 Недавно ребята из Яндекса опубликовали статью, в которой рассказали, что же такое красивый код по их мнению. Однако, для каждого из них «красота» это нечто свое, и не совсем понятно, от чего именно это зависит. Интересно было бы узнать, что именно аудитория Хабра называет «красивым кодом», и как это зависит от опыта программирования.
Недавно ребята из Яндекса опубликовали статью, в которой рассказали, что же такое красивый код по их мнению. Однако, для каждого из них «красота» это нечто свое, и не совсем понятно, от чего именно это зависит. Интересно было бы узнать, что именно аудитория Хабра называет «красивым кодом», и как это зависит от опыта программирования.
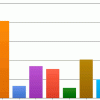
Ниже вы увидите опросы, в которых вам предлагается поучаствовать. Сразу поясню разницу между понятиями «код» и «красивый код» в них. Красивый код — это тот, который вы стремитесь писать, содержащий в себе все то, что для вас важно. Код — это то, с чем вы сможете работать. Он не обязательно должен быть красивым, вы можете от него плеваться, но, тем не менее, будете с ним работать. Однако, если же из него исключить хотя бы еще одну «составляющую» (см. опросы), то вы откажетесь поддерживать подобное.
Теперь давайте определимся, кому следует участвовать в опросе, а кому нет. Как вы видите, ниже есть несколько полностью идентичных форм, различие в которых состоит лишь в названии. Поучаствовать в опросе следует тем, кто разрабатывал что-либо в последний год. Под словом «разрабатывал» подразумевается программирование для масштабных проектов, которыми будете пользоваться не только вы и ваш кот, но и другие люди. Почему так? Потому что разработка «для себя» и «для проекта» — это разные вещи, а потому и понятие красивого года в них тоже различно. «Для себя» вы можете программировать годами, а «для проекта» вам нужно уложиться в определенные сроки, что накладывает ограничения на написание кода и его красоту.
Опросы созданы для разработчиков со стажами: менее 3 лет, от 3 до 5 лет, от 5 до 10 лет, от 10 до 15 лет, от 15 до 20, и от 20 и выше. В диапазонах верхняя граница не учитывается.
Голосование запущено на месяц. По окончании подведем статистику. Оценивайте свой опыт разработки как можно более объективно.
Автор: IgorAdamenko