В официальной документации Laravel написана целая страница о Homestead, но проблема в том, что в ней мало разъяснений зачем это вообще надо. В документации скорее инструкция для тех кто уже знаком и с VirtualBox и с Vagrant и с Linux (Ubuntu). Если Вы из таких — статья не откроет что-то новое, но если Вы прочитали про Homestead в документации и не поняли зачем это вообще надо, или что-то не получилось выполнить по инструкции — в этой статье все будет разжевано подробно.
PHP всегда славился низким порогом входа и как результат — много новичков начинает изучение фреймверков не понимая как правильно организовать этот процесс. Иногда пытаются установить весь стек используемых технологий на свою ОС и начать творить и эксперементировать. Ошибочно они предполагают, что это самый простой способ начать писать на PHP или изучать какую-то другую технологию (фреймверк).
К сожалению большинство учебников не учат как организовать процесс разработки. Аналогично и Laravel не объясняет зачем нужна некая Vagrant-«коробка» и едва ли объясняет как ей пользоваться. В итоге изучающий человек просто пропустит раздел Homestead и будет использовать по привычке свою ОС превращая ее в зоопарк технологий, ролей, служб и демонов.
Итак, на пальцах:
Homestead — официальная предустановленная Vagrant-«коробка» виртуальная машина (VirtualBox), которая представляет из себя виртуальный компьютер (имеющий свою память, процессор, жесткий диск итд.) в котором установлена операционная система Ubuntu Server (в теории могла быть установлена любая ОС). Доступ к этому Ubuntu Server осуществляется через SSH консоль. Чтобы не таскать огромный образ виртуальной машины (может занимать гигабайты) придумали инструмент Vagrant, который сам умеет качать образ ОС, устанавливать в ней необходимое ПО (вебсервер, базу данных итд) и запускать виртуальную машину которая получается уже настроена готова и к работе (разработке). Homestead это набор конфигов и скриптов для Vagrant, в Homestead прописано что устанавливаем, какой версии, какие настройки вносим итд, а Vagrant это все выполняет на виртуальной системе. Vagrant умеет работать не только с VirtualBox, но и другими системами виртуализации.
Зачем это надо?
Надо это для того, чтобы облегчить процесс создания рабочего окружения для вашего PHP-творения. Если Вы начали писать на PHP, то уже знайте, что чтобы все заработало, нужно установить веб-сервер, базу данных, сам PHP и так далее. Проблема в том, что существует огромное количество как веб серверов, баз данных, огромное количество версий, вариантов конфигурирования и так далее. Тоесть перед тем как выполнить основной шаг установки (composer install) или просто запустить инсталлятор какой-то CMS нужно долго и тщательно настраивать компьютер (сервер) на котором это будет происходить. А тепер подумайте о конфликтах, когда для одного скрипта нужна одна версия php, вебсервера, БД, а другой скрипт отказывается работать и требует других версий. Конечно можно попробовать впихнуть в один сервер несколько версий того же PHP, nginx'a, MySQL но тогда рано или поздно этот зоопарк выйдет из под контроля.
Еще сценарий: возможно Вы сталкивались с командной работой над проектом, или попробуйте поработать в компании которая занимается разработкой проектов на заказ. При подключении нового человека в проект, с ним не станут возиться объясняя как что настроить, чтобы просто запустить проект. Не ждите, что Вам дадут доступ к готовому серверу на котором будет целиком развернут проект, и Вы сможете вносить туда свои изменения. С точки зрения компании это риск, что просто будут слиты текущие исходники и наработки. Скорее всего Вам дадут именно Vagrant конфиг, которым и является Homestead в Laravel в нашем случае. В нем будет настроено необходимое ПО и подтянута минимальная часть проекта над котором и будите работать.
Кстати, сразу развею опасения, что все это нагружает систему. Совсем нет. Homestead с Ubuntu в VirtualBox легко летает на моем китайском планшете с Atom z8500 4gb ram.
