
GitHub: Ссылка на репозиторий Live Preview: Посмотреть проект
Привет, друзья! В этой статье я расскажу, как создал клон Pinterest с использованием современных технологий — Vue 3 для фронтенда и FastAPI для бэкенда. Это многофункциональное полнофункциональное приложение, практически полностью повторяющее Pinterest.
Особенностью проекта является кеширование вкладок с помощью Vue Router и KeepAlive, что значительно улучшает пользовательский опыт.
Этот проект стал отличной возможностью прокачать навыки в разработке production-уровня fullstack-приложений с поддержкой функционала в реальном времени.
Шаг 1: Начало проекта
Я начал этот проект с идеи создать клон популярного приложения Pinterest, но с фокусом на изучение и практическое применение Vue 3 и FastAPI. Мне хотелось попробовать работу с реальным временем, а также использовать современный стек технологий для разработки.
Почему Vue 3?
Vue — это один из самых популярных фреймворков для разработки интерфейсов. Его реактивность и простота в использовании сделали его отличным выбором для фронтенда.
Почему FastAPI?
FastAPI — это мощный и быстрый фреймворк для создания API, который идеально подходит для создания микросервисов. Это был мой выбор для бэкенда, так как он легко масштабируется и позволяет использовать Python на серверной стороне.
Шаг 2: Структура проекта
Фронтенд
Я создал следующие компоненты:
-
Аутентификация — регистрация, логин, работа с JWT токенами.
-
Пины — создание, сохранение, лайки, теги и поиск.
-
Доски — для организации пинов по категориям.
-
Комментарии и лайки — для взаимодействия с контентом.
-
Реальное время — чат и уведомления.
-
Пользователи — управление профилем, просмотр сохраненных и созданных пинов, создание досок и сохранение пинов на доски.
Бэкенд
Для хранения данных о пользователях, пинах и комментариях я использую базу данных PostgreSQL, а также Redis для кэширования и отзыва токенов аутентификации. Для фоновых задач применяю Celery, Redis Streams для межсервисной коммуникации, WebSockets для реализации чатов в реальном времени, а SSE — для получения уведомлений от сервера на клиент.
Шаг 3: Аутентификация
