Пожалуй каждый, кто интересуется KolibriOS, знает, что единственным способом выйти в глобальную сеть был и есть и посей день текстовый браузер написанный одним из наших разработчиков практически с нуля. Этот браузер пожалуй является одной из «достопримечательностей» ОС, и потому было решено поведать его историю: как он появился, развивался, и каковы планы на ближайшее будущее. Кому интересно, добро пожаловать под кат.
Пост создавался в тесном сотрудничестве с автором программы Leency, и потому повествование идет от его лица.
Не будь я таким наивным дураком, никогда бы не взялся писать браузер! Ещё diamond, умудренный опытом программист, говорил, что в жизни бы не решился на такую авантюру. Но я был молод и чувствовал, что на пороге великих открытий. Это неописуемое ощущение, как буд-то весь мир лежит у моих ног — стоит лишь протянуть руку и он весь твой. Потому первой программой, которую я решил написать был файловый менеджер аля Проводник Windows, а второй — браузер. Так сказать, “Hello World” занятие для слабаков, крутые программеры начинают с браузеров.
Всё это несчастье началось тёплым июльским днём 2008 года, через полгода после того, как Костя Veliant сбросил мне исходники просмотрщика HTML, возможности которого, за исключением отсутствия поддержки сети, практически ровнялись текущему на тот момент браузеру Колибри HTTPC.

Программа эта называлась просто «HTML Viewer in C--». Я начал с того, что адаптировал код программы под новую версию библиотеки (menuet.h-- → kolibri.h--), улучшил дизайн, добавил поддержку клавиш управления, скролл колёсиком. Из минусов — текст выводился в окно по одной букве :)
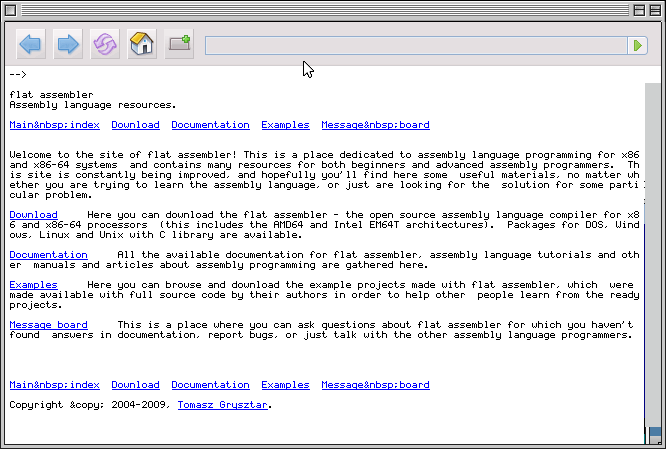
Ниже скриншот первой версии 0.00001, вышедшей 20 июня 2008 года.

Уже через 2 дня последовало обновление до версии 0.1 в списке изменений которой было:
- более или менее полная поддержка тегов: b, strong, i, u, s, br, pre, title, li, p;
- поддержка вложенных тегов;
- полоса адреса (EditBox) от Lrz;
В версии 0.2 текст стал выводиться не побуквенно, а строчками, добавлено схлопывание двух и больше идущих подряд пробелов в один.
Последующее развитие программы шло эволюционным путём: улучшалась поддержка тегов, заработала кнопка «Назад», появилась поддержка относительных путей, нескольких параметров тега, многоуровневых списков и некоторых других фич.
Кстати, замечу, что всё это время программа была не браузером, а лишь отображала HTML страницы, отсюда и название HTMLv (HTML Viewer). Переломный момент случился в версии 0.48.5 за что спасибо barsuk'у:
«Я взял HTTPC, отрезал отображение html и прикрутил динамическое выделение памяти под веб-страницу. Если эту штуку объединить с HTMLv, получится браузер.»
Что и было сделано. Обрезанный HTTPC нарекли загрузчиком файлов и переименовали в downloader. А вот первые скриншоты страничек, загруженных браузером через downloader.



Связка «HTMLv+downloader» работала адски стрёмно: если адрес страницы начинается с 'http://', то HTMLv запускал downloader с параметром адреса страницы. Downloader скачивал файл, HTMLv смиренно ждал. Когда downloader заканчивал, то сохранял страницу в '/sys/.download' и закрывался. HTMLv палил этот момент и открывал сохранённую страницу.
Да, это дико костыльно, но это работало! Это был первый реальный способ выйти в Интернеты с Колибри и с трудом прочитать там что-то. Это может показаться смешным, но это был важный психологический момент — теперь в Колибри есть окно в открытый мир и всё такое.
Кстати, о хаках… Кто знаком с Колибри, отлично знает, что в ней всегда существовала проблема со шрифтами: их системных всего два: моноширный и… немороширный. В 90% используется моноширный и размер буквы в нём равен 6х9 пикселей. Никакого полужирного и курсивного начертания. Но оно есть в браузере! Жирный шрифт — это две строки текста, наложенные друг на друга со смещением в один пиксель по оси Х. С курсивным всё несколько интереснее. Первая версия была реализована lev'ом в версии 0.63: вначале в окно выводился обычный текст, потом экран скринился в память и потом выводился заново в окно со смещением |||| → //////
Новики последующих версий касались добавления меню ПКМ, поддержки якорей, системы кэширования изображений.
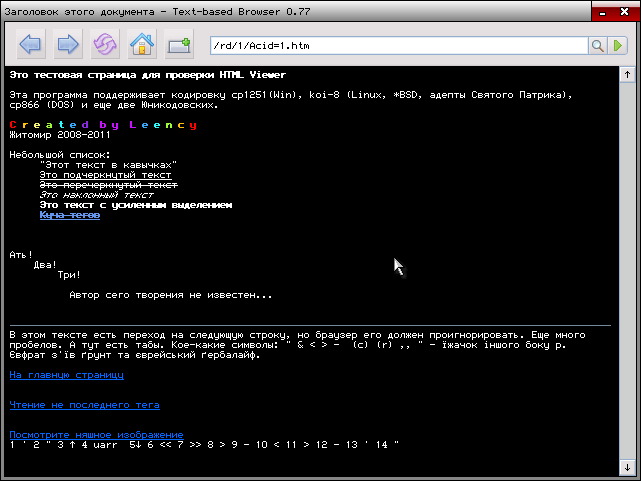
Вот скрин тестовой страницы acid_0.1.html, которая долго использовалась для проверки браузера.