Настройка всего занимает считанные минуты, это также просто как установить OpenServer.
Процесс разворачивания Homestead действительно хорошо описан в русской документации. Я попробую также на пальцах объяснить некоторые моменты касающиеся разворачивания и работы в develop среде.
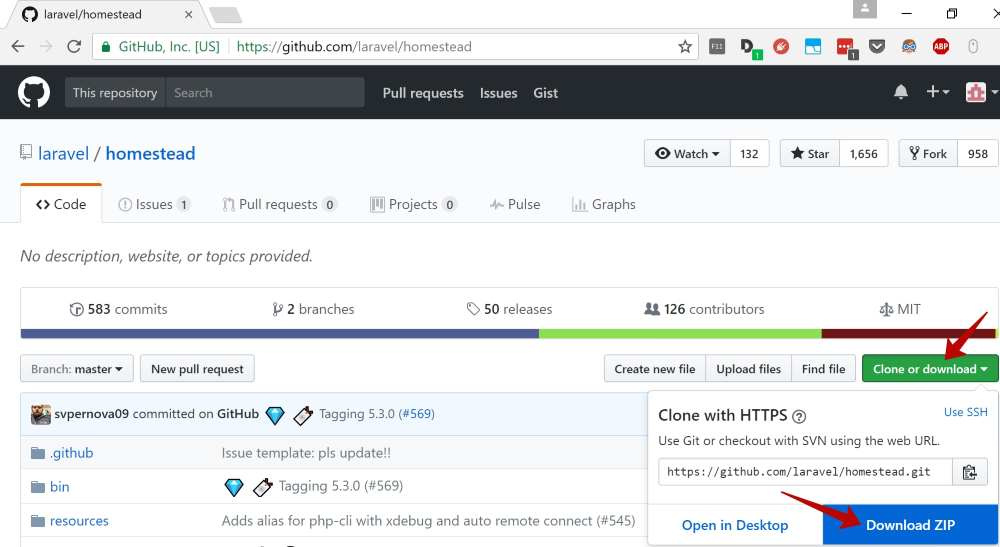
После того как Вы установили VirtualBox и Vagrant на свой компьютер, создайте в нем папку Homestead и скачайте туда все файлы из репозитория. Не забудьте распаковать если качайте zip-архивом.

Наша рабочая среда практически готова к запуску, осталось указать какие папки пробросить в виртуальную систему — как правило это папка с самим кодом проекта.
Так что создаем на нашем (хостовом) компьютере еще одну папку, например laravel, в ней позже будут исходники самого фреймверка и вашего проекта. Подправляем файл Homestead.yaml там прописаны некоторые настройки. Привожу пример своего Homestead.yaml с моими комментариями
---
ip: "192.168.10.10"
memory: 1024
cpus: 1
provider: virtualbox
#Generated SSH public key
authorize: C:UsersAdminDocumentshomesteadsshpublic.pub
#Generated SSH private key
keys:
- C:UsersAdminDocumentshomesteadsshprivate.ppk
#Sync folder
folders:
- map: C:UsersAdminDocumentslaravel #on host PC
to: /home/vagrant/laravel #on virtual PC
#Nginx on virtual PC
sites:
- map: laratest.dev #server_name for nginx on virtual PC
to: /home/vagrant/laravel/public #document_root for nginx on virtual PC
#Create MySQL Database on virtual PC
databases:
- homesteadКстати, можно не генерировать и не указывать SSH ключи (public.pub и private.ppk). Потом при подключении к виртуальному серверу через Putty (или любой другой SSH клиент) просто используйте логинпароль vagrantvagrant.
Еще рекомендую в конфиге заменить
sites:
- map: homestead.appна
sites:
- map: laratest.devЕсли оставить адрес homestead.app по умолчанию как в документации, мой хром говорил:
Этот сайт в интранете организации или учебного заведения имеет тот же URL, что и сайт в Интернете.
