
Преимущество частных космических запусков – это возможность предоставлять пользователям визуальные данные о текущей ситуации на каждом этапе в ходе реализации проекта, таким образом популяризируя астрономию и другие науки, а так же говорить о научных достижениях и исследованиях на понятном для обывателей и даже детей языке. Луна снова в моде!
Ранее тут уже была публикация про успешный запуск лунного модуля «Берешит», разработанного организаций SpaceIL, которая поддерживается в основном частными инвесторами, в том числе американским магнатом Шелдоном Адельсоном и миллиардером Моррисом Каном, которые так же являются соучределями Amdocs (DOX), одной из крупнейших компаний Израиля.
Почитать про миссию команды SpaceIL можно тут.
Характеристики лунного аппарата «Берешит»:
— высота составляет около 1,5 метра;
— масса 585 килограмм с топливом (масса топлива – 390 кг), 195 кг без топлива.
У аппарата «Берешит» нет тепловой защиты и систем охлаждения, расчетное время работы на поверхности Луны примерно два дня (три дня максимум), потом его электроника и батареи выйдут из строя из-за перегрева, связь с аппаратом будет потеряна, и он станет новым лунным памятником в Море Ясности, рядом с Луноходом-2 (миссии Луна-21) и модулями миссии Аполлона-17.


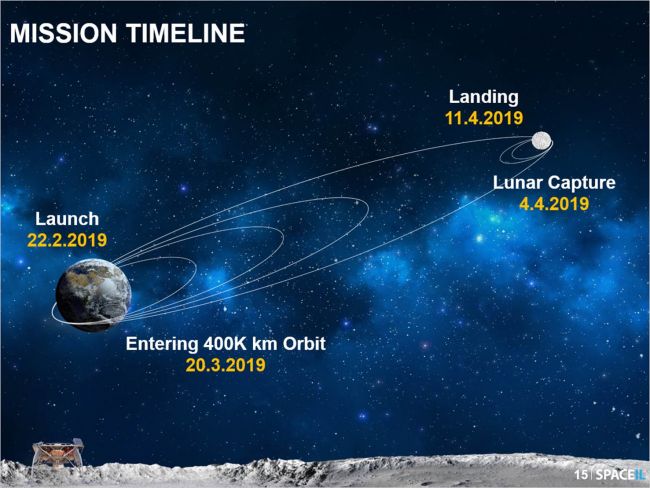
Этапы космической миссии «Берешит»:
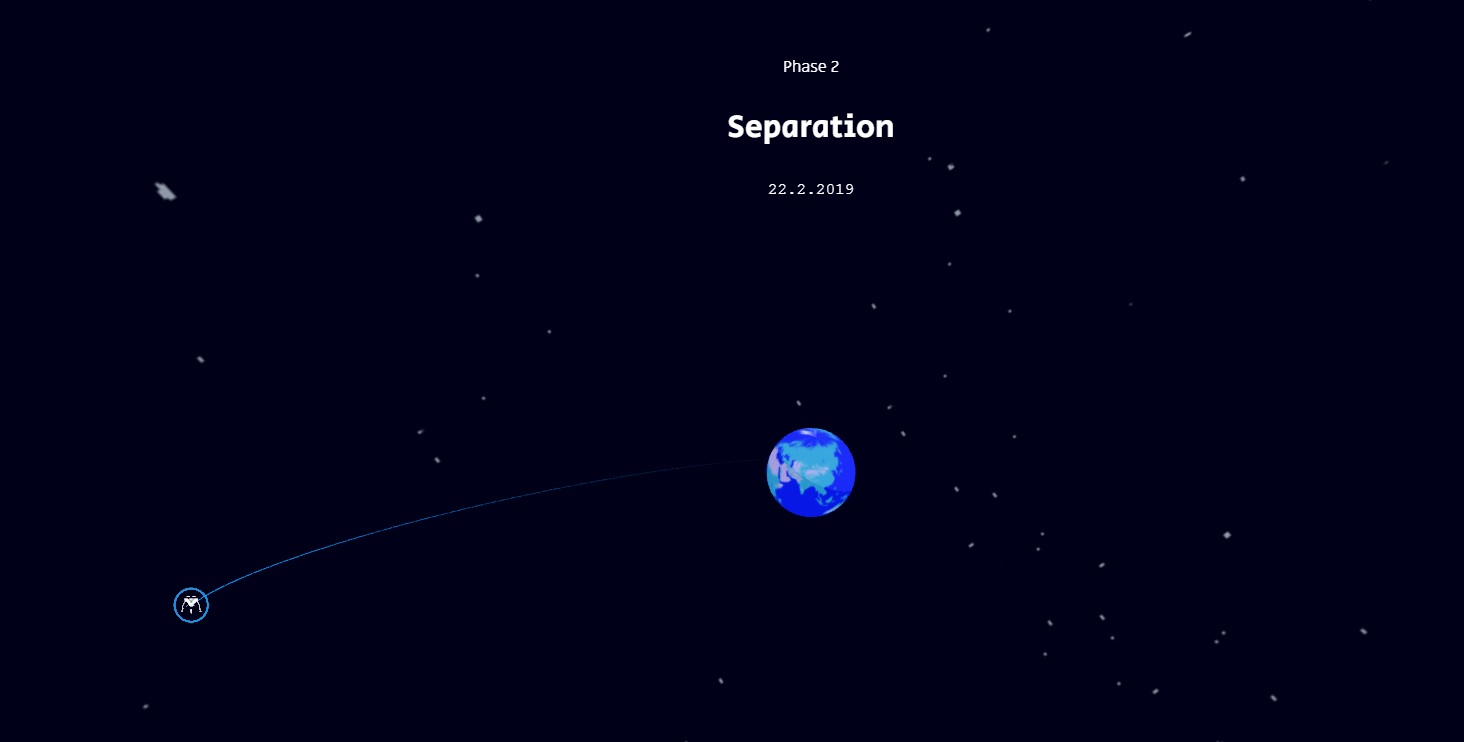
