Заметка о том, как очаровашки приводят к проблемам

Первая ассоциация со словом “очаровашки” — все те милые глазу и сердцу вещи, от который тепло разливается по всему телу. Плюшевые игрушку. Капкейки. Обнимашки.
Но, у подобных очаровательных элементов есть и побочные эффекты. Казалось бы безобидная шутка может быть оскорбительной. Умная реклама может вводить в заблуждение. Забавный звук может в прямом смысле сводить с ума.
В мире дизайна, приятные детали принято восхвалять. Но, как вы скоро убедитесь, даже самые очаровательные элементы могут вовлечь вас в неприятности.
Очаровашки мешают

При неаккуратном использовании, очаровательные детали встают на пути удобства использования вашего продукта.
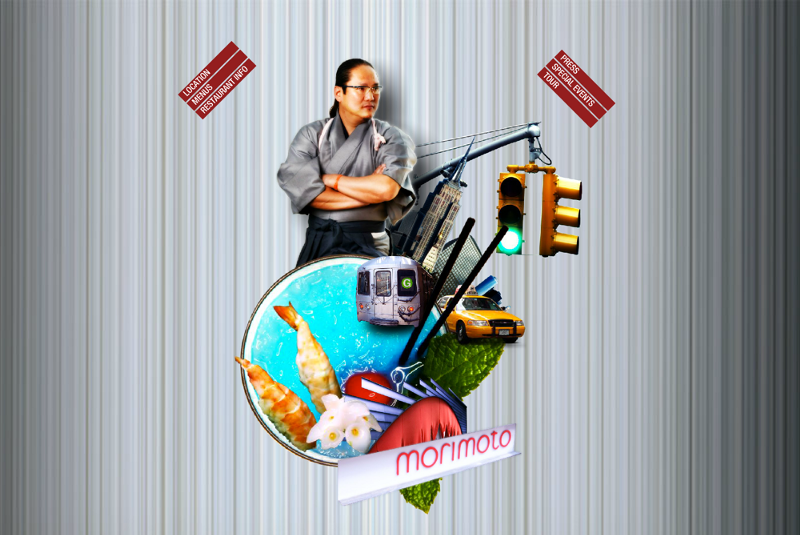
Дизайн сайта Моримото, названного в честь известного участника теле-шоу Iron Chef, — отличный пример переизбытка попыток очаровать пользователя, пренебрегая при этом удобством. Их страничка изо всех сил пытается быть очаровательной, но всё, что они при этом делают, лишь мешает пользователю.
- Кнопки расположены под углом 45°, из-за чего попасть по ним становится не так-то просто.
- Изображения плавают по экрану при передвижении курсора, отвлекая пользователя и попросту мозоля глаза.
- Музыка включается автоматически, не важно нравится вам это или нет.
- Все меню открываются и закрываются через анимацию, поэтому пользователю приходится ждать по 5 секунд после каждого клика.

Эпичный сайт Моримото
Очаровашки дают голос вашему бренду. Они “оживляют” ваш продукт.
Но если не быть с ними аккуратным, они будут только мешать. На примере сайта Моримото видно как переизбыток таких деталей может стать раздражительным. Они лишь замедляют процесс.
У очаровашек есть срок годности
Для того, чтобы заставить человека улыбнуться, необходим элемент неожиданности. Очаровать пользователя гораздо проще, когда что-то новое и приятное застаёт его врасплох.
Я прекрасно помню тот момент, когда я впервые включил свой телефон на Андроиде и увидел эти кружочки:

Когда я увидел, как эти кружочки трансформируются в логотип, я был поражён.
Это была самая впечатляющая анимация загрузки на моей памяти.
Но, через какое-то время, эта анимация стала казаться скучной и однообразной.
Раз за разом, она теряла свои чары. Проблема была в том, что элемент неожиданности попросту пропал.
Со временем, любые подобные детали теряют своё очарование. У очарования есть свой срок годности, и даже самые приятные и милые из них со временем начинают казаться скучными. Одним из решений этой проблемы может быть постоянный редизайн одной и той же детали.
Очаровашки субъективны
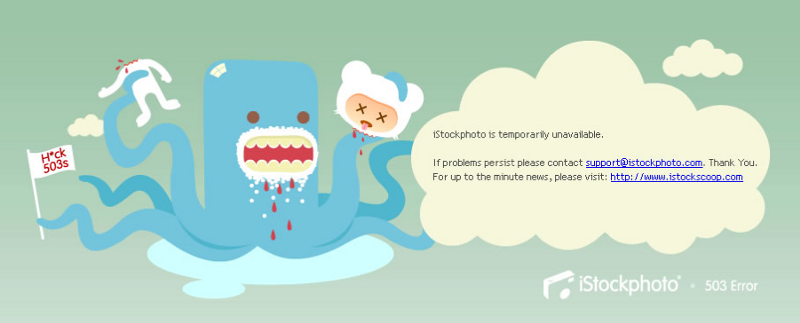
Вы, наверняка, не раз видели сообщение об ошибке, которое пытается заставить вас улыбнуться. Конечно, шутки и самоирония в плохой ситуации могут быть очень заманчивым решением, но когда пользователь отчаянно пытается сохранить прогресс или закончить проект, забавное сообщение об ошибке может показаться черствым и оскорбительным.
У каждого человека своё понятие о приятном и очаровательном, и универсального решения здесь просто не может быть.
Несмотря на то, что делается это из лучших побуждений, никогда нельзя знать наверняка, как ваш пользователь встретит подобные попытки заставить его улыбнуться.
Очаровашки невозможно оценить
Чем больше пользователей у вашего продукта, тем труднее найти этот баланс. Малым компаниям довольно нетрудно включать шутки в интерфейс своих продуктов. Но когда ваша аудитория включает в себя пользователей из разных концов света, угодить всем становится всё сложнее.
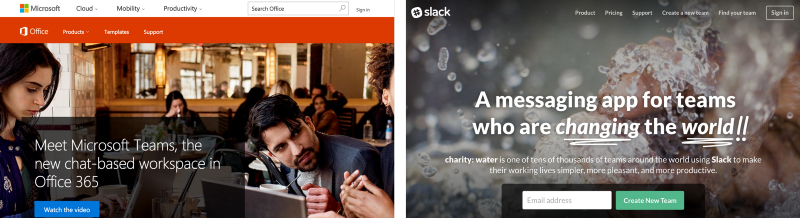
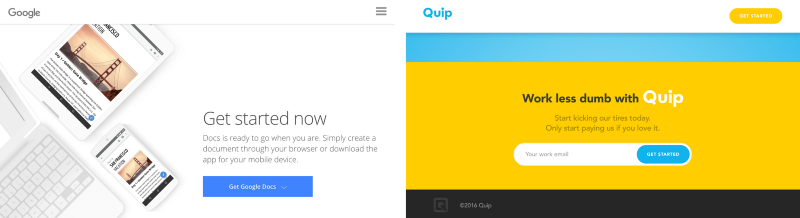
Просто сравните лексику, используемую большими глобальными брендами (слева)
с лексикой в интерфейсе менее известных компания (справа):

