Данная статья является переводом поста из блога Android-разработчицы из ЮАР Ребекки Фрэнкс riggaroo.co.za. Оригинальная статья доступна здесь.
Недавно мне посчастливилось принять участие в конференции Google I/O, где я познакомилась с ConstraintLayout. Я была так потрясена его возможностями, что не могла дождаться, когда приеду домой и попробую всё сама.
Что же такое ConstraintLayout?
ConstraintLayout — это новый вид layout, который вы можете использовать в ваших Android-приложениях. Эта компоновка обладает обратной совместимостью вплоть до API Level 9 и является частью Support Library. Цель ConstraintLayout — уменьшить количество иерархий layout, улучшить производительность layout, а также заменить работу с RelativeLayouts. Она совместима с другими компоновками, так что они могут прекрасно гармонировать друг с другом.
Первые шаги с ConstraintLayout
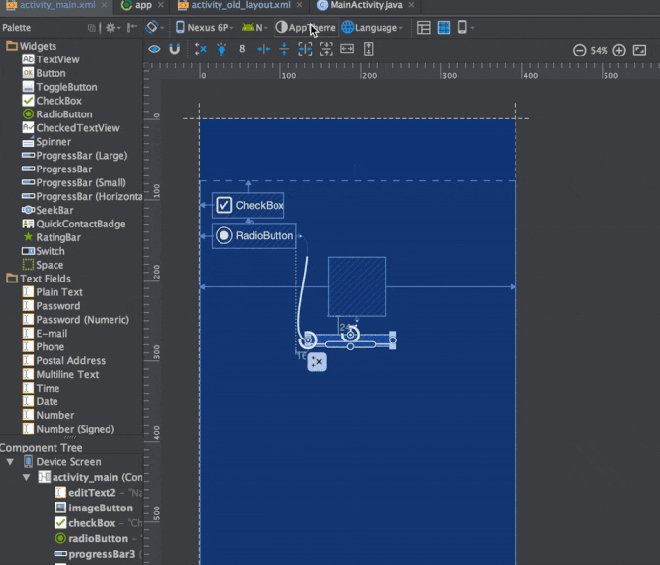
Чтобы начать работу, вам нужно скачать Android Studio 2.2 Preview 1. Помимо новой layout в комплект входит также новый Layout Editor, который, как мне сказали, пришлось создавать с нуля, потому что прежний стал совершенно бесполезным.
Теперь вам нужно добавить одну строку в раздел dependencies файла build.gradle (или Android Studio сделает это автоматически, когда вы создадите новый layout, использующий его):
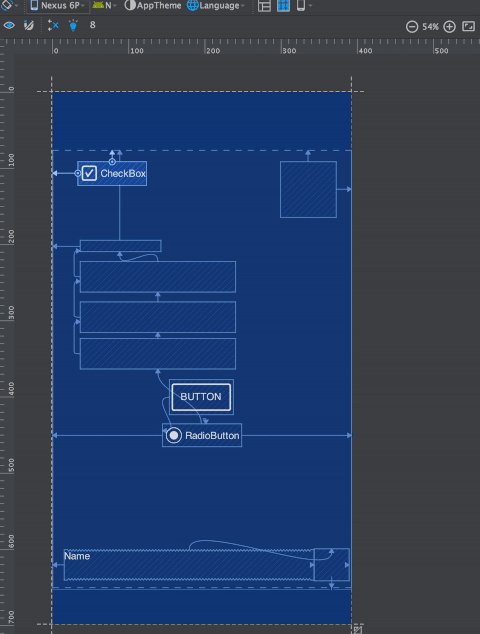
compile'com.android.support.constraint:constraint-layout:1.0.0-alpha1'Для того, чтобы воспользоваться ConstraintLayout, кликните на папку res/layout. Выберите New > Layout Resource Folder. В опции root element удалите LinearLayout и начните вводить ConstraintLayout — так вы создадите новый файл с вашей ConstraintLayout, который по умолчанию состоит из Blueprint Mode  и Design Mode
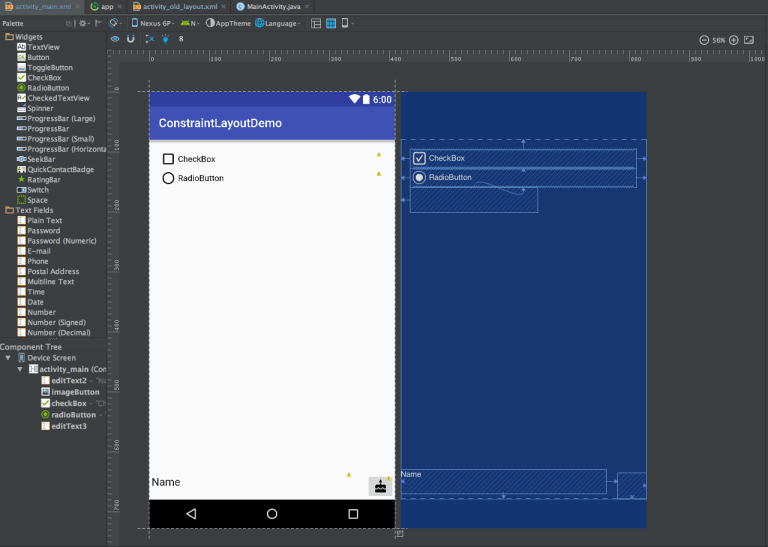
и Design Mode  и выглядит примерно так:
и выглядит примерно так:

