Работая над проектом, архитекторы и дизайнеры прибегают к такому способу подачи, как 3D визуализация. Чаще всего это статичное изображение, полученное с помощью визуализаторов vRay, MentalRay, Corona и других.
В данной статье речь пойдет о визуализации архитектурных проектов на движке Unreal Engine. Рассмотрим все плюсы и минусы, а также поделюсь своими впечатлениями и опытом на примере готового проекта:
Моделирование
UE4 принимает 3D модели в формате .obj и .fbx.
Моделировать и экспортировать объекты можно в любом 3D редакторе (3ds Max, Blender, Maya и пр.) Желательно, чтобы модель имела хорошую топологию и полигонаж в разумных пределах (если говорить об интерьерах, то основные объекты, такие как диван, кровать и др. не должны превышать 100 тысяч треугольников, т.к. это сильно сказывается на производительности). Лучше, конечно, делать ретопологию каждой модели вручную, но для достижения приемлемого результата можно обойтись и автоматическими средствами, программами или плагинами.
Все модели должны иметь развёртку, чем ровнее она будет, тем качественнее на неё ляжет текстура и, забегая вперёд, свет с тенями, которые предварительно считаются в Unreal Engine.


Материалы
Для построения логики в UE4 используют нодовую систему Blueprint. Она заменяет собой необходимость в программировании, но не исключает возможность писать на C++.
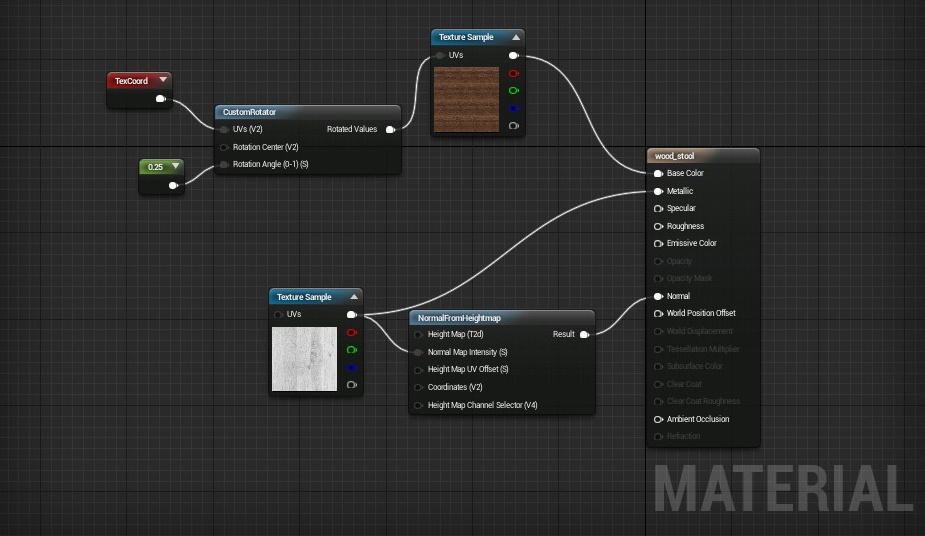
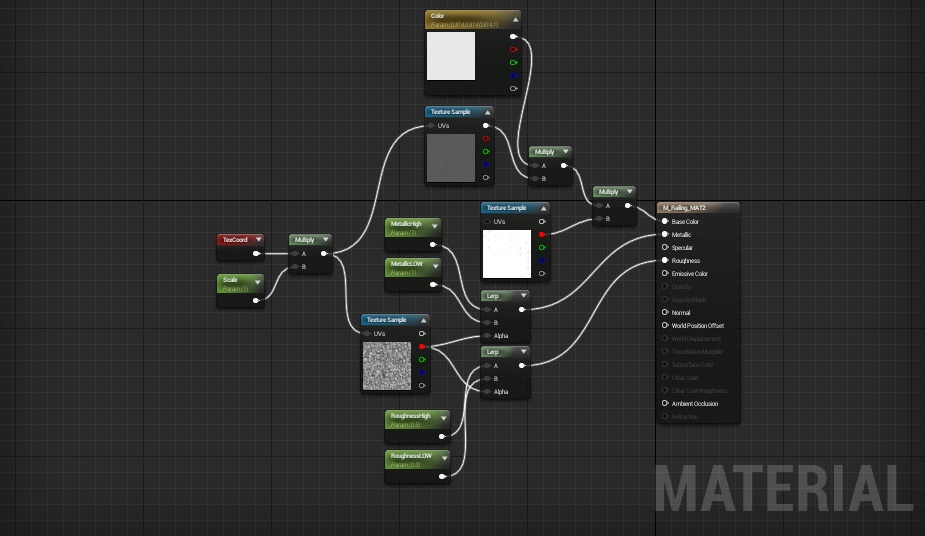
Ниже показаны основные шейдеры, используеммые в сцене, построенных на Blueprint:
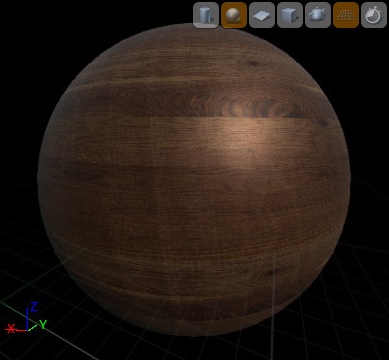
Дерево:


Так-как для создания рельефных поверхностей движок требует только normal карту, то есть возможность процедурно создать эту карту из чёрно-белого изображения c помощью нода NormalFromHeightmap
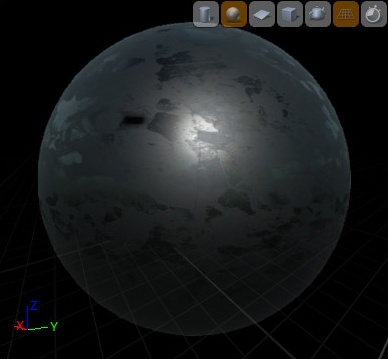
Испачканный металл:


В данном примере была использована чёрно-белая карта, смешанная с числовыми значениями и применена в свойства Metallic и Roughness
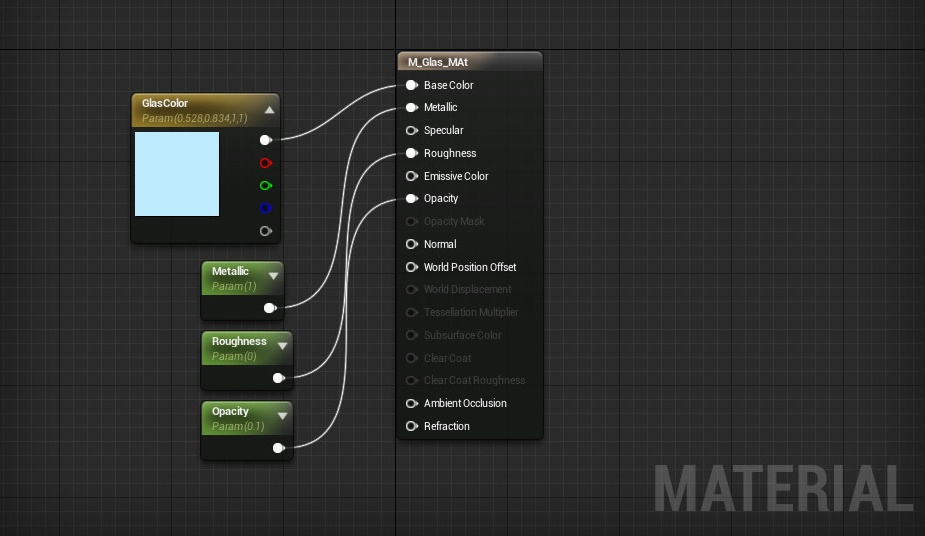
Стекло:


На прозрачность материала влияет свойство Opacity, которое регулируется float нодом (значение от 0 до 1)
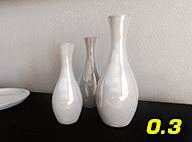
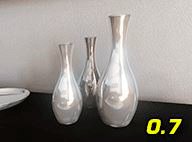
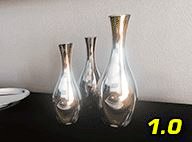
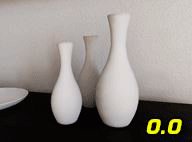
Далее приведены примеры четырёх основных свойств, которые определяют физическую природу материала. Объединение их вместе различными способами позволяет создавать практически любой возможный тип физической поверхности в реальном мире.
