универсальные элементы управления
Обычно разработка приложения, адаптирующегося под размер экрана и форм-фактор, не является тривиальной задачей. По мере изменения размера экрана и соотношения сторон, приложение претерпевает ряд изменений как в общей композиции, так и в отдельных элементах управления. Все это требует специального кода. В WinJS 4.0 мы добавили ряд важных элементов управления, которые сокращают объем работы, для реализации подобного универсального опыта.
WinJS SplitView
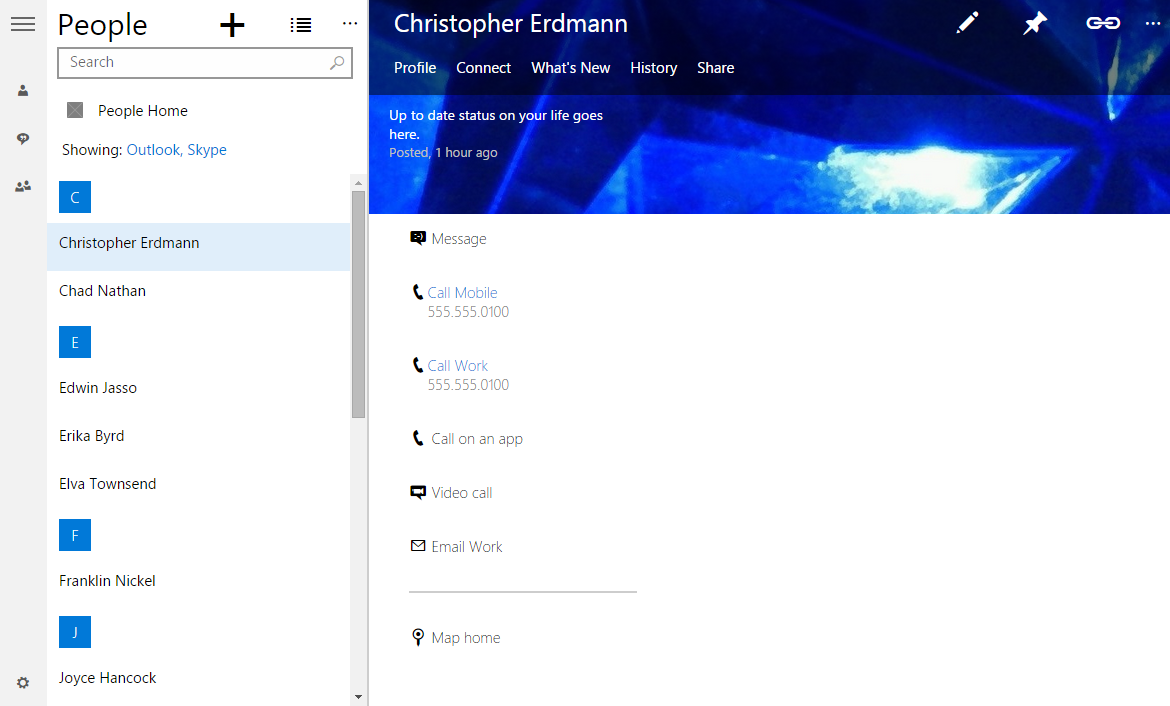
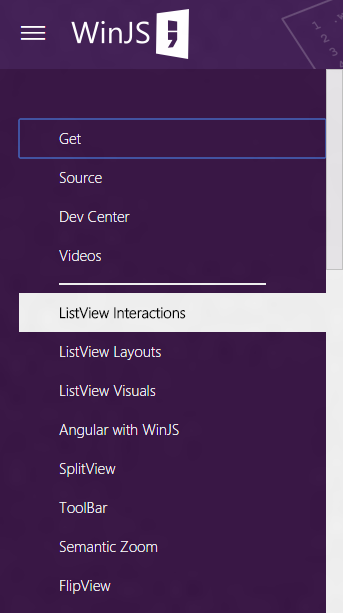
Комбинированный вид (split-view) – это адаптивная композиция элементов, которая стала чем-то вроде индустриального стандарта. Мы описываем приложение с комбинированным представлением как приложение с навигационной панелью слева и основным контентом справа, как это изображено на скриншоте ниже. Как правило, эта навигационная панель может быть открыта или свернута по нажатию на некоторую кнопку наверху слева.

