Когда продолжительное время занимаешься в какой-либо сфере, особенно связанной с разработкой, приходится постоянно выполнять одни и те же действия (дальше всё в контексте веб-верстки): сделать овальную кнопку, реализовать управление элементами и т.д. И большинство из этого удается реализовать, смешивая технологии или при помощи всякого рода «костылей».
В таких ситуациях у каждого припасены свои собственные методы работы. Одни начинают использовать Фреймворки, у вторых в наличие собственные «заготовки», используемые раз за разом. Но, думаю, рано или поздно каждый задумывался о том, что было бы неплохо, иметь нативные инструменты для решения подобных задач. Вот в этот момент обычно и появляется вопрос «А как бы сделал я?», и если дать волю фантазии (в разумных пределах), то можно получить весьма неплохие задумки. Перед вами сейчас, собственно, они и есть.
Наверное, чаще всего верстальщикам приходится сталкиваться с элементами непрямоугольной формы: нужно получить окружность, круг, овал, треугольник, трапецию и т.д.
1. Геометрические фигуры.
Сегодня создание (или имитация) геометрических фигур решается использованием элемента Canvas или множественными изменениями свойств border-radius у стандартных прямоугольных блоков и псевдо элементов :before, :after. (Использование изображений в качестве фона, думаю, относить к решениям не нужно). В втором случае решение состоит из относительно большого количества кода, даже если забыть, что canvas предназначен для создания растровых изображений, которые нам ни к чему. Псевдо элементы, пусть и не явно, но плодят сущности, а от скругленных границ толку мало (геометрия изменяется только визуально, а технически блок остается прямоугольным), к тому же мы теряем возможность использовать сами границы.
Итак, работа с геометрией в будущем моими глазами.
Круг/Окружность.
#circle{
display: circle-block;
radius: 100px;
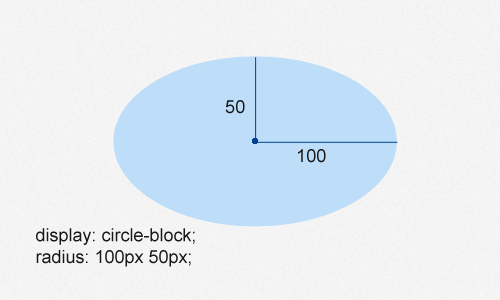
}Овал
Для использования овальных форм свойству radius можно добавить второй необязательный параметр:
#ellipse{
display: circle-block;
radius: 100px 50px;
}
Удобно было бы разделить свойства обозначения высоты и ширины блока на верхнюю/нижнюю и левую/правую соответственно, как это сделано в свойстве border-radius. А также добавить свойство margin-side для смещения сторон элемента.
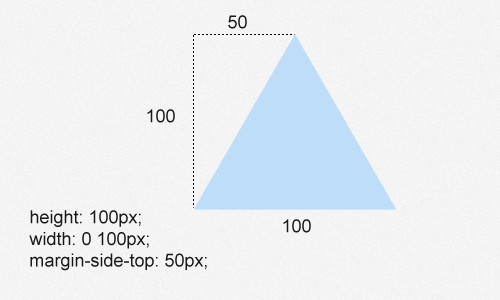
Треугольник:
#triangle{
display: block;
height: 100px;
bottom-width: 100px; // основание треугольника
top-width: 0px; // вершина
width: 0 100px; //сокращенная запись
margin-side-top: 50px; // вершина по середине
}
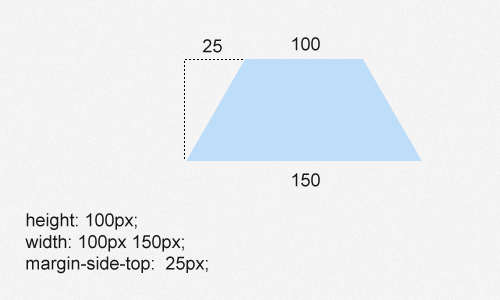
Трапеция:
#trapeze {
display: block;
height: 100px;
top-width: 100px;
bottom-width: 150px;
margin-side-top: 25px;
}

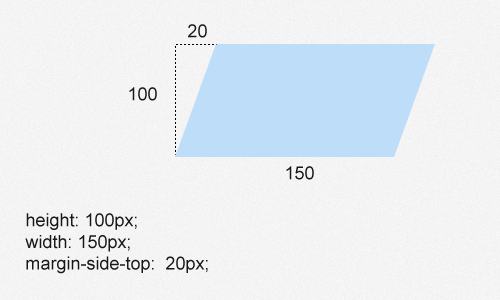
Параллелограмм:
#parallelogram{
display: block;
height: 100px;
width: 150px;
margin-side-top: 20px;
}

