А нужен ли PCI DSS?
Рано или поздно большинство владельцев и разработчиков интернет-магазинов и мобильных приложений, принимающих платежи в онлайне, задаются вопросом: «должен ли мой проект соответствовать требованиям стандартов PCI DSS?».
PCI DSS — это стандарт безопасности, который применяется для всех организаций сферы обработки платежных карт: торговых точек, процессинговых центров, финансовых учреждений и поставщиков услуг, а также других организаций, которые хранят, обрабатывают или передают данные держателей карт и (или) критичные аутентификационные данные.
Стандарт PA-DSS распространяется на поставщиков приложений и иных разработчиков приложений, которые хранят, обрабатывают или передают данные держателей карт и (или) критичные аутентификационные данные.

С веб-сайтом все довольно просто: при интеграции достаточно воспользоваться техническим решением, которое перенаправляет плательщика на форму ввода данных карты, расположенной на сайте PCI DSS сертифицированного платежного шлюза или загружает эту страницу во фрейме также с сертифицированного сайта. В этом случае торговец не подпадает под действия стандарта безопасности, так данные карты не хранятся и не передаются через его сервера, а к фрейму платежного шлюза сайт торговца не имеет доступа в силу политик безопасности web-браузеров.
С мобильным приложением все немного сложнее. Существует популярное заблуждение, что если мобильное приложение запрашивает данные карты, то оно автоматом подпадает под действие стандарта PCI DSS. Но, на самом деле, организация, разрабатывающая стандарты PCI DSS (PCI SSC — Payment Card Industry Security Standards Council) до сих пор не выпустила отдельных требований стандартов для мобильных приложений. А это значит, что стандарт по-прежнему несет не обязательный, а рекомендательный характер для самой популярной категории мобильных приложений, а именно:
Категория 3. Платежные приложения, работающие на каких-либо бытовых карманных устройствах (например, смартфонах, планшетах, КПК), функционал которых ограничен не только принятием платежей.
Но поскольку мобильное приложение не может существовать без бэкенда (серверной стороны, обслуживающей биллинг и основную бизнес-логику), то, так или иначе, информацию, необходимую для обработки платежа оно передает на сервер торговца. Тут и кроется нюанс — чтобы намеренно или случайно разработчик мобильного приложения не запрограммировал приложение на передачу данных платежных карт на какой-нибудь несертифицированный сервер, платежное мобильное SDK должно сделать данные карты недоступными для считывания. Такое ограничение обеспечивает отмену действия требований PCI DSS:
PCI DSS может не распространяться непосредственно на поставщиков платежных приложений, если они не хранят, не обрабатывают или не передают данные держателей карт, или не имеют доступа к данным держателей карт своих клиентов.
Рассмотрим как это реализовано в мобильном SDK платежного сервиса Fondy на примере Android-решения (есть также и iOS SDK).
Решение заключается в том, чтобы данные карты вводились в View, созданным библиотекой SDK, а мобильное приложение использовало публичные методы этого View, для инициализации платежа, стилизации формы и получения информации о завершении оплаты.
