
Это вторая статья в которой я попытаюсь рассказать как настроить погоду и маршруты в системе умного дома MajorDoMo и сделаем для них отдельные сцены. А также настроим вывод данных о погоде на главной сцене.
Введение
В первой статье мы подробно разобрали как установить и настроить главную сцену в MajorDoMo. Теперь, используя полученные знания, настроим еще две сцены. Для начала нам нужно скачать шаблоны наших сцен для погоды и маршрутов. Скачали? Отлично, давайте же их установим и настроим.
Настройка погоды
Как и в предыдущей статье, запускаем MajorDoMo переходим по нужной нам ссылке (если это компьютер за которым вы сидите, то 127.0.0.1, если нет, то IP того устройства, где установлено MajorDoMo). Заходим в Панель управления -> Сцены и жмем Добавить новую сцену. Называем её weather и жмём Добавить (Фоновое изображение можно не ставить), сделаем, чтоб фон менялся автоматически, в зависимости от времени года. Далее переходим на вкладку Элементы и тут выбираем скачанный и разархивированный файл для погоды и жмем Импортировать. Как и в прошлый раз, нам нужно чтоб наша сцена была анимированной, для этого нам нужно изменить индексы что есть у меня, на те, что у вас. Вкратце напомню.
На панели Элементы есть элемент general_CSS (only CSS), заходим в него и в коде находим .element_*, где * это id элемента (для каждого такого элемента есть комментарий, в котором указано к какому элементу он относится). Ориентируясь на комментарии снова переходим на вкладку Элементы, клацаем по нужному нам и смотрим в адресной строке id данного элемента и в general_CSS (only CSS) меняем то что там есть, на то, что мы узнали только что.
Давайте теперь сделаем так, чтоб фон менялся в зависимости от времени года.
Идем в интернет и скачиваем четыре картинки времени года с нужным вам расширением (в моём случае 1024х600). Кладем скачанные картинки в папку htdocscmsscenesbackgrounds.
После нужно добавить новый сценарий, Панель управления -> Сценарии жмем Добавить новый сценарий, называем его getSceneImage и жмем Добавить.
Теперь в поле Код вставляем:
if($params['scene'] == "weather") {
$winter = array("cms/scenes/backgrounds/winter.jpg");
$spring = array("cms/scenes/backgrounds/spring.jpg");
$summer = array("cms/scenes/backgrounds/summer.jpg");
$autumn = array("cms/scenes/backgrounds/autumn.jpg");
$seasons = array(0 => $winter,
1 => $spring,
2 => $summer,
3 => $autumn);
$season = $seasons[floor(date('n') / 3) % 4];
$img = $season[rand(0, count($season) - 1)];
if (file_exists($img)) {
header("Content-type: image/jpg");
readfile($img);
}
} else {
$images = array("cms/scenes/backgrounds/weather_1067x640.jpg",
"cms/scenes/backgrounds/city_1067x640.jpg",
"cms/scenes/backgrounds/plants_1067x640.jpg");
$img = $images[rand(0, 2)];
if (file_exists($img)) {
header("Content-type: image/jpg");
readfile($img);
}
} Если вы назвали сцену как-то иначе, то в первой строке измените слово weather на то, которое вы написали у себя. Во 2-5 строках вместо моих названий картинок напишите свои.
Сценарий готов. Теперь снова возвращаемся к нашей сцене Панель управления -> Сцены находим созданную сцену и жмем напротив сцены на карандашик, после появится знакомое окно редактирования. В поле Фоновое изображение пишем следующий код(если вы назвали сцену не weather, то пишем своё название):
/objects/?script=getSceneImage&scene=weatherЭто, конечно, можно настроить и в элементе fon, но таким способом можно менять картинку от погодных условий (дождь, снег, гроза) или можно сделать несколько картинок на одно время года.
Откуда взять данные о погоде?