Еще одна трапеция для примера:
#trapeze{
display: block;
height: 100px;
top-width: 100px;
bottom-width: 150px;
margin-side-top: 10px;
margin-side-bottom: -30px;
margin-side: 10px 0 -30px 0; // сокращенная запись
}
И произвольная фигура:
#example {
display: block;
left-height: 100px;
right-height: 80px;
top-width: 100px;
bottom-width: 70px;
margin-side-top: 10px;
margin-side-bottom: -30px;
margin-side-left: 10px;
margin-side-right: 15px;
// тоже самое в сокращенном виде
width: 100px 70px; // top-bottom
height: 100px 80px; // left-right
margin-side: 10px 15px -30px 10px; // top-right-bottom-left
}
Надеюсь, что основная идея такого подхода к геометрии понятна и проста.
2. Всё, что должно появляться.
Каждый третий (если ни второй) веб-разработчик использует в своих творениях различные «появляющиеся» элементы: модальные окна, всплывающие уведомления и т.д. Периодически у меня возникает не столько потребность, сколько желание стандартизировать такие элементы. Согласитесь, намного удобнее, когда уведомления о новом личном сообщении или окно с формой для e-mail подписки появляются всегда (имею в виду не всех ресурсах) в одном месте, имеют примерно одинаковый вид (тут можно поспорить, но ведь стилизацию элементов я не прошу забывать, при необходимости можно и изменить вид) и функционал.
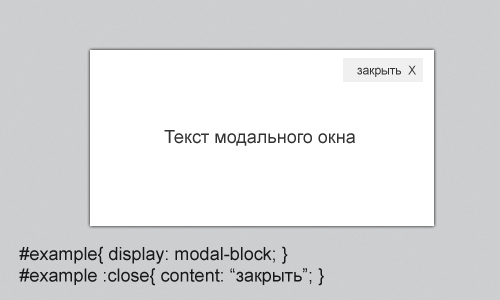
К примеру, модальное окно по умолчанию может содержать кнопку закрытия, а также предоставлять возможность перемещения в пределах страницы и затемнения фона. Представить его можно в следующем виде:
<div id= “example”>Текст модального окна</div>#example{
display: modal-block;
}
#example :close{
content: “закрыть”;
}

А если кнопка нам не нужна, то её убираем:
#example :close{
display: none;
}
Точно также и с перемещением и затемнением, если не нужно — отключаем:
#example{
display: modal-block;
drag: none;
shade: 0; // прозрачность затемнения можно устанавливать от 0 до 10 (0 — нет затемнения, 10 —черный фон)
}
Уведомления же по умолчанию не содержат никаких кнопок, а представлять собой, к примеру, обычную ссылку, либо иметь свойство исчезать по клику, если отсутствует url:
<div id=”notice” url=”http://link-to-our-page/”>Текст всплывающего уведомления</div>#notice{
display: notice;
}
Иметь такие «инструменты» под рукой всегда было бы удобно.
3. Изменение размеров
Помимо перемещения технология drag&drop позволяет изменять высоту и ширину элементов. Чтобы получить растягивающееся поле для ввода или то же модальное окно, нам сейчас нужно использовать JavaScript, “вешать” на обработчик события отслеживание координат и т.д. Опять же, для удобства и простоты я бы предпочел реализацию этих действий указанием всего лишь одного свойства элемента (по аналогии с contenteditable):
<div id=”example” resizable> Наш блок, который будет растягиваться</div>А с помощью каскадных таблиц можно задать минимальные и максимальные размеры, до которых будет «тянуться» элемент:
#example {
height: 100px;
max-height: 500px;
width: 200px;
max-width: 1000px;
} 4. Работа с символами в текстовых элементах
И самое вкусное, что хотелось бы иметь: возможность управления символами. Сегодня у нас есть разве что псевдо элемент :first-letter для обработки первого символа. Если же требуется выделить что-либо дальше первой буквы или цифры в строке, приходится использовать «обертку» в виде span’ов. Реализовать управление символами удобно было бы также псевдо элементами:
<p id=”example”>Текст, в котором нужно выделить третий символ</p>#example :letter[2]{
color: red;
}
Или диапазон символов:
#example :letter[3-10]{
color: blue;
}
В завершении хотел бы отметить, что данный пост не претендует на абсолютную истину. Всё вышеизложенное — желание сделать более удобной рутинную работу.
Автор: dxRang