Краткий синопсис
Доброго времени суток, уважаемые Хабрапользователи. Я довольно давно наблюдаю за различными постами Хабра, касающихся веб-дизайна, да и дизайна в целом. Чаще всего смысл таких постов сводится к очень подробным описаниям отдельных элементов сайта и их различным вариантам — в этом нет ничего плохого, но, мне кажется, этой теме чего-то не хватает: а именно, освещения более общих и всем понятных принципов высококачественного дизайна, которыми мог бы воспользоваться любой пользователь, даже не владеющий соответствующим профилем. В этой статье речь пойдет об одном из таких основополагающих принципов.

Под катом примерно 1.1 Мб траффика.
Начнем немного дальше, чем Вы думаете
Не пугайтесь, данный раздел напрямую практически не связан с веб-дизайном, однако, не спешите пропускать его, так как в нем изложена основная мысль принципа, о котором пойдет речь далее. Сам принцип очень прост, но его реализация требует определенных навыков, однако, даже если Вы не дизайнер, зная этот принцип, Вы уже сможете сами объективно оценить качество макета.
Мы живем в городах, а когда выходим на улицу — видим много незнакомых людей, каждый из которых неповторим и спешит или не спешит по своим делам. Каждый думает о чем-то своем и каждый использует свою одежду, которую считает лучшей для данной ситуации. Но есть одна черта, которая делает любого человека гораздо более привлекательным, чем, вероятно, он есть на самом деле. Эта черта — уверенность в себе, своих действиях, маневрах, словах. Это качество порождает интерес изучить человека более подробно, наблюдать за его поведением и реакциями — это вполне здоровый интерес, ведь всем хочется понять причины этой уверенности, правда, это сделать уже сложнее.
Возьму на себя смелость провести эту параллель на веб-дизайн, в результате чего станет понятно, что одним из основных принципов качественного дизайна сайта должна быть его «уверенность». О критериях измерения этой «уверенности» мы сейчас с Вами и побеседуем.
Признаки «уверенности» дизайна
Это понятие довольно емкое, и напрямую им мало кто оперирует, однако, каждый уважающий себя дизайнер, всегда держит в голове этот принцип, иногда сам того не подозревая, и постоянно следит за его выполнением в своих работах. Даже если сама графика будет не очень харизматичной, но при этом уверенной — макет будет выглядеть все равно достаточно качественно. Признаков принципа «уверенности» довольно много, но реализовать их проще, чем Вы думаете.
Иерархичность
Один из первых и самых важных признаков «уверенности» дизайна, без которого качественный макет никогда не получить. Все, что располагается на сайте, от слайдеров и бекграундов до запятой, должно иметь свое определенное место, не конфликтовать друг с другом, четко соблюдать иерархию подачи информации. Для соблюдения этого пункта есть несколько более узких правил:
Закономерность разметки
Закономерности эти могут касаться в основном блочной структуры макета. Практически любой макет создается на основе блоков, хотя и не каждый в полной мере. Но в любом случае, эти блоки обязательно должны иметь строгую закономерность в своем расположении, понятную каждому пользователю.
На изображении ниже представлен пример правильной разметки с видимыми линиями сетки, по которым дизайнер и осуществляет эту разметку.

Интуитивно понятный доступ
Знаете, как иногда бывает: ищите что-то на сайте крупного сотового оператора, что-то очень важное и очевидное, что должно находиться на видном месте, но для того что бы откапать это во всем многообразии хаотично всплывающей информации уходит много времени и нервов. Вот тогда и задаешься вопросом: неужели человек, который определял расположение всего этого, пользовался какой-то логикой? Иногда в это верится с трудом. Любой сайт должен четко формулировать свои задачи, приоритеты и предложение, иначе смысла в его существовании просто нет.
Нужно добиться результата, при котором пользователь мог бы найти любую интересующую его информацию по теме, даже не вчитываясь в название кнопок или пунктов меню, просто интуитивно используя их расположение. В идеале, функции сайта должны угадываться одним только расположением соответствующих пунктов или кнопок — да, этого добиться сложно, но к этому всегда нужно стремиться.