| Base Color | Metallic | Specular | Roughness |
 |
 |
 |
 |
Освещение
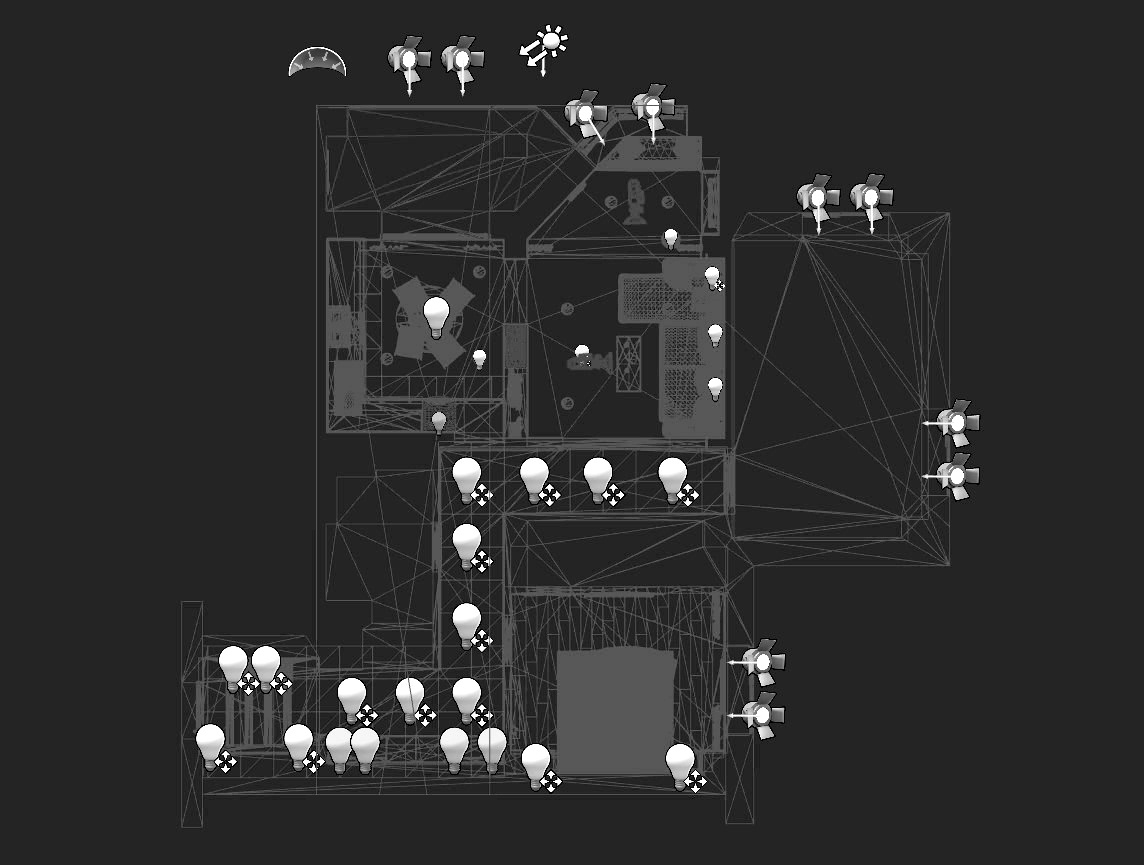
В сцене используется три типа освещения:

 Directional Lights — Обеспечивает солнечный свет для всей сцены, является основой для просчёта Global Illumination (Глобального Освещения)
Directional Lights — Обеспечивает солнечный свет для всей сцены, является основой для просчёта Global Illumination (Глобального Освещения) Point Lights — Точечные источники света, имитирующие свет от электрических лампочек. Излучают свет во всех направлениях, есть возможность использовать IES-текстуру