Как работает новый Layout Editor
Constraints
Constraints — это правила, которые вы определяете для виджета. Constraints предоставляют опции, во многом идентичные 'toLeftOf, toRightOf' в RelativeLayouts. Также при помощи ограничений задаются выравнивания для виджетов.
Виды constraints:
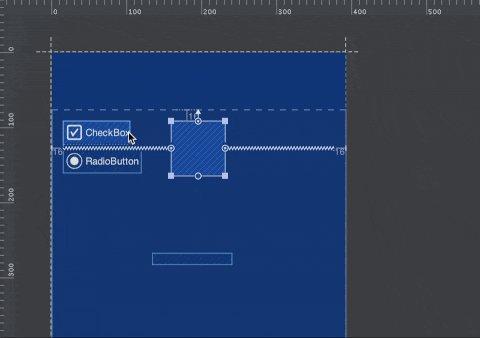
-
Resize Handle
Меняйте размер виджета, растягивая его за углы


-
Size Constraint Handle
Маленькие кружочки, расположенные по сторонам виджета, позволяют задавать его положение внутри контейнера


-
Baseline Constraint Handle
Позволяет вам выровнять две строки текста в виджетах.

-
Bias
Определяет смещение вашего виджета. Вы можете задать вертикальное или горизонтальное смещение.

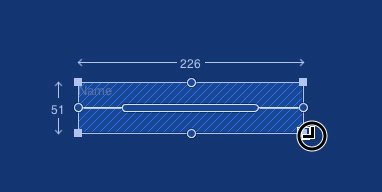
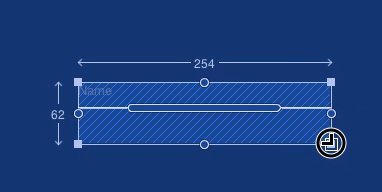
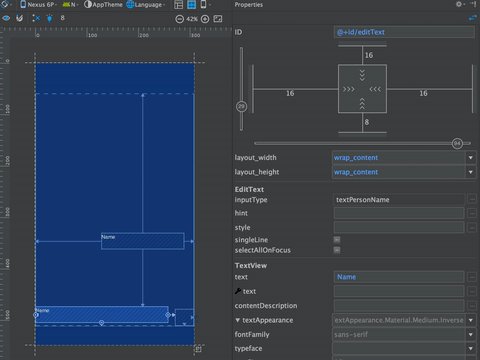
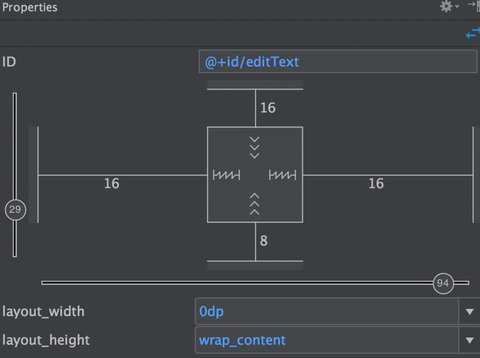
Управление размерами виджета
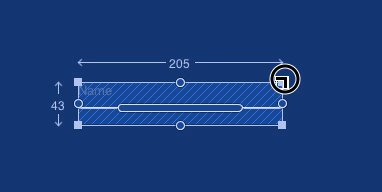
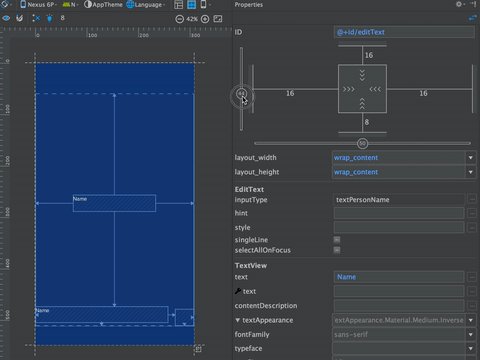
В окне Properties находится схематичное изображение, с помощью которого вы можете управлять размерами виджета. Здесь вы можете определить поля и то, как виджет будет менять свой размер, а именно:
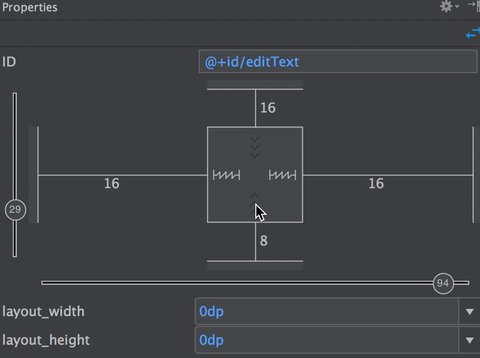
-
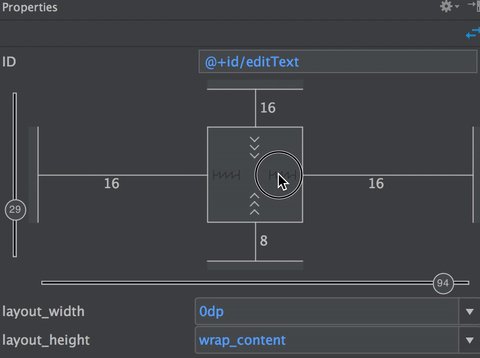
Any Size