— 22 февраля 2019 года: старт на ракетоносителе Falcon 9 с космодрома на мысе Канаверал (штат Флорида);
— выход на геопереходную орбиту, выполнение серии маневров (включение двигателей на несколько секунд) для увеличения апогея своей эллиптической обиты после каждого витка вокруг Земли;
— 20 марта 2019 года: выход на орбиту с апогеем 400000 км;
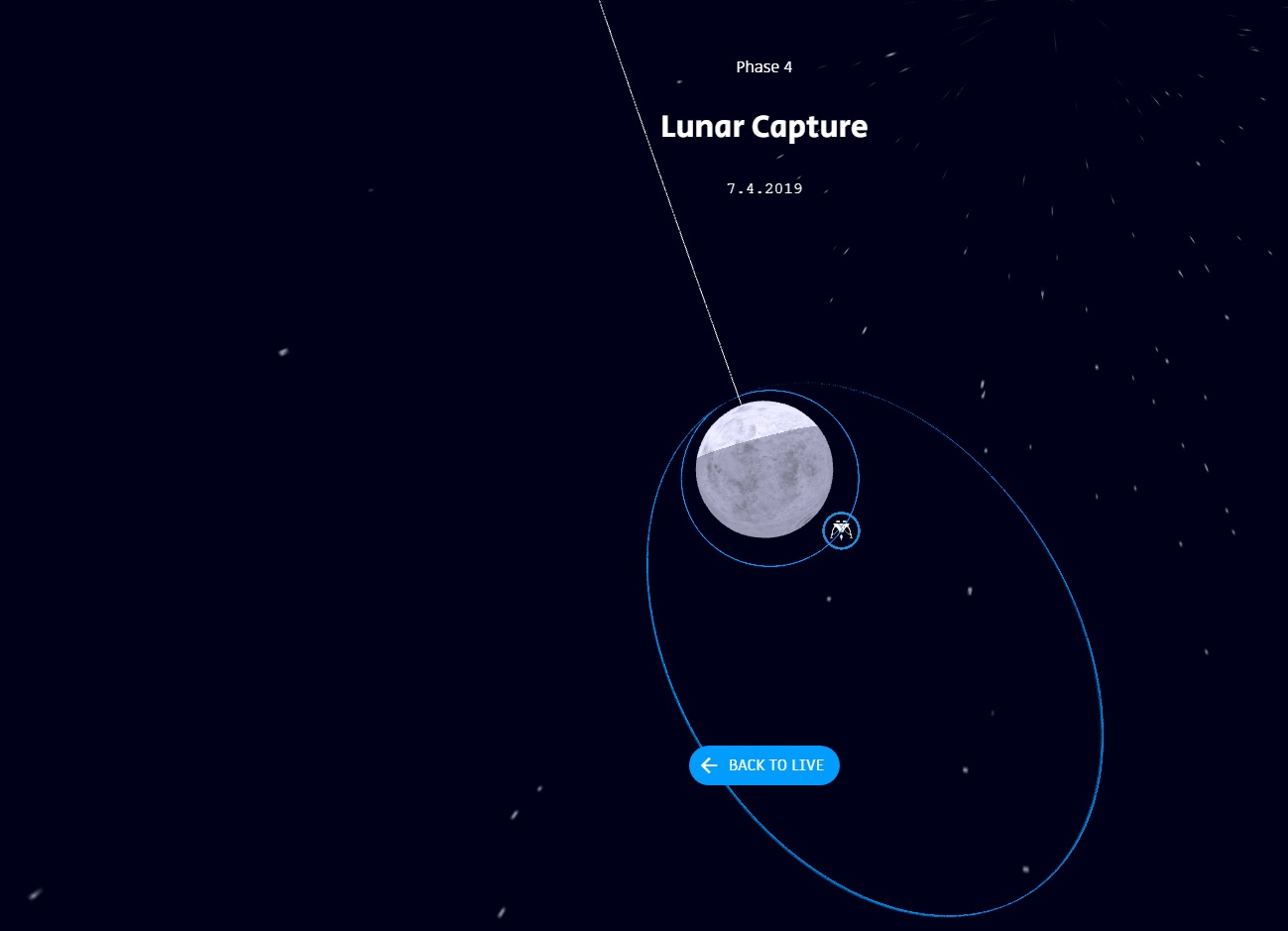
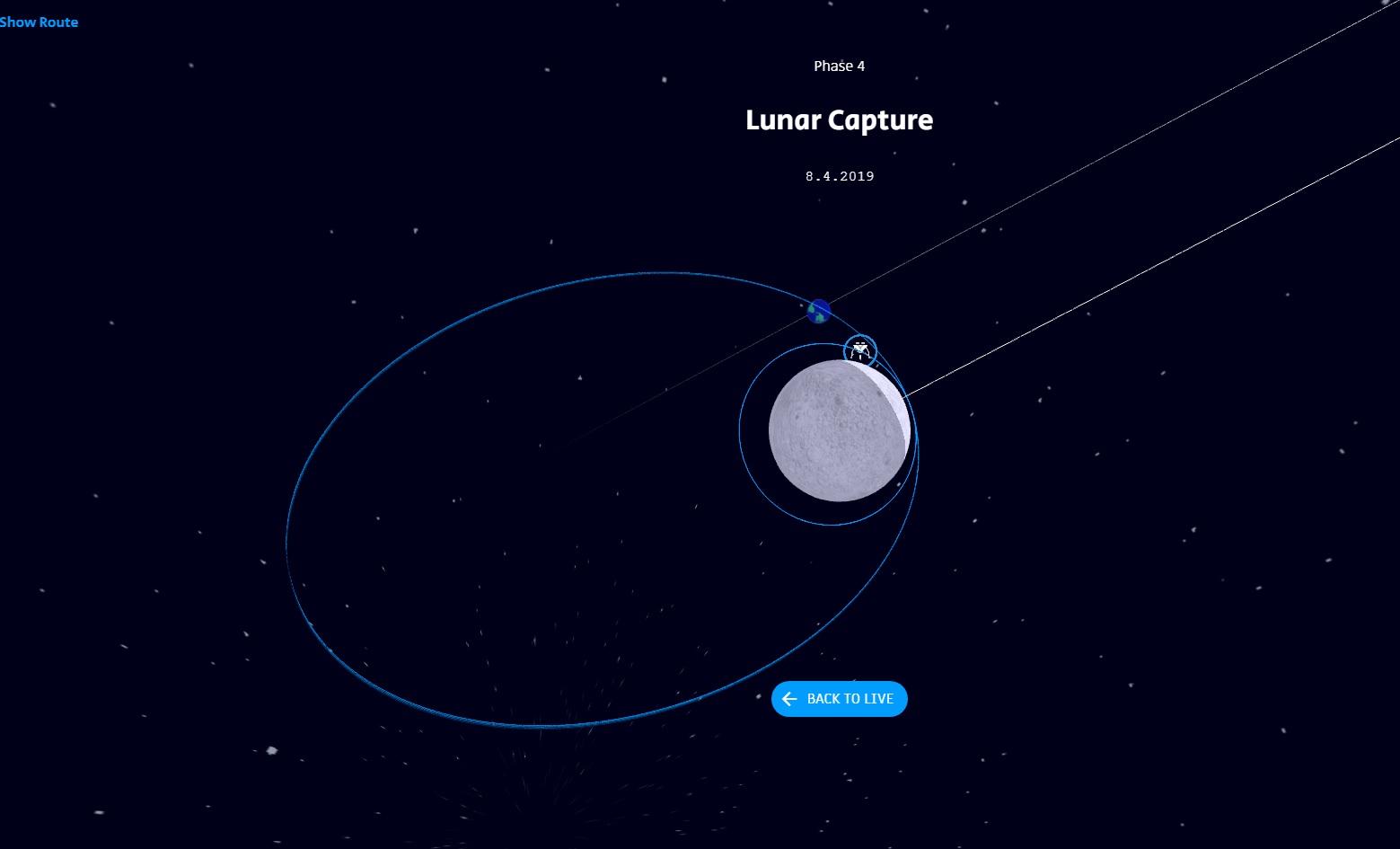
— 4 апреля 2019 года: выход на Лунную орбиту (захват гравитационным полем Луны);
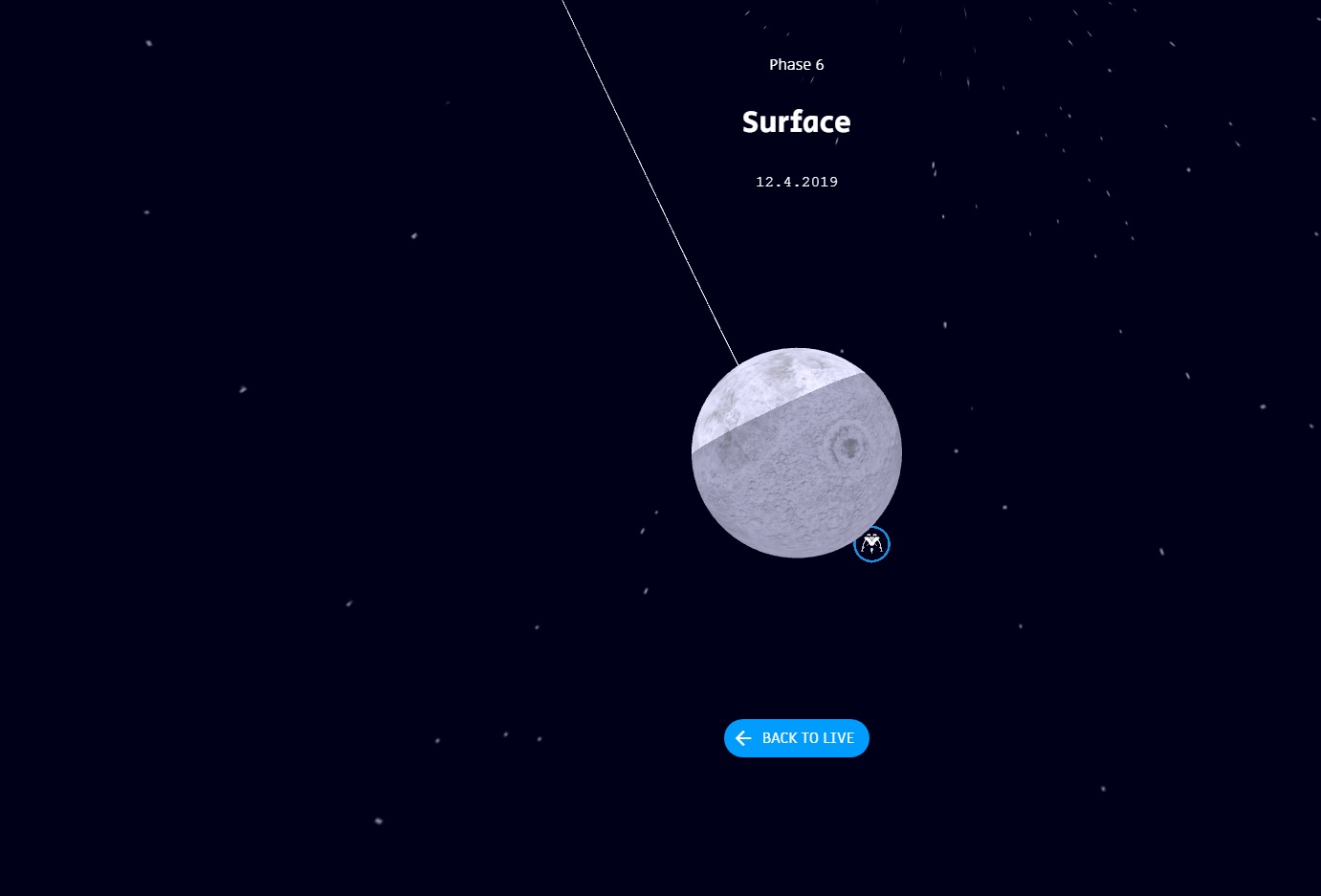
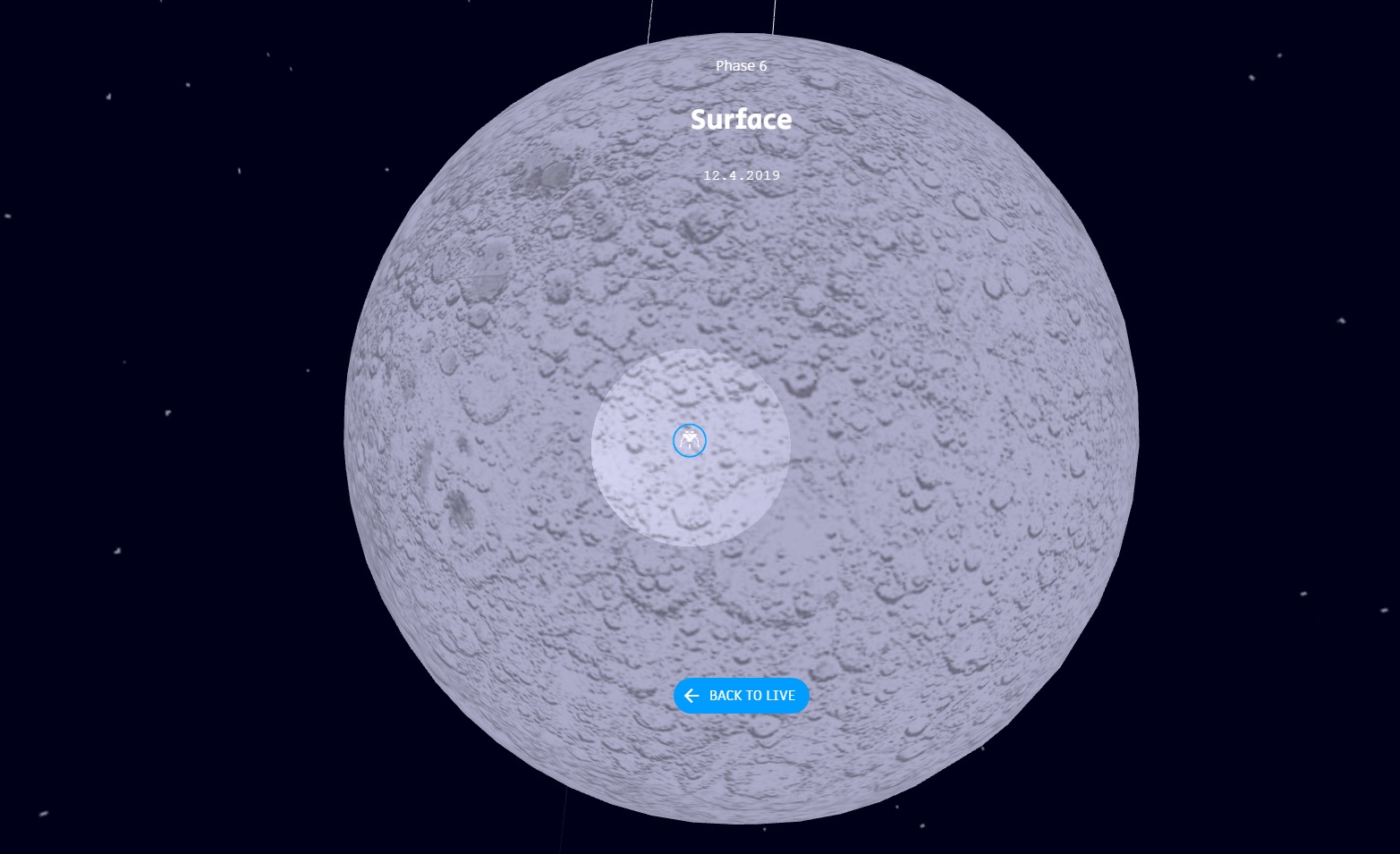
— 11 апреля 2019 года: выполнение процедуры посадки на Лунную поверхность, за посадкой «Берешит» будет следить LRO — лунный орбитальный зонд NASA.