Point Lights — Точечные источники света, имитирующие свет от электрических лампочек. Излучают свет во всех направлениях, есть возможность использовать IES-текстуру Spot Lights — Размещаются в непосредственной близости от оконных проёмах, моделируя окружающий свет из окон
Spot Lights — Размещаются в непосредственной близости от оконных проёмах, моделируя окружающий свет из окон
После того, как все объекты и источники света были размещены, необходимо просчитать сцену:
![]()
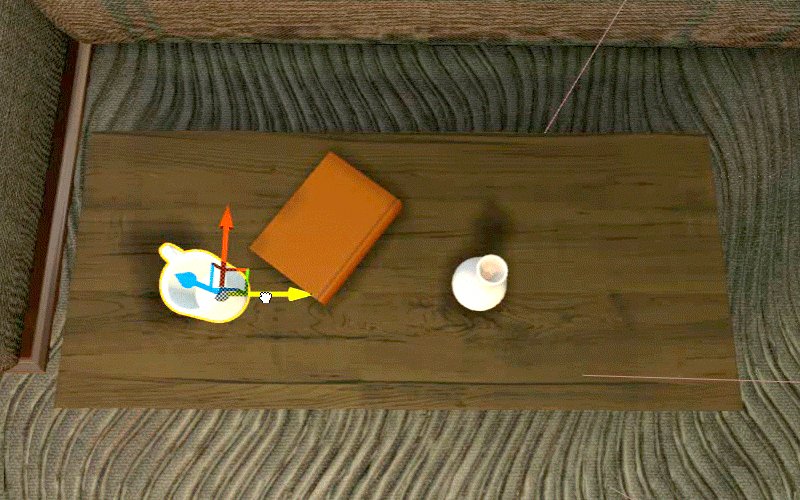
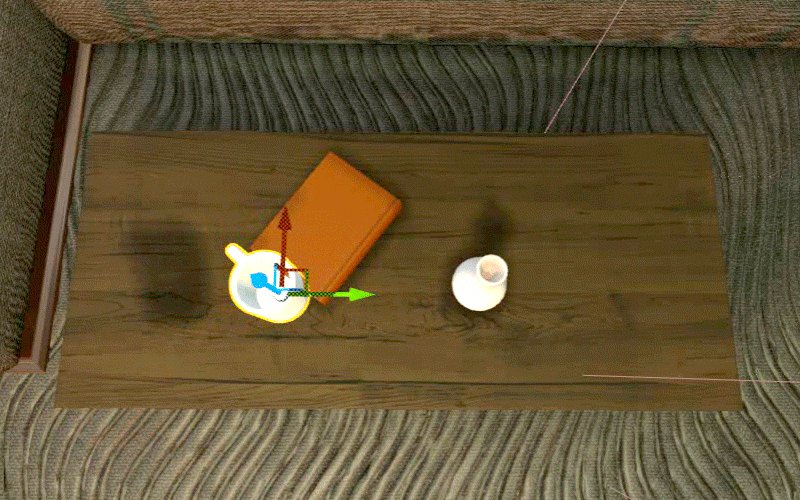
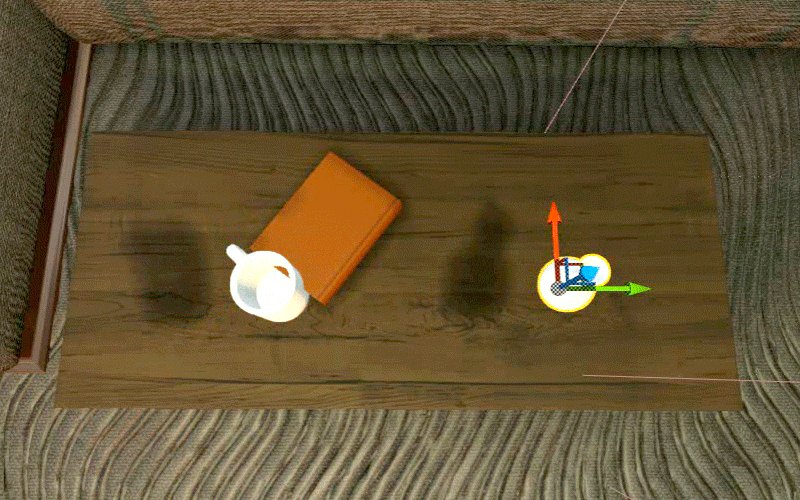
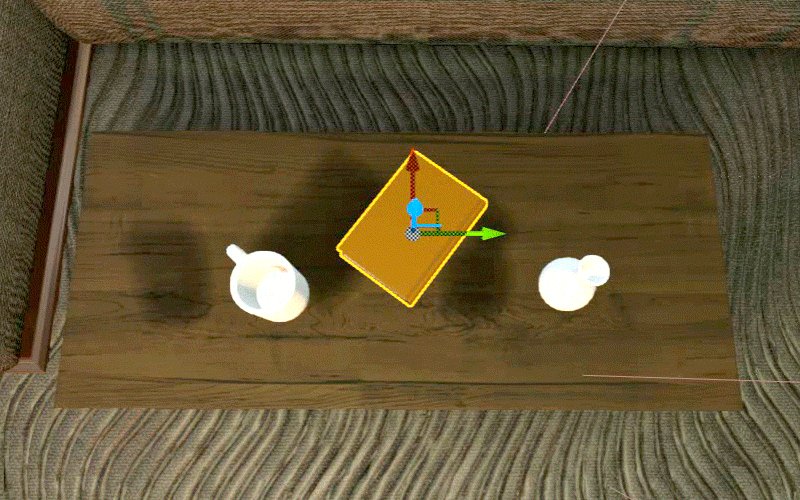
Это некий аналог рендера, который просчитывает взаимодействия всех статичных источников света со статичными моделями. Проще говоря, отбрасывает и запекает тени.
