 Всем привет!
Всем привет!
Несколько месяцев назад мы писали на Xабрахабр. И вот мы снова с вами :) Напомню – мы занимаемся созданием инструментов для сбора и обработки обратной связи пользователей через смартфоны.
И в эти дни мы запускаем на TechCrunch Moscow новую версию нашего продукта.
За прошедшие месяцы мы успели пообщаться с несколькими сотнями разработчиков и предпринимателей, побывать на ряде крупных мероприятий в России и Европе, и даже войти в тройку финалистов Windows 8 Hackathon в Москве. Это было очень увлекательно, и мы получили море обратной связи от вас. Спасибо огромное!
Собрав целый корован данных и проанализировав его, мы сделалами для себя много интересных открытый. Мы поняли, что все разработчики очень разные — у них разные продукты, и им требуются абсолютно разные инструменты для решения их проблем. А то, что предложили мы, подходило небольшой категории приложений и еще меньшему количеству разработчиков.
И мы решили подумать над тем, как бы нам выковать одно кольцо, которое будет править всеми, сделать такой продукт, который поможет большему количеству пользователей стать счастливей, а разработчикам – сытей и богаче ;-)
Если коротко — мы посмотрели на те методы, которыми вы пользуетесь при сборе обратной связи, выбрали самые популярные и нашли способы, как мы можем помочь вам. В чем-то – уже сейчас, в чем-то — в перспективе. Сейчас мы разберем один самый-самый простой пример использования.
На первом этапе мы не стали делать никаких SDK (кстати, ждем ваших pull requests на github ;) ) и решили ограничиться простым REST API.
Запрос выглядит так:
POST http://api.inventarium.mobi/v1/feedback
Content-type: application/json или application/xml
{
api_key: "YOUR-API-KEY-FROM-BACKEND",
email: "customer email, if exist",
name: "customer name, if exist",
text: "main feedback text, if exist",
subject: "subject of feedback, if exist",
data: [{
name: "OS",
display_name: "OS Version",
value: "iOS 7.0.1",
group: "Environment"
}, ... ]
}
Элементов в коллекции data может быть сколько угодно, и они могут содержать любую полезную информацию.
Данные в нашем сервисе представленны в двух местах:
— Inbox — это хелпдеск для просмотра отдельных ответов и общения с пользователями
— папка формы — тут вы видите аналитику по собранным данных
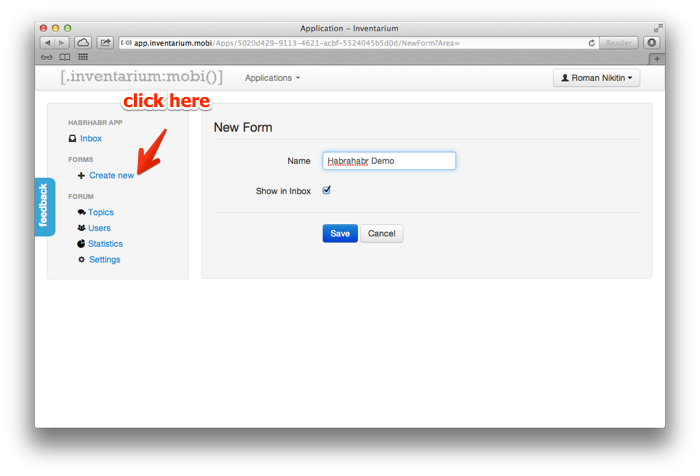
Чтобы начать собирать и анализировать данные, надо после регистрации и создания приложения добавить «форму»:

Кстати, если снять флаг «Show In Inbox», то входящие сообщения будут идти мимо хелпдеска, и вам будет доступна только аналитика. Идеально для сбора каких-то событий или проведения опросов.
Давайте рассмотрим на конкретном примере.
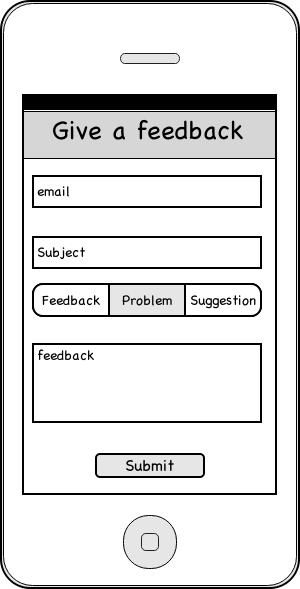
Вам знакома эта картинка?