Обратите внимание, в Вашем Homestead.yaml ниже будет закомментированная секция ports. Вот так легко можно пробрасывать порты между вашей и виртуальной системой. Секция закомментирована, но на самом деле Homestead пробрасывает некоторые порты по умолчанию. Вы увидите сообщение об этом, после того как выполните команду запуска.
Для запуска находясь в папке Homestead, держа Shift нажимайте правую кнопку мыши, выбирайте пункт «Открыть окно команд», Вы попадете в консоль где уже «перешли» в директорию Homestead. Далее по инструкции пишите vagrant up. Если вдруг Vagrant выдаст ошибку не расстраивайтесь, скорее всего у Вас не самая свежая версия VirtualBox или Vagrant. В любом случае гуглите по описанию ошибки, как правило решение сводится к правке некоторых *.rb файлов Vagrant'a или его переустановки. Например один из свежих багов «server_version.rb:54:in `readpartial': An established connection...» решен здесь.
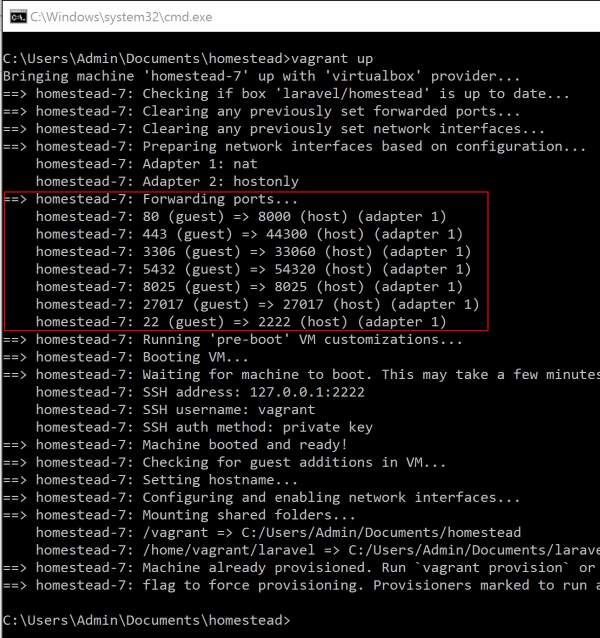
Если все сделали правильно, после команды vagrant up из директории Homestead, Vagrant скачает образ виртуальной системы с Убунтой, далее в ней установит целый список ПО, затем подправит конфиги не забыв о тех, которые мы прописывали в файле Homestead.yaml. В конце концов Вас обрадует «Machine booted and ready!» и какие порты проброшены.

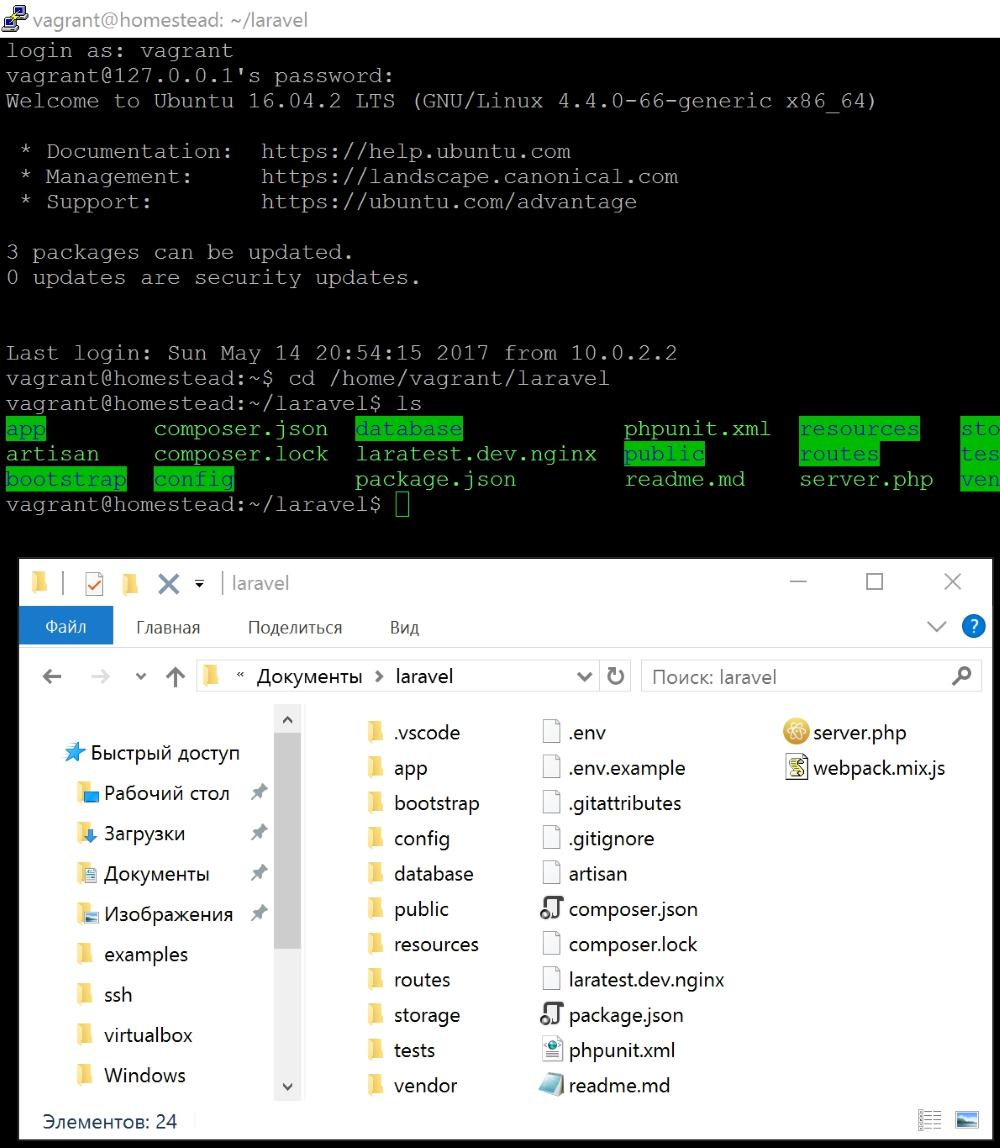