Чтоб выводить погоду, нам её нужно откуда-нибудь взять. Для этого есть разные сервисы (погода Yandex, OpenWeatherMap и др.). Я остановился на OpenWeatherMap, его мы и будем настраивать. В системе MajorDoMo есть готовый модуль для OpenWeatherMap. Заходим в Панель управления -> Маркет дополнений во вкладке Информация находим модуль Open Weather (by nick7zmail) и жмем Добавить. После добавления в разделе Приложения находим и клацаем на Погода от OpenWeatherMap. На вкладке Настройки выбираем нужный вам город, ставим галочку Использовать кешированные иконки, настраиваем на сколько дней вам нужен прогноз и период обновлений. Чтоб заполнить поле Ключ API. Идем на сайт OpenWeatherMap регистрируемся и получаем API ключ. Как его получить я описывать тут не буду, в интернете есть информация по этому поводу.
Картинки погоды, которые есть на сайте не очень красивые, можно их заменить на свои, например эти. Разархивируйте их с заменой в папку htdocscachedopenweatherimage.
График погоды
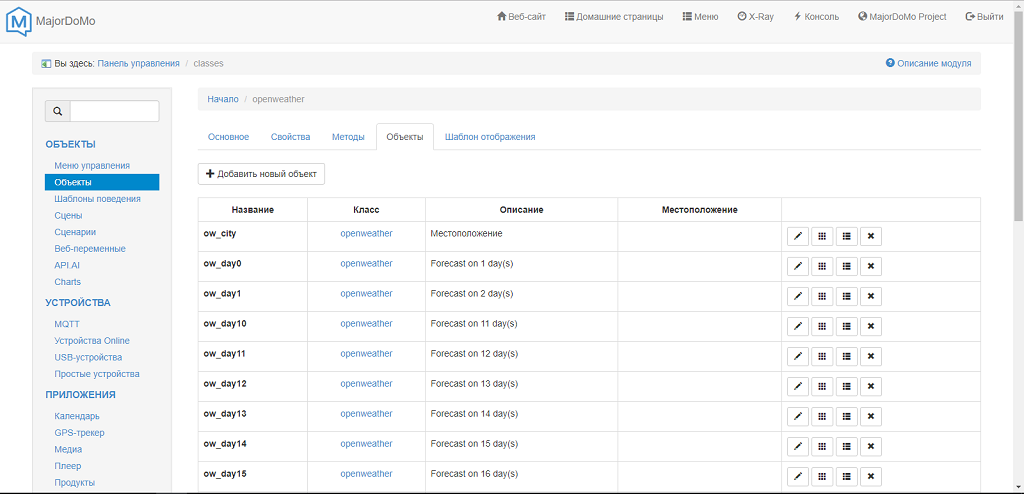
Чтобы выводить график фактической температуры, нам нужно сохранять историю. Чтоб сохранять историю заходим в Панель управления -> Объекты и находим там openweather Погода Open Weather Map. Напротив него жмем на карандашик и переходим на вкладку Свойства и создаем новое свойство с именем temperature в поле Хранить историю (дней): ставим столько дней, сколько вам нужно. Всё, история для температуры сохраняется, если нужно сохранять историю для чего-нибудь еще, то нужно просто посмотреть как называется свойство для нужного вам параметра.


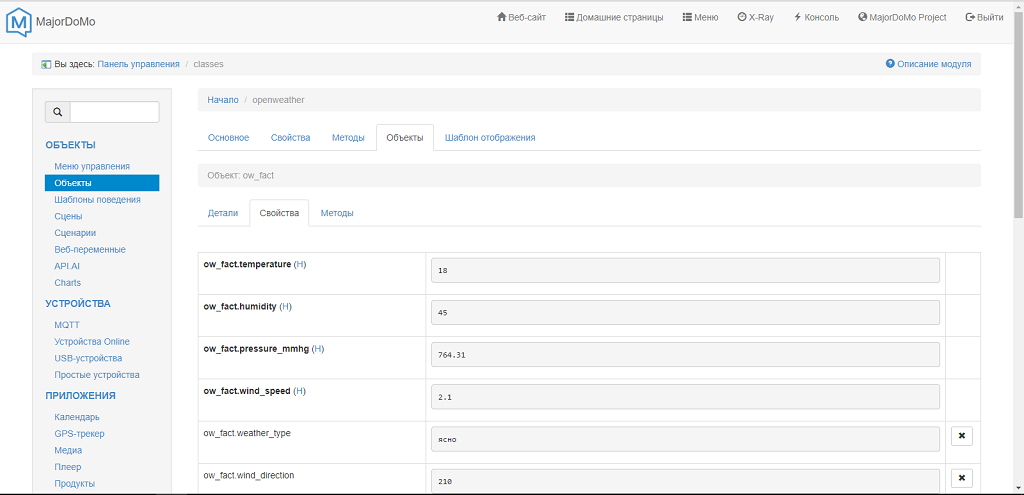
Видно, что те свойства, которые вы создали выделены жирным и возле этого свойства стоит H, это говорит о том, что сохраняется история для данного свойства.