Одной из ключевых функций приложения была аутентификация пользователей. Для этого я использовал JWT для создания безопасных токенов и интегрировал вход через Google.
Процесс аутентификации:
-
Пользователь регистрируется или авторизуется через Google.
-
После этого приложение генерирует JWT токены (access и refresh), которые сохраняются на клиенте в куках.
-
В дальнейшем токены используются для авторизации всех запросов к серверу.
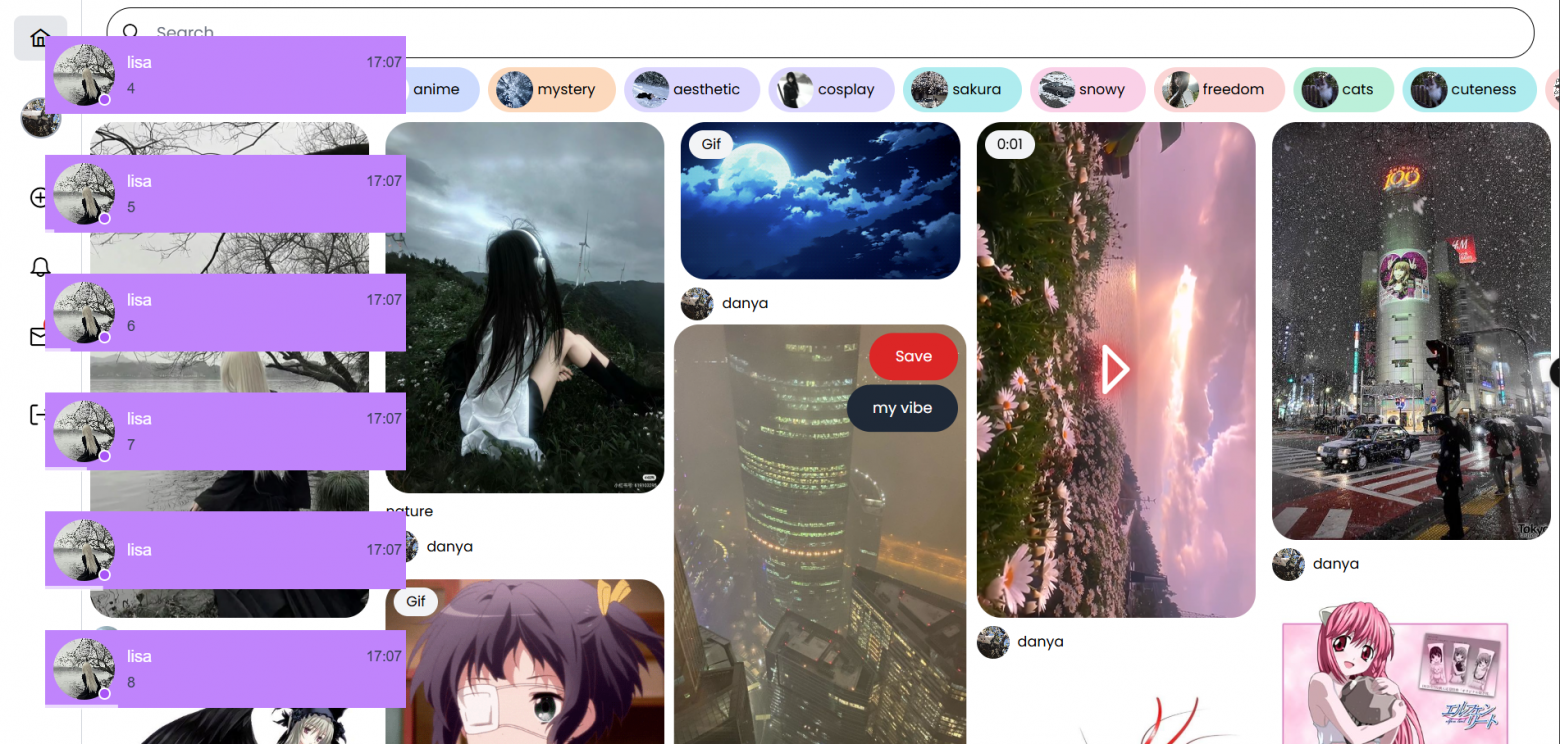
Шаг 4: 🌸 Feed Page

Страница ленты — это главная точка входа в контент платформы. Здесь пользователи могут просматривать пины — изображения, гифки и видео — размещённые другими участниками сообщества. Основные особенности ленты:
-
🧱 Masonry Grid Layout
Все пины располагаются в формате «кирпичной кладки», повторяя узнаваемый стиль оригинального Pinterest. Это обеспечивает плотное, но визуально гармоничное размещение карточек разной высоты. -
🔄 Бесконечная прокрутка (Infinite Scrolling)
Новые пины автоматически подгружаются по мере прокрутки страницы вниз, что делает просмотр контента непрерывным и более удобным. -
🏷️ Поиск по тегам (Tags Search)
Пользователи могут находить интересующие их пины по тегам — реализован быстрый и интуитивный поиск по ключевым темам. -
🎨 Primary Color при загрузке
Пока изображение пина загружается, отображается его доминирующий цвет (primary color). Это придаёт визуальную завершённость и сглаживает момент загрузки, особенно при медленном интернете. -
👤 Информация об авторе
Под каждым пином указано имя пользователя, разместившего его. Можно перейти в профиль, чтобы увидеть больше его пинов и досок.
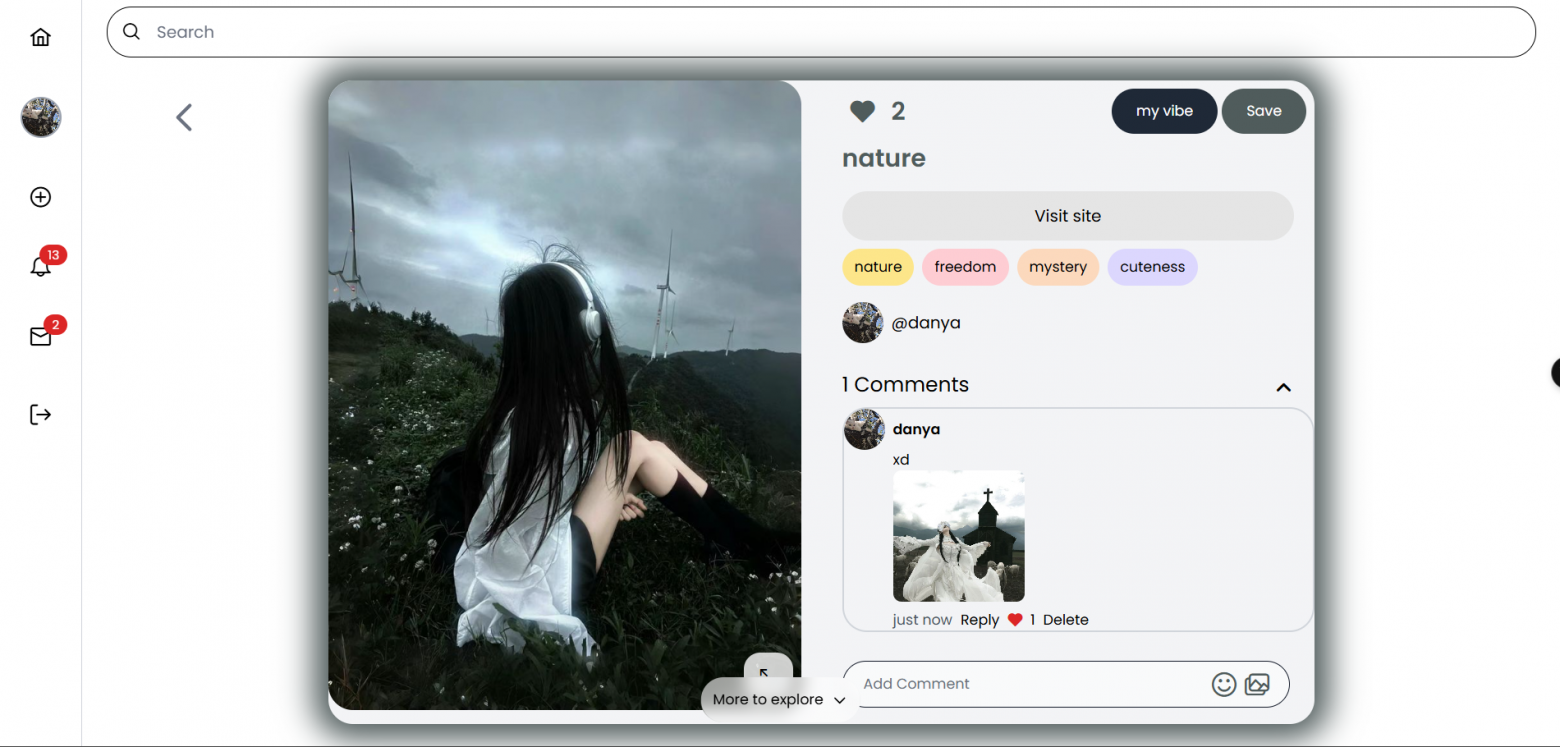
Шаг 5: 📌 Страница пина + Похожие пины

Каждый пин в приложении имеет свою отдельную страницу с детальной информацией и возможностью взаимодействия. Вот основные возможности этой страницы:
-
🖼️ Детали пина
Отображается полная информация о пине: изображение, заголовок, описание, ссылка (href), теги и автор пина. Такой подход позволяет пользователям глубже познакомиться с контентом и перейти к его источнику. -
💬 Комментарии и лайки
Пользователи могут:-
💖 Лайкать как сам пин, так и отдельные комментарии.