Но чем дальше, тем больше складывалось впечатление, что я иду не по тому пути…

С этим нужно было что-то делать. Помните начало статьи? «Потому первой программой, которую я решил написать был файловый менеджер аля Проводник Windows, а второй — браузер. Так вот, код Eolite был переписан эволюционным путём: шаг за шагом, кусочек за кусочком и со временем стал логичен, читабелен и прост. Код HTMLv же, по прежнему оставался неструктурированным и его сложно было модифицировать и поддерживать, а добавление новой фичи неизбежно приводило к множеству проблем. С горестью осознав этот момент, я взялся приводить его в порядок. Первой ласточкой в этом не легком деле стал HTMLv 0.99.
В HTMLv 0.99 было реализовано рисование в буфер. Т.е. раньше строка текста выводилась следующим образом: в окно рисуется прямоугольник фонового цвета, поверх выводится текст. Теперь же в памяти создавался „рисунок“, заливался фоновым цветом, в него рисовался текст и линии и в конце концов в окно выводился этот самый готовый рисунок. Это увеличило скорость и даст новые возможности в перспективе.
Версия 0.99.1 обрела поддержку тегов и , а также align=»center" и align=«right»
В версии 0.99.31 случилось знаковое событие:
С этой версии компонент WebView, отображающий содержимое страницы в HTMLv, вынесен в отдельный модуль и может быть скомпилирован в составе другого проекта на С--. Делалось это для отображения содержимого письма в почтовом клиенте Liza и с целью улучшения структуры кода.
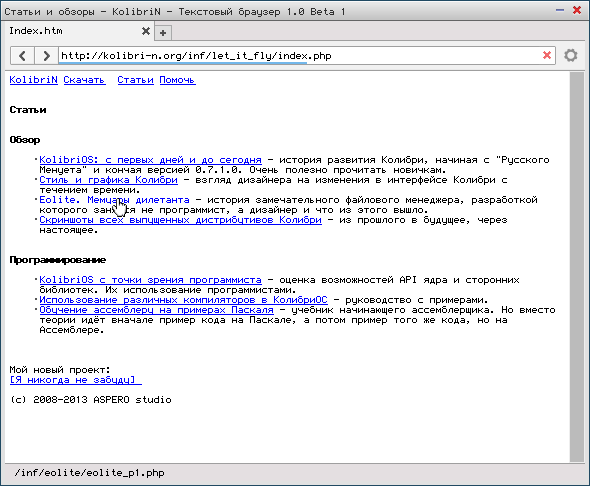
Начиная с версии 1.0 beta 1 программа была переименована в WebView. Сделано это было не зря, ведь программа за последние пару версий заметно подросла. В этой же версии по мимо нового имени программа получила:
- — нативную поддержку работы с сетью посредством HTTPlib написанной hidnplayr на FASM'е (downloader больше не требовался)
- новый дизайн
- отображение процесса загрузки страницы через прогресс бар
- отображение адреса в статус баре при наведении курсора на ссылку
- поддержку скинов

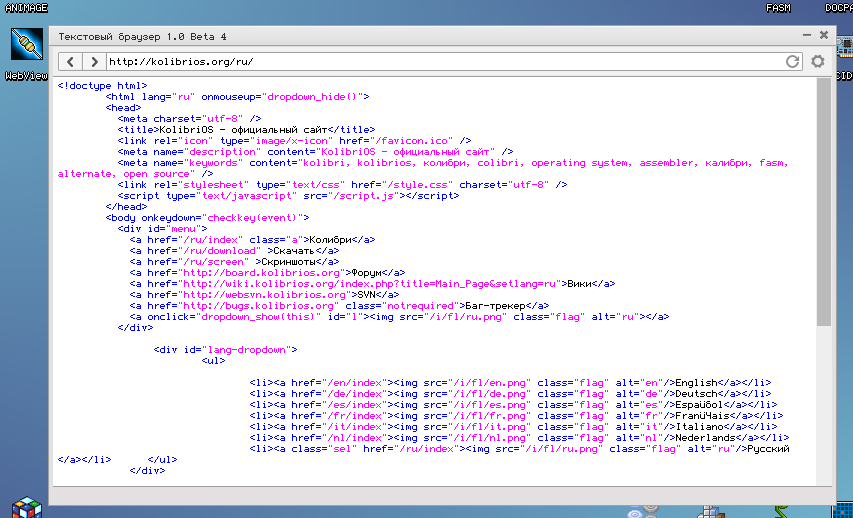
В последующих версиях была улучшена поддержка тегов и исправления проблем, а также допиливание нового функционала. Следующее значимое изменение было сделано в WebView 1.0 Beta 4: просмотр исходного кода страницы в браузере с подсветкой синтаксиса.

Последней на сегодня версией является WebView 1.0 Beta 6.1. В ней была проведена значительная работа по оптимизации программы.
Сегодня автор работает над реализацией вкладок и отображением картинок при просмотре страниц в сети.
Небольшой видео обзор:
Автор: Punk_Joker






