
Фото Джантин Дурнбос на Unsplash
Это ни в коем случае не критика коллег, а всего лишь краткий список важных вещей, которые я самостоятельно узнала о CSS в последнее время.
Не секрет, что многие разработчики, похоже, не думают о CSS. Это легко заметить по обсуждениям в интернете и в разговорах с друзьями и коллегами. Тем не менее, многие знания мы получаем именно от коллег, и иногда я понимаю, что о некоторых важных нюансах CSS мне никто не рассказал, потому что люди просто не тратят время на изучение этой темы.
Чтобы исправить это, я провела некоторые исследования и составила небольшой список понятий, которые считаю интересными и полезными для лучшего понимания и написания CSS.
Этот список определённо не исчерпывающий. Он содержит только новое, что я узнала за последние несколько дней и чем хочу поделиться, вдруг это поможет кому-то ещё.
Терминология
Как и в любом языке программирования, для описания понятий используются определённые термины. Будучи языком программирования, CSS ничем не отличается, поэтому важно изучение некоторой терминологии, чтобы упростить общение и просто для личного развития.
Комбинатор потомков
Видели пробел между селекторами в вашем стиле? На самом деле у него есть название, это комбинатор потомков (descendant combinator).

Комбинатор потомков
Макет, отрисовка и композиция
Эти термины имеют отношение к рендерингу в браузере, но они важны, потому что некоторые свойства CSS влияют на различные шаги конвейера рендеринга.
1. Макет (layout)
Шаг макетирования — это расчёт, сколько места элемент занимает на экране. Изменение свойства 'layout' в CSS (например, ширина, высота) означает, что браузеру придётся проверить все остальные элементы и перерисовать страницу, то есть перекрасить затронутые области и наложить их друг на друга.
2. Отрисовка (paint)
Этот процесс заполняет пикселями все визуальные части элементов (цвета, границы и т. д.). Отрисовка элементов обычно выполняется на нескольких слоях.
Изменение свойства 'paint' не влияет на макет, поэтому браузер пропускает шаг макетирования, но всё равно делает отрисовку.
На отрисовку зачастую уходит больше всего времени при рендеринге.
3. Композиция (composite)
Композиция — это шаг, на котором браузер должен отрисовать слои в правильном порядке. Поскольку некоторые элементы могут перекрывать друг друга, на этом этапе браузер проверяет, что элементы отображаются в указанном порядке.
Если вы измените свойство CSS, которое не затрагивает ни макет, ни отрисовку, то браузеру остаётся сделать только композицию.
Для подробной информации, какие процессы запускают различные свойства CSS, см. триггеры CSS.
Производительность CSS
Селектор потомков может дорого обойтись
В зависимости от размера вашего приложения, использование только селектора потомков без конкретных указаний может сильно ударить по ресурсам. Браузер будет проверять на соответствие каждый элемент потомка, потому что отношения не ограничиваются родителем и дочерним элементом.
Например:

Пример селектора потомков
Браузеру придётся оценить все ссылки на странице, прежде чем перейти к тем, которые находятся внутри нашего раздела #nav.
Более эффективный способ — добавить конкретный селектор .navigation-link на каждую ссылку <a> внутри раздела #nav.
Браузер считывает селекторы справа налево
Кажется, я должна была раньше узнать эту важную вещь, но я не знала… При парсинге CSS браузер разбирает селекторы справа налево.
Рассмотрим следующий пример:

Браузер читает справа налево
Шаги:
- сопоставить все
<a>на странице; - найти все
<a>, содержащиеся в<li>; - взять совпадения и сузить их до тех, которые содержатся в
<ul>; - наконец, отфильтровать вышеупомянутый выбор до тех, которые содержатся в элементе с классом
.container.
Глядя на эти шаги, мы видим, что чем более конкретным является правый селектор, тем более эффективно браузер сможет фильтровать и применять свойства CSS.
Чтобы улучшить производительность приведённого примера, мы могли бы заменить .container ul li a, добавив что-то вроде .container-link-style на самом теге <a>.
По возможности не изменяйте макет
Изменения некоторых свойств CSS требуют обновления всего макета.
Например, геометрические свойства width, height, top, left требуют заново рассчитать макет и обновить дерево рендеринга.
Если вы измените эти свойства на многих элементах, потребуется много времени для вычисления и обновления их положения/размера.
Будьте осторожны со сложностью отрисовки
Некоторые свойства CSS (например, размытие) обходятся дороже других, когда дело доходит до отрисовки. Подумайте о более эффективных способах достижения того же результата.
Дорогие свойства CSS
Некоторые свойства CSS дороже других. Это означает, что отрисовка происходит дольше.
Некоторые из дорогих свойств:
border-radiusbox-shadowfilter:nth-childposition: fixed
Это не означает, что их вообще нельзя использовать, но нужно понимать, что если элемент использует некоторые из этих свойств и рендерится сотни раз, это повлияет на производительность.
Порядок (ordering)
Порядок имеет значение
Посмотрим на такой CSS:

А затем посмотрим на HTML-код:

Порядок селекторов в HTML не имеет значения, а в CSS — имеет.
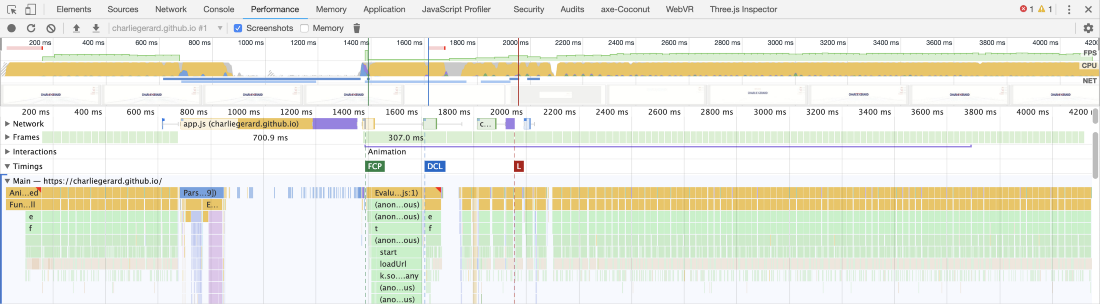
Хороший способ оценить производительность CSS — использовать инструменты разработчика в браузере.
В Chrome или Firefox можете открыть инструменты разработчика, перейти на вкладку «Производительность» и записать, что происходит при загрузке или взаимодействии с вашей страницей.

Скриншот вкладки «Производительность» в Chrome
Ресурсы
Исследуя тему для этой статьи, я наткнулась на некоторые действительно интересные инструменты, перечисленные ниже:
CSS Triggers — веб-сайт, перечисляющий некоторые свойства CSS и как они влияют на производительность.
Uncss — инструмент для удаления неиспользуемых стилей из CSS.
Css-explain — небольшой инструмент, объясняющий селекторы CSS.
Fastdom — инструмент пакетных операций чтения/записи DOM для ускорения производительности макета.
Пока всё! Надеюсь, это имеет смысл!
Автор: m1rko