Стандартная композиция универсального приложения, использующего SplitView, Toolbar и ListView
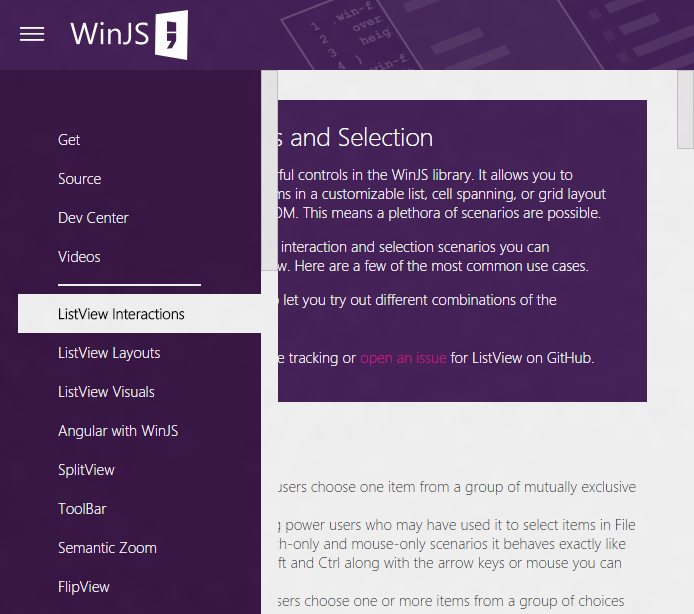
Новый элемент управления WinJS SplitView позволяет вам быстро реализовать подобное поведение в приложении. Гибкость и возможности этого элемента позволят вашему приложению легко адаптироваться под текущий размер экрана, поддерживая таким образом телефоны, планшеты, компьютеры и все, что находится между ними. На скриншотах ниже вы увидите работу SplitView в разных режимах, с поддержкой трех разных диапазонов размеров экрана.

SplitView в фиксированном режиме

SplitView в накладывающемся режиме

SplitView в ‘мобильной’ конфигурации
Элемент управления SplitView – это мощный и эффективный способ для добавления универсальности в ваше приложения. Вы можете попробовать его в действии для меню и контента на сайте try.buildwinjs.com и в примере SplitView.
WinJS Toolbar
Другой сложный аспект создания универсального приложения – это командный интерфейс. В WinJS 4.0 мы добавили отзывчивую командную поверхность, названную ToolBar. ToolBar включает ряд отличных возможностей, что делает его уникально заточенным под разработку приложений для разных форм-факторов. Вы можете попробовать все эти возможности на странице с примером.
Масштабирование и перекрытие команд
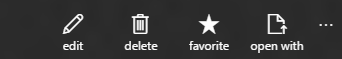
WinJS ToolBar автоматически отображает корректное количество команд, соответствующее текущему размеру экрана. Это делается с использованием расстановки приоритетов скрытия команд (по умолчанию или на ваш выбор). Это позволяет добиться впечатляющей гибкости небольшими усилиями. Вы можете сами оценить это на сайте с примером ToolBar.

Пример нового элемента управления WinJS ToolBar
Content dialog
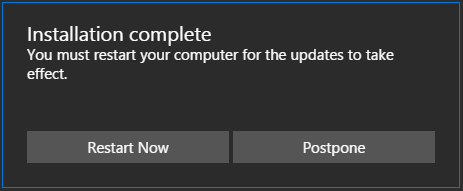
Прошли те дни, когда человек нажимая tab в вашем диалоге и попадали на случайный элемент в вашем приложении. В новом элементе управления WinJS Content Dialog нажатие табуляции просто переключает между доступными опциями, как это и должно быть. В дополнение, элемент управления адаптируется сам и позиционирует контент в соответствии с размером экрана. Также вы можете размещать внутри произвольный контент, что является приятной плюшкой.

