
Доброго времени сутоке. Кто-то может читать этот пост рано утром, а кто-то поздно ночью. Я ведь понимаю, у нас режим такой. Но пожалуйста, соберите волю в кулак и начнем (правда я начинаю писать этот пост уже в 3 раз).
Захотелось рассказать вам и поделится своей радостью насчет новооткрытых для меня свойств CSS3, таких как спецификация Flexbox. Забегая на перед скажу: Флекс — это будущее верстки, ребята.
Итак, начну с истории и поведаю немножко об убогости ИЕ (знаю, что не первый).
Плюшки под катом.
История Flex'a началась еще в далеком 2009, когда этим вот лицам: L. David Baron(Mozilla), Neil Deakin(Mozilla), Ian Hickson(Opera), David Hyatt(Netscape) пришла в голову коварная идея: пустить всех верстальщиков восвояси и лишить их заработка. И ведь действительно, познав технику Flex верстать не придется вовсе. «Почему так?», спросите вы, да потому что ценны мы не только из-за знания html тегов и css правил, а так же из-за знания багов, хаков, фиксов и умения их применять.
Самый недоброжелательный «баг» в браузерах — схлопывание блока, если в нем лежат дочерние элементы с float. Это довольно сильно затрудняет верстку макета, а Flex предоставляет нам правила, которые помогут уйти от этих проблем. Сейчас он пользуется большой популярностью среди верстальщики, а они в свою очередь прозвали Флекс как «Первая система раскладки, которая не ХАК». Приведу пример для азарта:
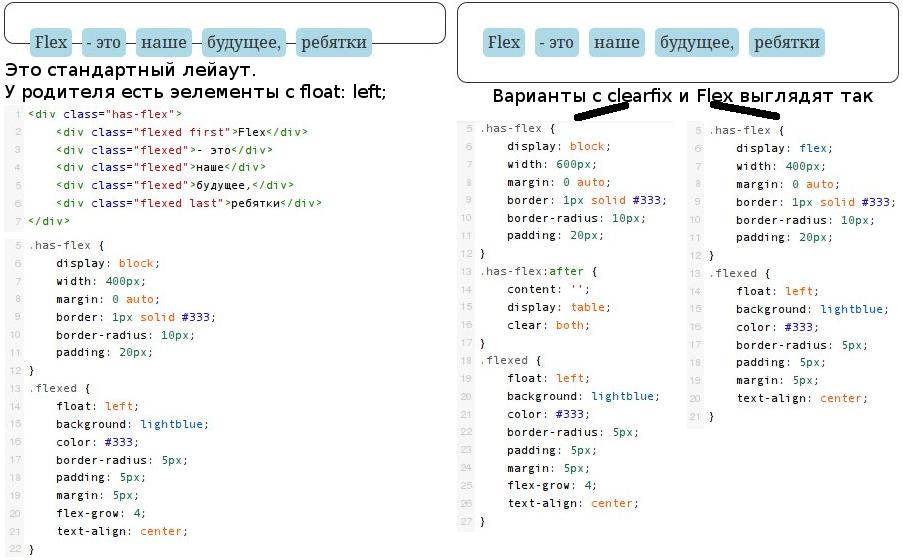
Вот пример, стандартной разметки, вот с использованием хака clearfix, а вот с использование Flex. И картинка, кому лень идти по ссылкам.

Рис 1. Сравнение хаков и нехаков.
Кстати говоря, на сегодняшний день поддерживают данную плюшку уже более чем 75% браузеров, в том числе и вот эти:
.

Рис 2. Браузеры, поддерживающие Flex.
И так, всего есть 3 спецификации данного нововведения, условно назовем их F09, F11, F12.
F09 — самая ранняя спецификация которая была выпущена под конец 2009 года и которую на то время поддерживали уже Chrome, Safari, Mozilla, Opera в своих последних версиях на тот момент. Но, если первые 3 позволяли пользоваться плюхой с полной отдачей, то для оперы нужны были префиксы -webkit. IE, как всегда, в прочем, в заднем вагоне и до него дошел этот слух только в средине 2010 года. Тогда-то они и пообещали, что в новом релизе IE9 поддержка flex будет реализована. К их большому сожалению, не успели они доделать поддержку спецификации, как умные люди уже начали собирать новый Flex.
F11 — следующая спецификация, разработка которой началась в средине 2011 года, но закончилась в начале 2012. С поддержкой браузеров стало вовсе все печально (Chrome, Opera (уже без префикса)), поэтому сразу же начали разработку новой спецификации.
F12 — последняя и стабильная версия Flex. Эта версия в ближайшее время не поменяется. Это можно сказать с уверенностью в 99% (мало ли). Ее разработку закончили под конец 2012 года.
Давайте приступим к подробным примерам:
- Простое управление элементами в пространстве родителя и их ориентация:
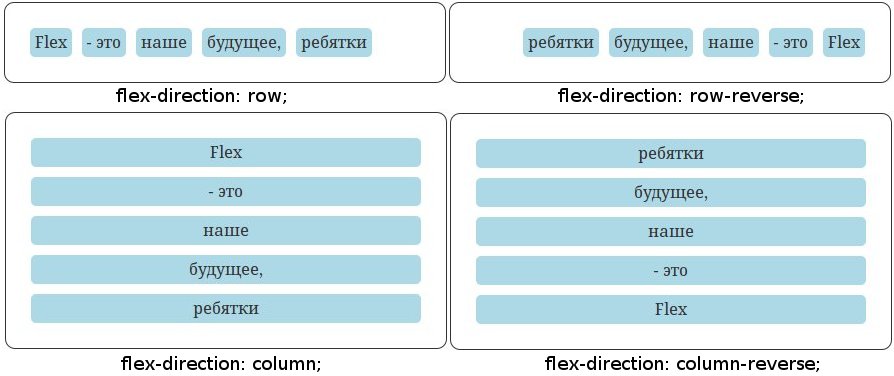
- flex-direction: row | row-reverse | column | column-reverse