Аналогично match_parent. Единственное отличие в том, что эта опция подчиняется constraints.
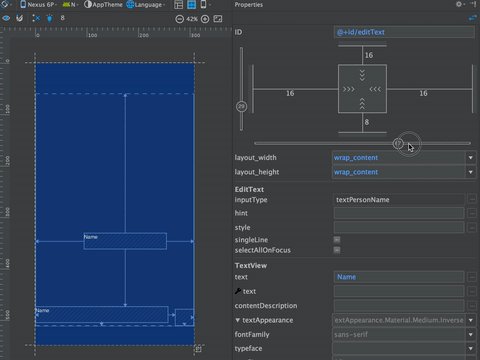
-
Wrap Content

Виджет будет большим настолько, насколько это необходимо, чтобы вместить всё содержимое.
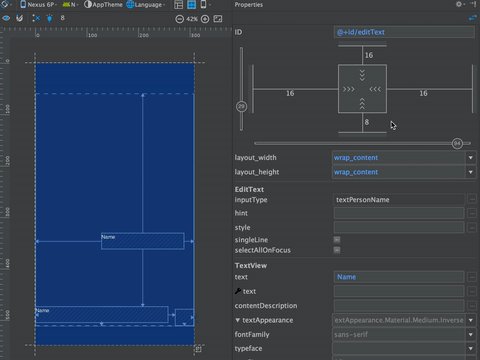
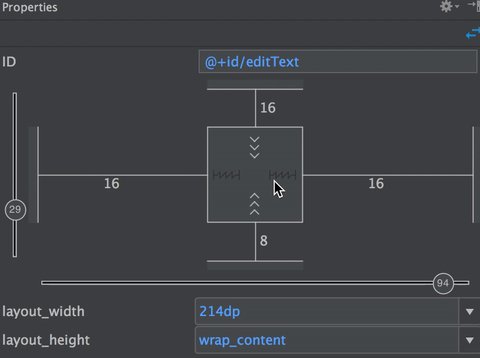
-
Fixed Size

Позволяет задать фиксированный размер виджета в dp.
Для переключения между этими типами достаточно кликнуть по одной из опций на изображении.

