По теме jQuery слайдеров на хабре написано достаточно интересных и поучающих статей. И все-же я решился написать еще одну.
Программа, которую мы сегодня рассмотрим, позволяет создавать самые разнообразные jQuery слайдеры с большим количеством стилей и эффектов. Плюс есть дополнительные настройки для более точной передачи настроения. Программа поддерживает довольно много языков включая русский. Есть небольшие пробелы в переводе, но в целом, интерфейс интуитивно-понятный и не создаст хлопот в освоении. Есть еще один недостаток, демо версия программы рисует в нижнем углу маленький серый прямоугольник со ссылкой на сайт разработчиков. Но это легко исправить.
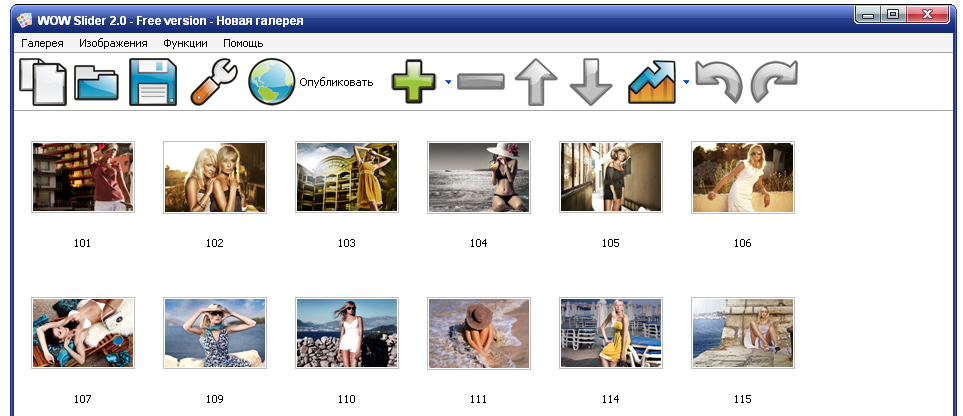
Для создания тестового слайдера откроем программу и добавим несколько фотографий

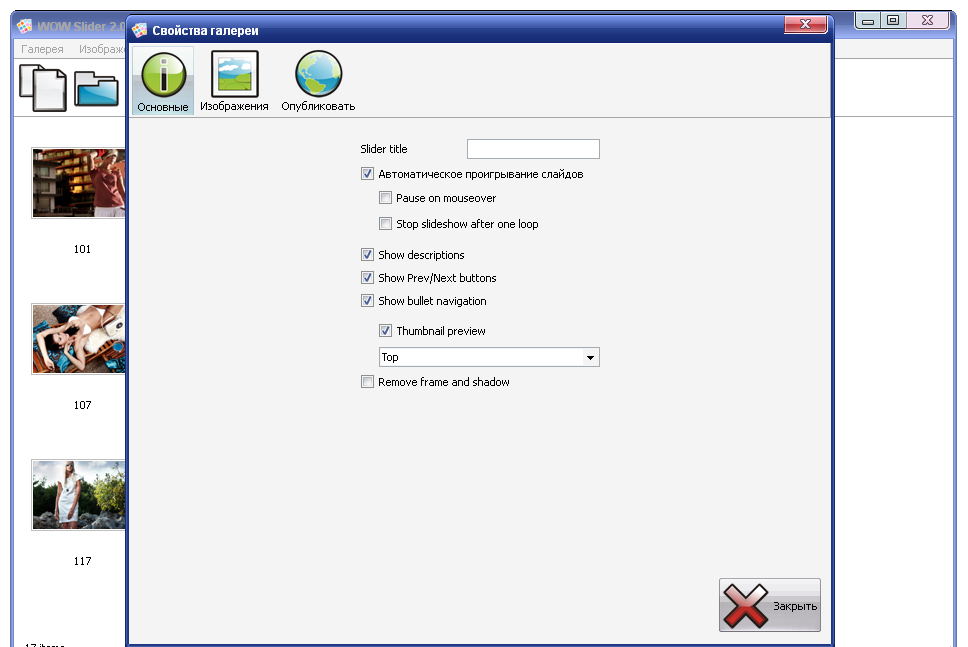
В следующем шаге программа предлагается внести необязательные настройки. Здесь можно задать автопроигрывание, паузу при наведении курсоры мыши на изображение, остановку после прохождения цикла, отображение описания картинок, отображение кнопок навигации, отображение и расположение картинок-превьюшек, тени.