«Добро пожаловать в Microsoft Teams, новую платформу Office 365, основанную на чатах.»
vs «Мессенджер для команд, меняющих мир!»

«Начните прямо сейчас. Docs готовы к работе тогда, когда к работе готовы вы. Создайте документ в вашем браузере или скачайте приложение на своё мобильное устройство.» vs
«Урежьте бессмыслицу в своей работе. Попинайте по нашим шинам прямо сейчас. Начните нам платить только тогда, когда полюбите наш продукт.»

«Софт для менеджмента и планирования мероприятий.» vs «Превратите ваше мероприятия в Рев-Ген (от слова Революция) мероприятие.»
Замечаете тенденцию? Как правило, лексика, используемая глобальными брендами пряма и традиционна, т.к. её проще локализовать и она будет понятна пользователю в любой части земного шара.
Лексика, использованная справа, лично мне кажется более интересной. Тем не менее, поймут её не все, а непонимание пользователем языка, на котором с ним разговаривает ваш продукт, сразу же может стать большой проблемой.
Когда же стоит быть очаровательным?
К этому моменту вы поняли, что с очаровательными деталями нужно соблюдать осторожность. Дизайн этих деталей может быть рискованным делом, но это не значит что его нужно избегать. Самое сложное — это понять, в каких ситуациях стоит пытаться очаровать пользователя.
По своему опыту, лучшее место для таких деталей — экраны, которые пользователь видит нечасто. Например:
- При первом запуске приложения
- Сразу после регистрации аккаунта
- При анонсе новых фич
- По завершению важного действия в первый раз
- При попадании пользователя на пустую страницу
Все вышеперечисленные экраны пользователь, скорее всего, увидит только один раз, поэтому используя такие детали вы не рискуете надоесть или утомить пользователя попытками вызвать у него улыбку.
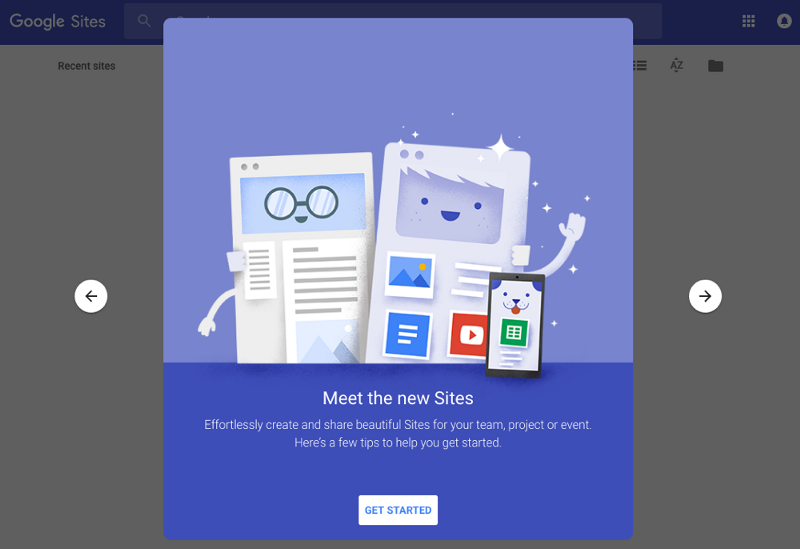
Именно по этой причине, очаровательные картинки чаще всего можно встретить в всплывающих окнах. На иллюстрации внизу недавний пример из Google Sites. Большая часть интерфейса пряма и традиционна, но иногда, в подобных всплывающих единожды окнах, Google стараются удивить пользователя подобной милой иллюстрацией. Пользователь видит это всего раз, именно поэтому это так очаровательно.

Познакомьтесь с новыми Sites
Честно сказать, я и сам всё ещё пытаюсь в этом всём разобраться. Очарование субъективно, поэтому создать вокруг него какие-то правила практически невозможно. Мой методичный пытается систематизировать подход к подобным деталям, но это труднее, чем кажется на первый взгляд.
Есть ли у вас какие-то методики по использованию очаровательных деталей интерфейса? Если да, милости прошу отписаться внизу, где вы можете очаровать всех своими комментариями.
Поддержка публикации — компания Edison, которая разрабатывает SDK для слежения за географическими объектами и систему оперативного учета сети магазинов «Мебель для дома».
Автор: Edison