-
✍️ Оставлять комментарии под пином.
-
🔁 Отвечать на комментарии других пользователей (вложенные комментарии).
-
-
🧠 Похожие пины (Related Pins)
Ниже основного пина отображаются другие пины, связанные по тегам. Это помогает пользователю находить похожий контент и оставаться дольше на платформе.
📎 Всё это сделано с учётом UX и построено на Vue 3 + FastAPI, обеспечивая быструю загрузку, обновления в реальном времени и отзывчивость интерфейса.
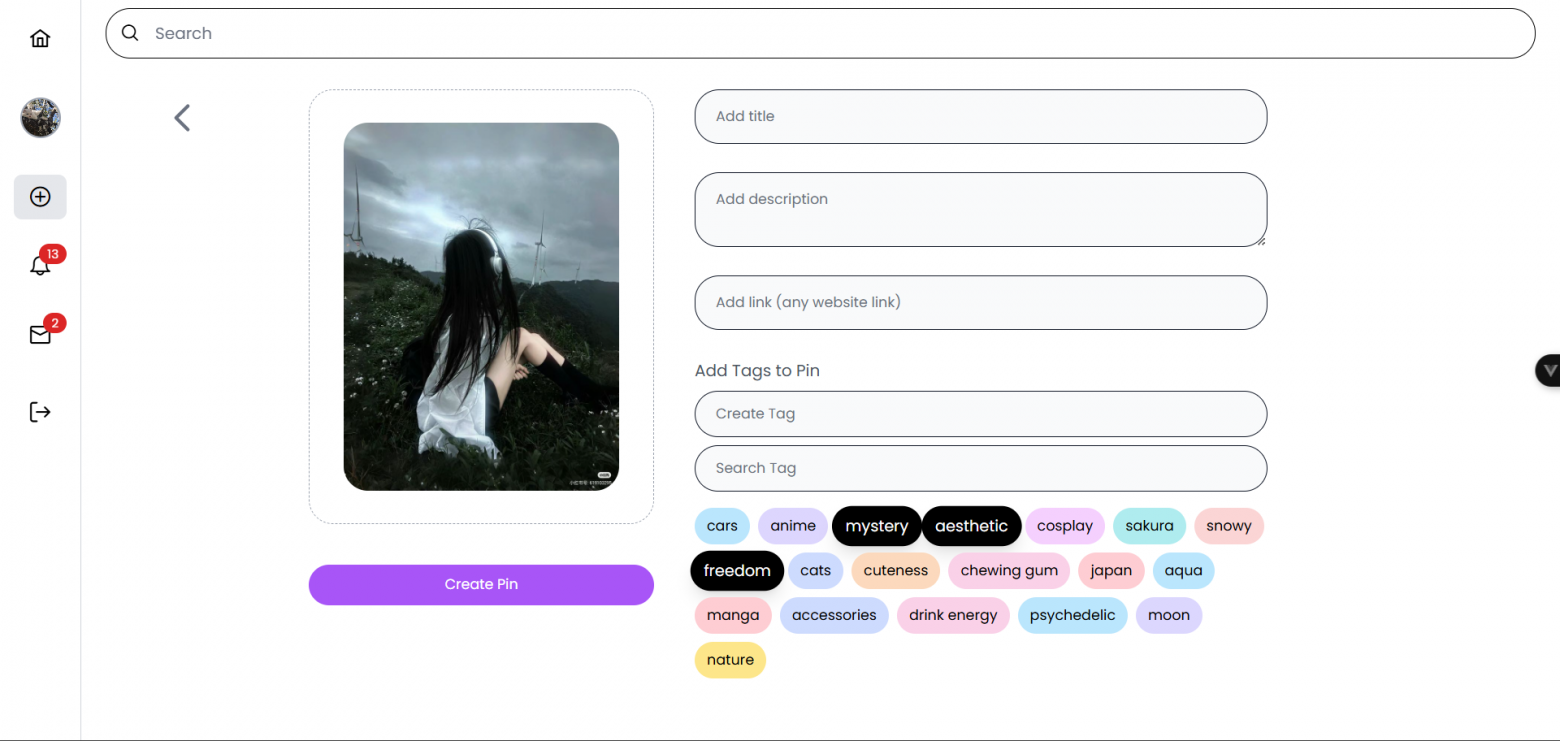
Шаг 6: ✨ Создание нового пина

Создание пина — одна из ключевых функций приложения. Пользователь может загрузить изображение, GIF или видео, а также добавить к пину дополнительную информацию:
-
📝 Название и описание
-
🔗 Ссылку (href)
-
🏷 Теги, по которым пин будет легче найти через поиск
Интерфейс реализован удобно и интуитивно: после выбора файла появляется превью, поля для ввода данных, а также выбор подходящих тегов.
💡 Благодаря гибкой архитектуре, пины сразу отображаются в ленте и могут быть найдены другими пользователями через поиск по тегам.