Идем в нашу сцену, открываем элемент cont1 -> chart и заменяем тот код, что там есть на наш
<div align="center">
<img src="/pChart/?p=ow_fact.temperature&title=.&type=1d&unit=°C&type=1d&width=450&height=250&gcolor=red>ype=curve&px=10" style="-moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px; opacity:0.8;">Теперь для остальных элементов в cont1 -> chart нам нужно немного изменить тот код, что там есть. Выберем, например, panel-now. В коде находим %ow_fact.image%, %ow_fact.weather_type% и др. нам нужно все изменить. Их нужно взять из свойств объекта (на скринах выше они видны). Для panel-now это фактическая температура, соответственно заходим в нужное нам свойство объекта, копируем и заменяем его в panel-now. Не забываем и изменить ссылку на картинку.
<div align="center">
<div class="panel-now">
<div class="mainInfo">
<img src="/cached/openweather/image/%ow_fact.image%.png" alt="%ow_fact.weather_type%" title="%ow_fact.weather_type%" />
<div class="temp"><span class="value">%ow_fact.temperature%<span class="degree">°C</span></span></div></div>
<div class="row">
<div class="info"><i class="fa fa-paper-plane-o"></i><span class="value">%ow_fact.wind_speed% м/с</span></div>
<div class="info"><i class="fa fa-arrows"></i><span class="value">%ow_fact.wind_direction%</span></div>
