Давно не видел статей по поводу сравнение браузеров, в связи с полетевшим диском, подумал, а может перейти с фф на что-то другое (все привыкли искать лучшее).
Стало интересно, кто же сейчас лидирует на рынке. Самый простой способ взять и сравнить, что же еще сделать.
Просмотрел ряд статей на счет hml5:
Проверка технологий HTML5
Как протестировать веб-браузер на совместимость с HTML5?
Тест и сравнение пяти веб-браузеров в Windows 7 и OS X Mountain Lion
Тест и сравнение веб-браузеров: Chrome 20, Opera 12, Firefox 13
Тест и сравнение веб-браузеров | Пять лучших
Сравнение не всегда может быть адекватным в связи и использованием различных сервисов и тестов. Для теста использовались следующие сервисы:
Css:
Maze Solver
css3test.com
CSS3 Selectors Test
Acid3
Html5
Итак погнали.
FF 18.0.2
Maze Solver — CSS3 Layout Performance Test

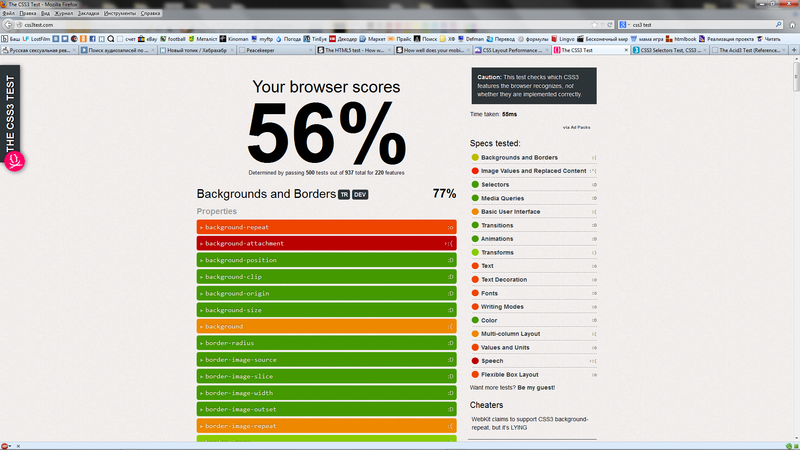
Css3test.com

CSS3 Selectors Test
From the 41 selectors 41 have passed, 0 are buggy and 0 are unsupported (Passed 574 out of 574 tests)
Acid3