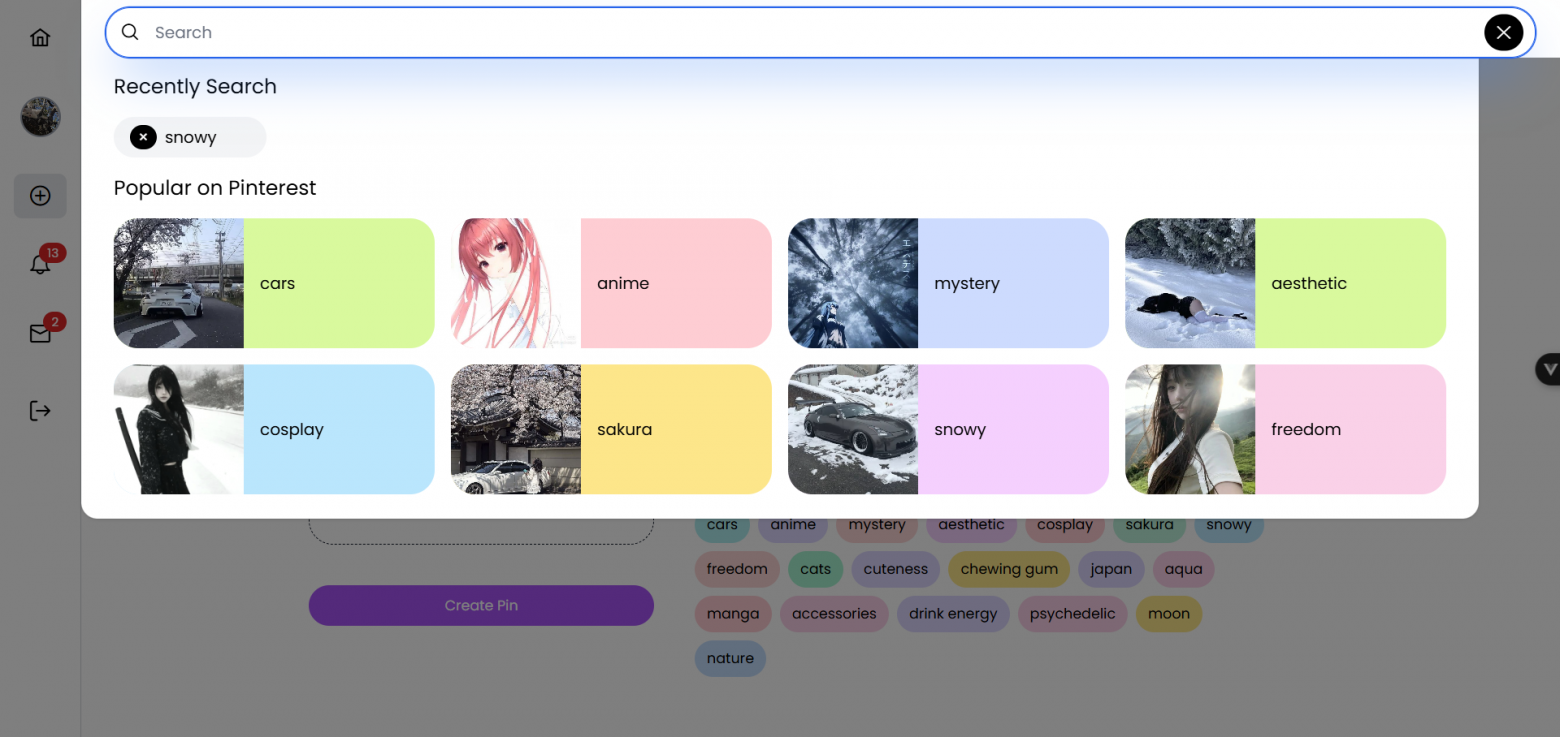
Шаг 7: 🔍Поиск пинов

🔍 В приложении реализован удобный и быстрый поиск по пинам:
-
📌 Поиск по текстовому запросу — вы можете искать пины по их названию, описанию и другим параметрам.
-
🏷 Поиск по тегам — просто кликните на тег, и вы сразу увидите все пины с этим тегом.
-
⚡ Быстрый поиск доступен на любой странице приложения.
-
🔥 Популярные пины отображаются как рекомендации.
-