<div class="info"><i class="fa fa-tint"></i><span class="value">%ow_fact.humidity% %</span></div>
<div class="info"><i class="fa fa-sort-amount-asc"></i><span class="value">%ow_fact.pressure_mmhg% мм рт.ст.</span></div></div></div>
Думаю принцип понятен, тоже самое, но уже для других свойств проделываем с остальными элементами.
Если хотите, чтоб у вас возле названия города крутился компас, то вам нужно кое что изменить в элементе panel-location. Можете заменить на мой код и поставить свой город.
<div class="panel-location">
<div class="icon"><i class="fa fa-compass fa-spin" aria-hidden="true"></i></div>
<div class="title"> <span>Тирасполь</span></div></div>
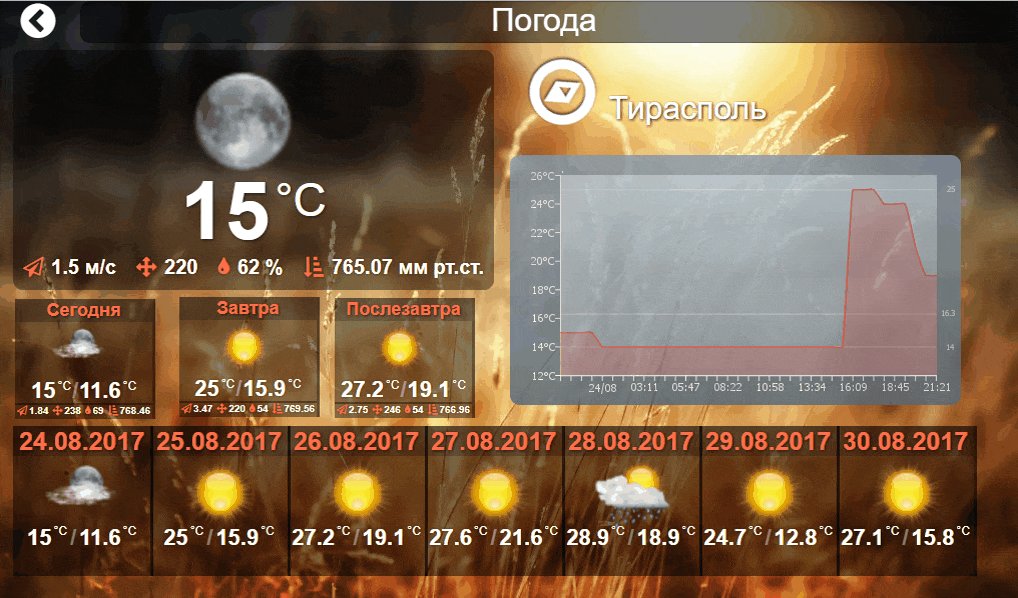
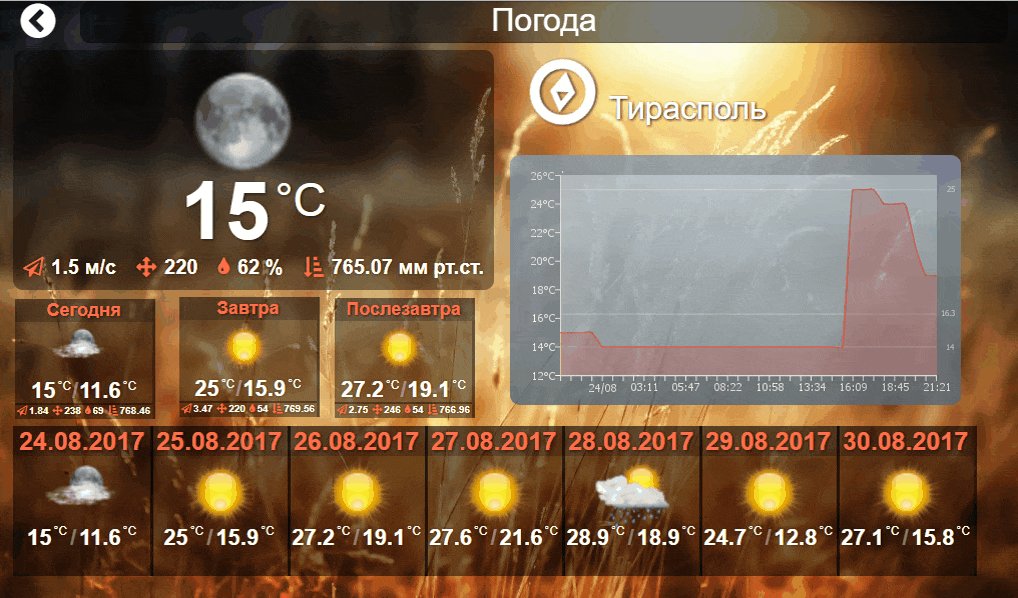
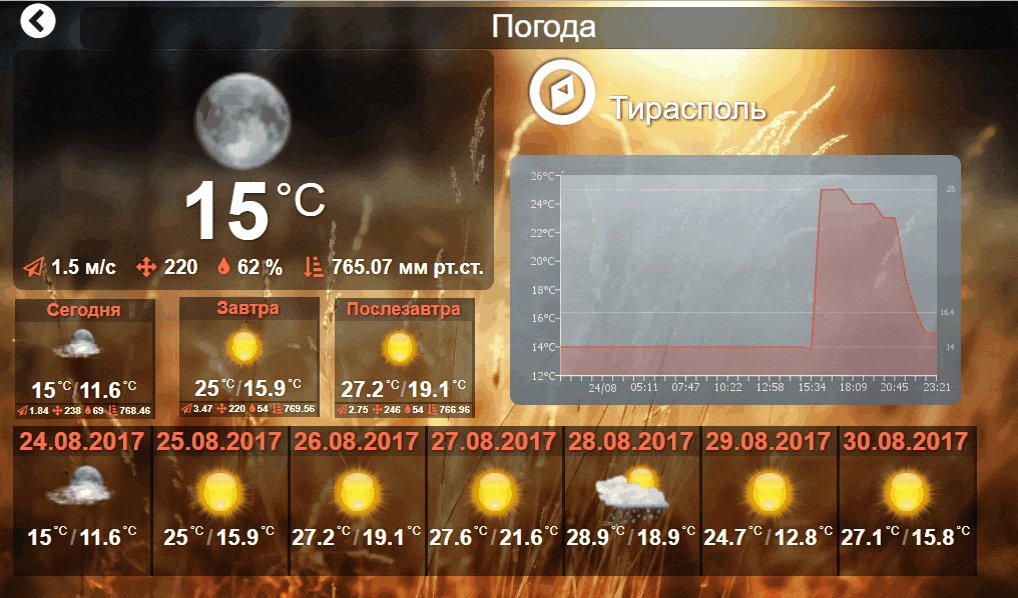
Если с этим немного поиграться, то в итоге у вас получится что-то вроде этого

Погода на главной сцене
Чтоб на главной сцене в окошке где находится погода выводилась ваша фактическая температура, достаточно сделать несколько простых действий. Заходим в настройки главной сцены и находим там элемент panel-weather. И редактируем тот код, как делали выше
<div class="panel-weather">
<div class="location">Тирасполь</div>
<img src="/cached/openweather/image/%ow_fact.image%.png" alt="%ow_fact.weather_type%" title="%ow_fact.weather_type%" />
