
Говорят, ремонт хуже пожара. К счастью, у нас есть «Леруа Мерлен», поэтому тушить ремонтный пожар гораздо проще. Мы мчимся в ближайший Леруа и хаотично скупаем штукатурку, гипсокартон, арматуру и еще массу очень нужных вещей. Дома выясняется, что смесители не подходят под раковину, а цвет напольной плитки недостаточно голубой. Или ремонт закончился, а нераспечатанные банки с краской заняли весь балкон.
Такие неподходящие, бракованные или лишние товары можно вернуть в «Леруа Мерлен» в течение 100 дней в любом магазине сети. Раньше сотрудник магазина работал с заявками с использованием бумажной книги заявок, а попытка перевести все в диджитал наткнулась на создание сложного, совсем не user friendly интерфейса, на базе Microsoft Dynamics. Но в «Леруа Мерлен» решили попробовать еще раз решить эту проблему и зайти с другой стороны. Рассказываем, как проектировали интерфейс для работы с обращениями покупателей и трансформировали бизнес, внедряя цифровые технологии.
Заказчик и задачи проекта
Торговая сеть «Леруа Мерлен» насчитывает более 100 гипермаркетов в 60 городах России. Во всей сети работает более 35 тысяч сотрудников. Число клиентов исчисляется миллионами, обороты — миллиардами.
