
Деплоймент приложения всегда является критической точкой цикла разработки… и никогда не бывает лёгким. Если Вы пользуетесь услугами хостинговых провайдеров, то вероятнее всего Вам уже предоставили достаточный всяческих удобств сервис. В данной статье я расскажу про развёртывание приложений без создания сложной хостинговой инфраструктуры…
Для начала определимся с технологией. Использовать будем, естественно, только то, что предоставила нам платформа разработки — node.js. На сервере будет работать некий web-сервис, который будет принимать запросы и заниматься всей «грязной» работой. На клиенте — command-line tool. Ну как без него?
Итак, сервис устанавливается следующим образом:
npm install -g node-deploy-server
Клиент, не сложнее…
npm install -g node-deploy-client
Софт стоит, теперь пора рассказать как его конфигурировать, чтобы подружить вместе сервис с клиентом.
Настройка сервера.
Файл конфигурации носит имя nodehosting.json и находится в папке /etc для Linux систем и в корне модуля для Windows.
Полный текст конфигурационного файла
{
"port" : 15478,
"username" : "admin",
"password" : "admin",
"applications" : {
"application1" : {
"path" : "../applications",
"foreverConfig" : {
"cwd" : "../applications/application1"
},
"plugins" : [
"unpack",
"installDependencies",
"startProcess"
]
}
}
}
- port — TCP порт на котором будет работать сервис
- username и password — тут пояснять нечего...
- объект applications. Именами свойств этого объекта являются имена приложений, за развёртывание которых отвечает сервис.
Настройка приложения:
- path — общая корневая папка приложений. Не беспокойтесь её создавать. Всё сделают за Вас.
- foreverConfig — Приложения запускаются с помощью forever-monitor, поэтому более чем официальный источник мне рассказать нечего.
- plugins — имена обработчиков, которые будут выполняться в заданной последовательности после приёма файла с приложением. Их имена, собственно, полностью раскрывают суть выполняемых ими действий. Распаковка тарбола; установка зависимостей и запуск процесса.
Отдельно хочу сказать про установку зависимостей. Она выполняется с помощью команды npm install в корневой папке приложения. Для примера это ../applications/application1. Таким образом, если необходимо при развёртывании выполнить дополнительные действия их достаточно прописать в поле scripts.install в package.json
Настройка клиента.
В корневую папку приложения (рядом с package.json) необходимо положить файл с именем .deploy и следующего содержания:
{
"url" : {
"hostname" : "localhost",
"port" : "15478"
},
"username" : "admin",
"password" : "admin"
}
В отличии от сервера здесь не густо — самый минимум, чтобы связаться с сервером.
Запуск сервера.
Запускаем сервер на Linux
service nodehosting start
 Не забудьте выполнить команду chkconfig nodehosting on если хотите чтобы сервис запускался при запуске ОС.
Не забудьте выполнить команду chkconfig nodehosting on если хотите чтобы сервис запускался при запуске ОС.
Запускаем сервер на Windows
sc start nodehosting.exe
Запуск клиента
Для деплоя приложения необходимо перейти в его корневую папку и в командной строке выполнить
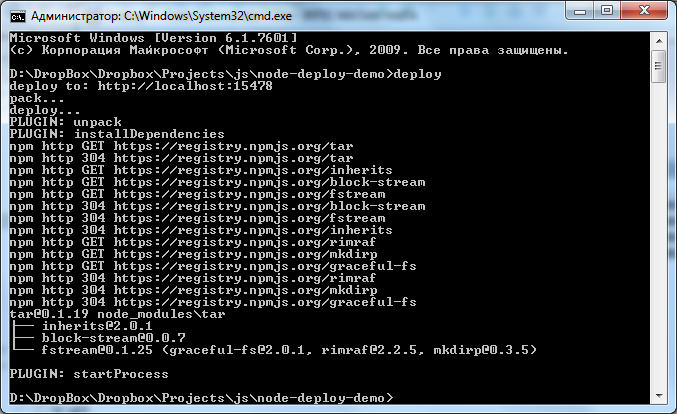
deploy
Вывод команды выглядит примерно так:

Как это работает?
Клиентская часть открывает файл package.json и использует поле «name» в качестве имени приложения (ничуть не странно). Далее упаковывает корневую папку исключая из архива папку node_modules. Получившийся архив отправляет POST`ом по http протоколу по адресу указанному в .deploy файле. Ну а на сервере происходят процессы уже описанные выше.
Благодарности.
Проект молодой. Так что конструктивная критика и предложения ожидаются. Исходники хостятся на github
Если чё вдруг.
Протестировано на парочке RedHat-based дистрибутивов и Windows 7.
Автор: AndyGrom






