
В течении некоторого времени мне в руки попадали различные макеты, сделанные как известными дизайнерами, так и не очень, а также сайты, которые верстались по этим макетам. Одни были симпатичными, другие немного старомодными, третьи — просто ужасными. Переодически и сам решал задачи по верстке, в том числе и pixel-perfect, и постепенно пришел к пониманию, что все размеры в макетах выбираются почти всегда от балды относительно случайным образом, что привносит в результат некоторую неоднородность, а в процесс верстки — лишнюю головную боль, костыли и потраченное время. В данной статье я бы хотел поделиться некоторыми размышлениями и экспериментами по этому поводу.
Каша в голове
Речь пойдет о небольшой компании, которая занимается созданием сайтов в относительно большом количестве. Здесь не будет рассуждений на тему цвета, обработки фотографий или рисования логотипов и иконок. Мы будем рассуждать о размерах. Размеры бывают разные — размеры отступов, размеры шрифтов для обычного текста и заголовков, иконки, кнопки, border-radius, отступы для теней, смещения элементов… вообщем много их. Человек, не занимающийся дизайном, скорее всего никогда не задумывается на тему того, как эти размеры выбираются. Да и я тоже не задумывался, пока не поймал себя на вышеупомянутой мысли о случайном выборе.
Для того, чтобы понять дизайнера я отправился на ТыТрубу и поискал там уроки по веб-дизайну для начинающих. Ведь во многих небольших студиях работают именно начинающие дизайнеры, которые учились по такого рода урокам. Их некому поправить и они делают все так, как привыкли. Просмотрев несколько десятков популярных уроков возникло странное чувство. Очень странное. Такое ощущение, что про идеологию выбора размеров для элементов интерфейса там не было сказано ни слова. Зато часто встречались выражения вроде "тут примерно 50 пикселей", "нужно сделать немного побольше", "добавим отступ", "5-6-7… ну где-то 8 пикселей". Некоторые элементы позиционируются явно на глазок. В результате начинающие дизайнеры начинают тоже делать что-то по интуиции и оперируют абстрактными понятиями и взятыми с потолка числами. Хорошо, если начинающему на глаза попался какой-нибудь хороший стайлгайд и он понял, что унификация — это хорошо. Но все сайты разные, а стайлгайды не универсальные, и опять начинается что-то странное...
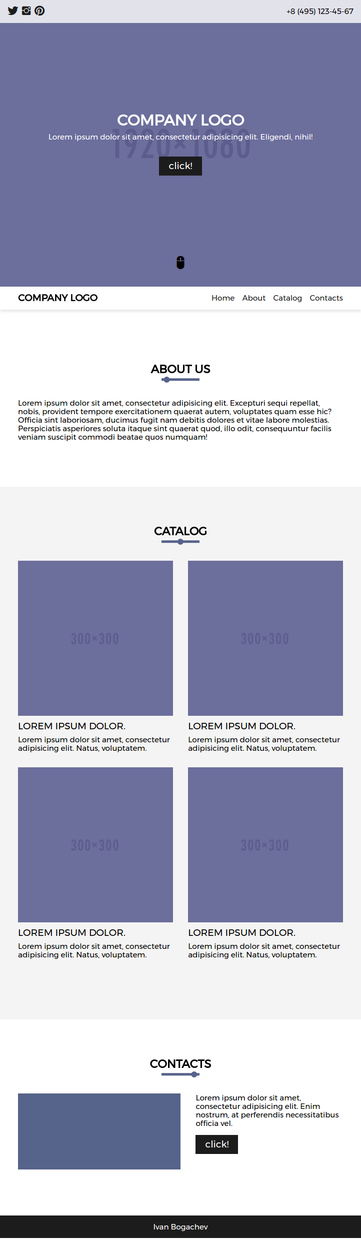
На первый взгляд — ну и ладно, ведь верстальщик не жалуется, а заказчик, который в дизайне вообще не смыслит (в его сознании желтый текст по розовому фону — это именно то, что нужно) одобрил макеты:

Но что, если… проблема тут все-таки есть? Особенно сильно она проявляется в ситуации, когда по какой-то причине решили делать pixel-perfect. Для того, чтобы понять всю боль ситуации, нужно посмотреть на все с точки зрения верстальщика. При создании макета значительную часть работы (при верстке пиксель в пиксель это может приближаться к 80-90% всего потраченного времени) занимает перенос размеров с макета. Если изначально размеры были выбраны странным образом — этот процесс превращается в бесконечный поток чисел: та самые размеры отступов, размеры шрифтов для текста и заголовков, иконки, кнопки, border-radius, отступы для теней, смещения элементов, числа, числа, числа… причем от элемента к элементу они плавают, создавая в голове невероятную кашу. Некоторые инструменты ускоряют этот процесс, но не избавляют от него. Код превращается в набор магических констант и подпорок на несколько пикселей. Верстка одной страницы может занимать невероятно много времени. Столкнувшись с этой проблемой лоб в лоб появились некоторые мысли, которые дали довольно занятный эффект в долгосрочной перспективе.