<div class="temp-weather">%ow_fact.temperature%<span class="degree">°C</span></div>
<div class="text-weather">%ow_fact.weather_type% <span style="font-size: 8px"></span>/div></div>Маршруты
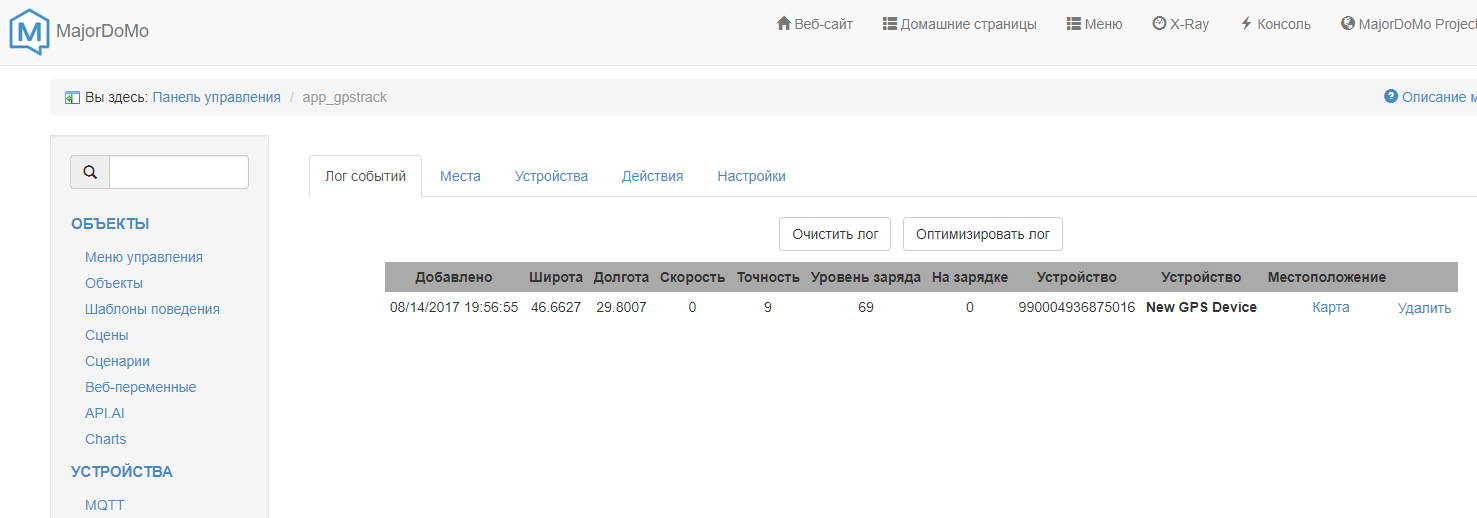
Для маршрутов в MajorDoMo также есть хороший модуль. Заходим в Маркет дополнений и во вкладке Информация находим модуль GPS tracker (by SergeJey). Добавляем его и видим в разделе Приложения появился GPS-трекер. Находим вкладку Устройства и жмем Добавить новую запись. У вас по умолчанию в разделе Настройки -> Пользователи есть один пользователь admin. Можно конечно зайти туда и изменить на своё усмотрение(например изменить имя). Пишем какое-то название, выбираем пользователя (в списке будет то имя, которое указано в Пользователи), а чтоб заполнить поле Устройство, нужно установить на телефон программку, у меня Big Brothr GPS (хотя есть и другие, ими не пользовался). В настройках программы находим URL и вписываем туда такую строчку 192.168.20.161/gps.php (у вас свой адрес, естественно); можно поставить все галочки, чтоб телефон отправлял данные на этот адрес, что вы указали в URL. Нас сейчас интересует галочка Send device id. Если включен GPS на телефоне и вы всё сделали правильно, то в GPS-трекер во вкладке Лог событий у вас появится строчка. Из неё мы и узнаем то ID, которое нам нужно вписать.