Иногда у покупателей появляются претензии к качеству товара. Кто-то хочет вернуть неиспользованный перфоратор или обменять ламинат. Обращения собирали везде: на сайте, по телефону, через колл-центр, в магазинах. Обращения из разных каналов обрабатывали в разных бизнес-процессах. Все было очень долго, единого пространства для хранения всей истории не было.
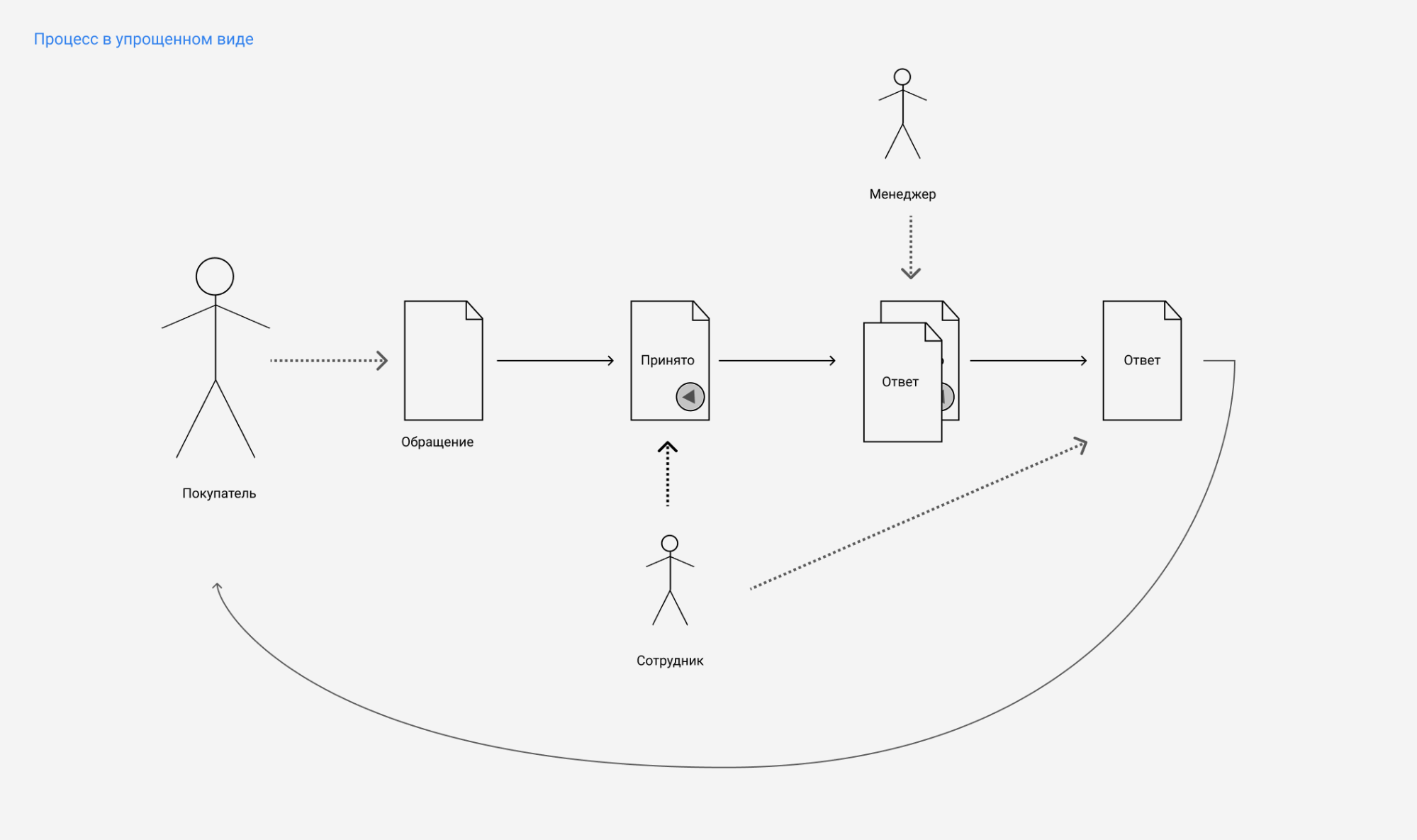
Например, покупатель оформил письменную претензию в магазине. Сотрудник обрабатывал обращение и отдавал его менеджеру. Менеджер консультировался с компетентным специалистом и отправлял ответ клиенту.

Процесс состоял из множества шагов и нюансов. Для работников конкретного магазина все было прозрачно, но не для головного офиса. Все, что происходило в магазине, оставалось в магазине.
Команда решила создать систему, которая автоматизирует обработку обращений покупателей. Цель проекта — создать простой и интуитивно понятный пошаговый интерфейс для работы с обращениями клиентов в магазинах «Леруа Мерлен». Письменные обращения из книги записей нужно перенести в глобальную систему, обработка должна быть автоматизирована.
