Настройка разработческого окружения SharePoint всегда была нетривиальным процессом. Для его упрощения можно использовать Office 365 Developer Site, который является идеальной средой разработчика, чтобы освоить работу с SharePoint, сократить время настройки и приступить к созданию, отладке, тестированию и развертыванию своих приложений без необходимости установки у себя дополнительного ПО.
В SharePoint 2013 была введена новая модель решений. Наряду с известными с версии 2007 серверными (Full-Trusted) и появившимися в версии 2010 изолированными (Partial-Trust, Sandboxed) решениями в 2013 с учетом развития облачной парадигмы в семействе Office стал поддерживаться тип решения, незатейливо названного «Приложения для SharePoint» (Apps for SharePoint). Управляемые фермерские решения хостятся внутри SharePoint (w3wp.exe), изолированные решения — внутри рабочего процесса песочницы (SPUCWorkerProcess.exe). Код Приложений для SharePoint никогда не выполняется внутри хостового окружения SharePoint, что повышает стабильность фермы и облегчает обновление приложения. Новый способ пакетирования и размещения предполагает, что код может «жить» вне SharePoint и выполняться в браузере у клиента или на удаленном веб-сайте. Контроль доступа к SharePoint осуществляется при помощи протокола OAuth, а взаимодействие происходит на основе усовершенствованного в версии 2013 CSOM API. Серверные решения могут разворачиваться на уровне любой области SharePoint (Farm, Web App, Site Collection, Sites), изолированные решения — на уровне коллекций сайтоы. Приложения развертываются в Site Scope (в этом случае оно запускается в масштабе всего сайта SharePoint) и Tenancy Scope (в этом случае областью является специальный сайт App Catalog). Приложение состоит из двух основных компонент: определяющей части, или манифеста, и веб-части, содержащей бизнес-логику и пользовательский интерфейс. Если приложение определяется внутри SharePoint, оно называется SharePoint-hosted. Оно может доступаться и использовать списки, библиотеки и другие компоненты SharePoint. Остальные приложения могут иметь компоненты SharePoint, однако основная часть их кода относится к другой инфраструктуре, такой, как внешний веб-сервер или Облако. Они называются Provider-hosted. Их подвидом выступают Auto-hosted Apps, когда инфраструктура, включая веб-сайт и базу данных, автоматически создается в Windows Azure.
Приложения для SharePoint могут быть написаны различными способами, однако все они являются основываются на распространенных веб-стандартах, таких, как HTML, CSS и JavaScript. Взаимодействие выполняющегося в браузере клиентского кода с серверной частью обеспечивается также при помощи стандартных веб-протоколах, таких, как JSON, REST, OData, OAuth. На серверной стороне может использоваться технология по предпочтениям: ASP.NET или LAMPовский стек — приложению SharePoint это, вообще говоря, безразлично. Кстати, в VS2013 наряду с ASP.NET Web Form в качестве шаблона приложений для SharePoint поддерживается MVC5. Грубо говоря, если вы умеете разрабатывать веб-приложения, вы получаете возможность писать под SharePoint. Компоновка предлагает значительную гибкость в плане размещения: код может хоститься в on-premise SharePoint, в офисных приложениях клиента, а также использовать внешний , включая Azure. Клиентский код может выполняться как в браузере, так и в других контейнерах: приложения MS Office или веб-части SharePoint.
Простейшим способом начать разработку для SharePoint является Office365 Developer Site. В свое распоряжение разработчик получает изолированный домен для приложений, которые предполагается захостить в SharePoint, уже сконфигурированный под OAuth, что позволяет использовать Windows Azure ACS для проверки подлинности и авторизации. Разрабатывать можно с помощью средств разработчика Office для Visual Studio 2013 на своем компьютере, либо, если нет вообще ничего, кроме браузера, с помощью инструмента разработки Office 365 «Napa» непосредственно на этом (предварительно настроенном) сайте.
Для начала на этом самом сайте нужно зарегистрироваться. Когда SharePoint 2013 Technical Preview только вышел в июле 2012 года, на радостях это было бесплатно. С выпуском Office Developer Tools for Visual Studio 2012 халява кончилась — годовая подписка стала стоить $99. Кроме этого возможны варианты: 1) 30-дневная бесплатная пробная версия, 2) подписка на Office 365 для среднего бизнеса и предприятий (план E1 или E3), 3) Visual Studio Ultimate и Visual Studio Premium с подпиской MSDN дают годовое право использования. Я продемонстрирую на примере третьего варианта.