«Мы провели наш первый успешный маневр на расстоянии в 69,4 тысячи километров от Земли, включив двигатели на 30 секунд. Это первое включение нашего главного двигателя! Следующая коррекция будет проведена 25 февраля», — сообщила команда SpaceIL.

Отчеты по выполнению этапов от команды SpaceIL:
Уже два доклада о состоянии аппарата сделала в твиттере Israel To The Moon команда SpaceIL.
Moon Travel Report #1
Moon Travel Report #2


Кстати, по данным SpaceIL, для первого маневра двигатели на 30 секунд включались на апогее, а не на перигее, как ранее планировали.
Некоммерческая организация SpaceIL предоставила в открытый доступ онлайн ресурс с симулятором и данными в реальном времени, о текущем состоянии миссии «Берешит».
Мы можем узнать на этом ресурсе:
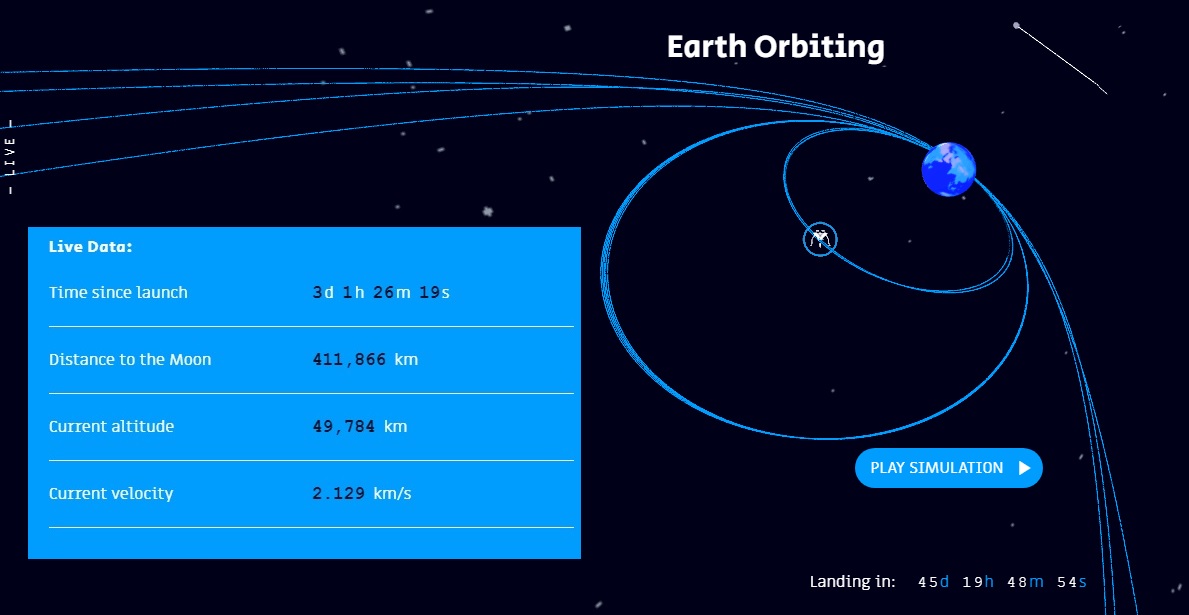
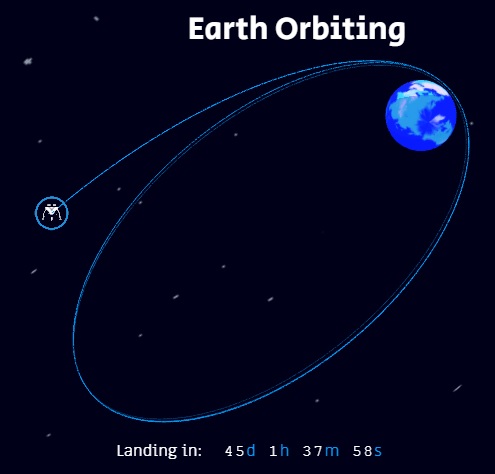
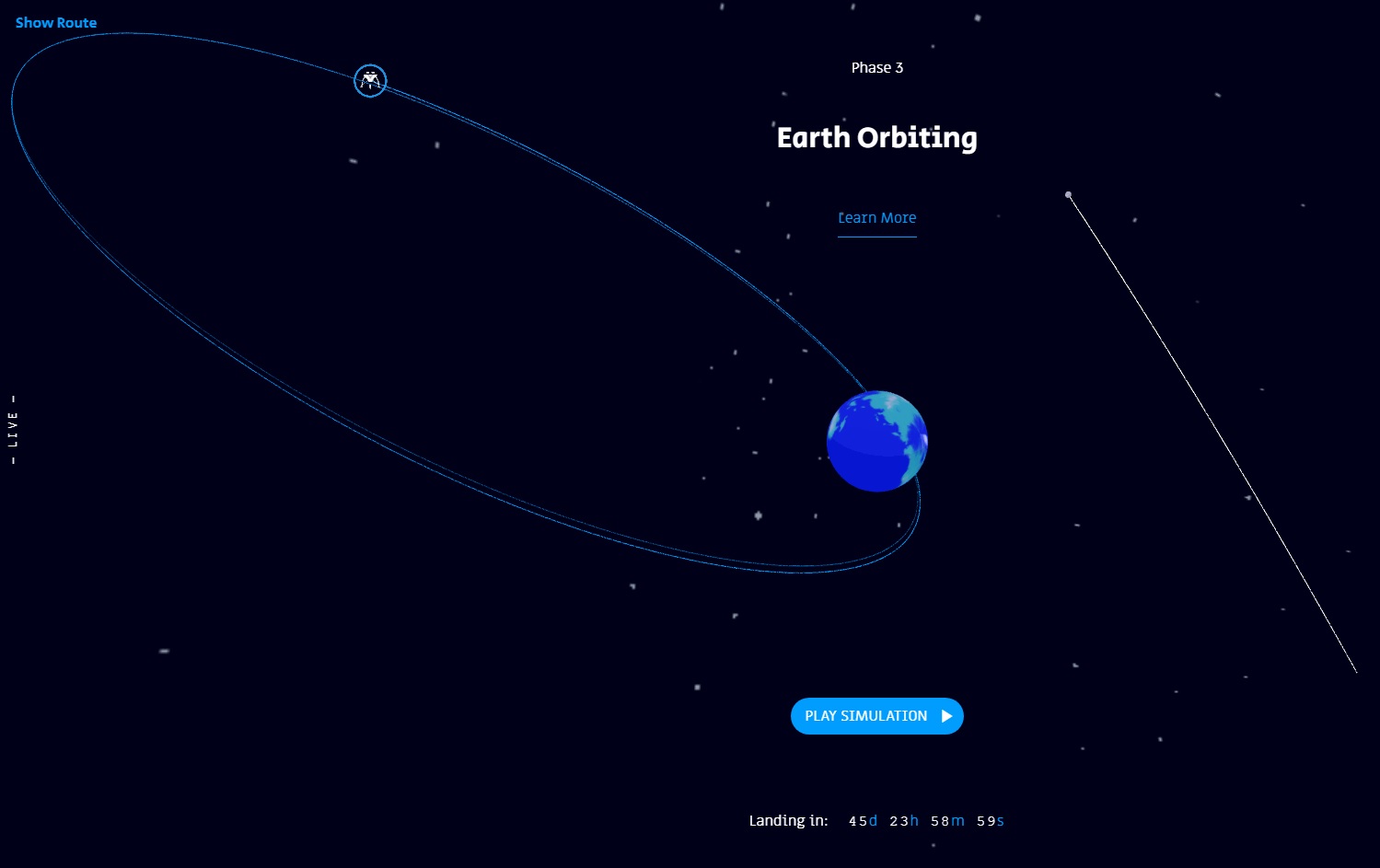
— текущее визуальное расположение аппарата «Берешит» относительно Земли и Луны, включая данные об оставшемся времени полета:

— с помощью колесика мышки можно изменять масштаб картинки, а зажав левую кнопку мышки, можно двигать мышкой и менять углы наклона на картинке:

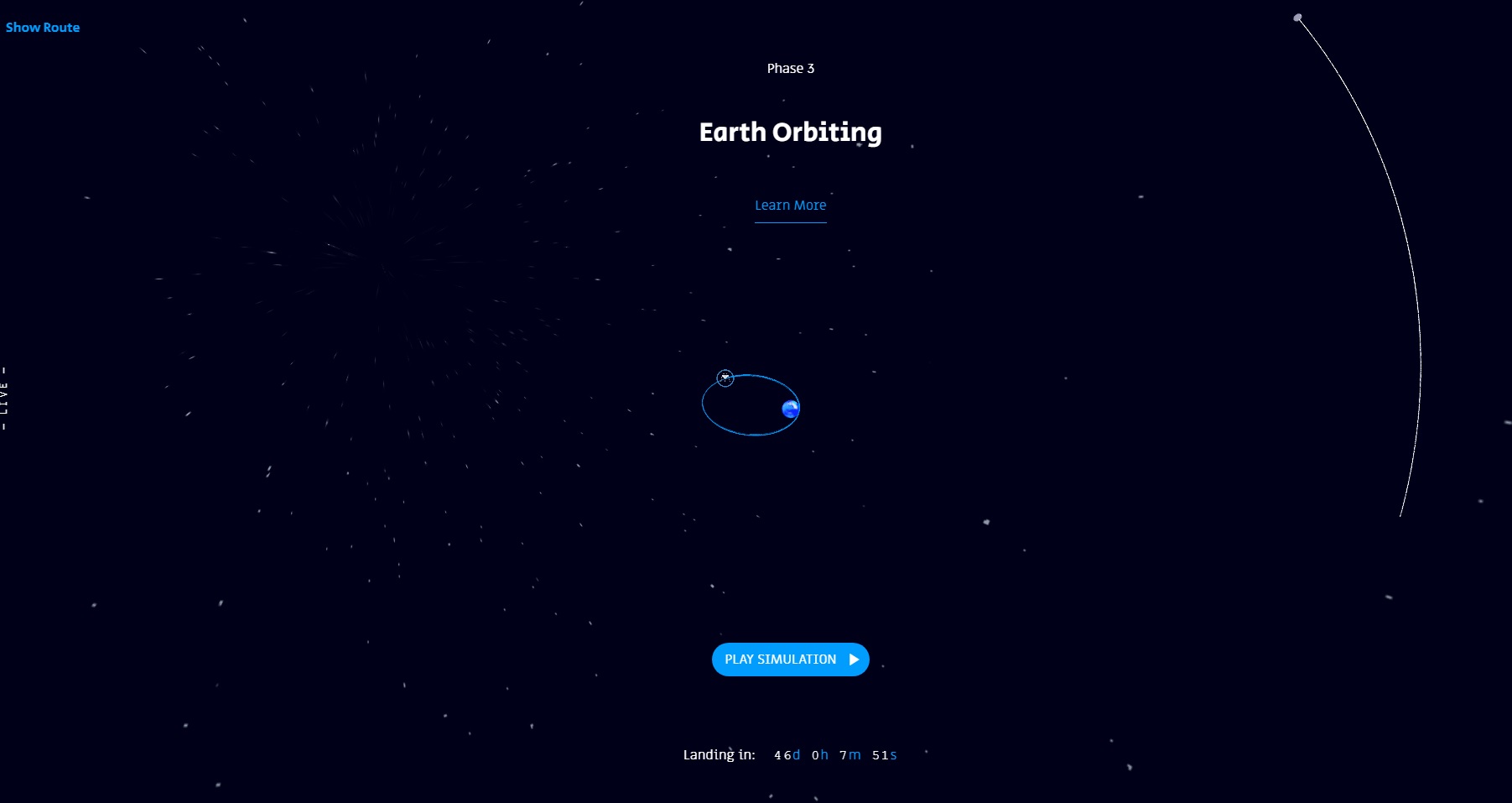
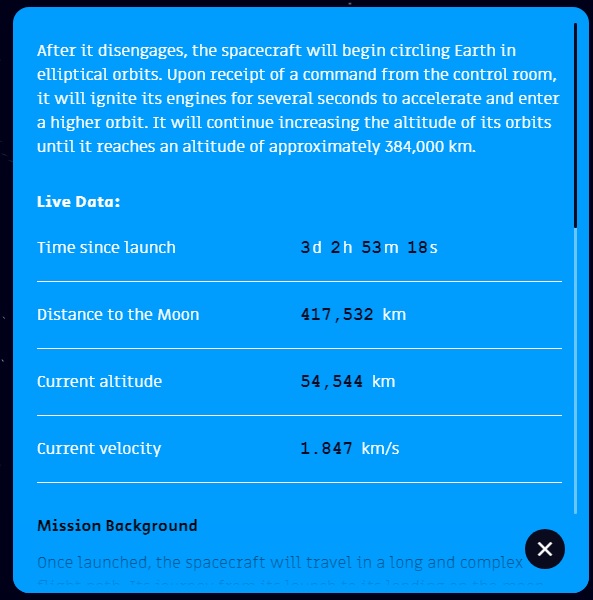
— онлайн данные параметров аппарата «Берешит» можно увидеть, нажав посередине экрана на кнопку “Learn More” (данные меняются все время, что очень интересно):

