WebGL-2d — весьма интересная javascript библиотека, реализующая стандартные методы для работы с 2d контекстом Canvas на WebGL контексте.
Ни для кого не секрет, что сегодня Canvas не может похвастаться хорошей производительностью и отрисовка сложных сцен в реальном времени может стать проблемой. С WebGL ситуация с производительностью существенно лучше, но этот стандарт поддерживают не все популярные браузеры, в частности Microsoft даже не планирует внедрять его поддержку в IE (сторонние разработчики по этой причине уже начали делать плагин).
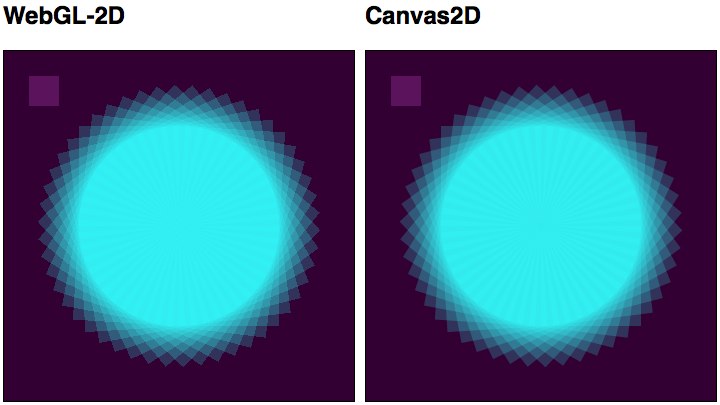
Подключив WebGL-2d и добавив всего пару строчек, мы можем существенно ускорить отрисовку графики, реализованную с средствами Canvas 2d API в браузерах, поддерживающих WebGL и обеспечить fallback к обычному 2d контексту.

К счастью, разработчики браузеров работают над проблемой производительности Canvas графики, появляется поддержка аппаратного ускорения для 2D контекста, так что в ближайшем(надеюсь) будущем эта библиотека станет не востребованной, но сегодня она однозначно must have.
Пример инициализации WebGL-2d и получения контекста:
WebGL2D.enable(myCanvasDomObject);
var ctx = cvs.getContext(myCanvasDomObject);
Репозиторий проекта находится на GitHub.
Некоторые примеры и бенчмарки из репозитория не работают при открытии html файлов напрямую (возникает Uncaught Error: SECURITY_ERR: DOM Exception 18 из-за невозможности установить cookies при такой схеме запуска), запускайте на локальном веб-сервере.
В данный момент WebGL-2d поддерживает следующие методы стандартного 2d контекста:
- strokeStyle
- fillStyle
- strokeRect
- fillRect
- translate
- rotate
- scale
- save
- restore
- lineWidth
- drawImage
- createImageData
- getImageData
- putImageData
- beginPath
- closePath
- moveTo
- lineTo
- rect
- fill*
- stroke*
* Текущая релизация методов fill и stroke не поддерживает дуги и кривые.
К сожалению, в данный момент автор подзабросил развитие своего детища (последний коммит сделан в апреле 2011), но в любом случае, проект достоин внимания.
Автор: nayjest