Заходим в центр управления MSDN-подпиской и кликаем на бенефицию Activate Office 365 Developer Subscription, если она еще не активирована. Будет спрошено название организации и сформирован новый Microsoft Account в дополнение к тому, под которым зашли. Например, Например, если LiveID для Office365 Developer Subscription был alexeyvs@Hotmail.com и я ввел организацию по имени Microsoft Russia, то, по умолчанию, новая учетная запись будет alexeyvs@MicrosoftRussia.onmicrosoft.com и именно под ней нужно будет впоследствии логиниться на portal.microsoftonline.com/. Публичный веб-сайт SharePoint Online первоначально
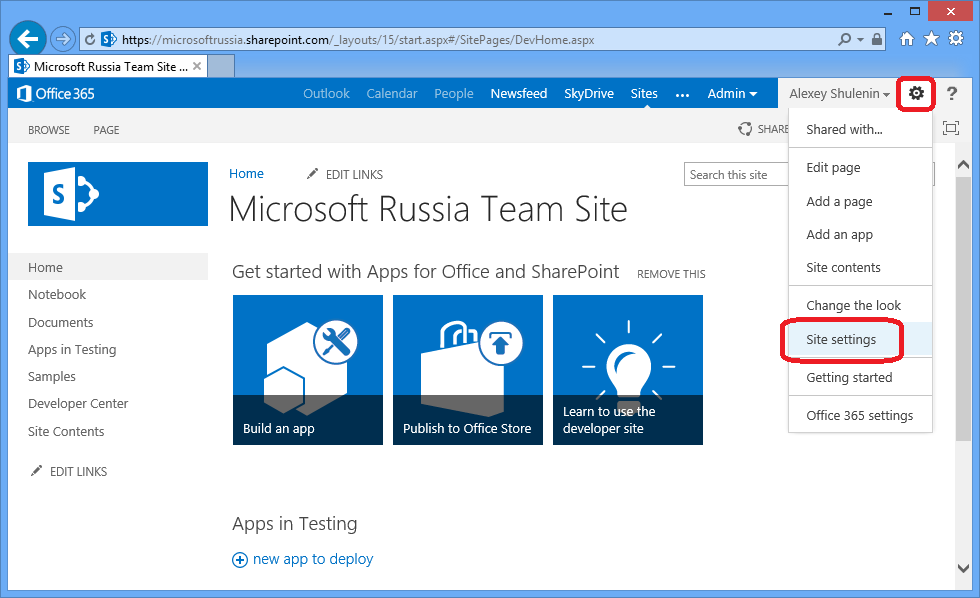
По окончании процесса регистрации мы попадаем в Office 365 Admin Center, где можно сразу нажать на ссылку Build App и выбрать шаблон сайта.

Рис.1
Галерея шаблонов изначально пуста, ее можно наполнить, закачав на сайт подготовленные шаблоны в виде stp-файлов.
Следует обратить внимание, что подписка MSDN дает право только на однопользовательский доступ. Если требуется протестировать работу сайта в многопользовательской среде, кликаем на ссылку users and groups в панели слева и добавляем новых пользователей, указывая их тип лицензии, а также роль на сайте.
Стартовым средством создания приложений для SharePoint в Облаке является инструмент разработки «Napa». К его преимуществам помимо простоты можно отнестилегковесность — нам не потребуется ничего, кроме браузера, чтобы начать с ним работать. Из браузера же осуществляется запуск скрипта на выполнение, и мы получаем немедленный результат. К ограничениям — поддержку только клиентского кода (HTML5 + JavaScript). Разумеется, «Napa» никоим образом не отменяет существующие модели расширения функциональности Office и SharePoint, включая VBA, COM, VSTO и решения для SharePoint. Созданный в «Napa» код можно затем открыть в Visual Studio и продолжить с ним работу, наращивая функциональность.
