Небольшой пример реализации AJAX в CakePHP, пример показывает, как легко работать с AJAX в СakePHP, всю работу берет на себя фреймворк. Реализуем пример на библиотеке jquery.js затем переделаем наш пример на библиотеку prototype.js
Начало
Нам потребуется установленный и настроенный фреймворк CakePHP.

Наш пример будет состоять из постов и комментариев к ним, в комментариях мы задействуем технологию AJAX.
Создадим таблицы posts и comments:
CREATE TABLE `comments` (
`id` varchar(36) COLLATE utf8_unicode_ci NOT NULL,
`post_id` varchar(36) COLLATE utf8_unicode_ci NOT NULL,
`title` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL,
`body` text COLLATE utf8_unicode_ci,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
CREATE TABLE `posts` (
`id` varchar(36) COLLATE utf8_unicode_ci NOT NULL,
`title` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL,
`body` text COLLATE utf8_unicode_ci,
`created` datetime DEFAULT NULL,
`modified` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
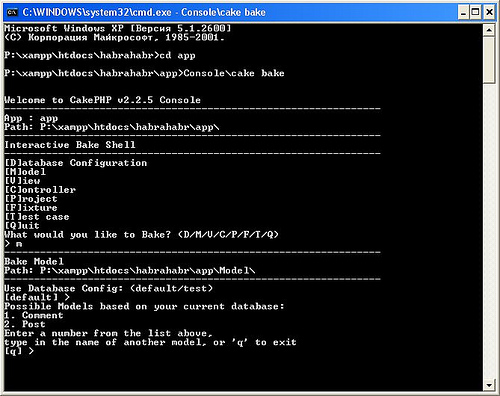
Всю “грязную” работу предоставим bake, а именно помощью команды cake bake, консольного приложения фреймворка CakePHP (appConsolecake ) я генерирую модель, контроллер, и вид нашего приложения, bake задаст пару вопросов и автоматически свяжет наши модели, установит проверку на вводимые в модель данные. Очень подробно работа cake bake рассмотрена в главе 8 “Using Shells: Get Further, Faster” книги Ahsanul Bari, Anupom Syam “CakePHP Application Development”.

Подключаем jQuery
Нужно добавить в файл appViewLayoutsdefault.ctp следующую строку:
echo $this->Html->script('jquery-1.8.3.min');
Библиотеку 'jquery-1.8.3.min.js' необходимо положить в appwebrootjs
Укажем хелперу фреймворка CakePHP какую из JavaScript библиотек мы используем, в контроллер appControllerAppController.php добавляем:
public $helpers = array('Js' => array('Jquery');Но наше приложение уже использует хелперы 'Html','Form','Session','Paginator', они подключались автоматически, пока мы не задали хелпер явным образом, потому добавляем их в инициализатор хелпера:
public $helpers = array('Html','Form','Session','Js' => array('Jquery'),'Paginator');
Движок AJAX
Теперь основной код, который будет генерировать движок AJAX.
<div id="comments"> <!-- идентификатор, который будет модифицировать машина AJAX-->
<?php foreach($comments as $comment): ?>
<div class="comment"> <!—выводим комментарии -->
<p><b><?php echo $comment['Comment']['title'];?></b></p>
<p><?php echo $comment['Comment']['body'];?></p>
</div>
<?php endforeach;?>
<!-- генерируем форму для ввода комментария -->
<?php echo $this->Form->create('Comment',array('controller' =>'comments', action'=>'add','onSubmit'=>'return false;'));
echo $this->Form->input('Comment.title');
echo $this->Form->input('Comment.body');
echo $this->Form->input('Comment.post_id',array('type'=>'hidden','value'=>$comment['Comment']['post_id']));
echo $this->Js->submit('Add Comment',array('url'=>'/comments/add_ajax','update'=>'#comments','evalScripts'=>'true'));
echo $this->Js->writeBuffer(); //сам движок
echo $this->Form->end(); ?>
</div>
Данный код помещаем в существующий файл appViewPostsview.ctp и немного измененный код для повторного использования в новый файл appViewCommentsadd_success.ctp. Весь движок AJAX помещается в 3-х строках, если их удалить получим обычную форму для ввода:
'onSubmit'=>'return false;' //убираем обычную кнопку, генерируется в форме по умолчанию
echo $this->Js->submit('Add Comment',array('url'=>'/comments/add_ajax','update'=>'#comments','evalScripts'=>'true')); //добавляем кнопку с AJAX
echo $this->Js->writeBuffer(); //CakePHP генерирует и вставляет JavaScript код
Функция $this->Js->submit() поддерживает много параметров, возможно, вы заходите получить данные с сервера в формате JSON или использовать метод GET подробности настроек тут, но нас интересуют только:
'url'=>'/comments/add_ajax' // указываем контроллер и действие, которое должно выполниться при нажатии кнопки submit.