На вкладке Настройки нужно поставить Yandex в разделе Сервис карт: потому что для Google требуется API ключ.
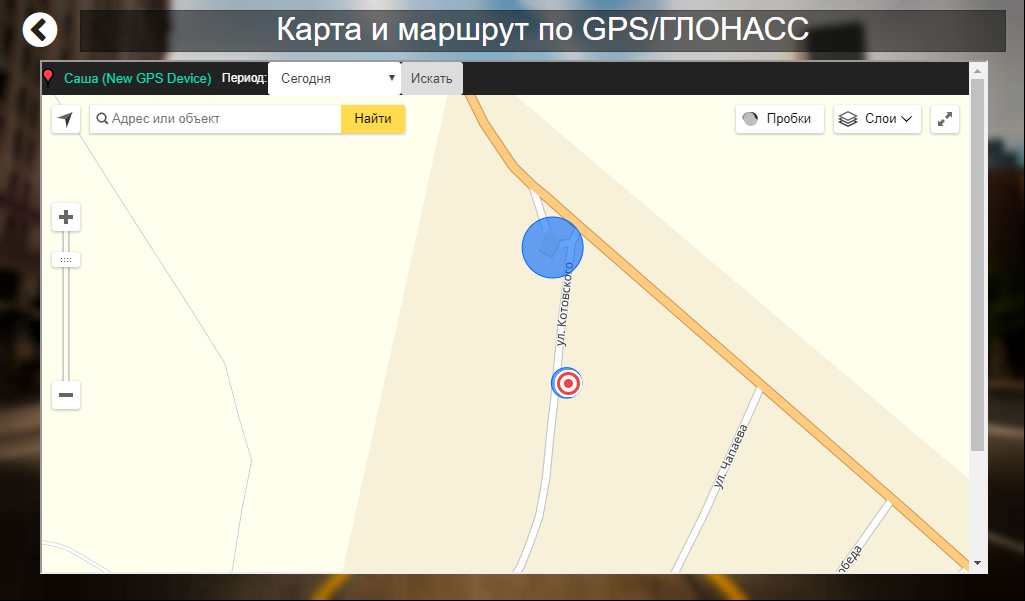
У нас еще есть вкладка Места. Мы можем добавить какое-то место на карту и нарисовать окружность заданного вами радиуса вокруг этого места. Если вы войдете/выйдете из радиуса этой окружности, то можно настроить, чтоб выполнилось какое-либо действие. Но на этом в этой статье мы подробно останавливаться не будем, а то и так уже статья затянулась. Так вот, добавляем новое место, узнаем координаты широты и долготы из яндекс или гугл карт и вписываем их, радиус действие на ваше усмотрение, в поле Виртуальный пользователь: ставим 0. Готово, если вы отсылаете свои координаты с помощью телефона, то все должно работать и показываться ваш маршрут.
Не забываем предварительно открыть 1883 порт, чтоб ваше устройство на котором установлено MajorDoMo было видно из вне.
Настройка сцены для GPS
Действуем по старой схеме. Создаем новую сцену, в поле Фоновое изображение ставите свою картинку (которую сохранили в папку htdocscmsscenesbackgrounds с необходимым расширением). Редактируем id элементов, как делали ранее, чтоб ваши элементы были анимированными.

Заключение
В этой статье мы научились устанавливать и настраивать две сцены, одна для погоды, вторая для маршрутов. Также мы отслеживаем наш телефон и показываем наш маршрут движения. Теперь на главной сцене у нас показывается наша фактическая температура. На сцене погоды показывается прогноз и строится график температуры. Хотелось бы отдельно поблагодарить пользователя Vovix за то, что он сделал такие замечательные сцены. А также самого разработчика MajorDoMo — Сергея. Надеюсь эта статья будет кому-то полезна.
Автор: Sasha95