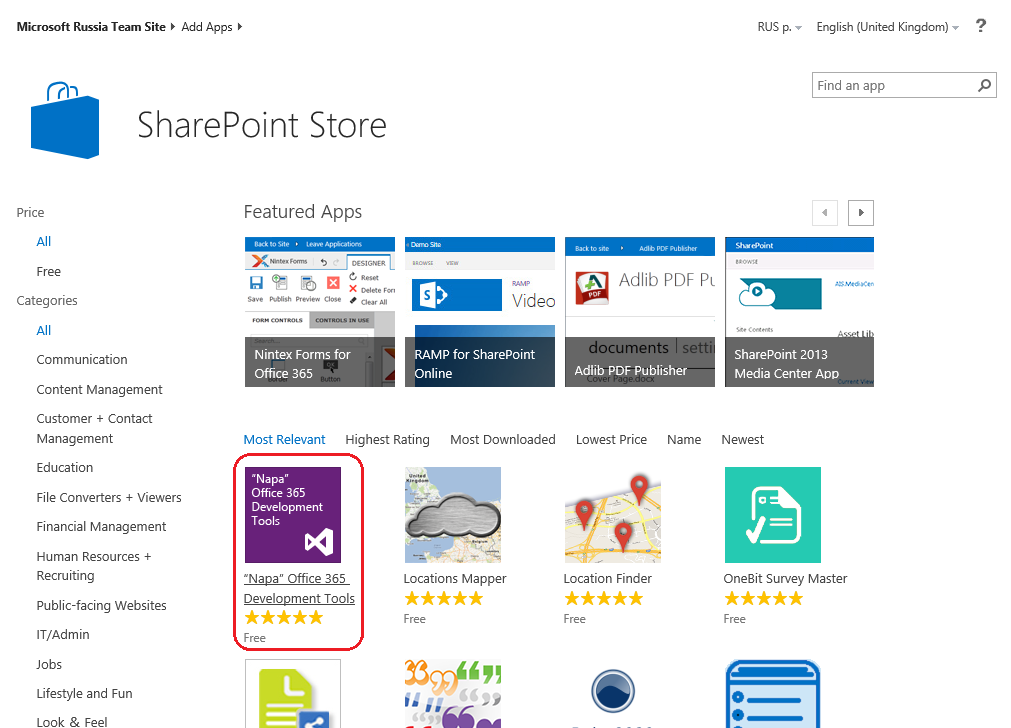
Идем в контент сайта и нажимаем add an app. С точки зрения SharePoint библиотеки документов, пользовательские списки, задания — это все примеры приложений. Мое простейшее приложение будет читать существующий список и отображать его в пользовательском интерфейсе. Но для начала стоит добавить «Napa» к нашему свежесозданному сайту Office 365, т.к. я не вижу его ни в установленных приложениях, ни в списке Apps you can add. Зато я замечаю в левой панели внизу пункт SharePoint Store. Магазин приложений SharePoint пока не так известен, как Windows Store или Windows Phone Store, однако по своей идее это то же самое.

Рис.2
В топе популярных бесплатных приложений находится Napa, которое я и устанавливаю к себе на сайт, по ходу отвечая на стандартные в таких случаях вопросы типа насколько я доверяю этому приложению, кому хочу дать к нему доступ и т.д.