Вы также можете задавать смещение, перетаскивая ползунок по вертикальной или горизонтальной оси.
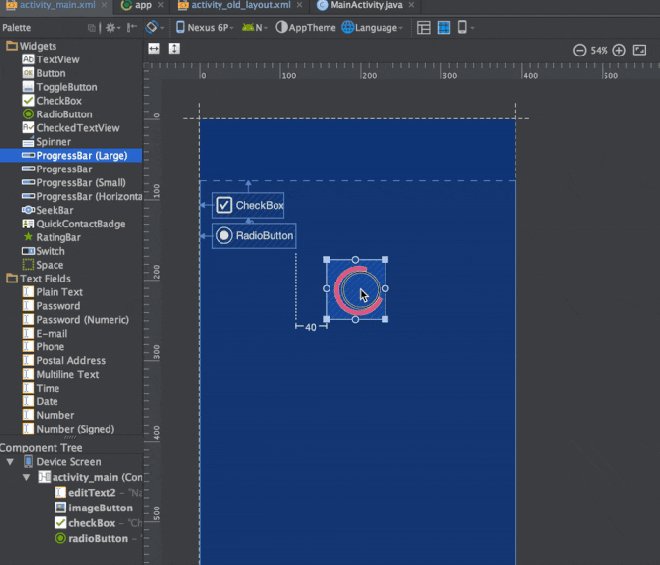
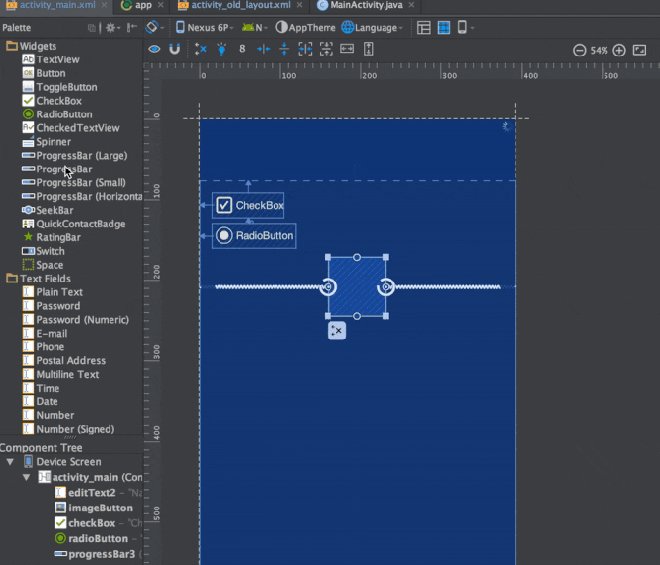
Autoconnect
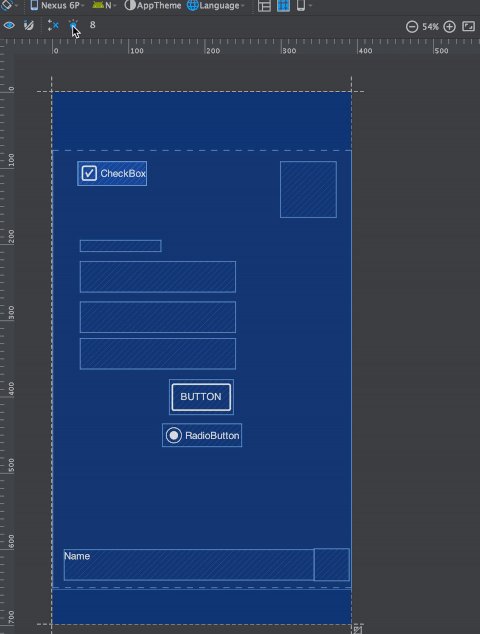
Autoconnect — это опция, которая автоматически начинает рассчитывать оптимальные значения для виджета, исходя из его местоположения.
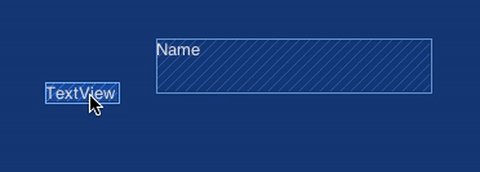
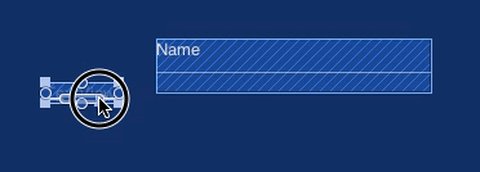
Как только вы переместите виджет в layout, вы увидите линии, которые начнут расходиться от него в разные стороны — так работает Autoconnect. Опция включена по умолчанию и может быть выключена и включена обратно по нажатию на иконку с магнитом 