Пример demo-приложения для Android
Для начала создадим визуальную структуру нашей платежной формы — layout (кстати, весь исходный код demo-приложения можно найти в github):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/btn_amount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/lbl_amount" />
<EditText
android:id="@+id/edit_amount"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:maxLength="7"
android:inputType="number" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:text="@string/lbl_ccy" />
<Spinner
android:id="@+id/spinner_ccy"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:text="@string/lbl_email" />
<EditText
android:id="@+id/edit_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:inputType="textEmailAddress" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:text="@string/lbl_description" />
<EditText
android:id="@+id/edit_description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="7dp" />
<com.cloudipsp.android.CardInputView
android:id="@+id/card_input"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/text_card_type"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:visibility="gone" />
<Button
android:id="@+id/btn_pay"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="@string/btn_pay" />
</LinearLayout>
</ScrollView>
<com.cloudipsp.android.CloudipspWebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="gone"/>
</RelativeLayout>
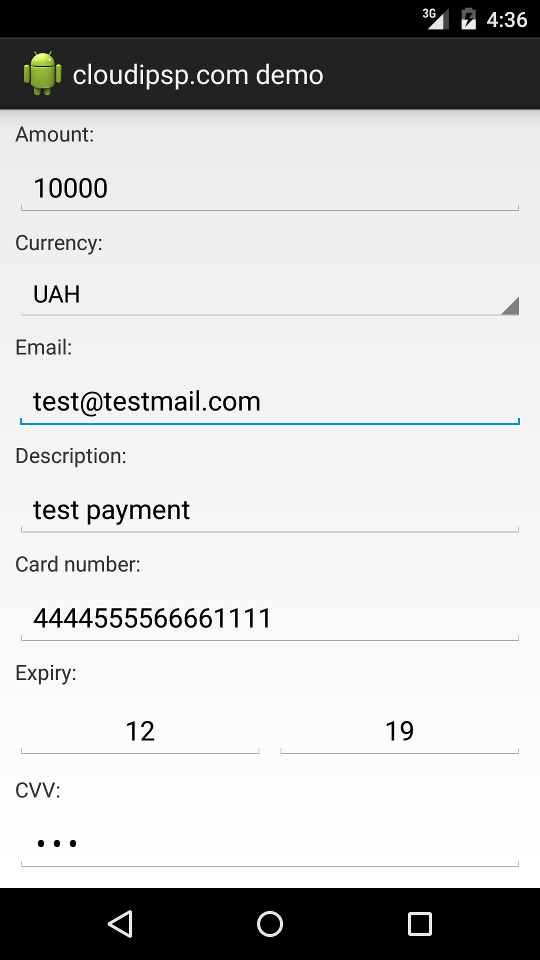
Обратите внимание, что все элементы, кроме карточных данных в приложении свои, а форма для ввода номера карты, срока действия и CVV2 инкапсулированы в классе com.cloudipsp.android.CardInputView. Выглядит это примерно так (для тестов можно использовать реквизиты, указанные в документации: https://www.fondy.eu/ru/info/api/v1.0/2):

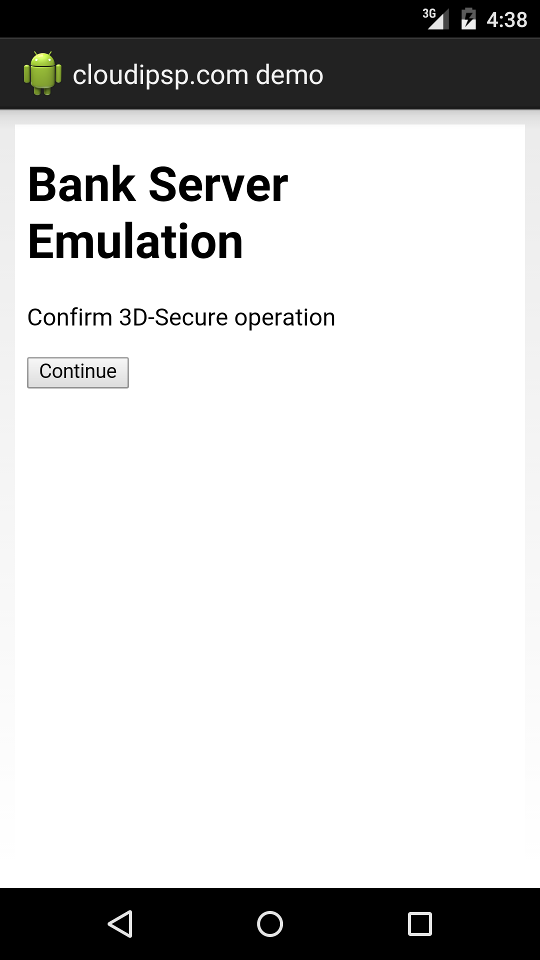
При этом все элементы, в том числе и принадлежащие классу com.cloudipsp.android.CardInputView, могут быть легко стилизованы под дизайн основного приложения. Также для дальнейшей работы приложения с картами, подключенными к 3DSecure, нам понадобится элемент класса com.cloudipsp.android.CloudipspWebView — это WebView, в котором плательщик будет перенаправлен на сайт своего банка-эмитента для ввода персонального пароля (на данной картинке — страница эмулирующая работу 3dsecure сервера банка эмитента карты:

Теперь перейдем к основному нашему классу, который будет реализовывать логику приложения: public class MainActivity. Инициализируем объект класса Cloudipsp:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.btn_amount).setOnClickListener(this);
editAmount = (EditText) findViewById(R.id.edit_amount);
spinnerCcy = (Spinner) findViewById(R.id.spinner_ccy);