Если после просчёта модель или источник света были передвинуты или удалены, тень останется и придётся заново пересчитать сцену.
Пример:

Интерактив
Для улучшения архитектурного проекта, рекомендую добавить некоторые интерактивные элементы, такие как открывание и закрывание дверей, музыкальное сопровождение, различные звуковые и визуальные эффекты. Ниже мы рассмотрим некоторые из них.
1. Открывание и закрывание двери
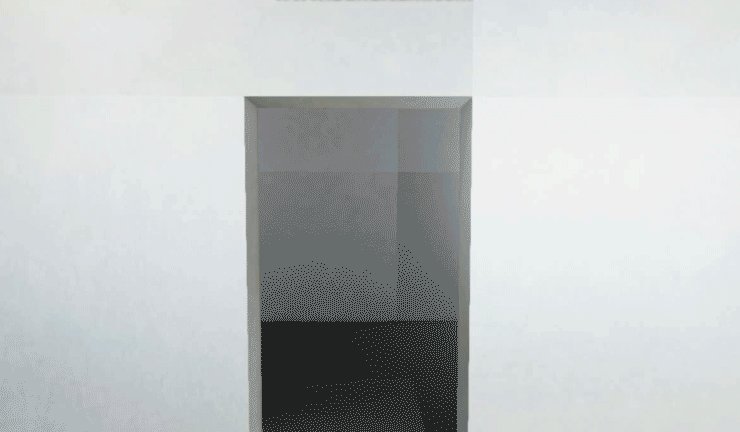
Рассмотрим простой вариант, когда дверь открывается автоматически, если приближается игрок и закрывается, если игрок отдаляется:

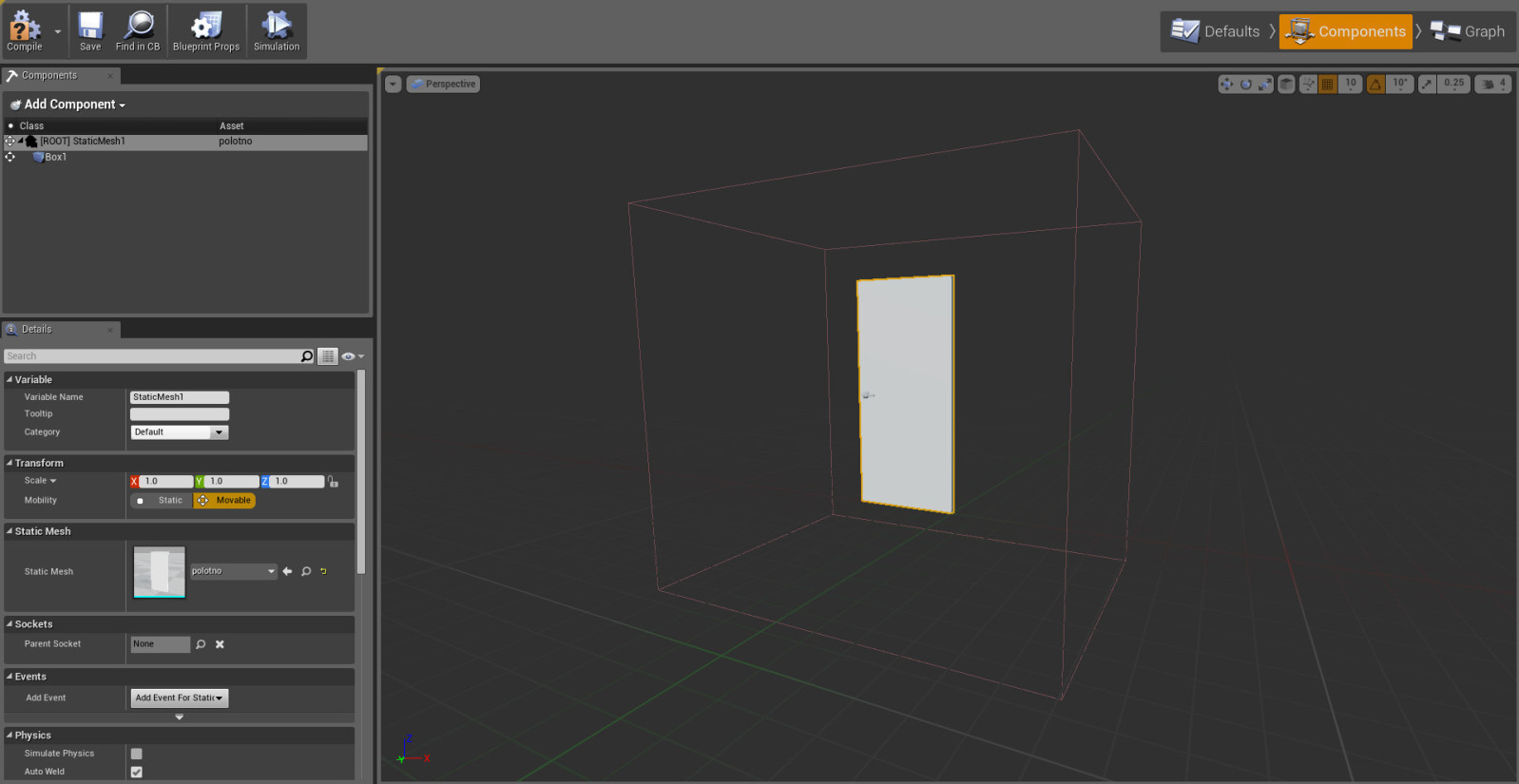
Сама дверь состоит из двух элементов: статичная модель дверного проёма и интерактивное дверное полотно, логика которого описана в Blueprint.
В компоненты чертежа входит статичная 3D модель дверного полотна и фигура Box, которая играет роль триггера:
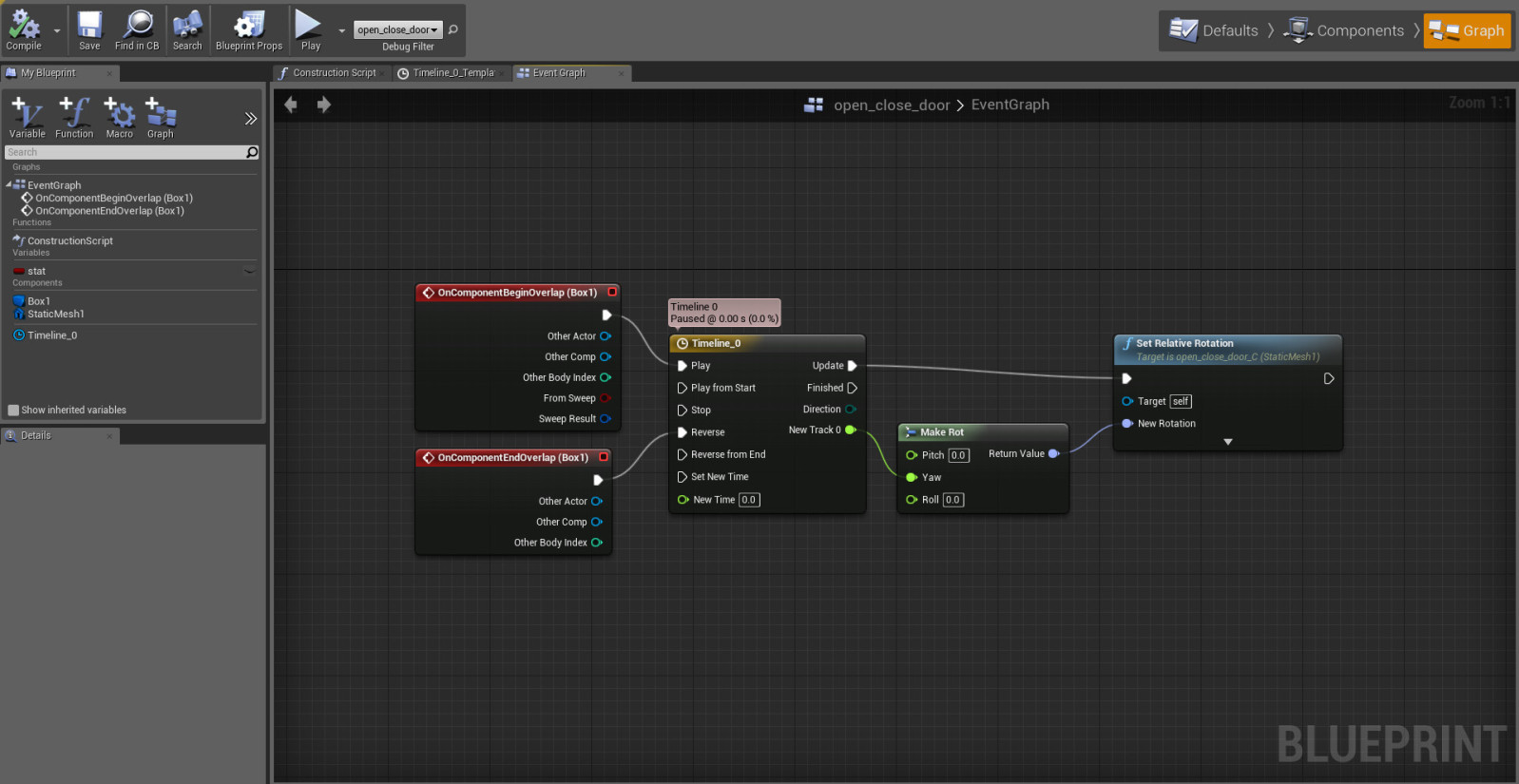
Нодовая структура выглядит следующим образом:

Ноды OnComponentBeginOverlap и OnComponentEndOverlap отвечают за коллизию с триггером.