🕘 История последних поисков сохраняется для быстрого доступа.
💡 Такой подход позволяет пользователям быстро находить нужный контент и возвращаться к интересным пинам без повторного ввода запроса.
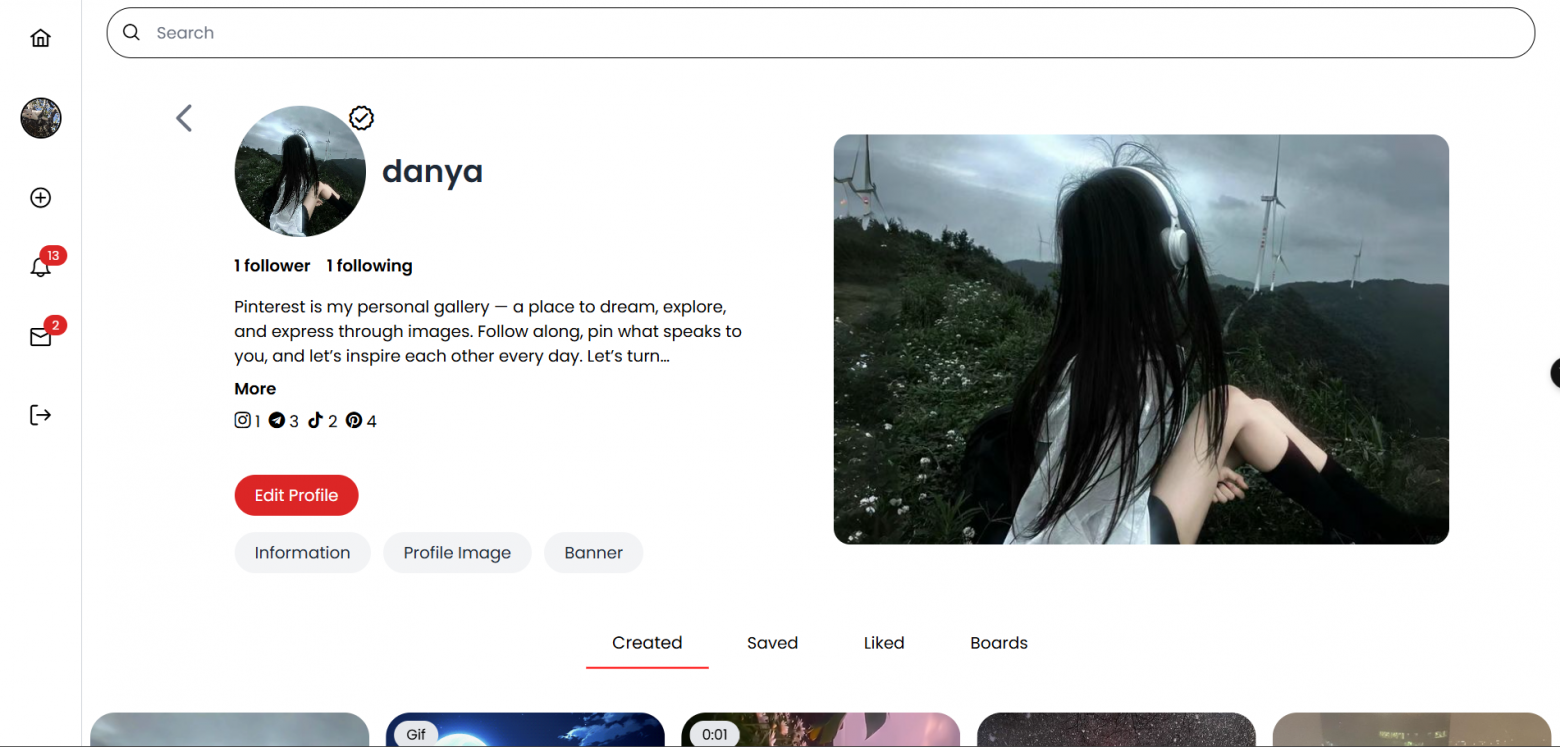
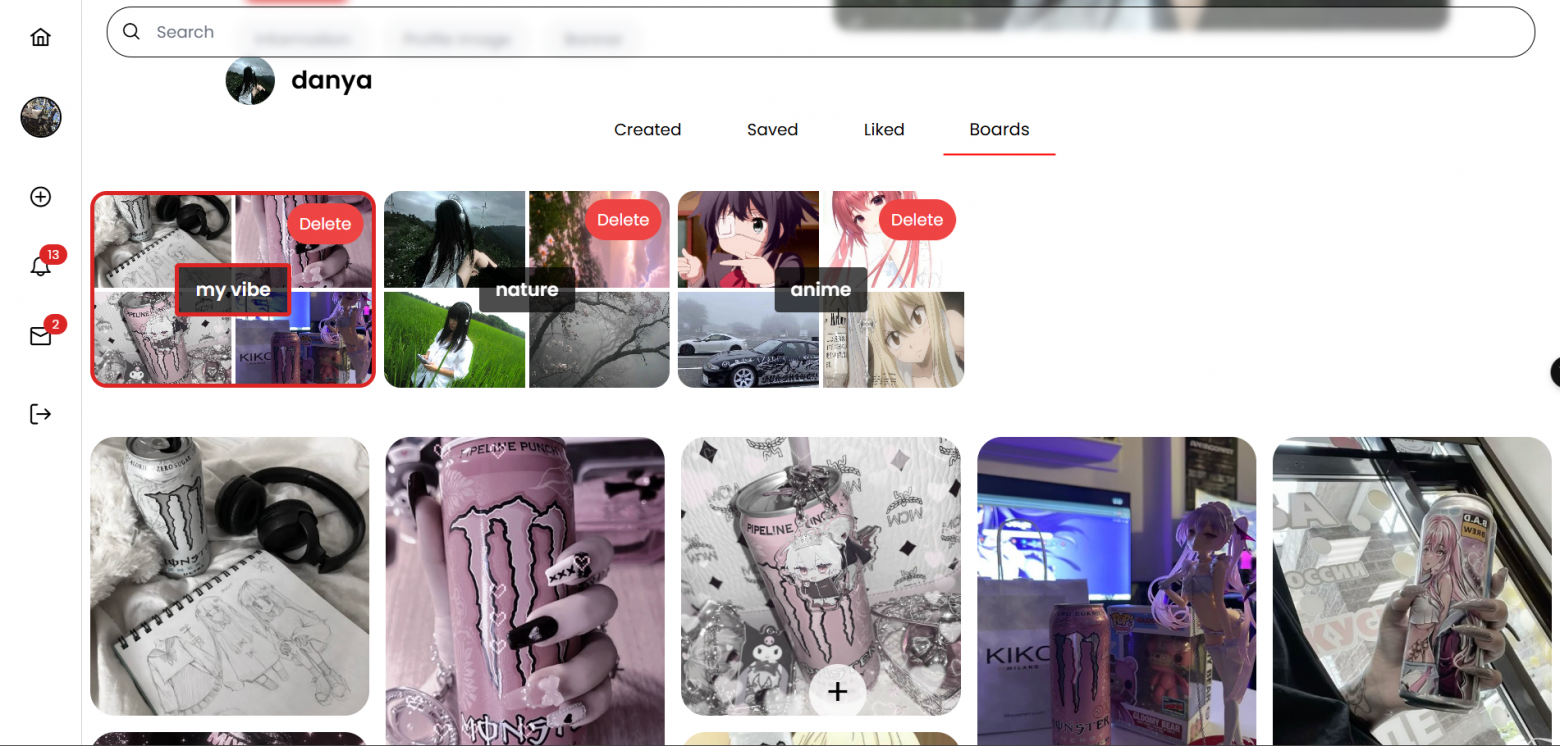
Шаг 8: 👤 Профиль пользователя

Каждый пользователь имеет собственную страницу профиля с множеством функций:
-
✏️ Редактирование профиля — пользователь может изменить имя, аватар и другую информацию.