Далее Вы работайте как обычно в своей ОС, в Вашем любимом браузере и редакторе. В принципе, больше никакого другого ПО у себя на машине Вам держать не нужно. Все что нужно — уже есть в нашей виртуальной среде. Давайте подключимся к ней с помощью Putty (адрес для подключения указываем 127.0.0.1, порт 2222 как на скриншоте выше).
С помощью команды cd перейдем в папку проекта (которую указали в Homestead.yaml).

У меня уже здесь есть файлы, но у вас эта папка будет пустая. Самое время её наполнить. Папка на моей хостовой Windows машине автоматически и мгновенно синхронизируется с виртуальной, там где Ubuntu. Файлы можно читатьписать как из windows, так и в ubuntu, тоесть двухсторонняя синхронизация.
Я Вас умоляю, только не пытайтесь установить composer или git-консоль на Windows :), да и пользоваться всякими сборками вроде OpenServer, xamp, denver в Windows тоже крайне не рекомендую.
Перейдя в нужную папку на вашем виртуальном сервере просто следуйте инструкциям из документации. В виртуальной среде у Вас уже установлен и git и composer.
Just do it, просто берите и пользуйтесь этим!
Возможно в будущем, я расскажу о том как правильно организовать процесс разработки веб-проекта (с учетом PHP, Laravel), как подготовить IDE для работы с Laravel, организовать работу в Git'e, как автоматизировать разворачивание (deploy) проекта из git'a на dev сервер с помощью существующих инструментов. Отдельная тема как проект из dev сервера плавно разворачивается на production серверах.
Все это обширные и интересные темы, но для начала виртуализируйте Вашу среду разработки и прекратите наконец устанавливать php на Windows.
Автор: Ruslan_aia