'update'=>'#comments', // указываем изменяемые данные в html файле, в данном случае идентификатор (#comments).
'evalScripts'=>'true' //для совместимости с библиотекой prototype, иначе AJAX машина будет работать только один раз.
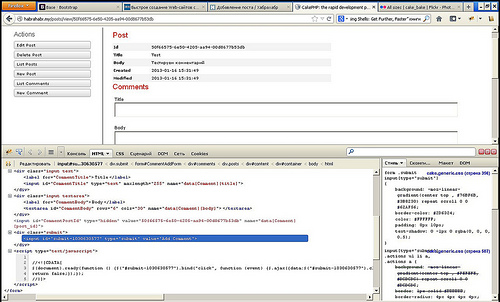
если запустить наш пример, то увидим, что CakePHP уже сделал всю работу, а именно подключил и настроил функцию $.ajax библиотеки jQuery:
<div class="submit">
<input id="submit-1030630577" type="submit" value="Add Comment">
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {$("#submit-1030630577").bind("click", function (event) {$.ajax({data:$("#submit-1030630577").closest("form").serialize(), dataType:"html", evalScripts:"true", success:function (data, textStatus) {$("#comments").html(data);}, type:"post", url:"/comments/add_ajax"});
return false;});});
//]]>
</script>
Меняем jQuery на Prototype
Заменим:
//public $helpers = array('Html','Form','Session','Js' => array('Jquery'),'Paginator');
public $helpers = array('Html','Form','Session','Js' => array('Prototype'),'Paginator');получим:
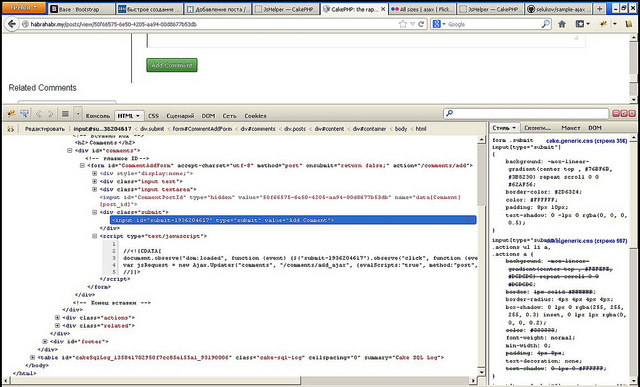
<div class="submit">
<input id="submit-1936204617" type="submit" value="Add Comment">
</div>
<script type="text/javascript">
//<![CDATA[
document.observe("dom:loaded", function (event) {$("submit-1936204617").observe("click", function (event) {event.stop();
var jsRequest = new Ajax.Updater("comments", "/comments/add_ajax", {evalScripts:"true", method:"post", parameters:$($("submit-1936204617").form).serialize()});});});
//]]>
</script>
если грамотно проделать работу по подключению библиотеки Prototype:
//echo $this->Html->script('jquery-1.8.3.min');
echo $this->Html->script('prototype');
, то приложение будет уже работать на движке Prototype.
Обработчик AJAX кнопки
Обработчик AJAX кнопки находиться в контроллере appControllerCommentsController.php
public function add_ajax() {
if ($this->request->is('post')) {
$this->Comment->create();
if ($this->Comment->save($this->request->data)) {
$comments=$this->Comment->find('all',array('conditions'=>array('post_id'=>$this->request->data['Comment']['post_id']),'recursive'=>-1));
$this->set(compact('comments'));
$this->render('add_success','ajax');
} else {
$this->render('add_failure','ajax');
}
}
}
его описание выходит из рамки статьи, которую я хотел написать, Вы можете загрузить рассмотренный в этой статье пример тут.
Список используемой литературы:
Джон Рейсиг «JavaScript Профессиональные приёмы программирования»
Бенкен Е., Самков Г. «AJAX: программирование для Интернета»
Прохоренок Н. «jQuery Новый стиль программирования на JavaScript»
Прохоренок H. «HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера»
Ленгсторф Джейсон «PHP и jQuery для профессионалов»
Мишель Е. Дэвис, Джон А. Филлипс «Изучаем PHP и MySQL»
Дэвид Флэнаган «JavaScript. Подробное руководство, 5-е издание»
Mariano Iglesias «CakePHP 1.3 Application Development Cookbook»
David Golding «Beginning CakePHP From Novice to Professional»
Anupom Syam, Ahsanul Bari «CakePHP Application Development»
Kai Chan and John Omokore with Richard K. Miller «Practical CakePHP Projects»
Автор: selukov