Нужно было спроектировать интерфейс системы и разработать дизайн.
Первый шаг к проектированию
Мы перевели данные из брифа, который сделала команда «Леруа Мерлен» и дополнительные вводные в пользовательские сценарии. Сделали User Story и описали бизнес-требования, не вдаваясь в детали работы самой системы.
Выделили 11 коротких базовых сценариев, которые взяли за основу работы. Длина сценария варьируется от 3 до 9 шагов.
Список рабочих сценариев:
- Регистрация нового обращения.
- Ответ по обращению.
- Просмотр обращения с перепиской.
- Поиск обращения.
- Передать обращение в CLAIM.
- Печать, экспорт обращения.
- Создание нового клиента в рамках регистрации обращения.
- Создание новой задачи в рамках просмотра обращения.
- Переназначить обращение.
- Просмотр и выполнение задач.
- Выполнение задачи по печати решения по обращению.
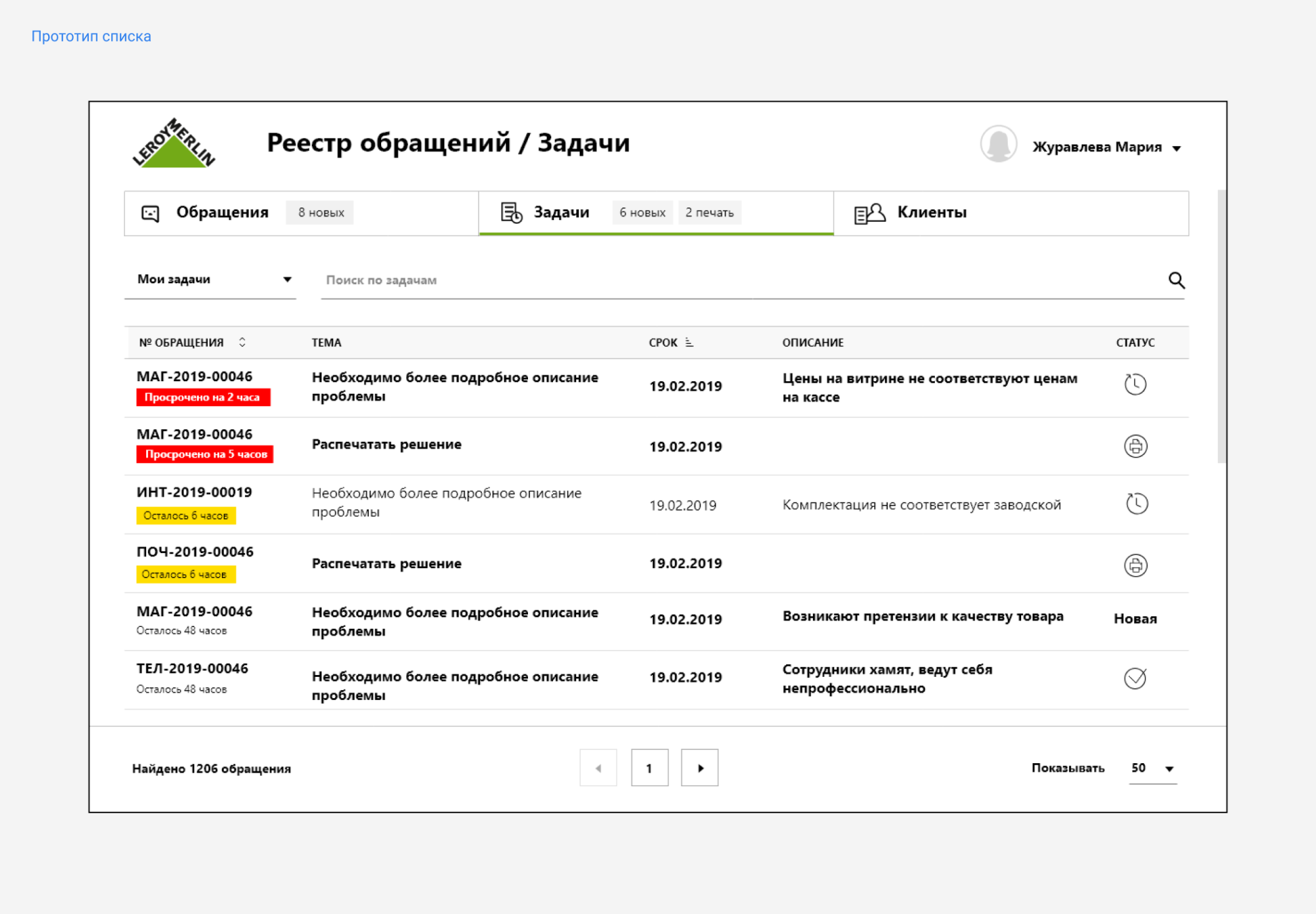
Проектирование и прототипы
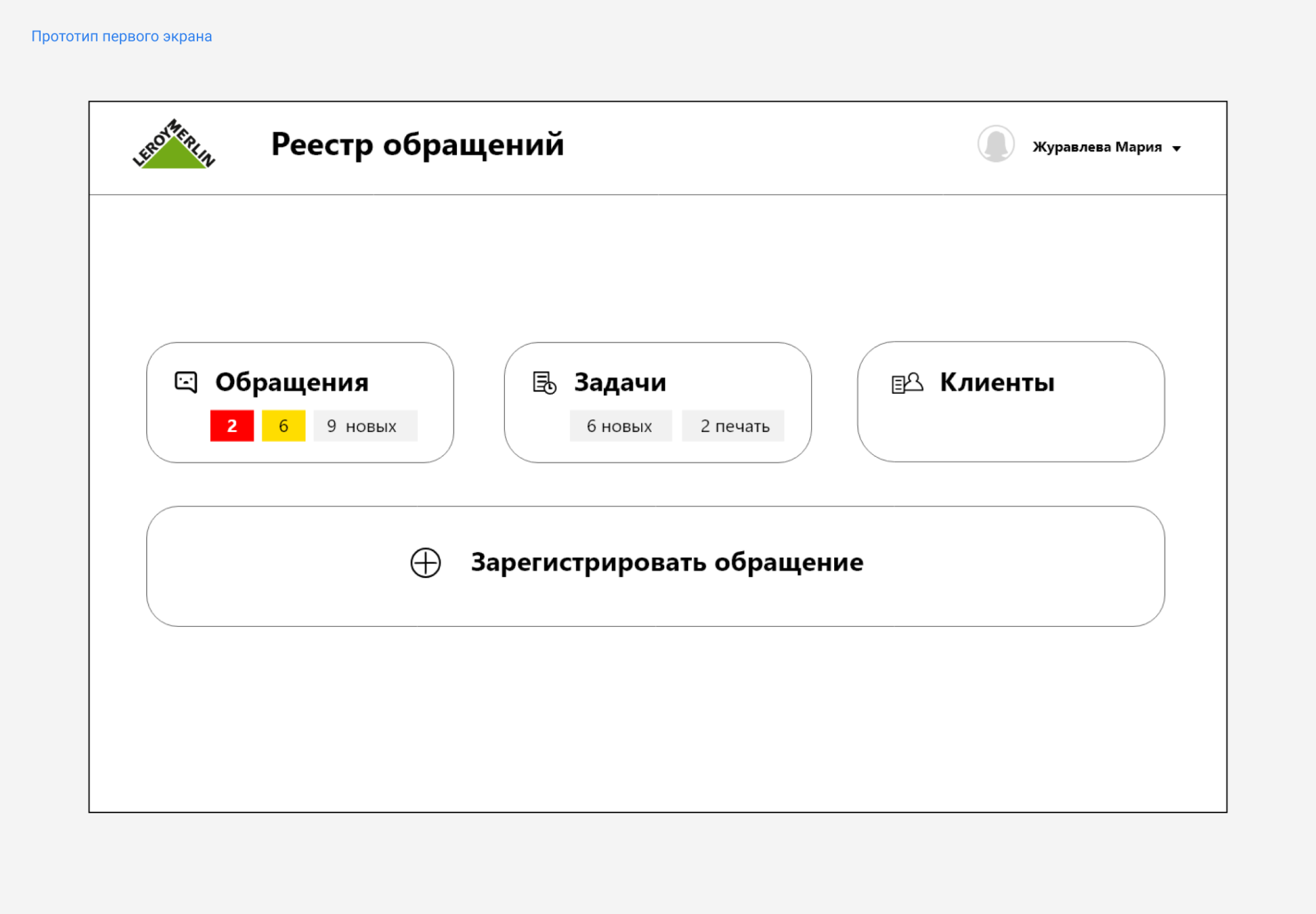
Проект делали в Adobe XD. Начали с концептуального прототипа, — это та стадия, когда мы прикидываем основные интерфейсные элементы и навигацию. Сделали несколько ключевых экранов и обсудили их с бизнес-заказчиками перед тем, как начинать более детальную работу.
Принципы для проектирования
В многостраничных системах есть несколько вариантов решения одной и той же задачи. Нет единственного возможного варианта создания таблицы или формы. Мы стремились сделать хороший рабочий инструмент и выделили для себя ключевые метрики. Мы ориентировались на метрики понятности, обучаемости, простоты использования.
Наша цель была такой: сделать интерфейс с использованием привычных паттернов, который не требовал бы значительного времени на обучение и при этом оставался гибким и расширяемым.
На уровне интерфейса это вылилось в правила, которых мы старались придерживаться:
- Не должно быть скрытых действий, все должно быть видно.
- Используем подписи к иконкам, полям, чтобы быть понятными.
- Не мельчим, отдаем предпочтение крупному тексту.
- Если много информации, то не пытаемся все вместить в один экран. Пусть пользователь прокручивает страницу, это привычно для всех.
- Сообщения об ошибках делаем с человеческими подписями, чтобы было понятно, что происходит.