editEmail = (EditText) findViewById(R.id.edit_email);
editDescription = (EditText) findViewById(R.id.edit_description);
cardInput = (CardInputView) findViewById(R.id.card_input);
cardInput.setHelpedNeeded(BuildConfig.DEBUG);
findViewById(R.id.btn_pay).setOnClickListener(this);
webView = (CloudipspWebView) findViewById(R.id.web_view);
cloudipsp = new Cloudipsp(MERCHANT_ID, webView);
spinnerCcy.setAdapter(new ArrayAdapter<Currency>(this, android.R.layout.simple_spinner_item, Currency.values()));
}
Далее навешиваем на объект класса com.cloudipsp.android.Card хендлер для получения результата ввода номера карты:
@Override
public void onCardInputErrorClear(CardInputView view, EditText editText) {
}
@Override
public void onCardInputErrorCatched(CardInputView view, EditText editText, String error) {
editText.getText();
}
Теперь мы будем знать, когда пользователь завершит ввод данных, или, в случае ошибки — получим информацию о проблеме. После того, как данные карты введены, мы можем создать заказ:
if (card != null) {
final Currency currency = (Currency) spinnerCcy.getSelectedItem();
final Order order = new Order(amount, currency, "vb_" + System.currentTimeMillis(), description, email);
cloudipsp.pay(card, order, new Cloudipsp.PayCallback() {
@Override
public void onPaidProcessed(Receipt receipt) {
Toast.makeText(MainActivity.this, "Paid " + receipt.status.name() + "nPaymentId:" + receipt.paymentId+"n Signature:"+receipt.signature, Toast.LENGTH_LONG).show();
}
@Override
public void onPaidFailure(Cloudipsp.Exception e) {
if (e instanceof Cloudipsp.Exception.Failure) {
Cloudipsp.Exception.Failure f = (Cloudipsp.Exception.Failure) e;
Toast.makeText(MainActivity.this, "FailurenErrorCode: " +
f.errorCode + "nMessage: " + f.getMessage() + "nRequestId: " + f.requestId, Toast.LENGTH_LONG).show();
} else if (e instanceof Cloudipsp.Exception.NetworkSecurity) {
Toast.makeText(MainActivity.this, "Network security error: " + e.getMessage(), Toast.LENGTH_LONG).show();
} else if (e instanceof Cloudipsp.Exception.ServerInternalError) {
Toast.makeText(MainActivity.this, "Internal server error: " + e.getMessage(), Toast.LENGTH_LONG).show();
} else if (e instanceof Cloudipsp.Exception.NetworkAccess) {
Toast.makeText(MainActivity.this, "Network error", Toast.LENGTH_LONG).show();
} else {
Toast.makeText(MainActivity.this, "Payment Failed", Toast.LENGTH_LONG).show();
}
e.printStackTrace();
}
});
}
Как можно видеть, интеграция довольна простая и не требует особых усилий со стороны разработчика приложения. При этом SDK решает две задачи одновременно — дает торговцу инструмент для приема платежей по платежным картам и избавляет его от необходимости проходить сертификацию на стандарты безопасности.
Автор: masiandr