Пространство
На очень многих крупных сайтах можно встретить ситуацию, при которой практически каждый сантиметр пространства на Вашем мониторе занимает какой-то текст или насыщенная графика. Неопытный дизайнер мог бы даже обосновать эту ситуацию тем, что вся информация находится на одной странице и пользователю вообще ненужно никуда лезть. Зачем? Все уже тут, везде понатыкано, смотрите. Весело, конечно, но это очень грубая ошибка, которая в одиночестве полностью перечеркивает все надежды на «уверенный» дизайн. Складывается впечатление, что автор очень куда-то торопился, суетился, и, возможно, сам не понимал что делает, а может быть, ему просто было без разницы.
Возьмите чистый лист бумаги А4 и напишите на нем 100 слов, связанных с деятельностью Вашей компании, ее особенности. Заполните каждый свободный сантиметр бумаги, покажите это своему другу или подруге, спросите их, «чем занимается моя компания, каковы ее особенности и сильные стороны на фоне конкурентов?». Боюсь, верного ответа Вы не услышите, а в лучшем случае услышите очень не скоро, ведь Вашему другу/подруге придется изучить весь текст и самому проделать в уме все процессы сортировки информации — это раздражает. А теперь возьмите еще один чистый лист и напишите на нем по центру всего 3 слова (название и две сильные стороны), название крупным шрифтом, а сильные стороны чуть мельче — результат будет потрясающий, а ведь это так просто. Пользователь сразу поймет, о чем идет речь и чем Вы отличаетесь — все, задача выполнена.
Просьба не путать лаконичность подачи информации с минимализмом. Это разные понятия, но на данном этапе развития дизайна они часто пересекаются, и это хорошо. Однако, ненужно перегибать палку, не следует рассчитывать на то, что пользователь додумает сильные стороны компании за Вас, это был бы уже слишком.
Если конкретизировать данный принцип, то он может сводиться к наличию хороших, заметных отступов между блоками теста. Пользователь должен по одним только отступам и полям понять всю группировку схожей и отличающейся информации. Это очень важно — облегчает зрительный поиск в несколько десятков раз. Текст должен «парить» а не выглядеть кирпичом в большой кирпичной стене.
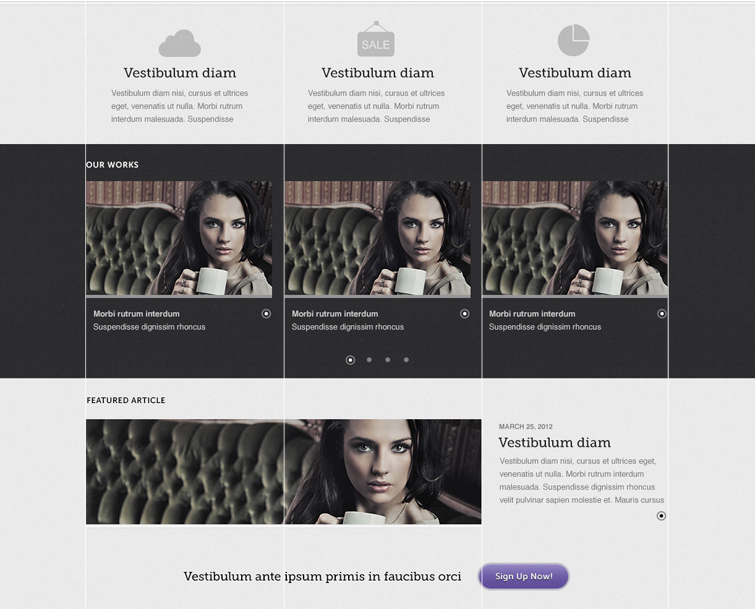
Обратите внимание на сайт, представленный ниже. Посмотрите на соотношение размеров текста и его полей, как по горизонтали так и по вертикали. Автор не стесняет блоки, а позволяет им свободно дышать. Благодаря этому создается ощущение легкости и той самой «уверенности» в дизайне.

