Мы выпустили бесплатное приложение «Фото» для загрузки, хранения и публикации фотографий в вебе. Работает на основе PHP-фреймворка Webasyst. Лицензия — LPGL.

Приложение можно установить на свой сервер или (PHP/MySQL) и публиковать фотографии одним из следующих способов: 1) во фронтенде приложения (в общедоступной галерее) по альбомам, тегам, единым фотопотоком, 2) получением в бекенде ссылки или HTML-кода на выбранные фотографии с последующим добавлением их в блог, ЖЖ, форум или куда угодно, 3) не публиковать вообще и хранить все фотографии приватно для себя и своей команды в бекенде (приложение многопользовательское).
Приложение для тех, кто хочет организовать фотохранилище на своем сайте, а не во Вконтакте или Фейсбуке.
Демо: фронтенд, бекенд (в демо отключены права на загрузку и редактирование фотографий)
Скачать: приложение (исходный код; ≈231 КБ), фреймворк
Коротко об основных функциях приложения:
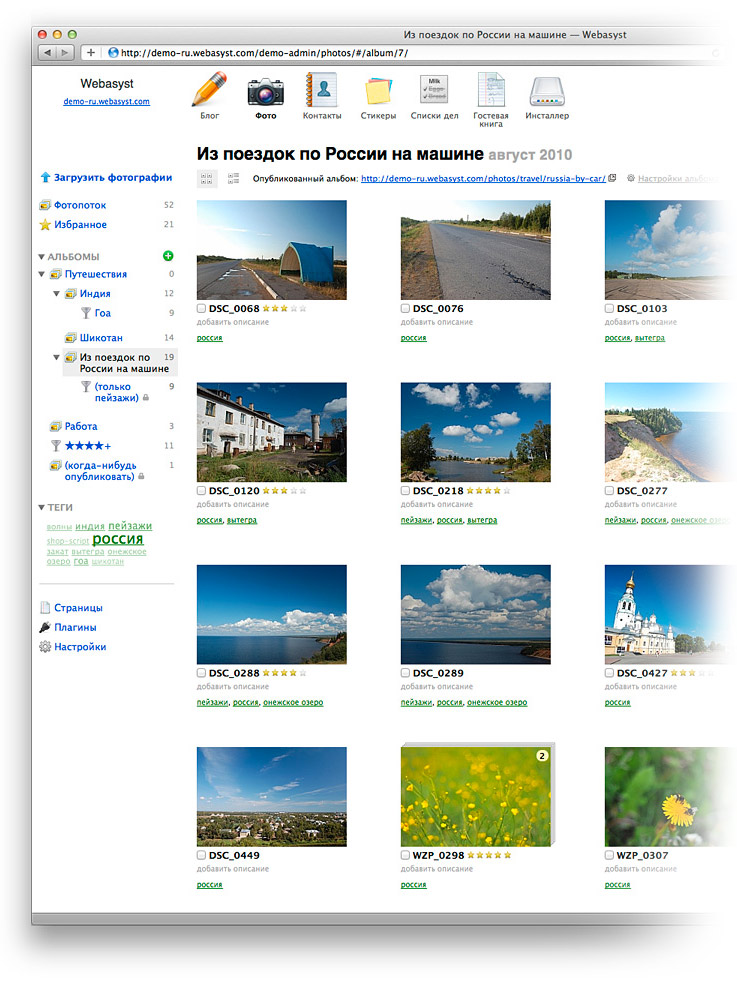
Фотопоток, альбомы, «умные» альбомы
Загружаемые фотографии автоматически организуются в едином фотопотоке, представляющем все фотографии в хронологическом порядке. По желанию фото можно распределить по альбомам — одна фотография может находиться сразу в нескольких альбомах.
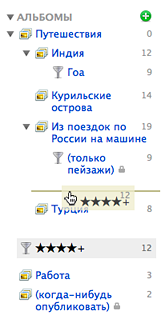
Альбомы представляют собой иерархическое дерево неограниченной вложенности. Иерархия редактируется драг-н-дропом.

Альбомы бывают двух видов:
— обычные: наборные, статические; фотографии в такие альбомы добавляются вручную;
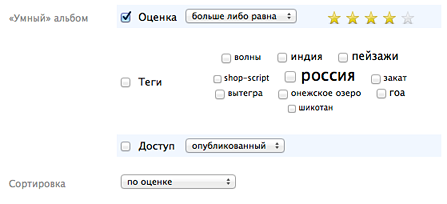
— «умные»: динамические на основе условий; например по тегам или рейтингу.
Теги, оценки (рейтинг)
Базовый функционал приложения позволяет ставить каждой фотографии оценку (рейтинг) от 0 до 5 и назначать текстовые теги. На основе этих данных удобно создавать динамические «умные» альбомы.

В будущем мы планируем расширить возможности фильтрации с помощью плагинов выборки по другим параметрам: GPS-данным снимков, выдержке, ISO, доминирующему цвету и т.д.
Два уровня доступа к фотографиям
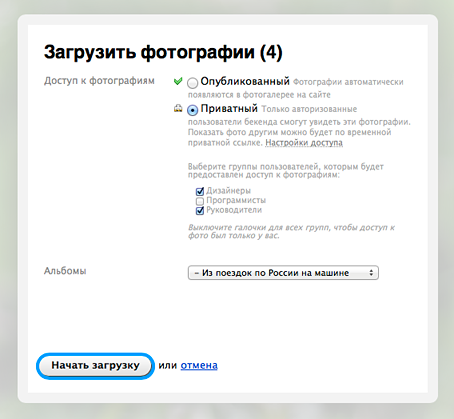
Фотография может быть опубликованной или приватной. Опубликованные фотографии автоматически появляются во фронтенде (общедоступной фотогалерее), а приватные видны только пользователям бекенда. Причем для приватных фотографий можно регулировать права доступа, указывая какие группы пользователей будут видеть фото, а какие нет.