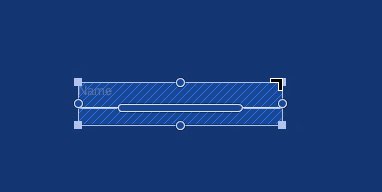
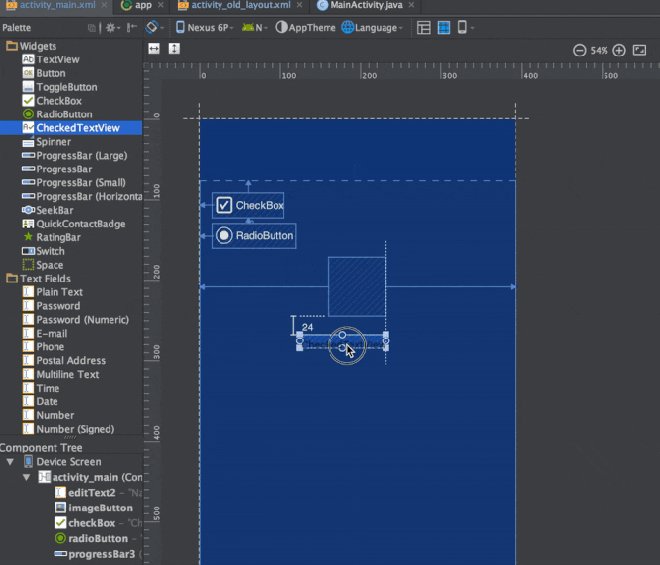
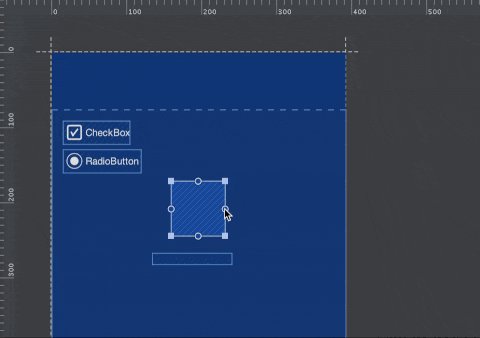
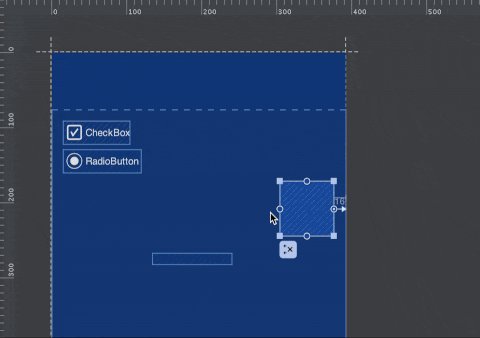
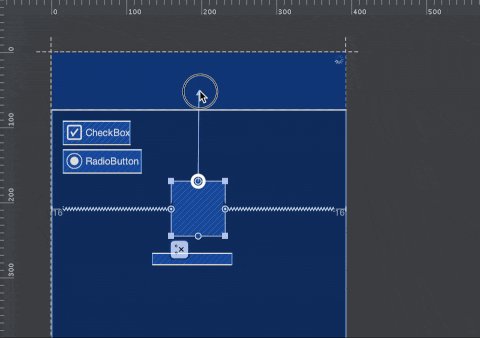
Constraints, заданные вручную
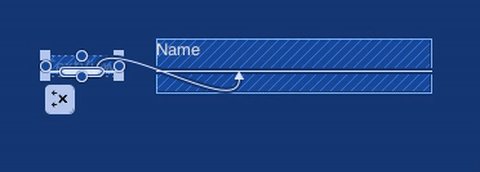
Для создания своих собственных constraints кликните по кружочку на одной из сторон виджета, который вы хотите разместить. Не отпуская кнопку мыши, прочертите линию к виджету, к которому вы хотите его привязать — как только виджет позеленеет, он создаст constraint. Вы можете удалить constraint, кликнув по нему, когда он подсвечен красным.