Контрастность масс
Этот признак тесно взаимодействует с предыдущим, но основан он на разделении тематической информации не отступами или полями, а размерами, зрительной массой текста того или иного блока. Это всегда работает, просто прочитайте весь текст на Вашей странице, который Вы бы хотели видеть, и выделите из этого текста несколько самых важных фраз, после чего выделите чуть больше фраз уже меньшей важности. А то, что останется можно не выделать в большинстве случаев.
Идея в том, что бы ясно и понятно показать пользователю, что именно Вы хотите донести до него. Возможно, он ищет совсем не это и после первого выделения уже не будет читать дальше, он скажет Вам спасибо за то, что Вы предупредили его о дальнейшем содержании и сэкономили ему драгоценное время.
Выделение может быть разное. Сюда входят и размеры текста, и шрифты и различные варианты написания, межстрочные интервалы и так далее. Но чаще всего используется именно размер текста. Зрительный контраст масс двух блоков заставляет пользователя быстро сравнивать их между собой и понимать, что одно вытекает из другого — то есть прослеживается четкая иерархия подачи информации. Это еще больше ускоряет зрительный поиск на сайте.
Контрастность цвета
Смысл этого признака точно такой же, как и у «Контрастности масс», однако, в данном случае мы имеем дело с более эффективным приемом. В нашем расположении весь видимый спектр цветов, доступный человеческому глазу — это более мощный инструмент для достижения зрительной разности масс, а потому использовать его нужно гораздо более взвешенно и аккуратно, так как даже небольшой дисбаланс по этому признаку может привести пользователя в напряжение или раздражение.
Не буду рассказывать ничего о сочетаниях цвета, есть специальные программы и схемы (Кулер в Фотошопе), который исключит использование в вашем макете несочетающихся цветов. Возможно, это не поможет Вам определить лучшее сочетание, но от явных ошибок Вы точно будете застрахованы.
Обращаю Ваше внимание лишь на то, что средствами цвета желательно выделать очень сильно, радикально отличающиеся блоки. Не следует красить каждый Ваш блок в отдельный цвет и делать из сайта радугу — это будет раздражать постоянного посетителя со временем все больше. Цветом следует работать очень аккуратно и сдержанно. Близкие по смыслу блоки можно едва заметно отделять тенями или тональностями.
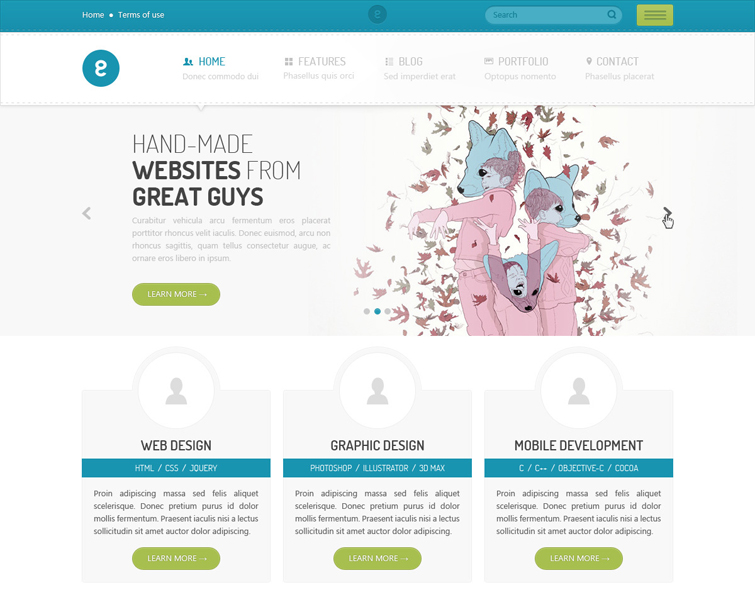
Примеры применения этих пунктов можно увидеть, если вернуться к предыдущим двум изображениям. На первом автор играет на тоновом контрасте, резко выделяя фон под слайдером темным. В первую очередь взгляд пользователя упадет именно на эту область. А на втором изображении видно разделение важности информации за счет размера шрифта. В первую очередь мы замечаем более темную область с жирным заголовком крупного шрифта без засечек. Далее пользователь видит более мелкие заголовки и только после этого определяет для себя, читать ему остальной текст или нет.
