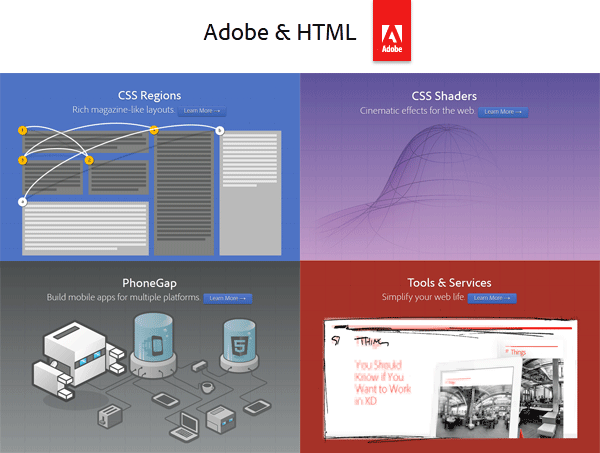
Несколько дней назад компания Adobe представила свой новый сайт html.adobe.com, посвященный HTML, CSS и другим инструментам веб-разработки.

На данный момент сайт заполнен не до конца, кое-где красуется «coming soon», однако уже имеющийся контент представляет немалый интерес.
Сайт содержит три основных раздела: Web Standards, Open Source Projects и Tools & Services
Web Standards

Возможно, не все знают, но Adobe принимает активное участие в разработке новых веб-стандартов, а также в совершенствовании существующих.
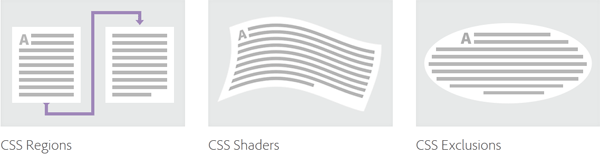
Некоторыми из таких разработок являются CSS Regions, CSS Shaders и CSS Exclusions. Первые две описывают новые возможные варианты поведения текстового контента на веб-странице, такие как нестандарное огибание объектов или формирование текста в журнальном стиле, а CSS Excusions позволяет добавить клевые эффекты к разметке страницы. Словами это описать сложно, лучше посмотреть демки или видео из этой статьи.
Open Source Projects
Здесь можно найти проекты, поддерживаемые компанией.

Думаю, их большинство знает:
- Webkit — браузерный движок, который используется в тех же Chrome и Safari, а также в ряде мобильных браузеров. Там разработчики Adobe активно разрабатывают продвигают вышеупомянутые CSS Regions, Exclusions и CSS Shaders, а также SVG.
- jQuery Mobile — популярный и активно развивающийся мобильный фреймворк
- Apache Cordova™ — платформа для создания нативных мобильных приложений с использованием HTML, CSS и JavaScript. Один из продуктов на этой платформе — PhoneGap.
Tools & Services
Самый интересный раздел сайта, посвященный различным инструментам и сервисам, которые облегчают веб-разработчикам жизнь.
Каждый из инструментов описывать нет смысла, для этого лучше сделать в отдельной статье, поэтому просто приведу список имеющихся.

Ссылки на некоторые из них (есть довольно интересные штуки, возможно вы о них не знали ранее):
Adobe Edge
Adobe Proto
Shadow
Adobe BrowserLab
PhoneGap
Typekit
Business Catalyst
Кроме всего прочего, на главной странице есть блок с ссылками, которые агрегируются с различных ресурсов (в основном с blogs.adobe.com), где собраны последние новости и статьи, посвященные веб-разработке и продуктам Adobe.

Такие же блоки есть на страницах Web Standards и Open Source Projects, ссылки в них релевантны контенту этих разделов.
Я это все к чему. Многие знают об Adobe, в основном только как о создателе Photoshop, Flash и Acrobat (программисты и гики не в счет, конечно), однако не все знают, что эта компания активно пропагандирует и принимает участие в разработке веб-стандартов, не зациклена на флеше, а продвигает svg, развивает мобильный веб и создает удобные инструменты, которые значительно экономят время разработчикам.
Автор: derSmoll