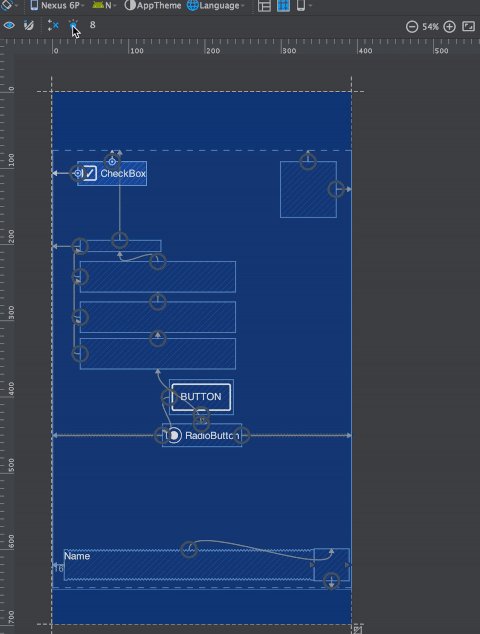
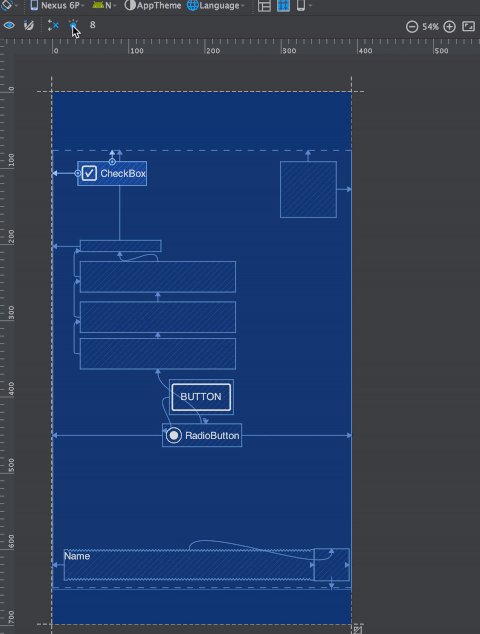
Inference
Inference создает constraints для всех виджетов внутри вашей компоновки. Он действует наподобие Autoconnect, только он работает не с одним виджетом, редактируемым в данный момент, а со всем layout сразу. Он использует математические расчёты, чтобы определить, какие виджеты нужно привязать к другим, исходя из их местоположения на экране.
Чтобы воспользоваться Inference, нажмите иконку с лампочкой 

Кое-что ещё на заметку:
- новый layout editor работает и со старыми layout, однако некоторые опции, такие, как Inference, могут не работать;
- этот редактор создает XML-файл за вас. Но если вы не ищете лёгких путей и хотите написать XML самостоятельно — флаг вам в руки;
- Вы можете задать массу других свойств layout, например задать все значения margin по умолчанию или выровнять группу виджетов по левому краю, ширине или центру.
Что делать с моими старыми разметками? Мне нужно их переделывать?
Я бы не стала бросаться с головой в омут и переделывать всё на свете без особой необходимости. Если вы считаете, что ваш старый layout работает медленно или вам трудно вносить туда какие-то изменения, то, возможно, вам стоит задуматься о том, чтобы использовать ConstraintLayout. Учитывайте, что она находится в состоянии ранней альфы.
Одна из особенностей новой Android Studio состоит в том, что вы можете автоматически конвертировать старые layout в новые, использующие ConstraintLayout. Когда вы выбираете файл с вашей компоновкой и находитесь в design view, нажмите правой кнопкой мышки >'Convert...Layout to ConstraintLayout'.
Может быть, я делала что-то не так, но все три раза, когда я пыталась проделать эту манипуляцию, ConstraintLayout был добавлен в мой layout, но результат отличался от того, который я ожидала. Похоже, что нужно подождать какое-то время, пока разработчики окончательно допилят эту опцию.
Мои мысли:
Новый layout editor и ConstraintLayout потрясли меня до глубины души. Я на самом деле думаю, что нам очень не хватало чего-то подобного. При всей своей мощности и пользе они выглядят очень простыми в освоении.
Надеюсь, что однажды из всего этого сделают отдельный инструмент, при помощи которого дизайнеры смогут создавать полноценные интерфейсы.
Автор: Лайв Тайпинг







Не знаю не знаю,
после обновы, которая заняла пол дня, всё перестало работать, в старых проектах посыпались ошибки, ещё пол дня ушло на разбор того, что же произошло с Grable, и почему не пашет, чтение кучу статей, что же делать чтобы починить всё это, в итоге пока плюю на всё, по сути остановка работы, ибо дальше работать не получается, придётся создавать заново разметку, и там по мере обнаружения проблем разгребать их, возможно полный снос Студии и установка заново…
вообщем пока всё взбесило, работа остановлена… печаль. так и знал лучше не обновляться…