Рис 3. Свойство flex-direction. - flex-wrap: nowrap | wrap | wrap-reverse
Уважаемые, извеняюсь. Сижу в FF, которая сейчас не поддерживает это свойство, поэтому изображение украду из w3.
Рис 4. Схема flex-wrap: nowrap (default val);
Рис 5. Схема flex-wrap: wrap; - flex-flow: короткое описание для flex-direction и flex-wrap. Принемает параметры: row | column wrap | row-reverse wrap-reverse и пр.
- flex-direction: row | row-reverse | column | column-reverse
- Простая сортировка элементов:
- order: int (0… большое число).
Позволяет сортировать элементы как угодно. По умолчанию, у флекс-элементов стоит 0. Если какому то элементу поставить циферку 1, то этот элемент пойдет в начало очереди.
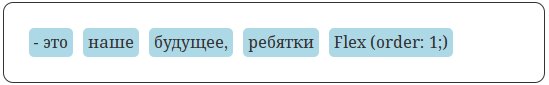
Вот так, например, будет выглядеть макет, если первому элементу поставить order: 1;

Рис 6. Управление сортировкой флекс-элементов.
- order: int (0… большое число).
- Дальше — круче. Дело в том, что flex — мощьнейший инструмент. И он умеет делать такие вещи, которые стандартным CSS вообще не возможно.
Так, к примеру, нам нужно вывести галерею с 4 или 6-ю фотографиями в одной линии, которые отделены margin'ами.Что бы сделал я?
<div class="line"> <img src="#" style="width: 23%; margin-right: 2%" /> <img src="#" style="width: 23%; margin-right: 2%" /> <img src="#" style="width: 23%; margin-right: 2%" /> <img src="#" style="width: 23%;" /> </div>А флекс поможет это сделать так:
<div class="line" style="display: flex;"> <div style="flex-grow: 1"><img src="#" style="width: 100%;" /></div> <div style="flex-grow: 1"><img src="#" style="width: 100%;" /></div> <div style="flex-grow: 1"><img src="#" style="width: 100%;" /></div> <div style="flex-grow: 1"><img src="#" style="width: 100%;" /></div> .... .... </div>
Рис 7. flex-grow: 1; для всех елементов.
Как видно, элементы ведут себя как табличные, что, прикольно, учитывая блочную верстку.Свойство flex-grow устанавливается на флекс-элементы. Если это свойство будет равно для всех, то элементы займут всю ширину родительского блока и распределятся по нему равномерно. Круто, правда? Если, к примеру, второму элементу поставить flex-grow: 4, то он будет требовать от своих сожителей в 4 раза больше пространства, чем есть у всех флекс-элементов в этом родителе.

Рис 8. flex-grow: 4; установлен для первого елемента.Так же есть свойство flex-shrink, которое работает аналогично flex-grow, за исключением того, что если элементу поставить большее значение, то он будет требовать от собратьев меньше пространства на n раз.
Свойство из этой же группы flex-basis принимает параметры в px. Ширина этого елемента будет минимально равной ширене пикселей+% от ширины родителя.

Рис 9. Свойство flex-basisВобще, это свойство сложное и непонятное. Я от него отказался. Быть может позже, когда лучше разберусь, начну использовать.
- Выравнивать флекс-элементы проще, чем приготовить пареную-репу. За это отвечает свойство justify-content;
justify-content: flex-start | flex-end | center | space-between | space-around— flex-start — все элементы будут прижаты к левому краю;
— flex-end — все элементы будут прижаты к правому краю;
— center — все элементы станут по центру родителя (по горизонтали);
— space-berween — левый и правый элементы прижмуться к краям и при этом расстояние между флекс-элементами будет одинаково;
— space-around — все отступы блоков будут одинаковыми;
На этом умения Flex не заканчиваются, но написано и так много, поэтому отложу продолжение на потом, а на последок предлагаю вам немножко магии.
Автор: festeval