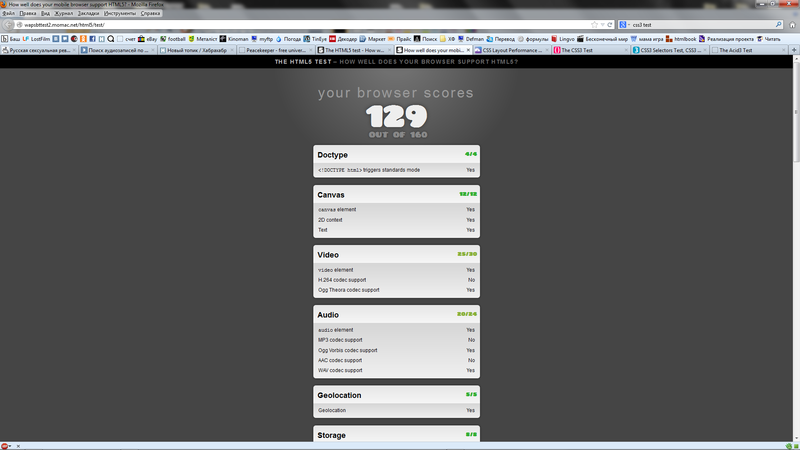
html5test

Test2

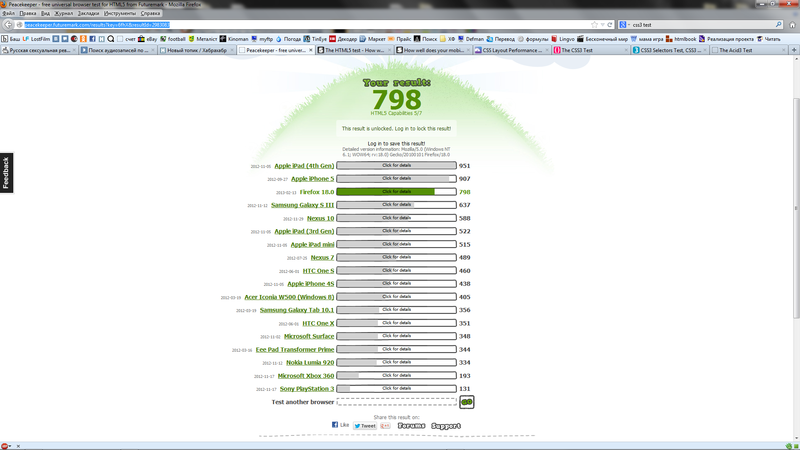
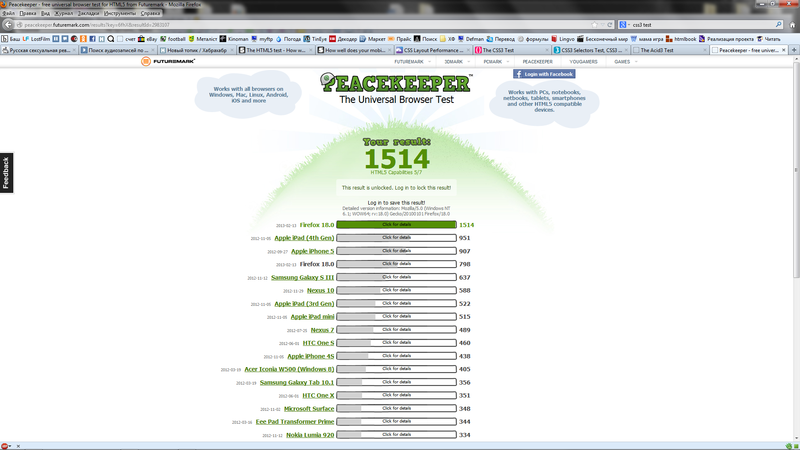
Peacekeeper


Итоговая таблица по результатам FF
| Css3 | |
|---|---|
| ie.microsoft.com | 136 seconds |
| css3test.com | 56% (500/ 937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 393 (+10) |
| wapsbttest2 | 129/160 |
| peacekeeper1 | 798 (5/7) |
| peacekeeper2 | 1514 (5/7) |
Opera 12.14
Чтобы не засорять пост массой картинок, выложу только итоговую таблицу.
| Css3 | |
|---|---|
| ie.microsoft.com | 16 seconds |
| css3test.com | 58% (451/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 404 (+9) |
| wapsbttest2 | 146/160 |
| peacekeeper1 | 2441 (2/7) |
| peacekeeper2 | 2522 (4/7) |
Chrome 24.0.1312.57
| Css3 | |
|---|---|
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 63% (562/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 448 (+13) |
| wapsbttest2 | 148/160 |
| peacekeeper1 | 1734 (6/7) |
| peacekeeper2 | 3127 (6/7) |
IE 9.0.8112.16421 64-bit
| Css3 | |
|---|---|
| ie.microsoft.com | 22 seconds |
| css3test.com | 33% (274/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 138 (+5) |
| wapsbttest2 | 91/160 |
| peacekeeper1 | 998 (3/7) |
| peacekeeper2 | 1001 (3/7) |
Выводы и итого по всем
Удивил тест на peacekeepers, ребята постарались. Интересный факт, что 1-й запуск тест сильно отличается от 2-ого, может быть кэш так влияет, но вопрос очень спорный.
Так же очень странно было видеть алгоритм поиска выхода из лабиринта у FF, Opera, Chrome один и тот же алгоритм выхода был, но IE не ищет легких путей и пошел не так как все (хотя запускал тест раза 3-4 один и тот же лабиринт). Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
| Browser | FF | Opera | Chrome | IE |
| Css3 | ||||
|---|---|---|---|---|
| ie.microsoft.com | 136 seconds | 16 seconds | 6.9 seconds | 22 seconds |
| css3test.com | 56% (500/937) | 58% (451/937) | 63% (562/937) | 33% (274/937) |
| tools.css3.info | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 |
| acid3 | 100/100 | 100/100 | 100/100 | 100/100 |
| Html5 | ||||
| html5test | 393 (+10) | 404 (+9) | 448 (+13) | 138 (+5) |
| wapsbttest2 | 129/160 | 146/160 | 148/160 | 91/160 |
| peacekeeper1 | 798 (3/7) | 2441 (2/7) | 1734 (6/7) | 998 (3/7) |
| peacekeeper | 1514 (5/7) | 2522 (4/7) | 3127 (6/7) | 1001 (3/7) |
P.S. Никто не безупречен, орфография и ошибки прошу милости в личку.
P.P.S. Если у кого есть желание протестите Safari.
Автор: Bo_bda