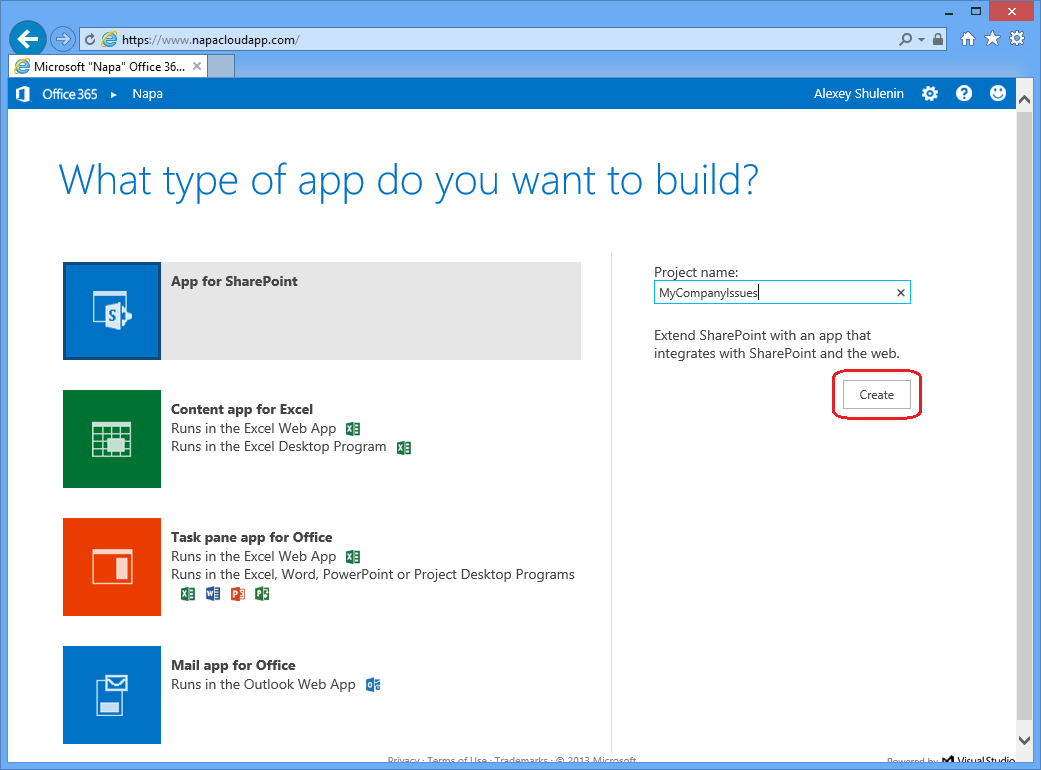
Кликаю на свежеобразовавшуюся плитку “Napa” Office 365 Development Tools, выбираю тип приложения для SharePoint, ввожу название проекта

Рис.3
Проект создается и запускается редактор, отображающий автоматически сгенерированный Default.aspx, в который я добавлю неимоверно «сложный» функционал для чтения существующего списка SharePoint. Кстати, списка-то у нас еще не существует. Недоработочка. Вернитесь к контенту сайта и создайте список Issues, в котором будет вестись учет недоработок. Кликните на New Item или на Edit this List или создайте Custom View в виде таблички и наполните список неважно, чем, главное, чтобы отображалось.
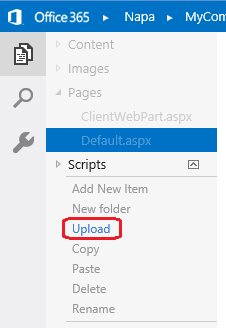
Несмотря на то, что наш код будет очень простым, он будет использовать фреймворк Knockout. Библиотека Knockout.js позволяет расширить синтаксис HTML, избавляя от необходимости писать код для реализации связки model-view-controller. Добавим его к проекту, дабы проиллюстрировать, что мы можем гибко создавать приложение, не будучи привязаны к наперед заданному фреймворку (могли бы использовать Angular, например). Кликаем на кнопку Toggle Actions напротив Scripts и выбираем Upload:

Рис.4
Добавляем в Default.aspx ссылку на Knockout:
Слегка изменим HTML Layout (Default.aspx), чтобы отобразить содержимое списка, который требуется прочитать:
<div id="main-content">
<div>
<p id="message" data-bind="text: greeting"></p>
</div>
<table data-bind="visible: showTable">
<thead>
<tr>
<td>Id</td>
<td>Title</td>
</tr>
</thead>
<tbody data-bind="foreach: listItems">
<tr>
<td data-bind="text: id"></td>
<td data-bind="text: title"></td>
</tr>
</tbody>
</table>
</div>
Скрипт 1
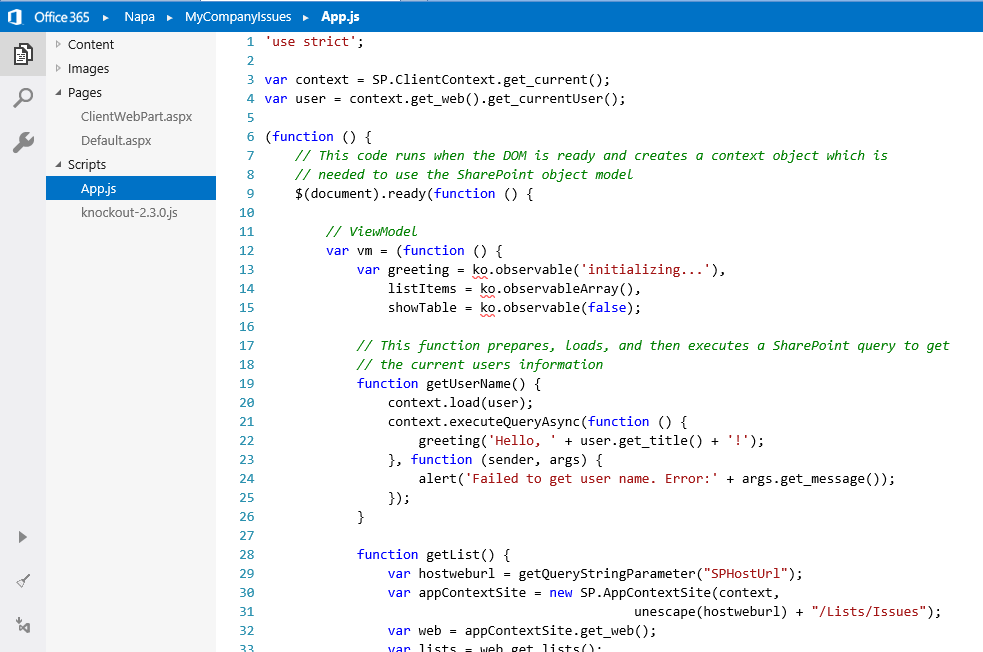
А в код JavaScript (Scripts -> App.js) вставим логику для чтения списка Sharepoint и привязки этой информации к добавленному на Скрипте 1 HTML:

Рис.5
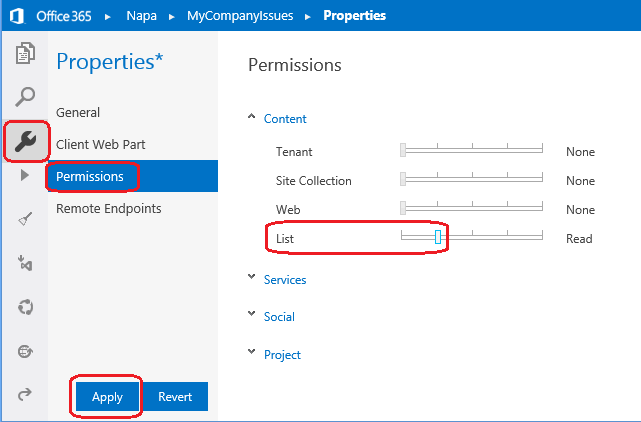
Собственно, все. Нам остается только дать приложению права на чтение списка SharePoint:

Рис.6
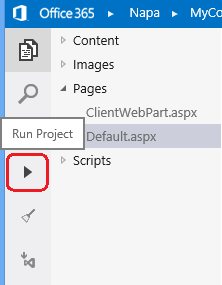
и запустить:

Рис.7
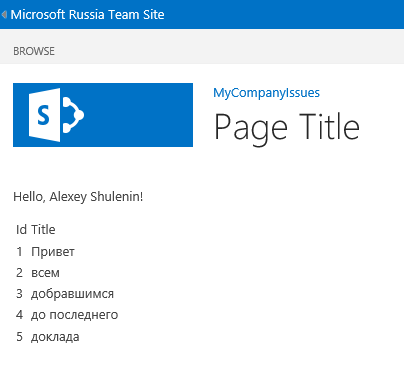
Приложение пакетируется и размещается на О365 Dev Site. Говорим, что доверяем, после чего оно запускается, выводя, как обещано наполненный ранее список SharePoint.