-
📌 Создание досок — для организации пинов по тематикам.
-
❤️ Просмотр понравившихся пинов, 🧷 сохранённых, а также созданных лично.
-
🗂 Работа с досками — просмотр пинов на досках, удаление и редактирование содержимого.
-
➕ Подписки — можно подписаться на других пользователей или отписаться.
-
💬 Отправка сообщений другим пользователям прямо из профиля.
💡 Профиль — это персональный центр управления, который позволяет не только следить за контентом, но и взаимодействовать с другими участниками платформы.
🧷 Шаг 9: Доски (Boards)

Доски — это удобный способ организации пинов по темам, коллекциям или интересам.
-
➕ Создание досок — пользователь может создать неограниченное количество досок.
-
📌 Добавление пинов — пины можно сохранять на конкретные доски.
-
❌ Удаление пинов с доски — если что-то больше не актуально, пин легко убрать.
-
👁 Просмотр всех досок — как собственных, так и у других пользователей.
📁 Доски позволяют структурировать контент по категориям — например, "Дизайн", "Путешествия", "Рецепты", что делает навигацию и вдохновение намного удобнее.
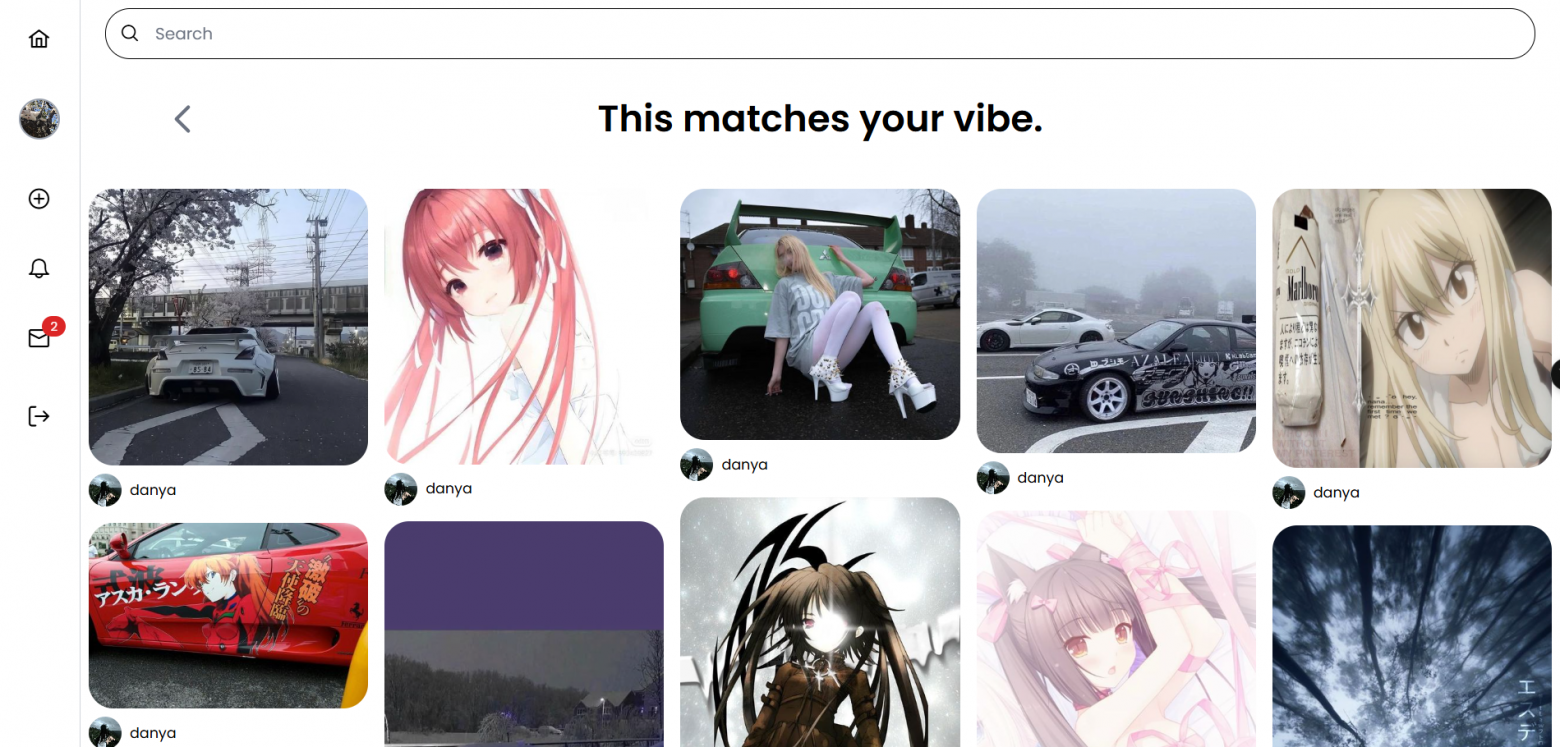
Шаг 10: ⭐ Рекомендации

Система рекомендаций помогает пользователям находить интересный контент на основе их активности.
-
📌 Персональные рекомендации — формируются на основе недавно просмотренных пинов.
-
⚙️ Фоновая обработка через Celery — задачи по подбору рекомендаций выполняются асинхронно, не нагружая основной поток приложения.
-
🔄 Реальное время — обновления рекомендаций происходят автоматически, без перезагрузки страницы.
Благодаря использованию Celery и Redis, рекомендации работают быстро и не мешают основной работе приложения, оставаясь всегда актуальными.
