Вот два изображенья — вот и вот: *
![Кросс платформенный текст, рисуемый цветовым градиентом [два изображенья]](https://www.pvsm.ru/images/kross-platformennyi-tekst-risuemyi-cvetovym gradientom.png)
На том и на другом изображении мы видим красивый текст. Большей частью своей красоты этот текст обязан тому, что рисуется не одним простым цветом, а плавным цветовым переходом — так называемою градиентною заливкою.
Здесь уместно припомнить, что веборазработчики постепенно выучились употреблять градиенты в качестве фоновых рисунков: для этой цели им верно служит свойство «background: linear-gradient(…);», описываемое в стандарте «CSS Image Values and Replaced Content Module Level 3». И если сейчас перейти к стандарту по гиперссылке, то станет видно, что он достиг уж статуса «Candidate Recommendation», и что датируется он семнадцатым апреля 2012 года. В честь первой годовщины этого дня позвольте поговорить о том, что градиентная отрисовка текста всё ещё распространена в Сети куда менее, чем градиентная отрисовка фона.
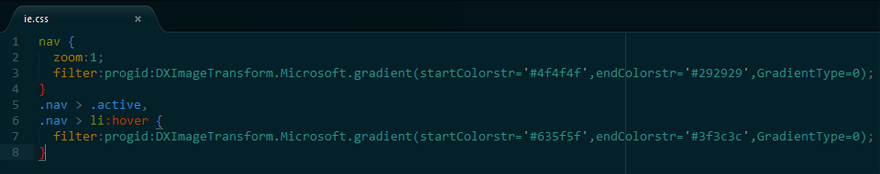
Почему это так? Да потому, что единственным широко известным средством для градиентной раскраски текста служит нам нестандартный CSS-код «-webkit-background-clip: text», который обрезает любой фон (в том числе градиентный) по границе текста — и который употребляется обыкновенно в сочетании с CSS-кодом «-webkit-text-fill-color: transparent», обеспечивающим прозрачность букв самогó текста, так что фон через него проглядывает. Этот код работает с весны 2008 года, но, к сожалению, только во браузерах на основе WebKit, число которых хотя и возросло недавно (благодаря Опере, отступившейся от собственного движка), но ими одними плоды мирового браузеростроения не исчерпываются. Ни в Firefox, ни в Internet Explorer этот код не заработает.
Можно ли преодолеть этот тупик и достичь кросс-платформенности текста, отрисовываемого цветовым градиентом? Да, это возможно; но для этого придётся вместо CSS прибегнуть ко джаваскрипту.
Читать полностью »


![Кросс платформенный текст, рисуемый цветовым градиентом [два изображенья]](https://www.pvsm.ru/images/kross-platformennyi-tekst-risuemyi-cvetovym gradientom.png)