
Я хочу рассказать о NuGet пакете, который пригодится тем, кто решил создать приложение на связке ASP.NET MVC 4 и Twitter Bootstrap. Этот пакет не только добавит ресурсы Twitter Bootstrap в проект, но и предоставит готовые способы решения часто возникающих задач.
Чтобы добавить пакет из NuGet, нужно выполнить в консоли пакетного менеджера:
> Install-Package twitter.bootstrap.mvc4
> Install-Package twitter.bootstrap.mvc4.sample
Вот что включает в себя пакет:
- Layout, который включает стандартные секции, такие как head и scripts и т.д.
- Бандлы для CSS и JavaScript файлов Twitter Bootstrap, которые будут объединяться и минифицироваться стандартным для .NET 4.5
System.Web.Optimizations. - Хелпер для создания навигации по сайту через декларацию роутов – вы сможете быстрее создавать меню сайта.
- Дефолтные View для Index, Details и Edit. Вы можете их использоваться для административного интерфейса – нет необходимости их создавать для основных CRUD-сценариев. Вместо этого можно потратить время на создание публичной части приложения.
- Вы можете показывать пользовательские сообщения используя хелпер-функцию в базовом классе контроллера. Она использует TempData и реализуется через Post-Redirect-Get.
- Шаблоны для генерации форм в MVC Scaffolding.
- В дополнение к этому, если вы установите пакет twitter.bootstrap.mvc4.sample, вы получите пример использования всего выше описанного.
Давайте посмотрим как это выглядит.
Навигация

Добавив три роута навигации, мы увидим их в главном меню сайта. Роуты навигации конфигурируются через специальный метод расширения для RoutesCollection:
routes.MapNavigationRoute("Account-navigation", "My Account", "account",
new { controller = "Account", action = "Index" });
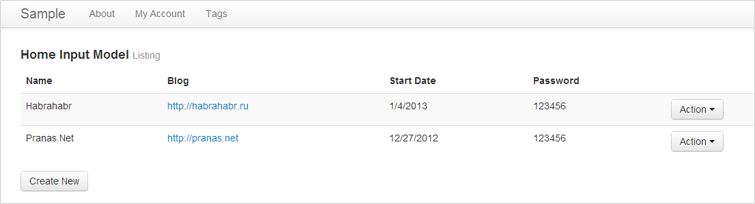
Дефолтные View

Это пример страницы Index. Просто верните IEnumerable своей модели и автоматически сгенерируется такая таблица, которая использует стили таблиц Bootstrap и показывает выпадающий список с действиями. Заголовками таблицы являются свойства модели, разбитые на слова, а имя модели появляется сверху страницы. Используя эту функциональность, вы можете быстро создать набор административных страниц, создав для них лишь контроллеры и модели.
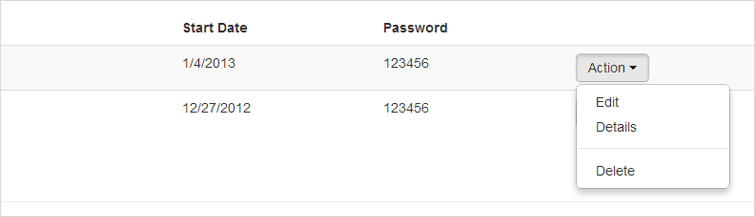
Список действий
Этот снимок экрана показывает выпадающий список с действиями, который может быть легко пополнен любыми дополнительными:

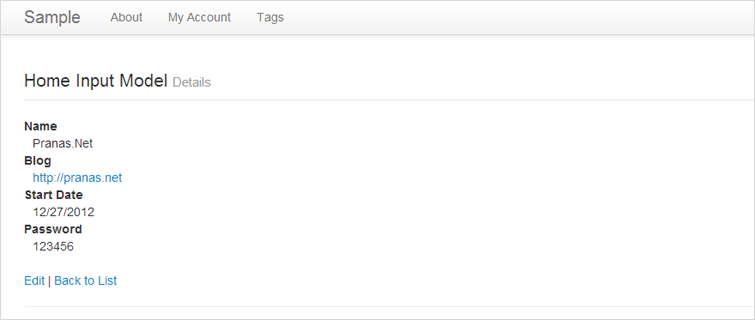
Детали
А это автоматически сгенерированная страница деталей. Просто верните свою модель и такая страница будет сгенерирована по умолчанию:

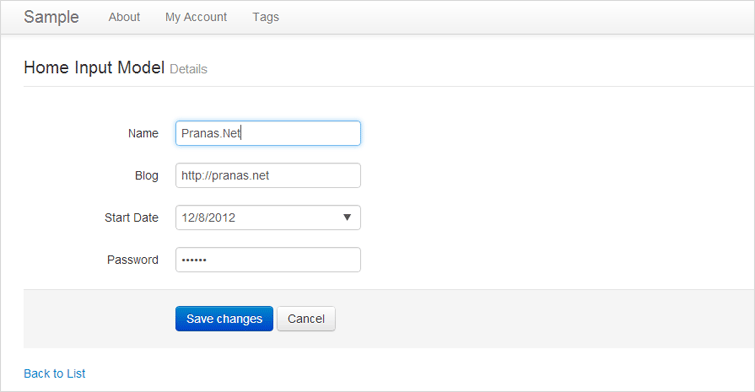
Редактирование и создание
Дефолтный шаблон для редактирования модели использует стили форм Twitter Bootstrap. Он генерирует рекомендованную в Bootstrap разметку и использует Editor Templates:

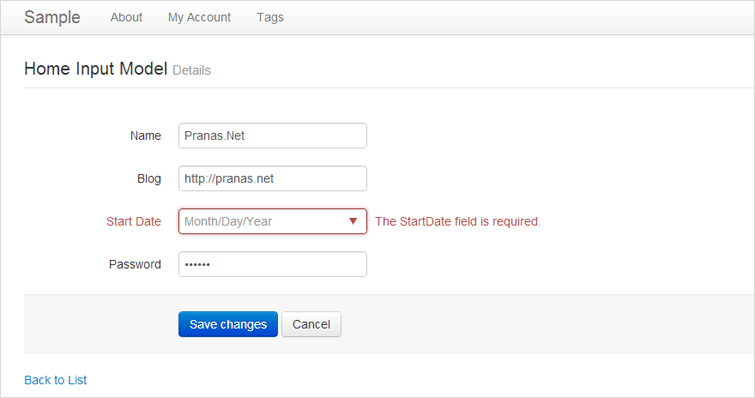
Валидация
Вот пример валидации Bootstrap, которая включена в шаблоны по умолчанию:

Сгенерированный Layout умеет показывать сообщения Bootstrap. А в базовый класс контроллера добавлены методы для показа каждого типа сообщений. Они используют TempData и паттерн Post-Redirect-Get.
Исходный код пакета доступен на GitHub, документация Twitter Bootstrap тоже будет полезна.
Автор: bitmap