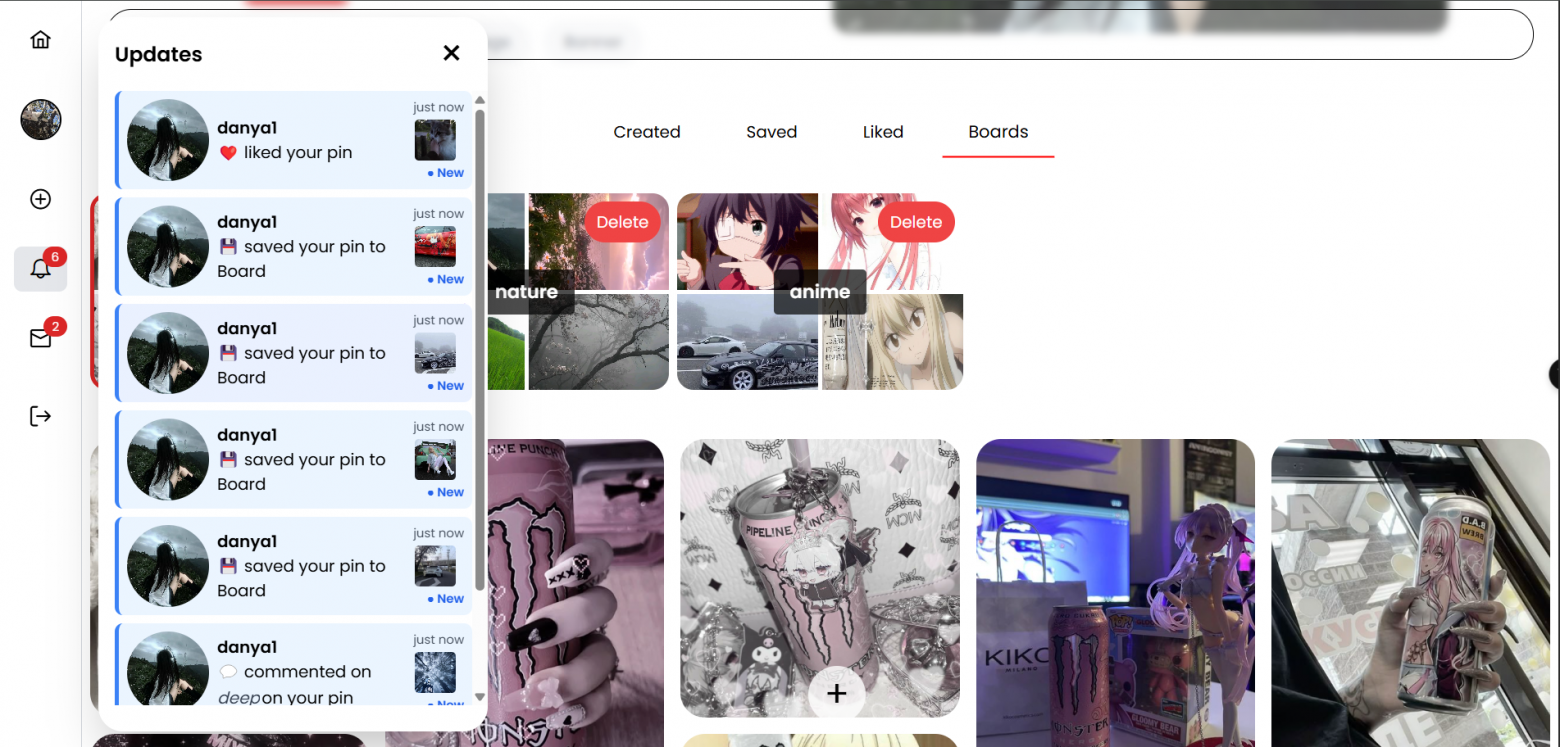
Шаг 11: 🔔 Уведомления в реальном времени (Realtime Updates)

Пользователь получает мгновенные уведомления, когда его пин был:
-
💾 сохранён другим пользователем
-
💬 прокомментирован
-
❤️ понравился (лайкнут)
⚙️ Техническая реализация:
-
🧵 Celery — формирует уведомления в фоновом режиме после событий (лайк, коммент, сохранение).
-
🧠 Redis Streams — используется как канал для связи между FastAPI и Celery, обеспечивая надёжную очередь событий.
-
🌐 SSE (Server-Sent Events) — клиент подписывается на поток уведомлений через FastAPI
StreamingResponse. -
🔁 Уведомления отображаются без перезагрузки страницы, полностью в реальном времени.
Такой подход обеспечивает масштабируемость и отказоустойчивость, а также разделяет логику работы с событиями между сервисами.