Поиграйтесь с нашим новым элементом Content Dialog, чтобы оценить все самостоятельно.
XYFocus
Новая возможность XYFocus позволяет легко реализовать навигацию между конкретной группой HTML-элементов в четырех направлениях. Это особенно удобно с точки зрения поддержки модели ввода, типичной для геймпада. Данная возможность легко может быть спроецирована на любое подходящее сочетание клавиш, например, стрелки клавиатуры или клавиши w, a, s, d. Как вы догадались, это позволит вам упростить добавление поддержки геймпадов, требует минимальных усилий и доступно в превью WinJS 4.0. За демонстрацией проследуйте на страницу с примером XYFocus.
Улучшение сенсорного управления для Pivot
Элемент управления Pivot в WinJS с самого начала реализовывал эффективную парадигму организации навигации в приложении, однако, продвинутые возможности управления им с помощью жестов были доступны только для Windows-приложений и в Internet Explorer. В релизе 4.0 элемент получит как обновления в визуальном стиле и, в частности, адаптивные заголовки, так и равноценную функциональность в разных браузерах. Попробовать самостоятельно можно на странице с Pivot-примером.
Отличное взаимодействие с другими
WinJS спроектирован так, чтобы прозрачно стыковаться с другими фреймворками. В прошлом это делалось можно было проследить через сделанные сообществом прослойки совместимости с такими популярными фреймворками, как ReactJS и KnockoutJS. Чтобы продемонстрировать возможность взаимодействия мы также разработали новую WinJS-обвязку для AngularJS. Мы надеемся, что этот сценарий станет достаточно популярным по мере того, как больше пользователей Angular будут узнавать о возможностях библиотеки WnJS.
В рамках WinJS 4.0 ваши Angular-проекты с легкостью получают большой список новых возможностей. Давайте посмотрим, что позволяет делать наша обвязка чуть-чуть более детально.
Элементы управления WinJS как директивы Angular
Angular предоставляет мощный способ расширения HTML путем создания собственный DOM-элементов, используя директивы. Обвязка Angular-WinJS выставляет элементы управления фреймворка WinJS через директивы, позволяя разработчикам использовать их так, как это принято в Angular.
<win-rating max-rating=”5”></win-rating>
Рейтинговый элемент управления WinJS как директива Angular
Интеграция со связыванием данных из Angular
Angular предлагает мощный механизм двунаправленного связывания данных. Новые директивы для элементов управления WinJS, включенные в обвязку, позволяют использовать с ними привычные вам возможности связывания. Другими словами, новые директивы для WinJS прозрачно интегрируются в систему связывания из Angular. Если вы работаете с Angular, можно сказать, что вы только что получили новый набор элементов управления и функциональности из WinJS.
<div ng-app="sample" ng-controller="sampleController">
<win-rating user-rating="rating"></win-rating>
<p>Rating: {{rating}}</p>
</div>angular.module('sample', ['winjs']).controller("sampleController", function ($scope) {
$scope.rating = 3;
});
Мощный ListView
ListView – это знаковый элемент управления для WinJS. Мы всегда гордились возможностью представить виртуализированное представление контента со встроенной поддержкой управления с клавиатурой, отличной производительностью, гибкой стилизацией и большими возможностями настройки взаимодействия. В версии 4.0 мы упростили работу с доступными опциями взаимодействия, а также добавили возможности, о которых просили разработчики.
Обновления ListView
Упрощение модели выбора
Оптимизация как для работы мышью, так и для сенсорного управления было ключевой составляющей ListView с самого создания WinJS. По мере того, как многие пальцевые жесты стандартизировались в индустрии мы внесли в модель взаимодействия ListView некоторые изменения. Одним из таких изменений был переход к нажатию и удержанию для переноса элементов (drag-n-drop) в WinJS 2.0.
В версии WinJS 4.0 мы еще раз упрощаем и улучшаем модель взаимодействия в ListView. Новый набор режимов описан ниже, они концептуально проще и включают новый набор отображений выделения.
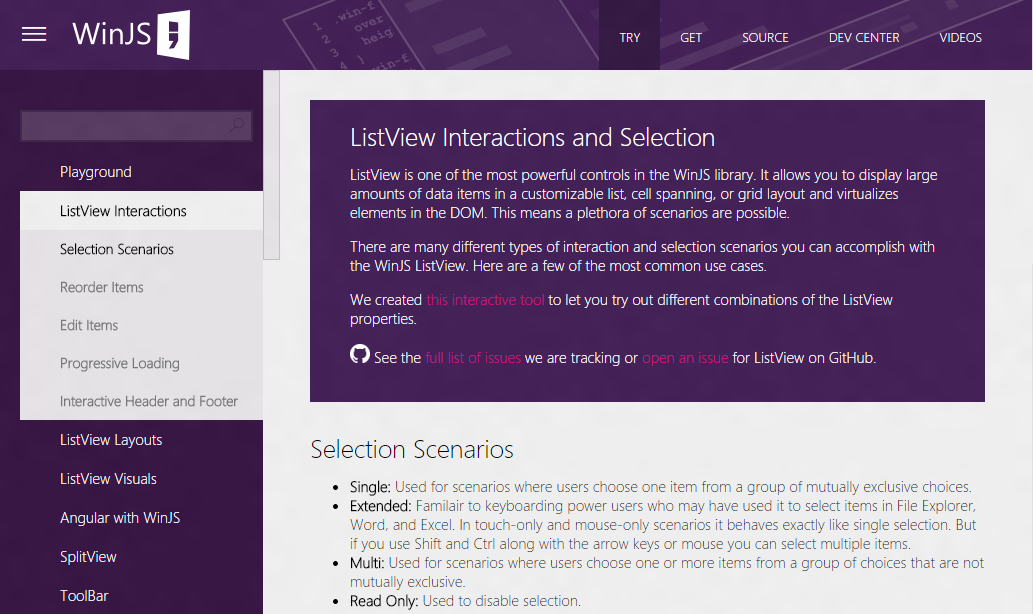
Сценарии выбора
Только чтение (Read only):
Полное отключение выделения
Единичный выбор (Single):
Пользователи выбирают из группы взаимоисключающих вариантов
Множественный выбор (Multi):
Пользователи выбирают один или несколько элементов из группы вариантов
Расширенный выбор (Extended):
Способ, знакомый продвинутым пользователям при работе с клавиатурой; в режиме работы только пальцами или только с мышкой без клавиш-модификаторов, он ведет себя как единичный выбор, описанный выше. Клавиши Shift и Ctrl позволяют осуществлять множественный выбор, используя клавиши стрелок или мышь.
Чтобы достичь подобного дизайна, мы убрали свойство swipeBehavior. Это означает, что жест «проведи для выбора», также как и «правый клик для выбора» более не поддерживаются в ListView. Это существенно упрощает работу с режимами выбора ListView.
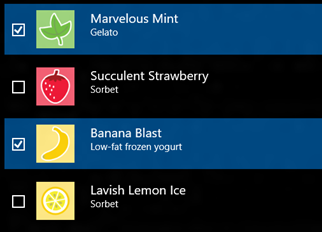
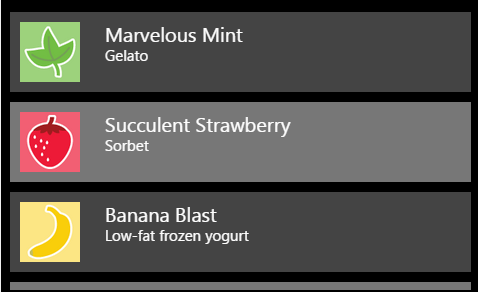
Новый вариант отображения выбора в ListView