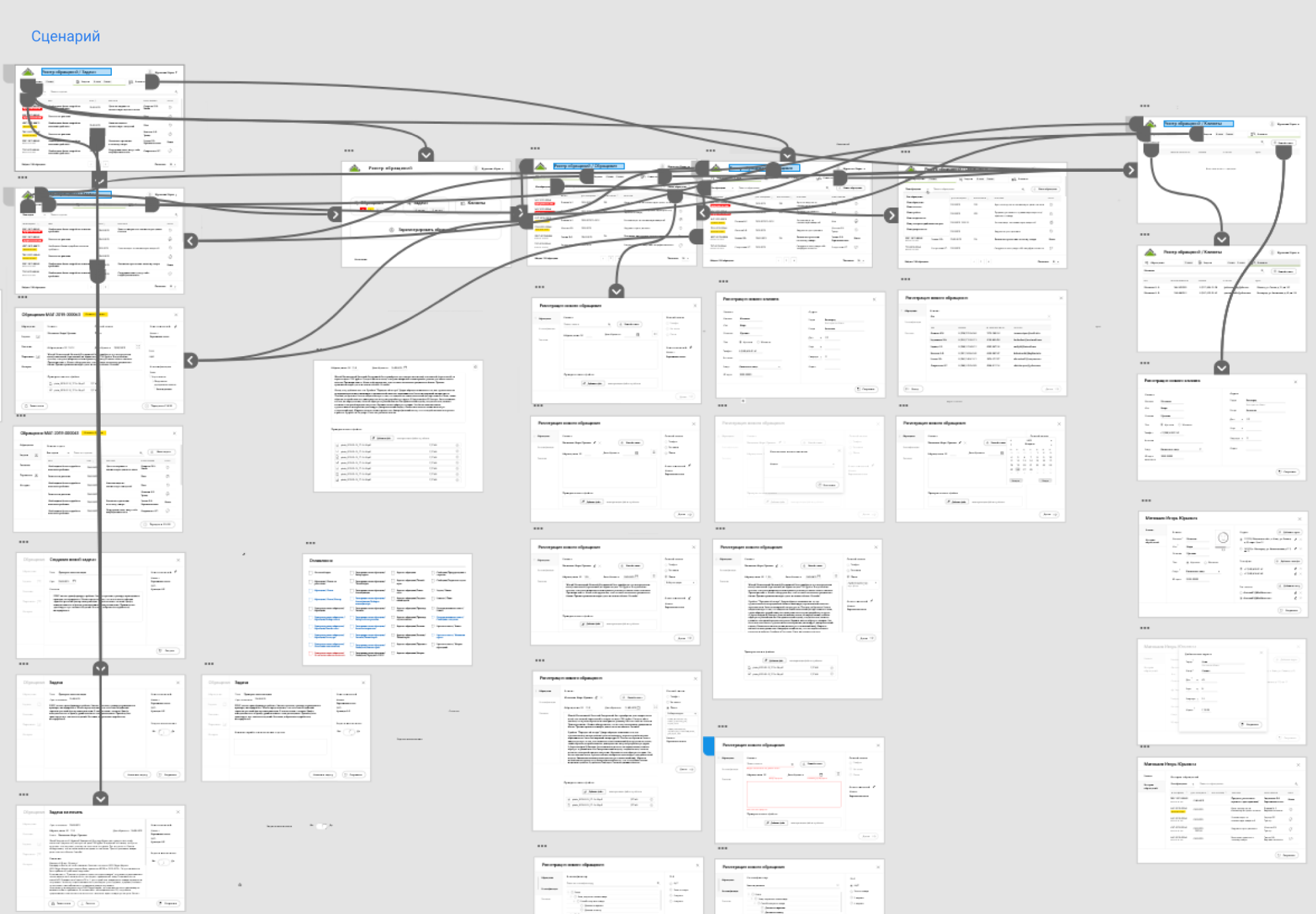
Проектируем сценарии, а не экраны

Мы сконцентрировались не на отдельных страницах, а на связанных цепочках экранов.
У сценариев есть несколько преимуществ:
- Проверка качества работы. Можно поставить себя на место сотрудника, который будет пользоваться системой. Это удобный способ не забыть о важных моментах.
- Обсуждения прототипов с бизнес-заказчиками, привлечение сотрудников различных подразделений к обсуждению.
Благодаря сценариям выстраивается хорошая коммуникация, участники быстро погружаются в проект, а мы дополнительно может оценить правильность проделанной работы.


Промежуточное тестирование прототипов
Проект двигался недельными спринтами. Результаты спринта обсуждали расширенной рабочей группой: мы-исполнители, представители бизнес-заказчика и технические специалисты. На этих обсуждениях и проходило сквозное тестирование прототипов, но… После демо-релиза стало понятно, что мы пропустили важный этап: интервью с конечными пользователями до начала работы и это почти вылилось нам боком.
Представители бизнес-заказчика транслировали требований конечных пользователей, которые считали важными. И все же несмотря на все попытки быть объективными, их мнения все равно искажало ожидания от системы.
Интерфейс мог бы быть лучше, если бы мы поговорили с пользователями не после демо-релиза, а на этапе сбора и уточнения требований.
