Всем привет! Сегодня делимся с вами познавательным материалом, перевод которого подготовлен специально для студентов курса «ReactJS/React Native-разработчик».

Итак, начнем.
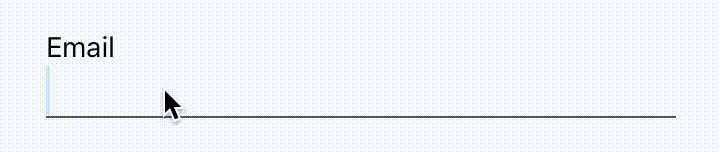
Все мы видели такие поля для ввода:

Надпись большая и выглядит как плейсхолдер, пока вы не наведете фокус на ввод. Она станет меньше и поднимется вверх.
Выглядит великолепно. Гладко. Безупречно.
А еще кажется, что только опытный разработчик может так сделать, не правда ли?
Ну, возможно, это и было так до появления React Native, в те времена, когда люди жили в пещерах и творили всякую дичь. Но это осталось в прошлом.Читать полностью »