Timeline_0 — это анимация с функцией Float Track (New Track 0).
Make Rot создаёт вращение по любой оси, в данном случае по оси Z (Yaw).
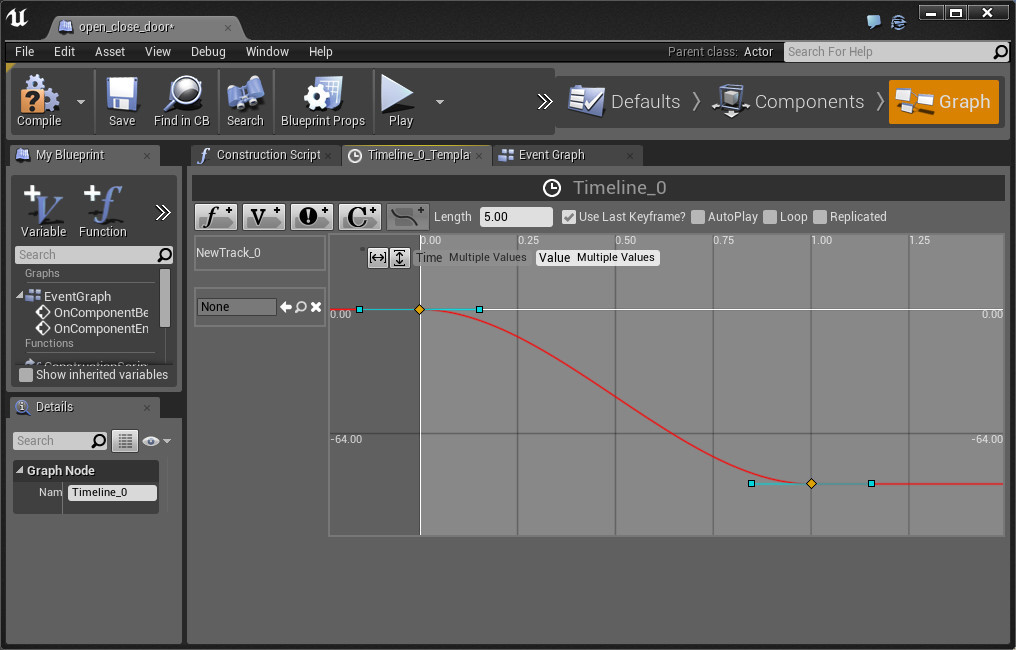
Функция Float Track (New Track 0):

Значение от 0 до -90 градусов изменяется в течение 1 секунды
Нам остаётся скомпилировать Blueprint и добавить его в сцену, выровняв точно под дверной проём.
2. Звуковые эффекты
Вы можете оживить ваш проект, добавив в сцену ![]() Ambient Sound. Например, пустить ненавязчивую музыку на задний план или добавить звуковой эффект при открывании/закрывании дверей.