Мысль первая.
Нужен ограниченный набор размеров, которые используются на странице. В условиях студии, через которую каждый месяц могут проходить десятки сайтов с разным дизайном, понятие стайлгайда применить может быть довольно сложно. Но некий набор универсальных правил выделить можно — фирменный стиль обычно связан с цветом и шрифтами, но не с размерами.
Цели:
- Уменьшить кашу в голове
- Убрать горы магических чисел из кода
- Добавить однообразности в интерфейс
Мысль вторая
Все размеры должны быть интуитивно понятными. Настолько, чтобы верстальщик мог глядя глазами на макет с уверенностью определять какой где отступ или размер элемента. А в перспективе мог добавить какой-то элемент на страницу не прибегая к помощи дизайнера — просто имея на руках набросок на бумаге.
Цели:
- Увеличить продуктивность работы верстальщика
- Освободить часть времени дизайнера
Пытаемся применить это на практике
Первое, о чем нужно задуматься — единицы измерения. Достаточно очевидным фактом, является то, что пиксель — не интуитивно понятная единица. Мы не можем с уверенностью определить 7, 12, 18 или 23 пикселя на экране. Тем более, что такие значения не являются простыми и запоминающимися. Исходя из возможностей css был сделан вывод, что хорошей идеей будет попробовать единицы rem. Поскольку имея на странице один "эталонный" размер шрифта (1rem) мы можем от него считать размеры других элементов. Причем происходит это на уровне интуиции. Нужно только выбрать набор более-менее различимых значений.
Человеческий глаз позволяет нам хорошо отличить где-то 1/4 от предмета. Исходя из такой простой мысли была построена следующий набор значений: 1, 1.25, 1.5, 1.75, 2, 3, 4, 5.

Как можно заметить, набор простой и запоминающийся. Для некоторых технических нужд нам иногда нужны размеры меньше эталона, для этой цели были выбраны 0.3, 0.5 и 0.8:

Почему именно эти? Не знаю. Методом тыка Методом проб и ошибок были получены именно такие значения. При этом каждое значение из набора имеет свой логический смысл:
- 0.3: малый border-radius, некоторые технические вещи вроде подчеркиваний
- 0.5: большой border-radius, горизонтальные отступы между иконкой и текстом, некоторые отступы между шрифтами разного размера в заголовках
- 0.8: малый размер шрифта (теги, даты постов, подписи и.т.д.)
- 1: эталонный шрифт, вертикальный и горизонтальный отступ по умолчанию для всего, что только есть (включая отступы в сетке, разумеется)
- 1.25: увеличенный шрифт
- 1.5: увеличенный шрифт для больших заголовков
- 1.75: увеличенный шрифт для больших заголовков (заменяет 1.5 в случае некоторых шрифтов)
- 2: большой шрифт, большие отступы во всех направлениях
- 3: большой вертикальный отступ
- 4: большой отступ между секциями
- 5: большой-большой отступ между секциями (имеет смысл в лендингах, когда на стыке секций в верхней отступ делается больше чем в нижней)
Некоторые случаи оговариваются отдельно, но общий смысл должен быть понятен. Имея такой набор размеров можно не задумываясь верстать даже по наброску на бумаге. При создании макета дизайнер оперирует аналогичными размерами, но умноженными на размер шрифта по умолчанию.
