Эта статья создана нашими друзьями, партнерами из компании Sly Lamb и описывает их реальный опыт адаптации и разработки мобильных приложений для Windows Phone.
Добрый день! Меня зовут Алексей Пережогин, я — руководитель студии Sly Lamb, в которой мы занимаемся профильной разработкой приложений для платформ Microsoft с момента выхода Windows Phone на Российский рынок.
Этот пост посвящен нашему самому частому типу проектов за последнее время – адаптации iOS приложений для Windows Phone на примере приложения “Рецепты Юлии Высоцкой”.
Вводная о приложении
Рецепты Юлии Высоцкой — первое приложение для Windows Phone на русском языке, в котором к большинству из 1500 рецептов есть видеоинструкция. В приложении можно быстро найти нужное блюдо по тегам или с точным указанием ингредиентов/типа готовки; сформировать список покупок для отобранных продуктов и поделиться им с семьей/друзьями; составлять списки любимых блюд и делиться ими в соцсетях.
Исходные данные
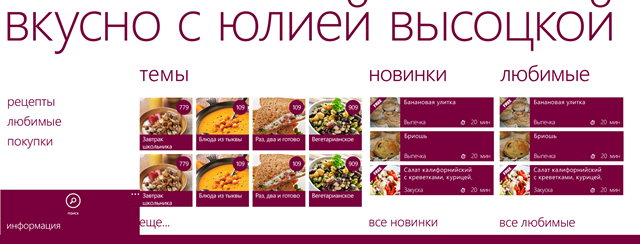
Нашей задачей было разработать WP приложение, сохранив основной функционал iOS версии с учетом адаптации дизайна. Вот так выглядели экраны для iOS приложения, когда мы начали работу.


Скриншоты экранов iOS приложения перед стартом работы
По-летнему, но совсем не похоже на дизайн в стиле Microsoft – значит, есть над чем поработать!
Иногда для подобных проектов приходится практически с нуля продумывать например, схему навигации, потому что зачастую основные кейсы включают в себя непривычные для пользователей Windows Phone сценарии, а иногда и обнаруживаются ошибки проектирования для исходной платформы. В нашем же случае была проделана аналогичная переработка, но не в худшем ее варианте.
Пользовательские сценарии и навигация
Итак, первое, что мы делаем с iOS-приложением – разбираем по экранам существующие сценарии поведения пользователя. Основными сценариями приложения являются выбор блюда из рекомендуемых блоков и поиск блюда по параметрам. Дополнительные сценарии — возможность составить список продуктов по блюдам, создать подборки "любимых" блюд, прочие возможности — служебные (настройки/отзывы и т.п.) и социальные (поделиться рецептом).
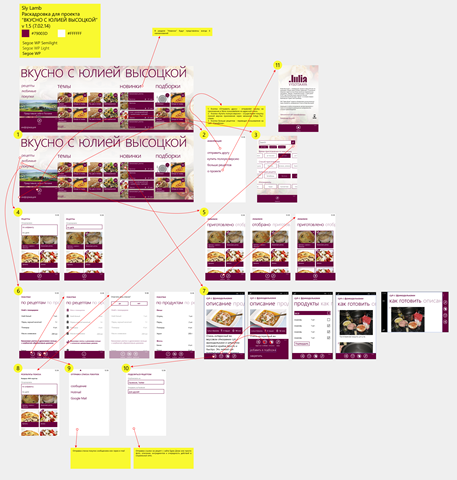
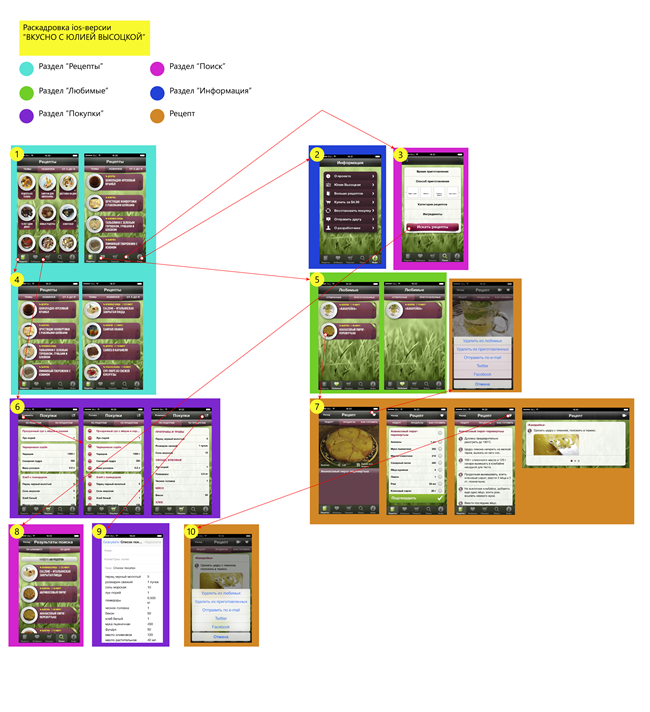
У приложения под iOS изначально не было единой визуальной карты (визуальная карта — схема приложения со всеми экранами и переходами между ними), поэтому на основе скриншотов мы сами и подготовили ее. На карте ниже четко видны основные навигационные блоки, именно от них, а не от экранов мы отталкиваемся дальше.