Попробовать в работе можно в примере ListView.
Чередование
Нас часто спрашивали, есть ли простой способ добавить элементам ListView нужный стиль в зависимости от четности или нечетности элемента. Это позволяет улучшить считываемость элементов и может в целом использоваться из эстетических соображений. Теперь это можно легко сделать с помощью классов “win-container-ever” и “win-container-add”. Использование данных классов делает реализацию этой нетривиальной задачи сильно проще.

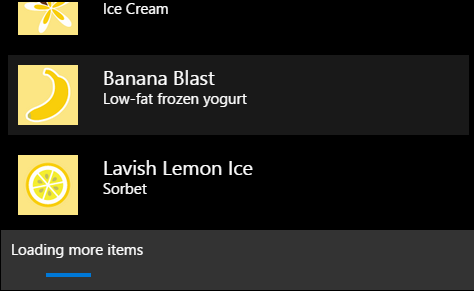
Прогрессивная загрузка с новым подвалом ListView
Общая парадигма, встречающаяся при виртуализации контента, — это возможность для списка элементов автоматически загружать дополнительный контент, когда пользователь оказывается близко к концу списка. Это уменьшает нагрузку при использовании и сокращает время загрузки больших объемов данных. Часто такой подход используется при работе с новостными потоками, списками, отсортированными по релевантности, поисковыми результатами и т.п.
С самого появления WinJS мы спорили внутри о наилучшей реализации этого шаблона. С добавлением возможностей работы с заголовками и подвалами он стал еще проще в реализации.
Пример с прогрессивной загрузкой доступен на нашем сайте.

Двигаясь дальше
Члены команды проекта WinJS передают искренние благодарности за вашу поддержку и отзывы, которые мы получаем через сообщество GitHub.
Полный релиз WinJS 4.0 будет доступен позже в этом году. Мы смотрим в будущее с идеей развития WinJS как прекрасной открытой библиотеки на JavaScript, удовлетворяющей потребностям веб-разработчикам повсюду. Пожалуйста, отправляйте нам свои запросы на включения и сообщайте о сложностях через GitHub. Давайте сделаем 4.0 лучше вместе.
Автор: kichik