Попробуем что-нибудь сделать
Читатель вероятно думает: вот ему делать нечего, придумывает тут что-то… Работающий пример тут будет очень кстати. Для того, чтобы не загружать сильно
Как мы начинаем делать сайт? — делаем набросок с расположением блоков. Вполне вероятно, что прямо при клиенте. Получаем что-нибудь такое:

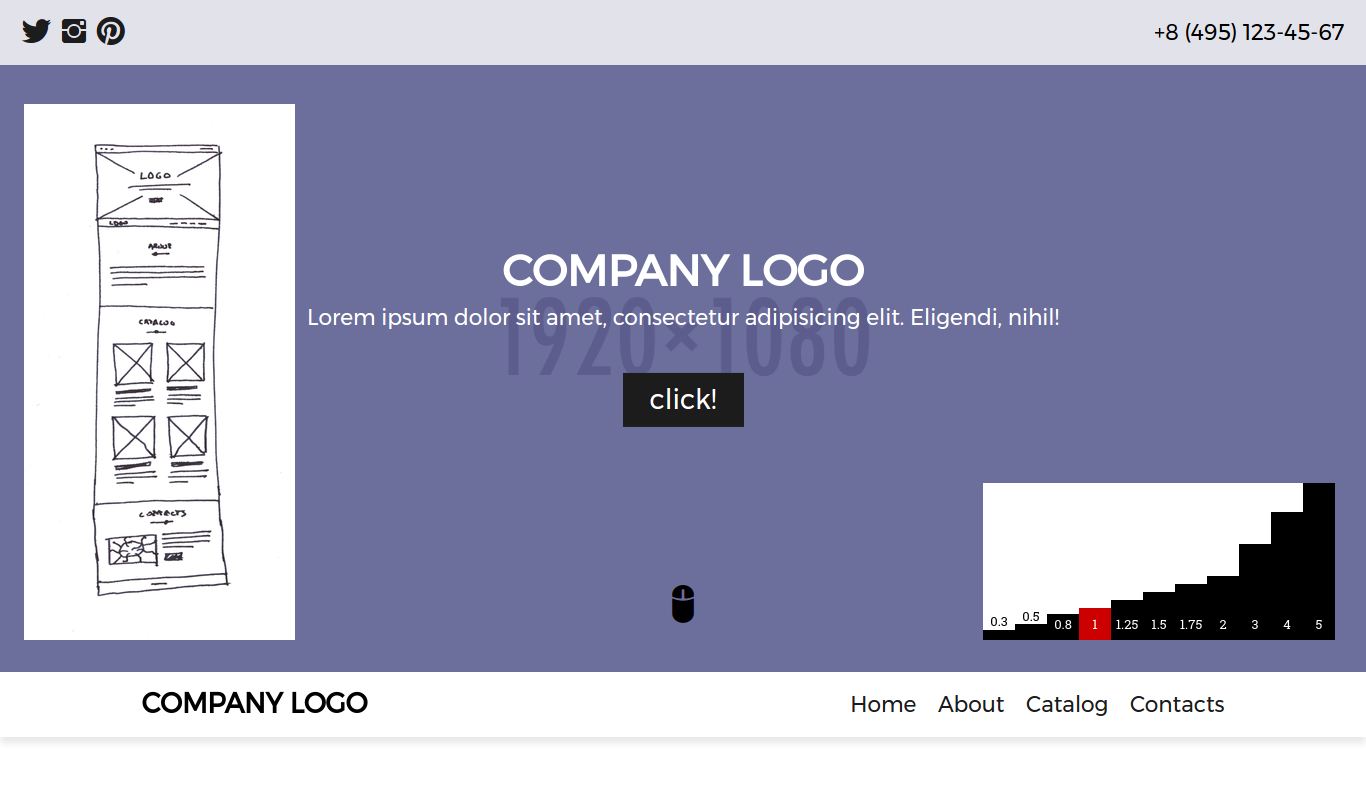
Дальше дизайнер начинает что-то там делать, выбирает цвета, рисует иконки… А пока он всем этим занимается мы сделаем болванку для страницы. Смотрим на табличку (если еще не запомнили) и начинаем верстать. Да вот так сразу. А кто сказал, что нельзя? Очень даже можно.
Как можно заметить, уже получается по крайней мере не очень противно. Понятно, что это только болванка, но она наводит на мысль, что в некоторых случаях можно вообще без дизайнера обойтись. Да, доработка требуется (адаптивность отсутствует, но это и иллюстрация не про нее), но в целом — это уже выглядит лучше, чем то, что делают половина провинциальных студий. При этом времени на все ушло совсем немного.
По ходу дела дизайнер дает нам нужные цвета, картинки, шрифты и.т.д. Иными словами пока дизайнер думал — у нас уже готова болванка. Пока он обрабатывал фотографии и рисовал иконки — мы уже почти все сверстали и сидим себе делаем анимации разные, адаптируем под телефоны или что там еще нужно сделать. При этом нет такого, что дизайнер уже занимается другим сайтом, и ему сложно переключиться, чтобы ответить на какие-то вопросы или что-то обсудить.
При таком подходе производительность труда в связке дизайнер+верстальщик возрастает невероятно. Появляются определенные мысли на тему сокращения рабочего дня и чередования плотной работы с не менее плотным отдыхом, но это тема для отдельной статьи.
В случае, если мы работаем все-таки по классической схеме "сначала макет, потом все остальное" — время, уходящее на верстку, практически не увеличивается, так как рассуждения относительно размеров остаются прежними. Получается, что в любом случае мы можем тратить меньше времени на монотонную работу. Хотя появляются определенные требования к дизайнеру в плане "использовать размеры из списка", это некоторых сильно не устраивает.
Заключение
По итогам эксперимента можно с уверенностью сказать: каша в голове верстальщика заметно уменьшилась, код стал более понятным и читаемым за счет удаление горы магических чисел и подставок. Производительность труда выросла. Оказалось, что в некоторых случаях можно обойтись без полноценного макета, что экономит время всем участникам процесса.
Было бы интересно услышать ваше мнение по этому вопросу. Пробовали ли вы ввести схожую универсальную систему, верстать не имея макета, и что из этого получилось? Насколько доволен ваш верстальщик тем, что он делает, и были ли какие-то идеи об улучшении производительности его труда?
Автор: sfi0zy