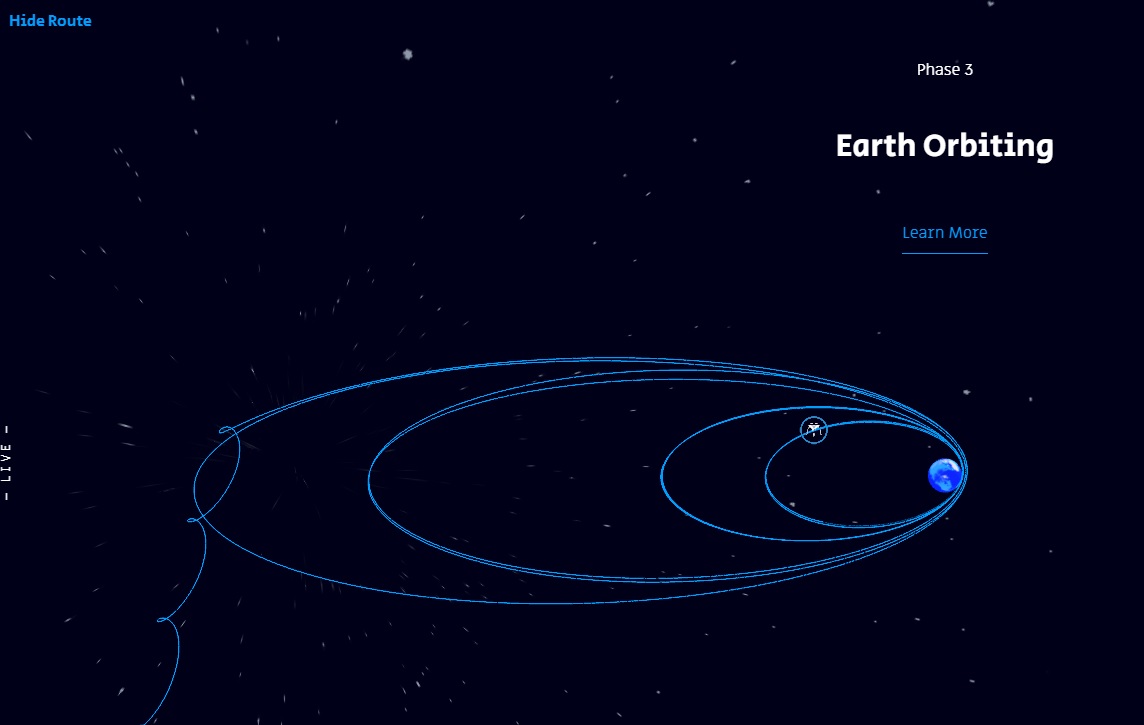
Нажав кнопку “Show route” в левой верхней части экрана, можно увидеть планируемую траекторию аппарата «Берешит» (отключить ее можно, нажав там же кнопку “Hide route”):

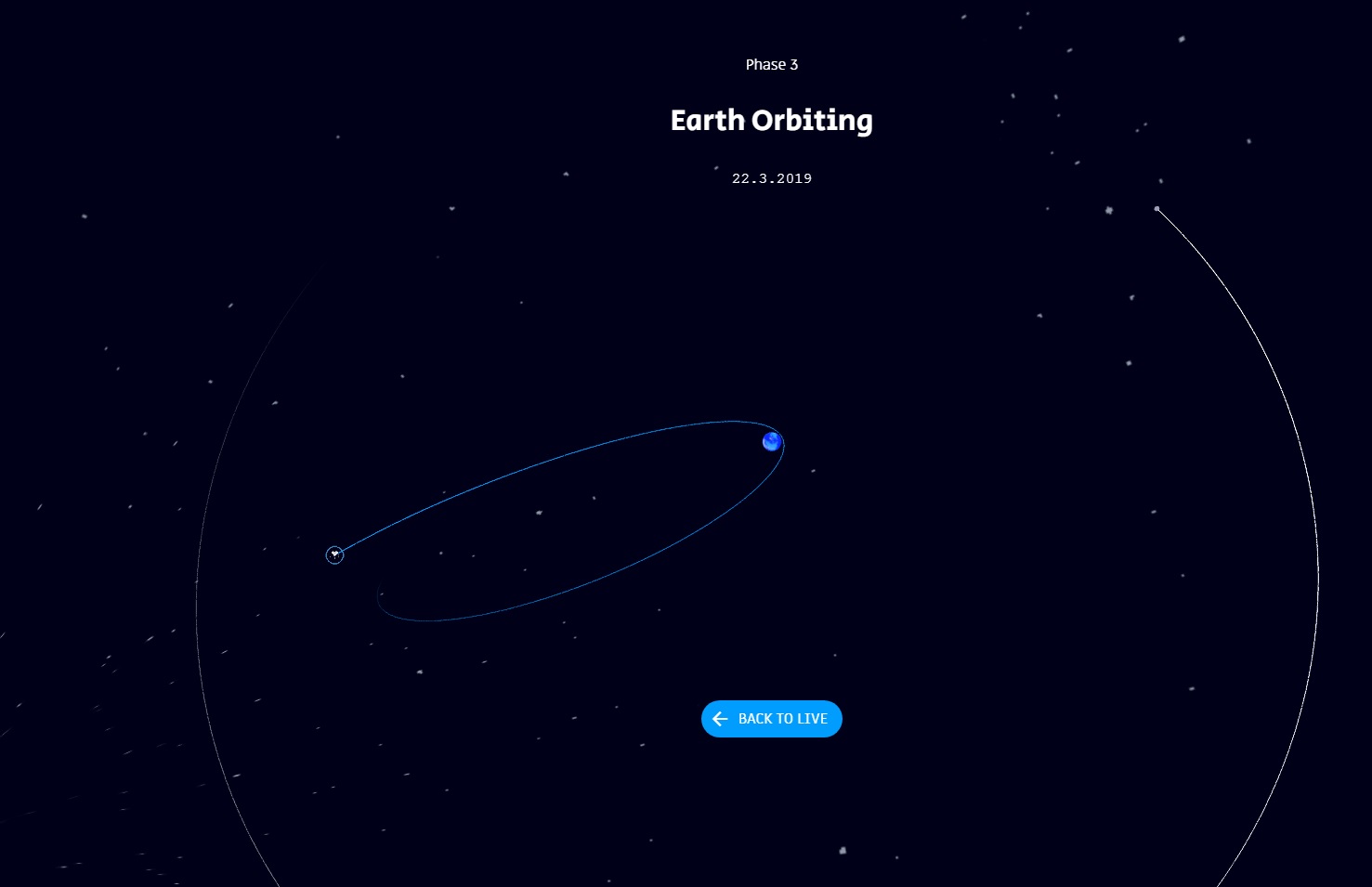
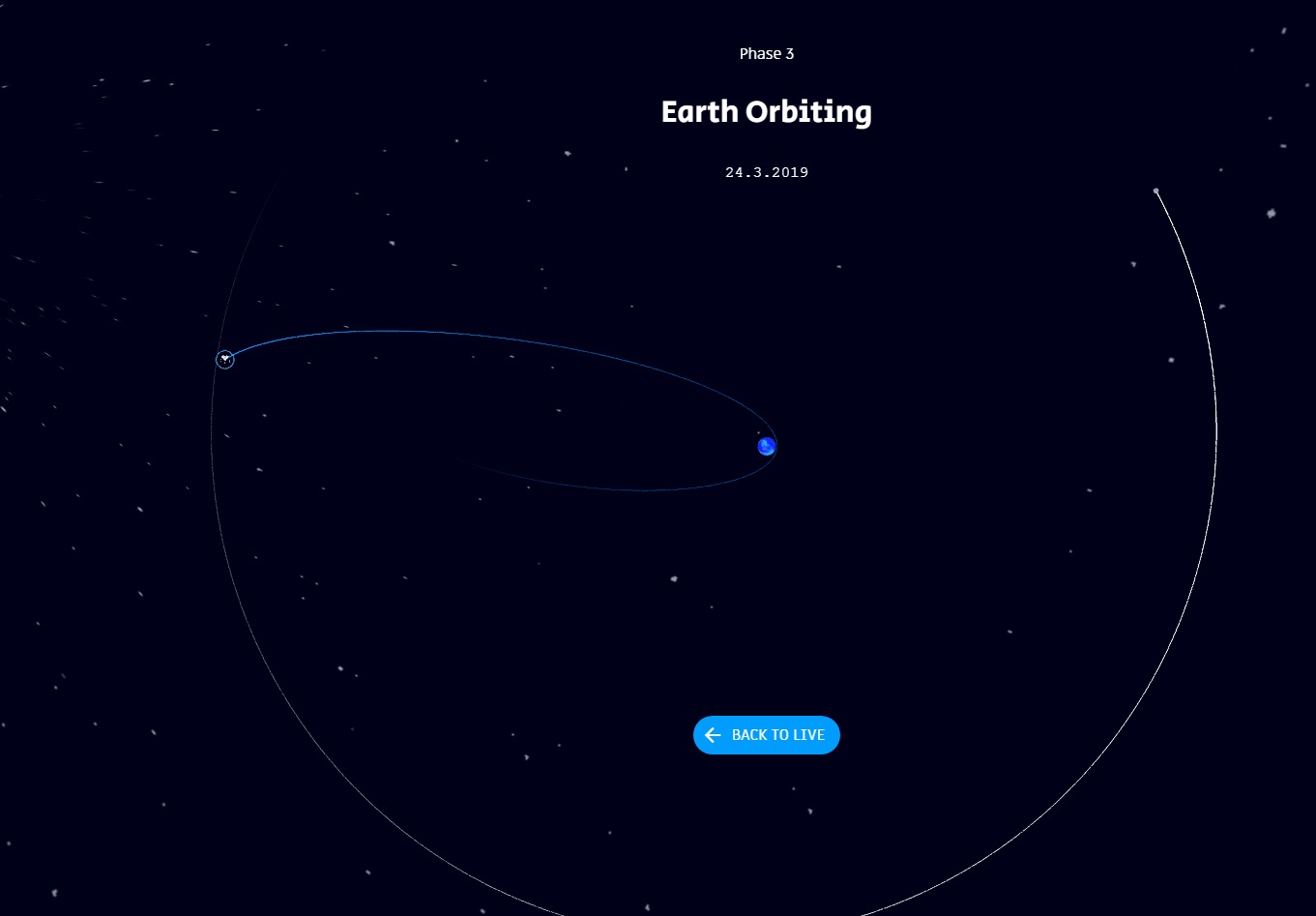
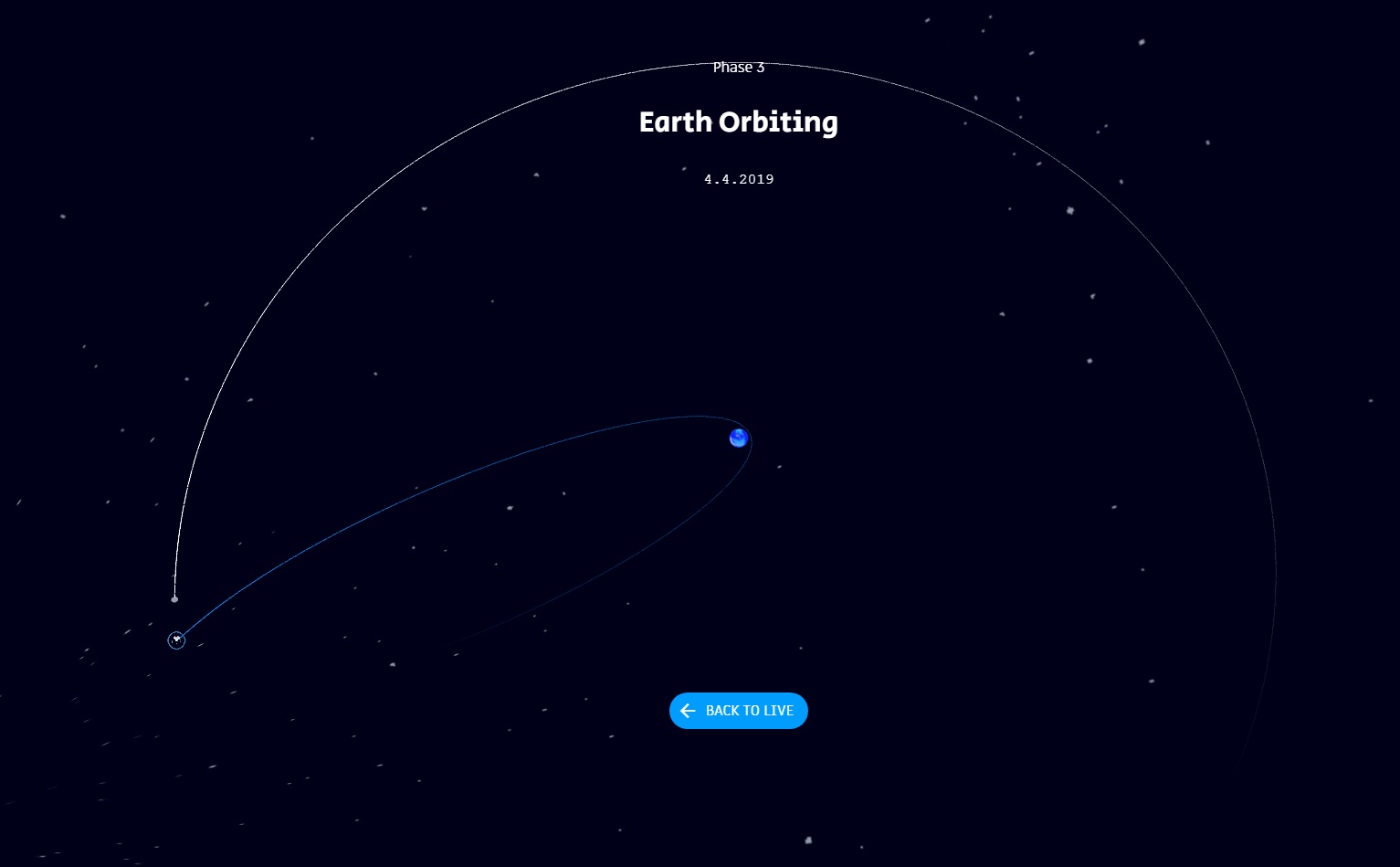
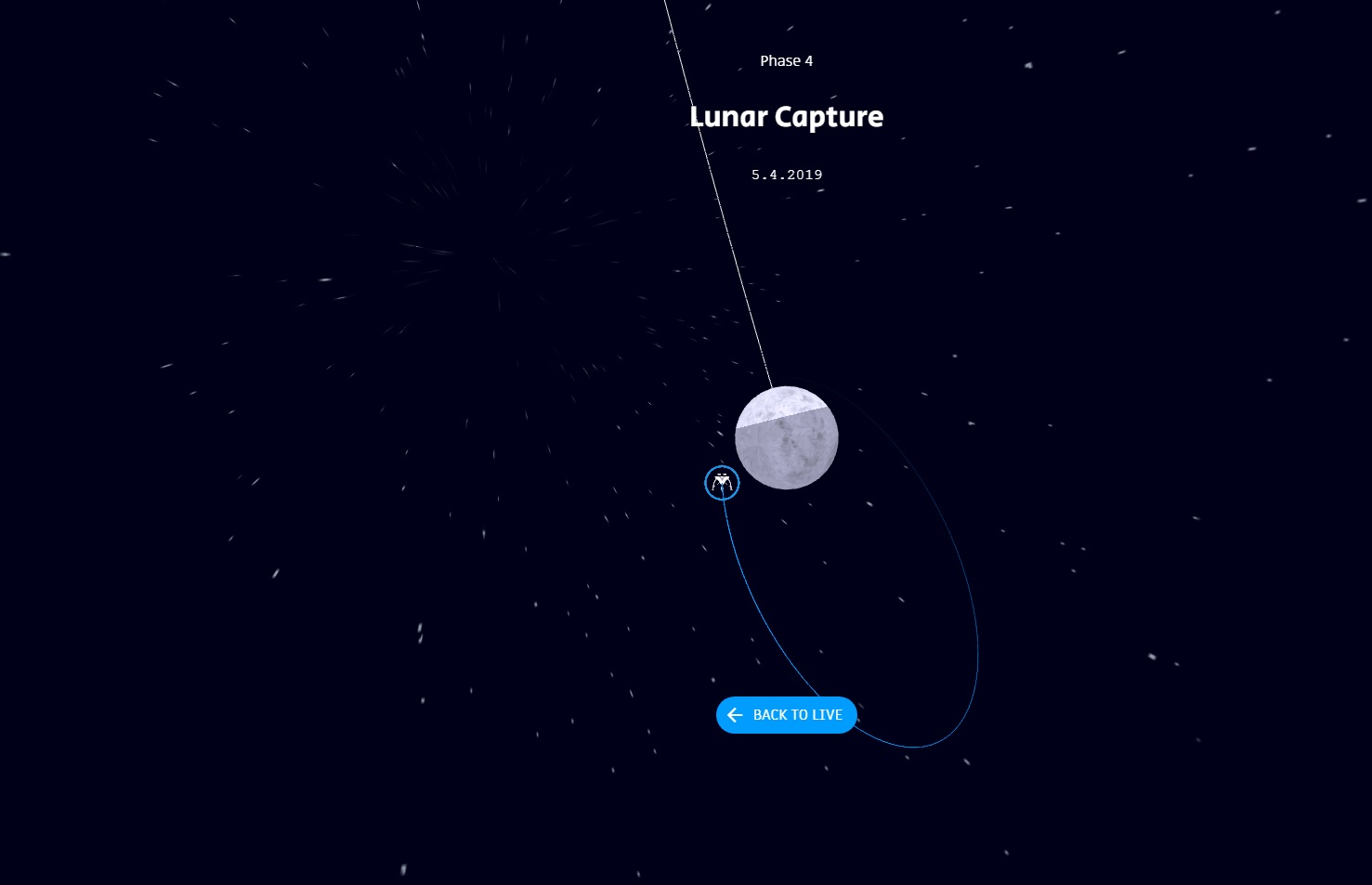
Самая интересная часть в этом проекте – симуляция, которая визуально в ускоренном времени нам покажет все этапы, которые уже пройдены и еще предстоит пройти аппарату «Берешит».
Итак, нажмем кнопку “Play Simulator”:









Кстати, интересно так же было заглянуть в код этого сайта, может я что-то упустил, но вот как поставить на паузу во время симулятора или изменить скорость его отображения – непонятно, если это возможно.
<script> var currentTime = (new Date()).getTime(); //This line SHOULD be the actual code when the site is online //var currentTime = 1541408502000; //This line is a temporary line for debug purposes var time = currentTime; var interval; var intervalTime = 20; var si = 1; //si stands for 'Speed Index' var speed = 1; // var speeds = [0,1, 30, 60, 300, 900, 1800, 3600, 21600, 43200, 86400]; var speeds = [0,1, 30, 60, 300, 900, 1800, 3600, 21600, 64800, 86400]; var speedsT = ["paused","1 sec/sec", "30 