Ambient Sound. Например, пустить ненавязчивую музыку на задний план или добавить звуковой эффект при открывании/закрывании дверей.
3. Постобработка
В широком смысле, постобработка — это все то, что происходит после основных действий по построению изображения.
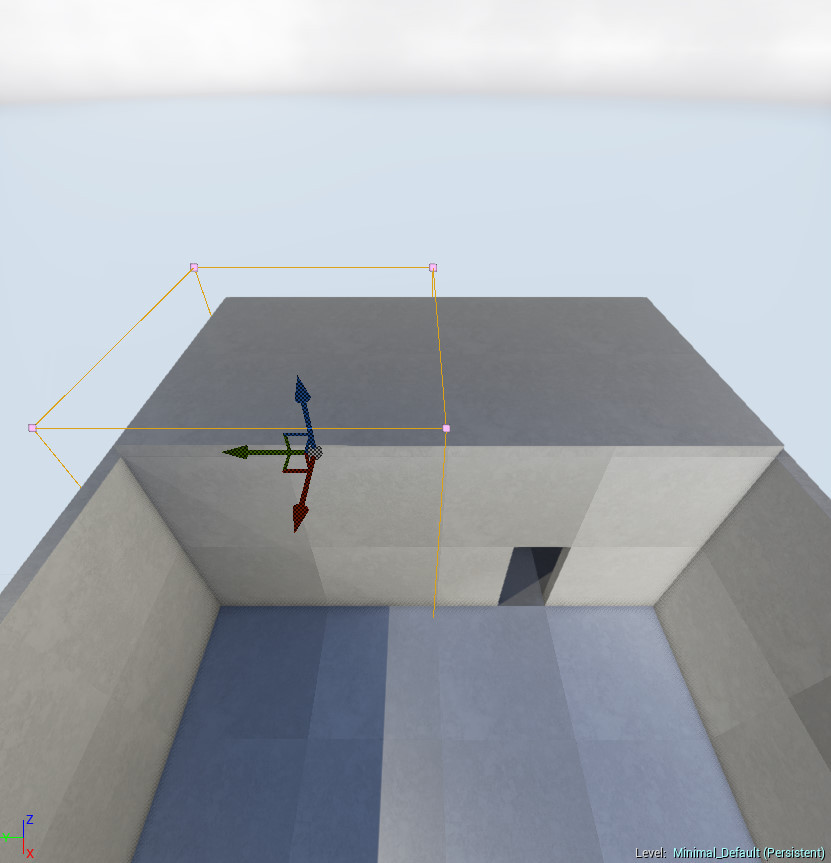
Выполнить постобработку вы можете либо в камере, либо блоком ![]() Post Process Volume, добавив его в проект и корректируя габариты. Войдя в этот блок, начнётся процесс постобработки.
Post Process Volume, добавив его в проект и корректируя габариты. Войдя в этот блок, начнётся процесс постобработки.
К примеру, блок Post Process Volume с увеличенной яркостью рекомендуется ставить в плохо-освещённые помещения:

Так Post Process Volume выглядит в сцене:

Unreal Engine 4 поддерживает множество эффектов для постобработки, далеко не все они могут вам пригодиться, но некоторые из них я перечислю:
- Vignette (Виньетка) — затемнение или осветление краёв кадра
- Depth of Field (Глубина резкости) — всё, что находится ближе или дальше дистанции фокусировки, постепенно теряет резкость и размывается
- Bloom (Свечение) — засвет, получаемый от ярких источников освещения
- Lens Flare (Блик) — воспроизводит эффект преломления солнечных лучей в объектив камеры
- Film (Шум) — даёт анимированный шум, имитируя плёночную кинокамеру
Подведём итоги
Несмотря на кажущуюся сложность работы, редактор Unreal Editor 4 выглядит приветливым. А с ростом производительности компьютерного оборудования GPU рендер может изменить традиционный подход к работе визуализаторов, дизайнеров и архитекторов.
Из минусов хочу отметить пару моментов. На данный момент добиться фотореалистичной картинки не просто, но если уйти в проект с головой и потратить больше времени, то можно.Размер готового билда может превышать 1GB, что может затруднить обмен среди коллег и заказчиков. На текущее время далеко не каждый компьютер способен выдать стабильные 25-30 FPS в заполненном 100 м² интерьере.
Автор: Dead_End