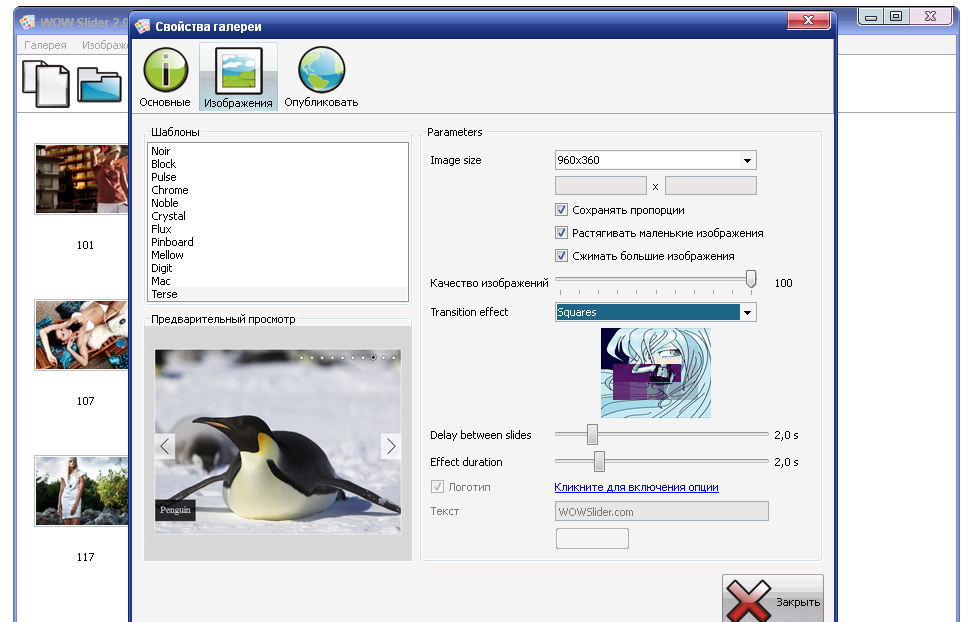
Идем дальше. В этом окне мы можем выбрать дизайн нашего слайдера и задать стиль смены картинок. Плюс есть возможность задать слайдеру свои размеры, скорость и частоту смены картинок и их качество.

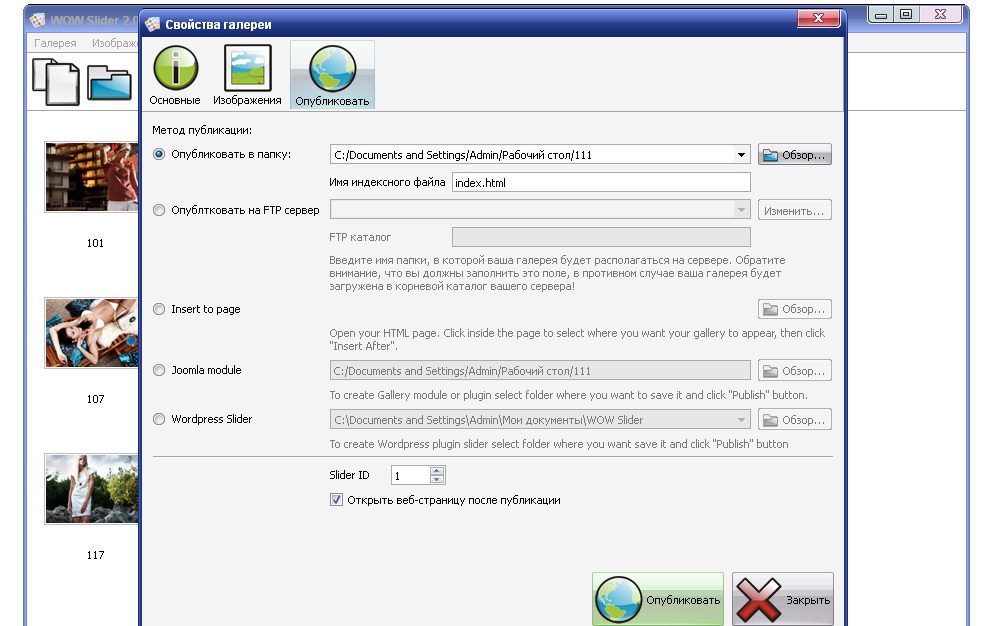
И на последнем слайде программа предлагает опубликовать слайдер и запустить его. В настройках есть поддержка ftp протокола и возможность создавать слейдеры для joomla и wordpress.

Рабочий пример нашего слайдера.
Ваш слайдер может быть красивее моего=)
P.S. В итоговом слайдере есть один существенный изьян — это логотип сайта производителя. Для того, чтобы его убрать, Вам нужно просто заменить картинки в папках слайдера на Ваши картинки (программа при создании слайдера ресайзит их и добавляет подпись-логотип).
Автор: frentsel




Можна воспользоваться сайтом http://bookjquery.com там есть конструктор карусели на jquery