Приглушенная контрастность
Этот пункт напрямую вытекает из предыдущего. Так получилось, что психика людей очень быстро привыкает к тому, что видит регулярно. А когда на глаза попадается что-то иное, человек сразу заостряет на этом внимание. Именно на таком принципе построен фактор «Приглушенной контрастности».
Лет 5 назад в веб-дизайне было принято считать, что хороший сайт должен быть контрастным, при чем, чем более контрастным — тем лучше. В принципе, это утверждение верно и сейчас, но наряду с ним появилось и другое, набирающее обороты в наши дни: менее контрастные блоки пользователь желает изучить активнее, так как зрительно слишком привык к высокой контрастности. Другими словами, когда человек видит, например, приглушенный цвет текста, то он на доли секунды все же останавливается на нем, что бы понять, почему же его приглушили, что же там постарался спрятать от наших глаз автор. Это очень тонкий прием, с которым нужно работать осторожно, как и с цветом.
Излишне не контрастный макет приведет к раздражению и к лишнему напряжению глаз, но есть случаи, когда этот прием уместен и выгоден. Например, ситуация, когда какой-то текст действительно является менее важным и дизайнер решает несколько сместить с него акцент на более важные вещи, приглушив таким образом тона менее важных. По сути, это один из приемов иерархии информации на сайте по ее значимости.
Однако, есть еще одна ситуация, в которой приглушенные тона будут работать на пользу. Если мы приглушаем тона всего сайта, включая фон, картинки, интерфейс, но при этом выделяем ярко что-то одно или то, с чем в данный момент взаимодействует пользователь — это вызывает повышенный интерес, сайт кажется «просыпающимся» от действий пользователя, более интерактивным визуально. Отсутствие контрастности тоже может подчеркнуть общую контрастность макета, как бы это странно не звучало.
Часть макета с удачно используемой приглушенной контрастностью представлена ниже.

Все перечисленные факторы имеют прямое отношение к робокоп убил гитлера и стал киборгом, опа, это что такое было, даже если перечитать — бред какой-то. На самом деле не бред, а непредсказуемость, которая необходима на сайтах для их креативной составляющей. Этот эффект определяет отношение пользователя к сайту уже в первые секунды знакомства с ним.
Непредсказуемость (уникальность)
Непредсказуемость в интерфейсе непозволительна, но непредсказуемость в способе подачи информации выводит сайт на качественно новый уровень эмоционального взаимоотношения с пользователем. Эта непредсказуемость должна быть лишь в первые секунды и этого более чем достаточно, далее пользователем могут быть выявлены четкие закономерности, которые обязательно должны присутствовать.
Другими словами речь идет о самой оригинальности и креативности идеи. Сейчас это редко встретишь, но когда это видишь — понимаешь, какими на самом деле должны быть сайты. Тут, конечно, много «но» и различных подводных камней, как, впрочем, и везде. Однако, такой подход к созданию макета делает его гораздо сильнее на фоне конкурентов, даже если их сайты выполнены техничнее. Более конкретные инструкции к этому пункту дописать сложно, так как тут все зависит от широты мысли дизайнера. Креативность никак не связана с техникой исполнения, просто это либо есть, либо нет, и лучше, что бы это было.
Если все же постараться конкретизировать задачи этого пункта, то в данном случае дизайнер должен очень хорошо представлять себя на месте пользователя, причем среднестатистического пользователя, который будет заходить именно на этот сайт. Понимать восприятие таких пользователей и точную эмоциональную окраску в момент посещения — только в этом случае его получится приятно удивить. В противном случае удивить тоже может получиться, но скорее всего совсем неприятно, а даже наоборот — это сделать несложно.