Почти в каждом приложении можно ее встретить.
Чтобы добавить такой фидбэк в нашу систему, нужно отправить следующий JSON-запрос:
{
api_key: "c40ef00e3f3b42e19ebbbb8fa9027b8b",
email: "email field",
name: null,
text: "feedback field text",
subject: "subject field text",
date: [{
name: "type",
display_name: "Feedback Type",
value: "problem ",
group: "Ticket"
}, {
name: "os",
display_name: "OS Type",
value: "iOS 6.1",
group: "Environment"
}, {
name: "version",
display_name: "App Version",
value: "1.15 ",
group: "Environment "
} ]
}
И в коллекцию data вы можете добавить сколько угодно нужной вам информации — лог событий, координаты пользователя, страну, язык и многое другое, все что сможете вообразить!
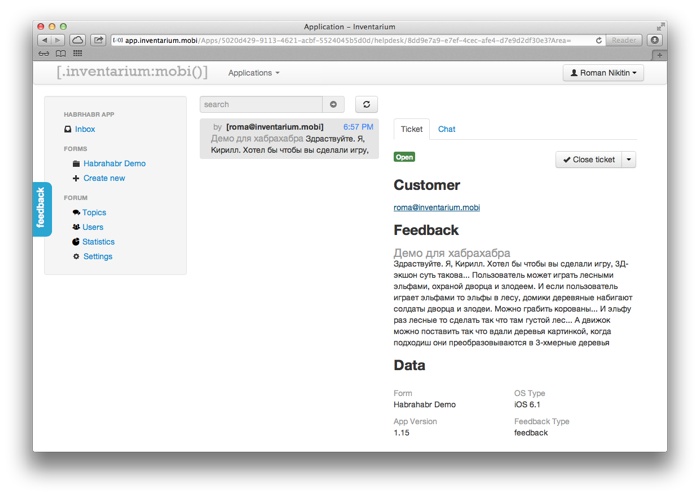
На странице Inbox мы видим сообщения в таком виде:

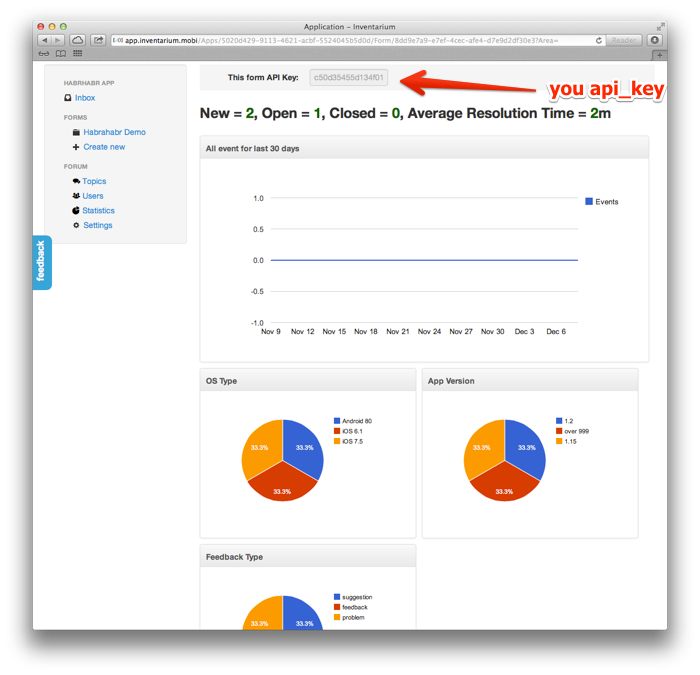
А на странице формы:

Этим сценарием использование сервиса не ограничивается. Позже мы расскажем и покажем еще интересные примеры использования, а может быть вы уже и сами знаете, как этим можно воспользоваться.
Вы можете просто собирать обратную связь, а можете задавать своим пользвателям вопросы, проводить опросы, анализировать поведение пользователей и перехватывать проблемы в приложениях до их критического влияния на бизнес.
Пока платформа представляет собой самый базовый функционал. Хотя даже его хватит, чтобы перехватить негативный комментарий пользователя или своевременно понять, что у ваших клиентов возникли новые потребности. Но именно поэтому мы и приглашаем вас. Мы хотим, чтобы вы помогали нам развивать самые важные для вас функции. А у вас появится возможность построить лучший Customer Service почти задарма, да еще и заработать на новый бэтмобиль! ;-)
Регистрируйтесь, внедряйте, используйте, прокачивайтесь вместе с нами до 90+lvls и пишите нам свои пожелания — отвечаем ВСЕМ!
Автор: RomanNikitin