Визуальная карта для iOS приложения
Визуальная карта и главный экран для Windows Phone<
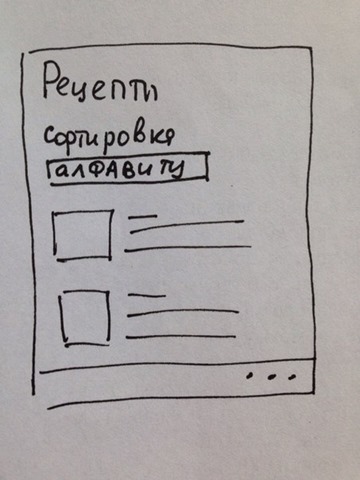
После этапа составления навигационной схемы существующего приложения, мы переходим к составлению визуальной карты для WP-приложения, сразу отбирая нетипичные элементы интерфейса из iOS и заменяем привычными для пользователей Windows Phone. Рисуется сперва все просто и схематично и от руки — каждый экран с базовыми элементами на отдельном листе. Очевидно, что это позволяет в самом начале компоновать страницы не тратя существенного времени и вносить изменения, не отвлекаясь на форму.
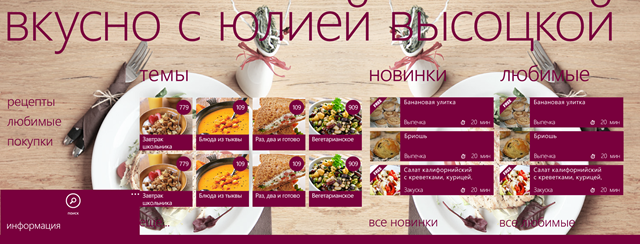
Среди нетипичных экранов самым первым оказывается Главный экран. Для него вместо классического iOS-меню с панелью навигации внизу, мы решили использовать панораму, поместив основные разделы-вкладки на ней вместе с фотографиями блюд. После этого Главная стала выглядеть как обложка глянцевого журнала или витрина – именно этой цели мы и добивались. Это важно, потому что суть главного экрана – не только дать первоочередную информацию (это даже не обсуждается), а “заманить” пользователя глубже в приложение; мы это достигаем в том числе за счет ярких картинок, которые цепляют.
Также стоит сказать, что мы с самых первых версий испозьуем реальные изображения и названия блюд — как ни странно, но этим пренебрегают также часто, как и пишут об этом, а это по-прежнему существенно помогает при проектировании.
Цвета
Во время работы над визуальной картой, встал вопрос о проработке цветовой схемы приложения. На основе отобранных с заказчиком цветов, мы предложили различные варианты главной страницы. На этом этапе важно не использовать фотографий-подложек, т.к. у нас будут страницы и без фонов (например, "настройки"), а приложение всегда должно выглядеть хорошо. На примере ниже можно увидеть отвергнутый по понятным причинам вариант (конечно, были и белые буковки, и другие комбинации/варианты фона и компоновки страниц).
В итоге цвета получились приятные, при этом, из-за отсутствия градиентов и прочего шума на элементах навигации, приложение выглядит по-настоящему цифровым.

Главный экран с тестовой подложкой
Другие экраны
После того, как основные сценарии проработаны и местами переработаны, выбраны UI-элементы-заменители для основных сценариев, отобраны ключевые цвета, мы перешли к непосредственной отрисовке остальных экранов, согласно Modern user interface guidelines от Microsoft.
Важно, что после изменения Главной, появилась необходимость добавить промежуточные экраны, в первую очередь те, которые дублировали бы разделы панорамы и при этом содержали списки их элементов полностью. Есть несколько причин для создания новых экранов вместо размещения всех элементов раздела сразу на панораме. Одна из них — для некоторых экранов возможны дополнительные модификаторы контента страница, как, например, сортировка (если не в этой версии, то при расширении функционала может возникнуть такая потребность и это надо предусмотреть); такие элементы зашумляли бы экраны и отвлекали пользователя на Главной. Другая причина — не стоит делать глубокие списки с вертикальной прокруткой, когда есть и горизонтальная прокрутка — это плохо скажется на UX и производительности при большом количестве элементов.
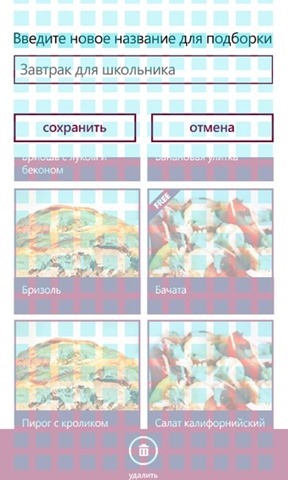
Так выглядит рабочий вариант одного из неосновных экранов с наложенной сверху модульной сеткой — для более удобной текущей и последующей верстки.

Рабочий вариант экрана с модульной сеткой
Примерно так выглядела общая схема перед утверждением заказчиком.
Другие особенности платформы и завершающие этапы
После составления такой подробной визуальной карты со всеми экранами, мы составляем дополнительные требования, касающиеся взаимодействия с платформой – например, тайлы в трех размерах (маленький/стандартный/широкий) с поддержкой тайлов не только приложения, но и конкретного рецепта. Это позволит пользователю получить доступ к отобранному рецепту в одно касание с рабочего стола.
После этого идет этап нарезки экранов по страницам и обязательная “примерка” этих экранов на реальные телефоны с разными разрешениями и последующей корректировкой. Часто это совсем незначительные корректировки, но иногда приходится какие-то элементы и переделывать.
И только после того, как мы проработали все возможные пользовательские кейсы и решили проблемы взаимодействия с непривычным дизайном в стиле iOS, адаптировали цветовую схему и создали общую визуальную карту, продумали роль в приложении отличительных особенностей платформы, только после всего этого мы переходим к непосредственной разработке приложения. Но это уже совсем другая история.
Интересно узнать и ваш опыт, коллеги, — вы уже адаптировали свои приложения под Windows Phone? Чем отличаются этапы адаптации дизайна в вашей компании?
Автор: XaocCPS