Стеки
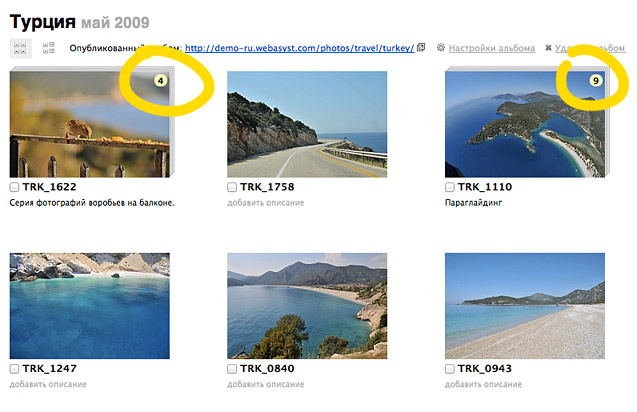
Любой набор фотографий можно сгруппировать в одну группу (стек), которая будет отображаться в списках фото и альбомах в виде одной фотографии. Особенно удобно для серий однотипных фотографий (обратите внимание на наборы фотографий с воробьями или параглайдингов в этом примере).

Эскизы и оригиналы
Приложние сохраняет оригиналы фотографий в папку wa-data/protected/photos/, которая защищена .htaccess с директивой Deny from all. Получить доступ к оригиналу фотографии можно только зная приватную ссылку с хешем: фотография отдается через скрипт потоком.
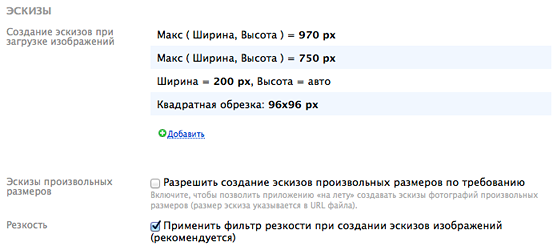
Эскизы (thumbnails) для общего просмотра создаются из оригинала фотографии налету (по запросу) и кешируются в wa-data/public/photos/, которая доступна для общего доступа. Можно получить эскиз нужного произвольного размера, указав размер прямо в адресе. Например, http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46.970.jpg сгенерирует и вернет изображение размера 970 пикселей по максимальному ребру, а http://demo-ru.webasyst.com/wa-data/public/photos/46/00/46/46.500x100.jpg — кроп размера 500х100 пикселей.
Такой подход к созданию эскизов позволяет создавать темы дизайна общедоступной галереи максимально гибко и публиковать фото хоть квадратными кропами, хоть «полосками» 1000х50 пикселей. Тема дизайна решает.
Если есть опасение насчет чрезмерной серверной нагрузки, которую может создавать генерация эскизов, то в настройках приложения можно запретить эту возможность и указать предопределенный набор размеров эскизов явно, и они будут создаваться при загрузке фотографий сразу. По запросу создать другие размеры тогда будет нельзя.

В качестве библиотеки работы с графикой используется ImageMagick или GD.
Плагины
Приложение «Фото» поддерживает возможность расширения функционала за счет плагинов. В данный момент доступны четыре плагина:
— Водяной знак (watermark): наложение полупрозрачного текста или изображения на все загружаемые фотографии
— Эффекты: фильтры обработки изображений «сепия», «черно-белый», «контраст»
— Комментарии: добавляет возможность комментирования фотографий во фронтенде и в бекенде
— Импорт: импорт фотографий из старой версии приложения (WebAsyst Фото)
По приложению расставлено множество хуков, и это позволяет гибко расширять функционал приложения, не боясь, что он потеряется при обновлениях скриптов.
Связка с другими приложениями Вебасиста
Приложение особенно удобно в связке с другими приложениями фреймворка: «Фото» можно использовать в качестве хранилища фотографий, и из него экспортировать в другие приложения.
Например, в приложение «Блог»: выбрал отдельные фотографии из альбома и сразу опубликовал блог-пост («Фото» сама подготавливает HTML-код для поста и сразу открывает страницу создания новой записи в блоге).
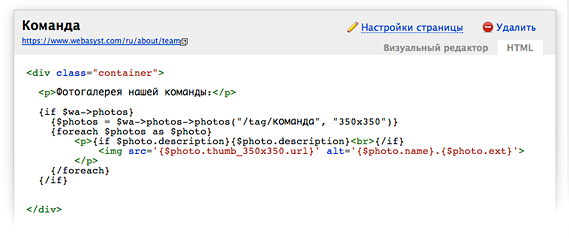
Или на информационную страницу приложения «Сайт»: можно получить Smarty-код для экспорта, например, всех фоток с тегом «команда» и закопипастить этот код на страницу приложения «Сайт». Тогда на странице всегда динамически будут подгружаться фотографии из хранилища по заданному условию.

Ну и много других приятных функций: EXIF-данные, описания фотографий, фильтр резкости, драг-н-дроп, выделение фотографий кликом+Shift+кликом и прочее. Лучше посмотрите сами в демо: бекенд (извините за ридонли-режим), фронтенд (используется дефолтная тема оформления; дизайн можно настроить как угодно; используется шаблонизатор Smarty).
Или качайте, устанавливайте на ваш сервер и пользуйтесь. Приложение бесплатное. Будем благодарны за ваши замечания, пожелания и конструктивную критику.
Автор: vofka