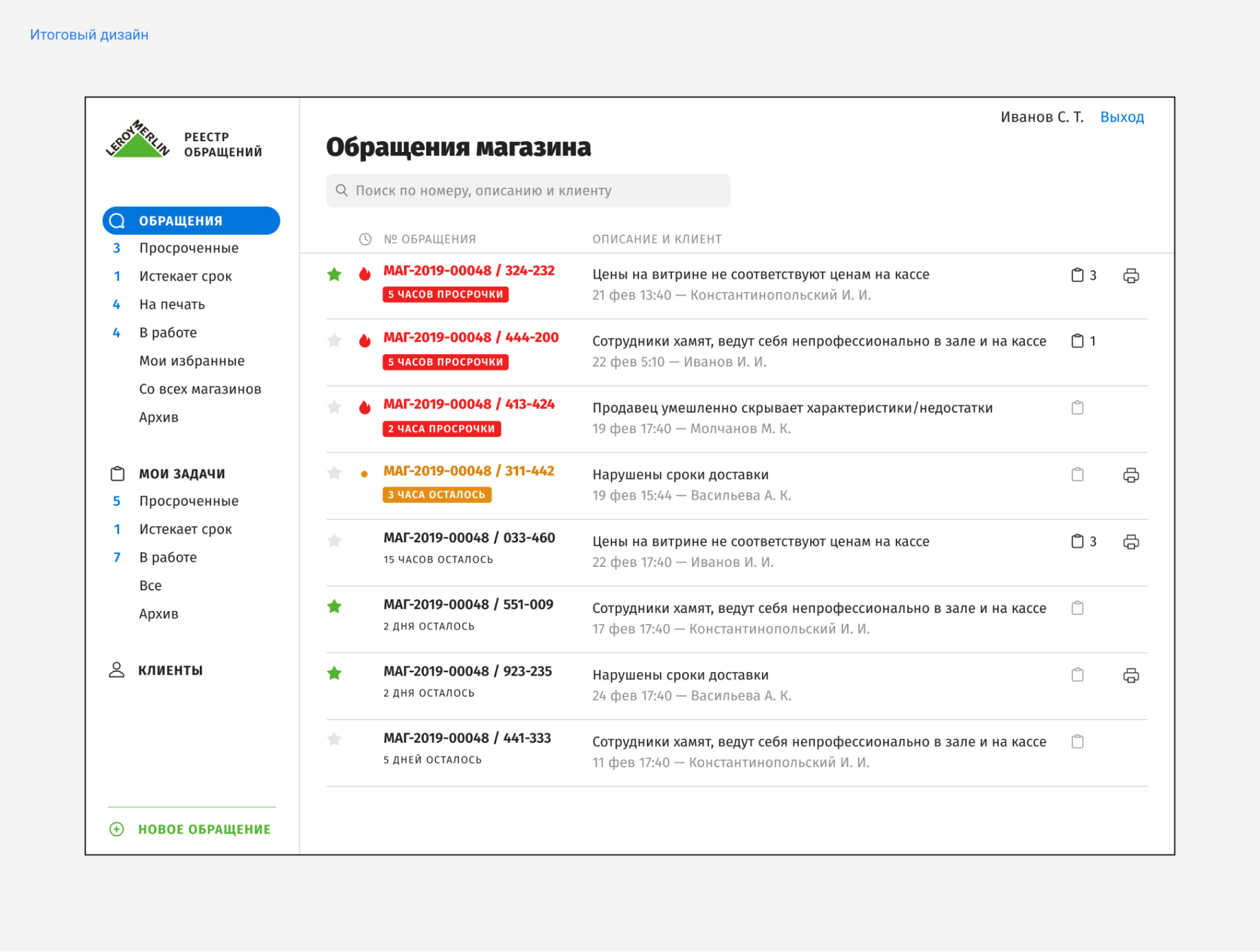
Дизайн, который меняет все
Пока мы работали над дизайном, концепция проекта изменилась. Функциональность осталась, но изменилась навигация.
Мы сделали два варианта дизайна: первый был очень похож на прототип, но оказался непривлекательным внешне. Второй учитывал изменения навигационного подхода. Мы оставили функциональность и придерживались второго варианта.

Со временем я привык смотреть на такой ход вещей философски: проектировщик не может сам создать продукт, — надо позволить коллегам вносить в него изменения. Так можно сделать любой проект действительно хорошим.
Итоги внедрения
Обновленные интерфейсы были внедрены в одном из магазинов заказчика. Тестирование показало, что базовые задачи успешно решены, интерфейсы оказались понятными и простыми в использовании.
Правда, мы обнаружили, что требуют автоматизации дополнительные бизнес-процессы. Одно цепляется за другое и пользователи системы начинают ожидать большего.

Узнать больше об этом проекте можно в кейсе AGIMA.
Автор: podluzny