sec/sec", "1 min/sec", "5 min/sec", "15 min/sec", "30 min/sec", "1 hour/sec", "6 hours/sec", "12 hours/sec", "1 day/sec"] var pause = true; var loading = 0; let launchingTime, landingTime; if (Detector.webgl) { var visualizer = new SpaceI.Visualize(document.getElementById('image'), currentTime); //This objects handles everything related to the 3D environment directly. See Space.js for more details. $(document).ready(function () { $.ajax({ type: "GET", url: "data/man.txt", dataType: "text", success: function (data) { visualizer.addMan(data); loadMore(); } }); $.ajax({ type: "GET", url: "data/data_m.txt", dataType: "text", success: function (data) { visualizer.addRouteM(data); loadMore();} }); $.ajax({ type: "GET", url: "data/data_s1.txt", dataType: "text", success: function (data) { visualizer.addRoute(data, 0); loadMore(); } }); $.ajax({ type: "GET", url: "data/data_s2.txt", dataType: "text", success: function (data) { visualizer.addRoute(data, 1); loadMore(); } }); }); animate(); } else { document.getElementById("load").innerHTML = "Unfortunately your browser doesn't seem to support WebGL."; document.getElementById("orbitviewer").style.height = "0px"; } function loadMore() { //this function removes the loading screen and starts the simulation only when all the important files have been loaded. loading++; //4 out of 5 calls for this