Хороший пример непредсказуемости можно наблюдать на изображении ниже. Автор необычно представляет пользователям главную страницу веб-студии с нетрадиционной компановкой информации. Дизайн выглядет довольно легко, хотя сам фон выполнен в тяжелом стиле гранж, но за счет приглушенности цветов эта тяжесть легко компенсируется основным светлым чистым фоном. Кажущаяся простота исполнения добавляет «уверенности» макету.

Харизматичность
Что это такое, применительно к сайту? Это способность макета погрузить пользователя в свой мир, оторвать его от реальности хотя бы на несколько минут. Как это сделать?
Всегда можно легко и быстро понять есть ли у макета хоть какая-то харизматичность. Мы просто смотрим на макет и мысленно меняем сферу деятельности фирмы на какую-либо другую, непохожую. Если после этого мысленного изменения макет по-прежнему выглядит «в теме», то это верный признак того, что у нас проблемы с харизматичностью. Главное правило этого пункта заключается в том, что макет харизматичного сайта парфюмерии никогда не подойдет для продажи одежды, а сайт кранового оборудования никогда не сможет продавать автомобили или электронику.
Это достигается за счет использования элементов оформления, кнопок, интерфейса, определенным образом связанных с тематикой сайта. Лучше всего, связанных не на прямую и не «в лоб», а косвенно, на подсознании, ассоциативно, но все же связано. Для этого всегда нужно хорошо изучить ту сферу деятельности, для которой будет создаваться сайт, понять ее политику, обычаи, традиции, в пределах разумного, конечно.
Как обычно, тут есть одно «но». Существует определенная категория сайтов, которые используют очень легкий дизайн с минимальным количеством графики. Далеко можно не ходить, пример тому Хабр. Тогда Вы скажите, что хорошему сайту необязательно иметь много графики и я с этим соглашусь, но лишь частично — все зависит от задач.
В случае с Хабром мы имеем дело с социально направленным проектом, который ежедневно принимает очень большое количество пользователей и хранит на своих серверах тонны информации. Пользователи по несколько раз за день заходят на этот портал и в данном случае использование столь «легкого» дизайна может быть оправдано желанием быть ненавязчивым и не раздражительным, ведь Хабр рассчитан на довольно широкую аудиторию.
Однако, такая логика не сработает в случае с продающими сайтами, ведь они ориентированы на своих покупателей, которых фирма должна знать более менее неплохо. А значит такие сайты должны запоминаться, ведь их огромное множество и каждый мнит себя лучшим в своей отрасли. Фирма знает свою целевую аудиторию и не боится прогадать с дизайном, так как по сравнению с социальными сетями, блогами или того же Хабра, аудитория у продающих сайтов компаний гораздо более предсказуемая.
Но это не значит, что сайт нужно забивать графикой «от и до». Макет может быть харизматичным и при этом иметь минимум графики — в данном случае мы имеем дело с минимализмом, который никак нельзя назвать неузнаваемым. Нужно лишь следовать правилу: никогда не рисовать на сайте то, что не сможет понять пользователь, ничего лишнего, но и «съедающий» безмерной пустоты у такого сайта быть не должно.
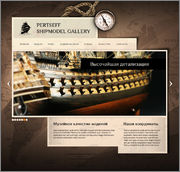
Макет сайта корабельной тематики, представленный ниже, хорошо держит установленную атмосферу и окружение, не давая забыть пользователю на каком сайте он находится. При это нельзя сказать что сайт перенасыщен графикой — ее в нем ровно столько, сколько было необходимо для погружения пользователя в мир сувенирных кораблей ручной работы.

Техника исполнения
Много в этом пункте писать не буду, так как тут вроде бы все понятно. Технику нужно просто зубрить и набивать опытом. Это больное место для большого количества сайтов, но было уже много всего сказано на эту тему, а тема действительно непростая и очень обширная. И все же, без уверенной техники исполнения, ни один макет никогда не достигнет нужной степени «уверенности», каждый дизайнер должен понимать это и учитывать в своих сроках.
Спасибо за внимание, я буду очень рад, если моя статья поможет кому-то лучше разобраться в приоритетах при создании качественных макетов!
Автор: Vesper01