Рис.8
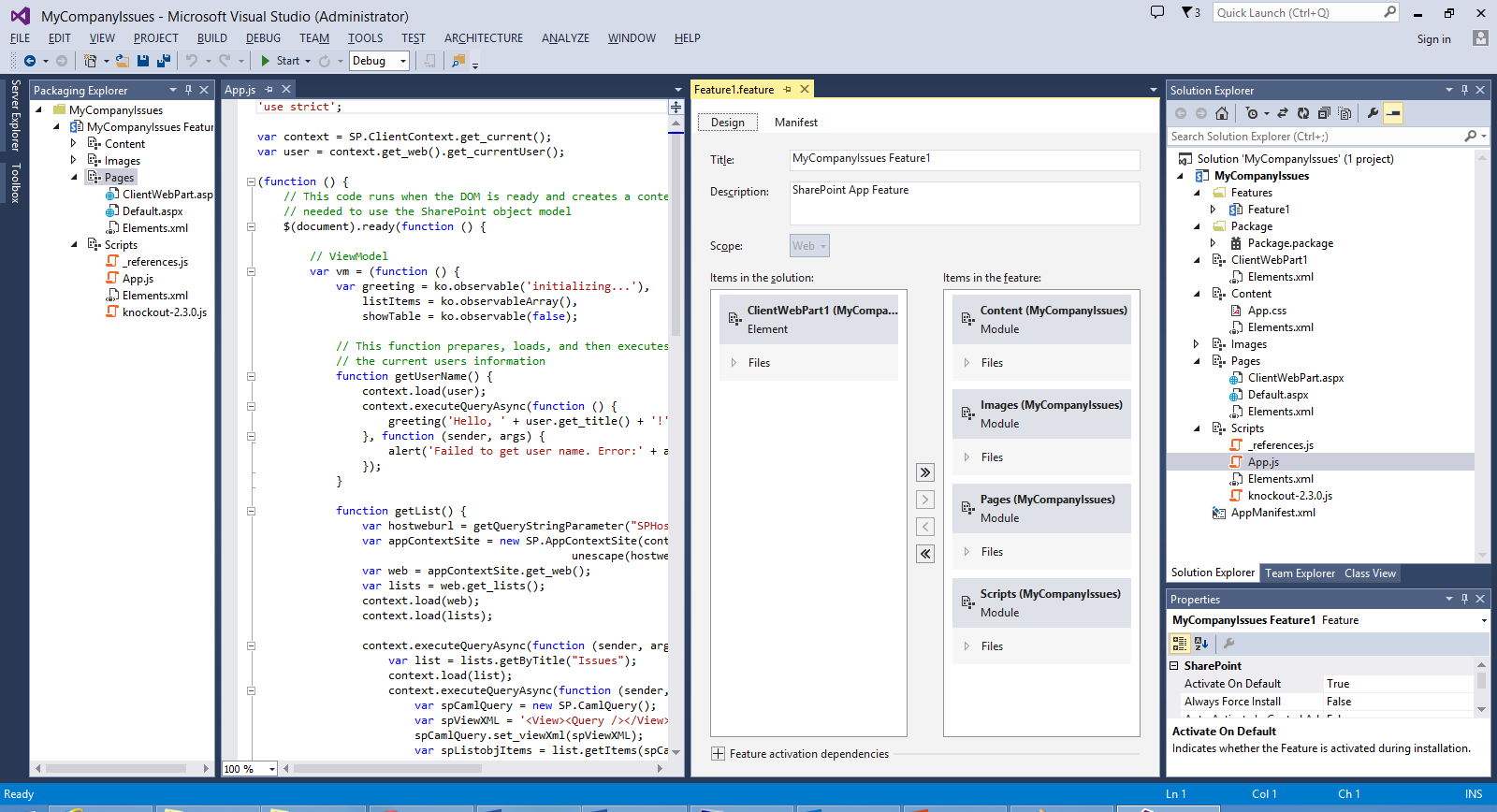
Резюмируя, следует еще раз подчеркнуть, что «Napa» создавался как стартовый инструмент разработки для SharePoint. Его можно рассматривать как легковесный компаньон Visual Studio, помогающий освоиться с Cloud App Model для создания приложений под Office и SharePoint с минимальными усилиями. Он поддерживает только разработку клиентского кода (HTML5 и JavaScript). Если приложению необходим серверный код, отладчик, контроль исходного кода, ведение рабочих элементов, профилирование и др.инструменты ALM, «Napa», естетственно, не подойдет. В этом случае следует использовать Visual Studio. Однако расти от простого к сложному можно плавно и постепенно. Какие-то базовые простые вещи можно выполнить средствами «Napa», после чего развивать задел в VS, совершенствуя дизайн веб-страниц, добавляя контент Sharepoint (списки, workflow, …), пользовательские действия для расширения UI и т.д. Жмем кнопку на панели инструментов со знакомой стилизованной лентой Мебиуса (см. Рис.7 внизу), после чего копия проекта скачивается и открывается в локальной Visual Studio.

Рис.9
Автор: alexejs