function are a few lines above this one (in the ajax), the 5th is called after the WebGL scene has been established (see Space.js) $('#loadingStatus').html(`RECEIVING DATA ─ ${loading}/5`); if (loading == 5) { $('#load').hide(); setSpeed(); visualizer.cameraSetup(currentTime); pause = false; document.dispatchEvent(new Event('loadingFinished')); } } function animate() { requestAnimationFrame(animate); visualizer.render(); visualizer.onWindowResize(); //it's important that this function is called whenever the window dimensions change. } function realTime() { time = (new Date()).getTime(); //This line will be used when the site is actually online // time = currentTime; // time = landingTime; si = 1; setSpeed(); visualizer.setTime(time); visualizer.cameraSetup(time); } function changeSpeed() { var s = document.getElementById("speed").value; si = s - 0; //converts string to int speed = Math.sign(speed) * speeds[si]; $("#speedT").text(speedsT[si]); } function setupLine(t, n) { //called from the visualizer object to set the beginning and end of the timeline if(n==0) { launchingTime = t; $('#line').attr('min', t); } else if (n == 1) { landingTime = t; $('#line').attr('max', t); } } function setSpeed() { speed = Math.sign(si) * speeds[Math.abs(si)]; //if 'si' is negative just take the negative speed. $("#speedT").text(((si < 0) ? "-" : "") + speedsT[Math.abs(si)]); } function timeC() { var t = document.getElementById("line").value; time = t - 0; //Converts string to number. If it's stupid and it works it ain't stupid. update(); } </script>
Данные в отдельных файлах для симулятора находятся тут:
live.spaceil.com/data/man.txt
live.spaceil.com/data/data_m.txt
live.spaceil.com/data/data_s1.txt
live.spaceil.com/data/data_s2.txt
Данные для Live Data получаются так (мне хочется понять – это расчетные данные или те, которые реально приходят с аппарата), интересно, их можно получать отдельно и строить графики по значениям параметров:
<div id="live_data_title">Live Data: </div> <table class="more_info_container"> <tbody> <tr> <td id="time_since_launch_label">Time since launch:</td><td id="time_since_launch_number">-</td></tr> <tr> <td id="distance_moon_label">Distance to the Moon:</td><td id="distance_moon_number">-</td></tr> <tr> <td id="altitude_label">Current altitude:</td><td id="altitude_number">-</td></tr> <tr> <td id="current_velocity_label">Current velocity:</td><td id="current_velocity_number">-</td></tr> </tbody> </table>
Думаю, далее этот ресурс еще доработают и будут новые данные добавлены, так что ждем.
Это замечательно, что есть такие интересные и познавательные онлайн ресурсы, изучая которые, можно стать частью истории космических исследований.
Автор: Денис