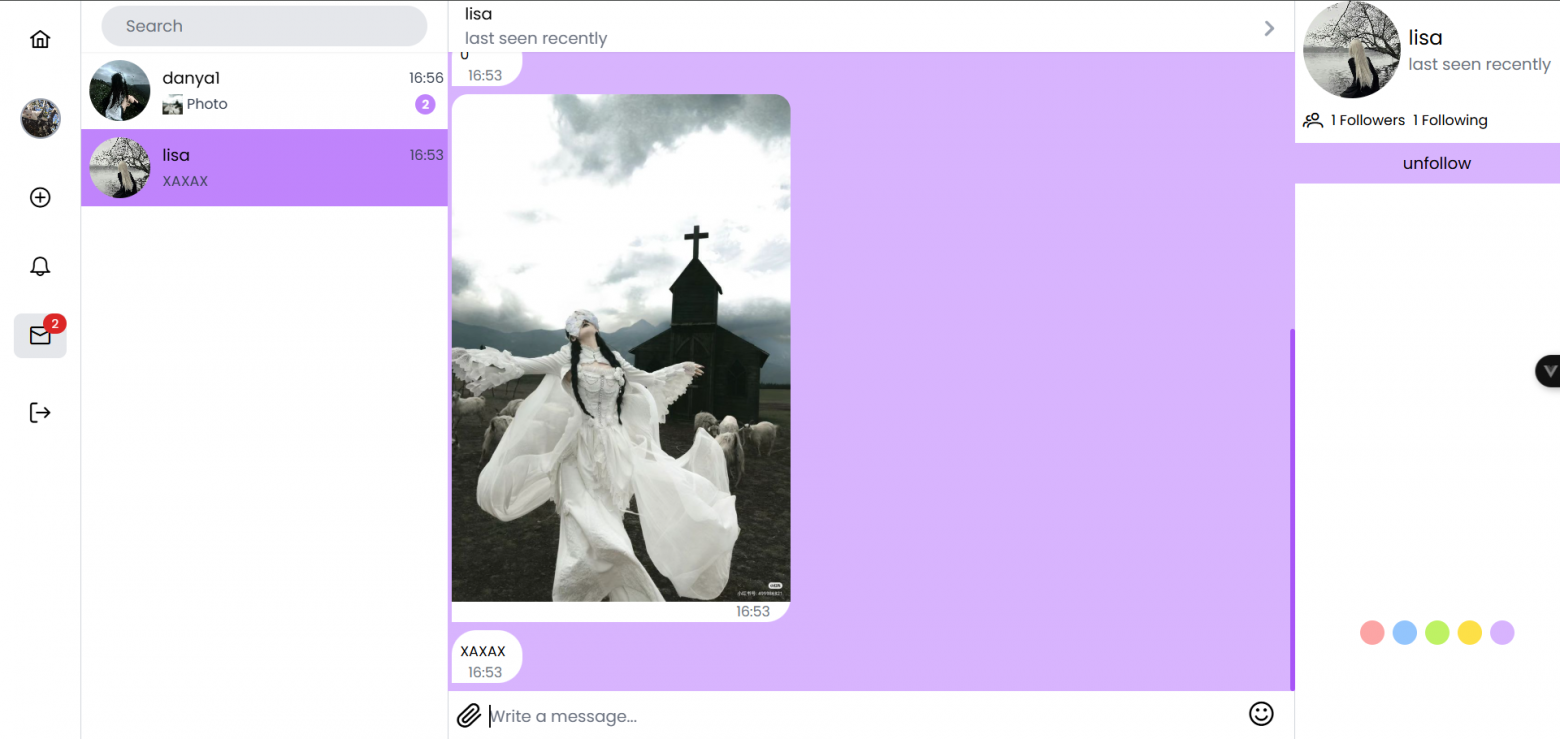
Шаг 12: 💬 Чаты

При обмене сообщениями с другим пользователем создаётся чат, где можно обмениваться как текстовыми сообщениями, так и медиафайлами в реальном времени.
⚙️ Особенности чатов:
-
💬 Возможность отправки текстовых сообщений и медиафайлов (изображений, видео, GIF).
-
🖌️ Настройка — пользователи могут изменять цвет и размер чата для персонализации.
-
🔵 Статус онлайн — отображается, кто из пользователей в данный момент онлайн на сайте или в чате.
-
🗣️ Прочитанные сообщения — чаты отображают статус сообщений, показывая, были ли они прочитаны другой стороной, что помогает отслеживать активность в переписке.
Эта система позволяет пользователям обмениваться сообщениями, не переживая о задержках, и видеть, когда собеседник прочитал их сообщение.
Шаг 13: 💬🔔 Обновления чатов в реальном времени

На любой странице приложения пользователи получают обновления чатов в реальном времени о новых сообщениях от других пользователей. Это позволяет не пропустить важные уведомления, не переключаясь на страницу чата.
⚙️ Особенности обновлений чатов:
-
📩 Мгновенные уведомления — при получении нового сообщения, пользователи сразу же получают уведомление, которое отображается в интерфейсе.
-
🔄 Обновление без перезагрузки страницы — чаты и сообщения обновляются в реальном времени без необходимости вручную обновлять страницу.
-
🔔 Оповещения о новых сообщениях — пользователи получают пуш-уведомления, когда им отправляют сообщение в чате.
Таким образом, вся система чатов и уведомлений настроена так, чтобы вы всегда были в курсе новых событий, не отвлекаясь от работы с приложением.
Архитектура приложения

🌟 Открытый исходный код
Проект Pinterest Clone является открытым исходным кодом, и я с радостью делюсь им с вами! Если вам понравился проект или вы хотите внести улучшения, вы можете помочь развивать его. Все изменения приветствуются, и я буду рад любому вкладу в развитие!
👉 GitHub репозиторий: Перейти на GitHub и поставить звездочку ⭐ — если проект вам понравился, не забудьте поставить ⭐, чтобы поддержать меня!
🔗 Live Preview: Посмотреть проект вживую — не пропустите возможность попробовать все фичи прямо в браузере!
💬 Заключение
Этот проект стал отличной практикой для меня как для разработчика как фронтенда, так и бэкенда. За время работы над ним я научился интегрировать реальные обновления, работать с WebSockets, а также улучшил свои навыки работы с Vue 3 и FastAPI.
Не стесняйтесь оставлять свои замечания, предложения и идеи! Ваши отзывы помогают улучшить проект и сделать его еще лучше. Я всегда открыт для конструктивной критики и предложений по улучшению!
💡 Если у вас есть идеи или пожелания, не забывайте писать их в Issues на GitHub или отправить мне сообщение! Ваша поддержка и вклад значат очень много для меня.
🙌 Спасибо, что посетили проект!
Автор: dankupr21






