Кажется, человеческой изобретательности нет предела, если нужно обойти какие-то ограничения. Например, нужно подключить устройство к розетке в центре надувного бассейна — ничего не получится, правильно? Неправильно!

Или потушить пожар с другой стороны железнодорожных путей. И очень нужно протянуть туда гидрант, но нельзя останавливать поезда — какие есть варианты? Никаких? Опять неправильно!

Заметили тенденцию? Давайте распространим её на цифровой мир и немного поговорим о HTTPS.
Вы обязаны использовать HTTPS. Нет, реально, если вы не заворачивается всё в HTTPS, то поступаете нехорошо. Разработчики браузеров знают об этом и всё плотнее прижимают к ногтю непослушные сайты. Давление особенно увеличилось в январе, когда одновременно Chrome и Firefox начали выводить предупреждения, если форма авторизации передаётся по небезопасному каналу. Не все были рады этому, потому что… блин, HTTPS это же трудно, так? Не так, но это не остановило компанию Oil and Gas International от регистрации баг-репорта в Mozilla:
«Ваше сообщение о небезопасной передаче пароля и/или авторизации автоматически появляется при авторизации на нашем сайте Oil and Gas International — оно не нужно и помещено туда без нашего разрешения. Пожалуйста, немедленно уберите его. У нас есть собственная система безопасности, и её не разу не взломали более чем за 15 лет. Ваше сообщение вызывает тревогу у наших подписчиков и наносит ущерб нашему бизнесу».
Это довольно забавно, потому что «вызвать тревогу у подписчиков и нанести ущерб бизнесу» — именно то, чего добивались разработчики браузеров! Это такое средство воздействия, чтобы заставить организации обезопасить свои сайты, когда простой здравый смысл на них не действует. (Кстати, я думаю, что их 15-летний период без взломов таки прервался, когда они сообщили об этом «баге» и сразу подверглись бесплатным пентестам).
Что же делать? Ну ясно, что если такие предупреждения мешают вашему бизнесу, то от них надо избавиться! Я не шучу, кое-кто действительно сделал это:

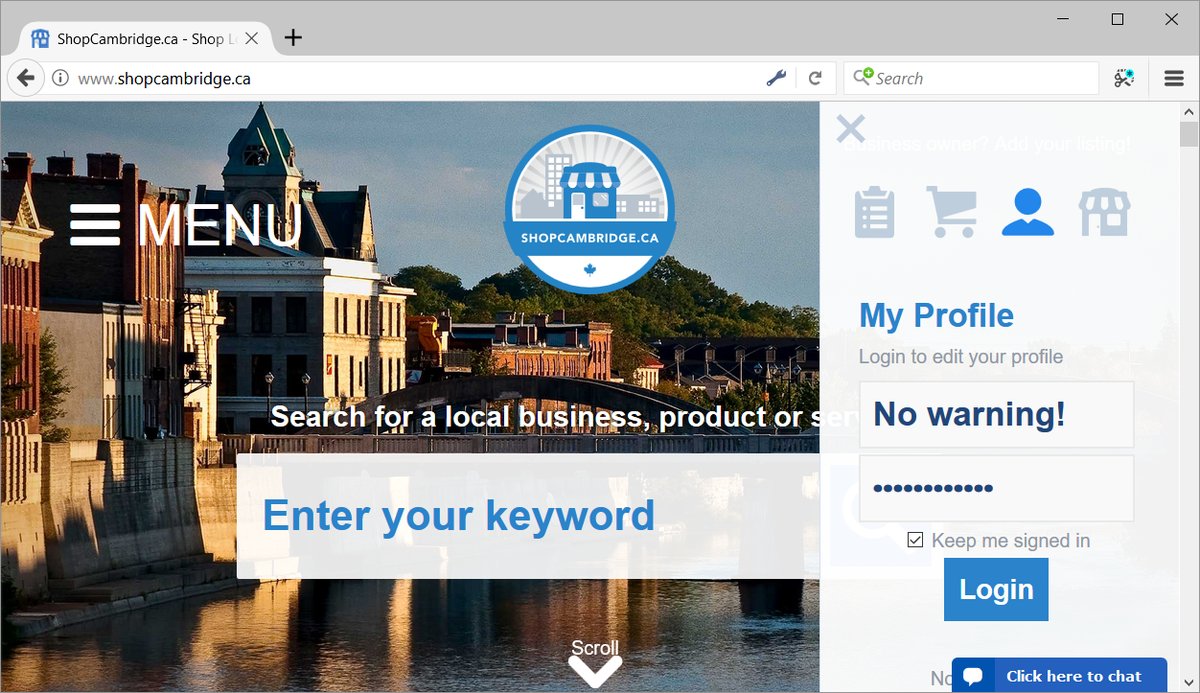
На самом деле я узнал об этом только вчера, когда один человек описал мне разговор с представителем компании ShopCambridge.ca:
«Я говорил с владельцем об использовании SSL перед тем, как я оформлю у них членство, но разработчик платформы сказал ей (это система франчайзера под названием ShopCity.com), что SSL скорее помогает Google монополизировать видимость контента, чем обеспечивает безопасность».
К ShopCity.com вернёмся чуть позже, а сейчас давайте попробуем понять их логику. Как известно, предупреждения безопасности в браузере появляются только если в input атрибут type установлен как "password". Если так, то возникает идея — создать то, что выглядит как форма для ввода пароля, но на самом деле таковой не является:
<input id="pw" placeholder="Password" name="pw" maxlength="100" class="textbox" style="width:230px;margin-bottom:5px;" onclick="javascript:this.placeholder='';" type="textbox">Она только говорит "Password", а на самом деле там установлен атрибут "textbox". В ней единственный класс CSS для некоторой стилизации, но если ввести курсор в поле, то происходит магия:
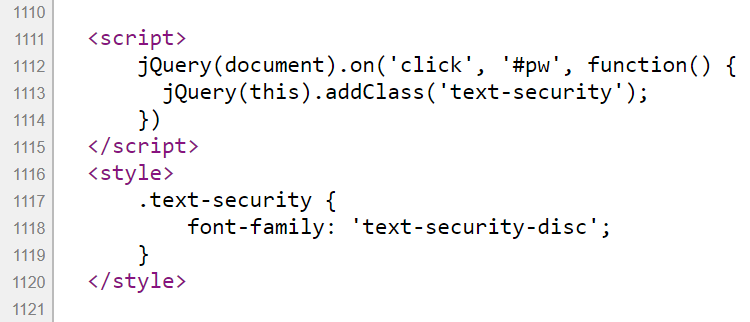
<script>
jQuery(document).on('click', '#pw', function() {
jQuery(this).addClass('text-security');
})
</script>И вот у нас в поле совершенно новый класс. Ну и конечно, событие onclick в поле ввода устанавливает текст заполнителя как пустая строка. Так что делает этот новый класс? Он просто меняет шрифт:
.text-security {
font-family: 'text-security-disc';
}И как вы могли догадаться, этот «шрифт» ни что иное, как единственный символ кружочка, который вы обычно видите, когда вводите пароль в правильную парольную форму. Всё должно работать в таком порядке, потому что иначе заполнитель не покажет надпись "Password", а вы просто увидите 8 кружочков для букв. И если всё связать вместе, то создаётся видимость парольного поля, но поскольку это не парольное поле, то нет никаких предупреждений браузера! Это как магия! Точнее говоря, это псевдопарольное поле для обмана пользователей, чтобы они не увидели предупреждение браузера.
И скрипт для добавления класса, и CSS для шрифта встроены рядышком в исходник страницы, как некая запоздалая мысль:

Вообще, этот блок JS и CSS там дважды, один раз на строке 1111, а другой раз — на строке 1156. Наиболее вероятное объяснение, которое приходит мне на ум, что где-то в течение этого года, когда начали появляться предупреждения безопасности на всех незащищённых сайтах, где-то выступил какой-то предприимчивый разработчик: «Я знаю, как это исправить!». O, и между прочим, используемый шрифт создан как минимум два с половиной года назад, что намного раньше, чем в браузерах появились предупреждения безопасности, которые этот «патч» должен был исправить.
Это действительно нелепо и никак не могло быть случайным совпадением. Я имею в виду, что не было никаких других дизайнерских решений, после чего в качестве побочного продукта появился хак с сокрытием предупреждений безопасности в браузерах. Это была преднамеренная попытка скрыть с экрана информацию, ценную с точки зрения безопасности — она была сделана специально для защиты пользователей. К счастью, подобная глупость больше не работает в Chrome 62 и, как я писал в недавней статье Happy Path to HTTPS, такое поведение постепенно станет доступно всем пользователям:

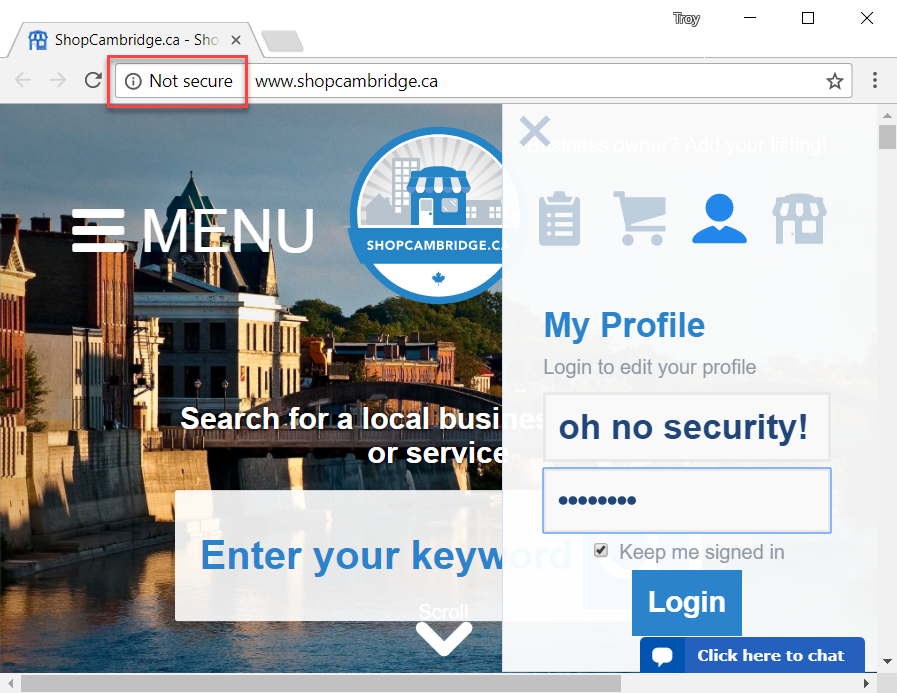
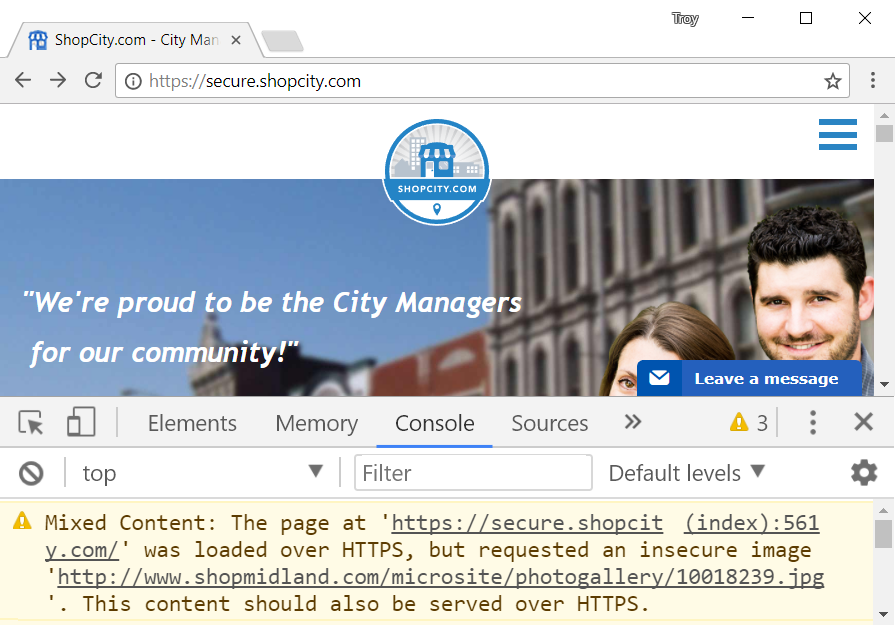
В идеале, браузер Firefox тоже продублирует этот патч, и Скотт Хельме уже зарегистрировал в Mozilla баг о сомнительном поведении ShopCambridge.ca. Но ясно, что суть проблемы в фундаментальном непонимании технологии со стороны разработчиков франчайзера ShopCity.com. Если помните, это их я упоминал в первом сообщении, которое получил от одного читателя, и вы можете увидеть такой же хак на других сайтах их платформы, таких как ShopMidland.com. При попытке загрузить любой из небезопасных сайтов по HTTPS выдаёт невалидный сертификат, в случае для ShopCity.com такой:

Хотя он не для ShopCity.com, а для Secure.ShopCity.com, так что если вы попытаетесь загрузить https://www.shopcity.com, то получите другое исключение безопасности, потому что, естественно, сертификат невалидный! Так что я попробовал вместо этого загрузить https://secure.shopcity.com, но здесь сертификат тоже (немного) не работает:

Похоже, их просто не волнует безопасная выдача контента, что возвращает нас к предыдущему комментарию: «SSL скорее помогает Google монополизировать видимость контента, чем обеспечивает безопасность». Я и раньше слышал подобное от человека, которого можно назвать разве что антивакцинатором в технологическом мире, он отпускает комментарии вроде таких:
Google просто зло, потому что это гигант. Пошёл он в ж**у.
Он объяснял, что из-за плохого кода на бэкенде сайт могут взломать даже при наличии SSL, но зелёный замочек остаётся, вводя пользователей в заблуждение, поэтому HTTPS бесполезен. Если поискать по тегу SSL в моём блоге, то можно найти на удивление много подобных высказываний, что SSL — просто бандитское крышевание со стороны Google.
Я на самом деле связался с ShopCity.com и спросил, почему же они ведут себя таким образом, но на момент публикации не получил ответа.
Так что предпринять этим ребятам? На самом деле ответ очень простой:
Для тех, кто хочет перейти на HTTPS, см. 6-шаговое руководство "Happy Path" to HTTPS, которое я уже упоминал. Сейчас это проще чем когда-либо, и вам даже не понадобится обманывать своих пользователей!
Автор: m1rko







