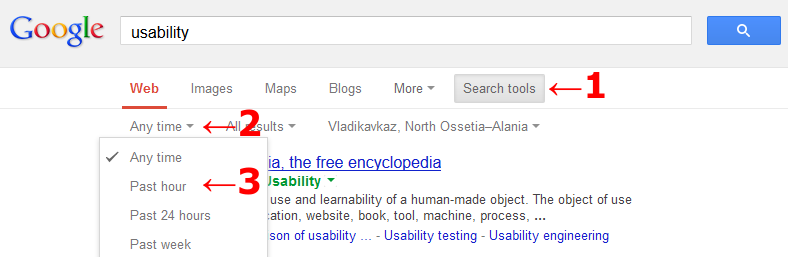
Давным давно в результатах поиска в Google Search слева было меню, где одним кликом можно было настроить параметры поиска, например ограничение по времени (этой возможностью я часто пользовался). Но при редизайне — почему-то это начало требовать 3 клика:

Надеяться на то, что Google одумается не приходится, потому я написал скрипт для GreaseMonkey который позволяет настраивать поиск одним кликом (должно работать в Firefox и Chrome), надеюсь он будет полезен и вам. Если раньше вы не пользовались GreaseMonkey — нужно установить аддон для Firefox или Chrome.
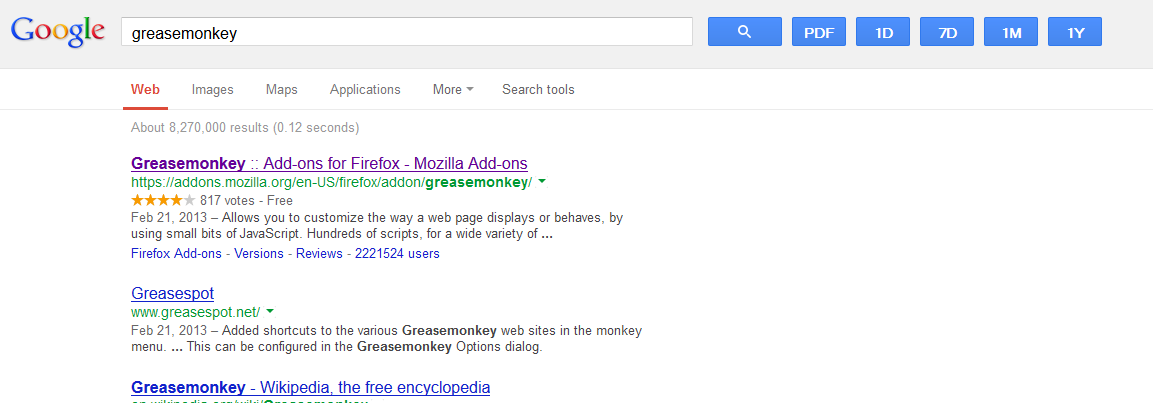
Результат

Кнопка PDF — ограничивает поиск только по PDF файлам (если источник информации — разные гос.структуры, результаты исследований и проч.).
Свои кнопки можно добавить в функции
waitForIt(function () {
elements = document.getElementsByName("q");
if(elements.length > 0) {
searchBox = elements[0];
elements = document.getElementsByName("btnG");
if(elements.length > 0) {
var btnG = elements[0];
createQueryButton(btnG, "PDF", 'filetype:pdf');
createURLButton(btnG, "1D", '&tbs=qdr:d');
createURLButton(btnG, "7D", '&tbs=qdr:w');
createURLButton(btnG, "1M", '&tbs=qdr:m');
createURLButton(btnG, "1Y", '&tbs=qdr:y');
return true;
};
};
return false;
});Где createURLButton — добавляет строку в URL, а createQueryButton — добавляет строку в конец текстового запроса, и эмулирует нажатие Enter в Firefox (в хроме этого не требуется).
Еще раз ссылка на страницу скрипта. Увидели баг? Жду ваши патчи.
Также, если кто знает, как прямее организовать работу с Instant Results в Firefox без эмуляции нажатия Enter и без глубокой завязки на внутренности JS гугла — будет интересно увидеть.
Автор: BarsMonster





