Привет! Двунаправленным письмом в наше время никого не удивить. Оно поддерживается управляющими символами Уникода, для него создан HTML-тег <bdo>. Но горизонтальные письменности – не единственные существующие и применяемые для записи человеческой речи. Кроме обычного слева-направо и справа-налево есть ещё два варианта вертикального письма. Первый – восточно-азиатский, использующийся в языках, основанных на китайском. В них иероглифы идут сверху-вниз, а строки — справа-налево. Этот стиль письма называется "татегаки" по-японски, "шупай" по-китайски и "чонсо" по-корейски. Отмечу, что европейский привычный нам стиль слева-направо в этих трёх языках так же применяется и называется соответственно "йокогаки" по-японски, "хенпай" по-китайски и "хинсо" по-корейски. Именно так, слева-направо, азиатские народы пишут и читают с использованием компьютеров на сегодняшний день. Второй вариант – монгольский, символы идут тоже сверху-вниз, но строки – слева-направо. В современной Монголии этот стиль письма давно заменён европейским, но в некоторых областях Китая до сих пор служит для записи монгольского языка. Так насколько же компьютеры поддерживают такое письмо? Давайте искать вертикальные артефакты в разных приложениях информационных технологий.
Кодовые страницы
Первое, что приходит на ум – кодировки. В Уникоде есть управляющие символы для смены, вставки и замены направления письма в двух направлениях, но вот ничего из перечисленного для вертикального письма нет. Единственное, есть блок «вертикальные формы» с позиции U+FE10 по позицию U+FE1F, содержащий некоторые употребляющиеся в азиатских письменностях знаки пунктуации. Есть ли поддержка вертикального письма в других кодировках? Ответ – нет. Я проверил много разных семейств кодовых страниц: BIG, BS, CP, CZA, EBCDIC, EUC, GB, HP, IBM, INIS, ISO, JIS, MAC, TRON, и НИГДЕ не нашёл даже намёка на возможность писать вертикально. К сожалению, в данном параграфе ставим огромный минус.
Настольные издательские системы
Рассмотрим две системы: Microsoft Office Word 2007 и LibreOffice Writer 6. Я хотел добавить сюда OpenOffice Writer 4, но они с LibreWriter одного поля ягоды. Сперва разберёмся, позволяет ли интерфейс этих программ вообще повернуть текст вертикально, а затем сохраним и откроем документ последовательно в форматах docx, odt, xml DocBook, rtf и pdf.
* Повернуть текст – значит, именно повернуть, задать направление. Способ с одним символом в строчке и уменьшенным интерлиньяжем рассматривать не будем.
Итак, единственный способ написать вертикально в упомянутых текстовых процессорах – создать объект «надпись» и с помощью инструментов надписи на панели изменить направление текста. Давайте попробуем. Возьмём любой азиатский текст, например, "こんにちは世界!" и проделаем указанные действия.
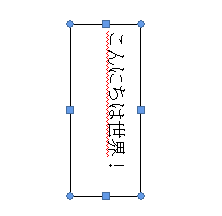
Microsoft Office Word:

Да, Word меня разочаровал. Вместе с направлением текста он повернул и все символы, как будто это обычный европейский текст. Сохранять такой результат нет смысла. Посмотрим, что получится в других редакторах.
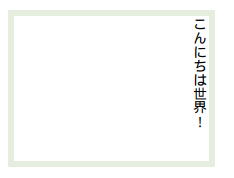
LibreOffice Writer:

Другое дело. Притом, LibreOffice знает разницу между европейскими и азиатскими символами, и обычный «Hello world» поворачивает вместе с буквами:

Из всех форматов передать вертикальный текст в надписи смогли только .odt и .pdf. К тому же, мне не удалось с помощью LibreOffice Writer поменять порядок строк. Строки шли только сверху вниз либо справа налево и никак иначе.
HTML
А точнее, его подпространство CSS. Существует универсальное свойство writing-mode, задающее направление текста в элементе. Давайте проверим, как его обрабатывают браузеры Mozilla Firefox и Google Chrome самых новых на момент написания статьи версий. Применим свойство к комбинированному абзацу из латиницы, каны и китайских иероглифов (<p style="writing-mode: vertical-rt;">こんにちは世界! <br /> Hello, world!</p>).
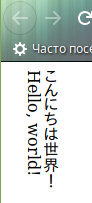
Mozilla Firefox:

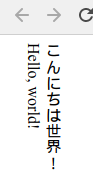
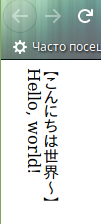
Google Chrome:

Оба браузера справились и показали то, что ожидалось. Чтобы сменить направление строк (слева-направо), нужно указать writing-mode: vertical-lt;.
Но подождите. В азиатских языках при вертикальном письме некоторые знаки пунктуации поворачиваются на 90 градусов. Так ли это для браузеров?
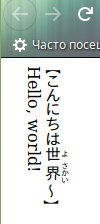
Mozilla Firefox:

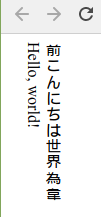
Google Chrome:

К сожалению, второй браузер почему-то не справился, вместо знаков японской пунктуации показав три иероглифа.
И раз браузер Mozilla Firefox у нас вышел победителем, опробуем на нём ещё такую штуку, как вертикальная фуригана. Это что то вроде аннотаций над иероглифами, подсказывающие, как их правильно произносить. В тексте слева-направо они пишутся над иероглифами, а в тексте сверху-вниз справа от иероглифов. Попробуем добавить в абзац фуригану с помощью тегов <ruby> и <rt>:

Mozilla справился.
А теперь я оставлю несколько ссылок.
www.nuget.org/packages/Tategaki – библиотека для WPF, добавляющая вертикальный текст в Windows-приложения
cocoadays-info.blogspot.com/2012/01/coretexttextview-lccoretext.html – вертикальная читалки для iOS
github.com/novi/LTCoreText – её git
github.com/hokuron/CTRVerticalTextView – ещё одна читалка.
Можете дополнить этот список в комментариях.
Таким образом, мы выяснили, что полноценный вертикальный текст можно получить только с помощью CSS в браузере Mozilla Firefox. Печальный вывод. Чтобы наладить работу татегаки и монгольского письма хотя бы для себя, я создал кодовую страницу DKOTI (Двоичный Код Обмена Текстовой Информацией). О её содержании и о том, как добавить соответствующую локаль в Linux, я напишу отдельную статью, если вы изъявите такое желание.
Автор: 2che








