HTML Academy — это интерактивные онлайн-курсы по HTML и CSS. Проект существует уже более года, за который мы создали более 15 курсов, большая часть из которых бесплатна. Всё это время работа велась на чистом энтузиазме, однако, сейчас уже нужно выходить на новый уровень, чтобы делать курсы чаще, круче и полезнее. Для этого есть много путей, и один из них — народное финансирование.
Немного об HTML Academy
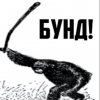
Всё обучение в академии происходит в практическом режиме. По сути, оно сводится к прохождению огромного количества практических заданий. Практическое задание выглядит вот так:

Знакомые котики, не правда ли? Это одно из заданий курса про использование фонов. Кстати, огромное спасибо centaurus за отличных котиков.
Чтобы пройти задание, ученик должен выполнить несколько задач, которые перечислены в левом нижнем блоке. Для этого он изменяет код в редакторах, а результат в реальном времени проверяется и отображается в «мини-браузере». И, конечно, для каждого задания есть небольшой теоретический блок.
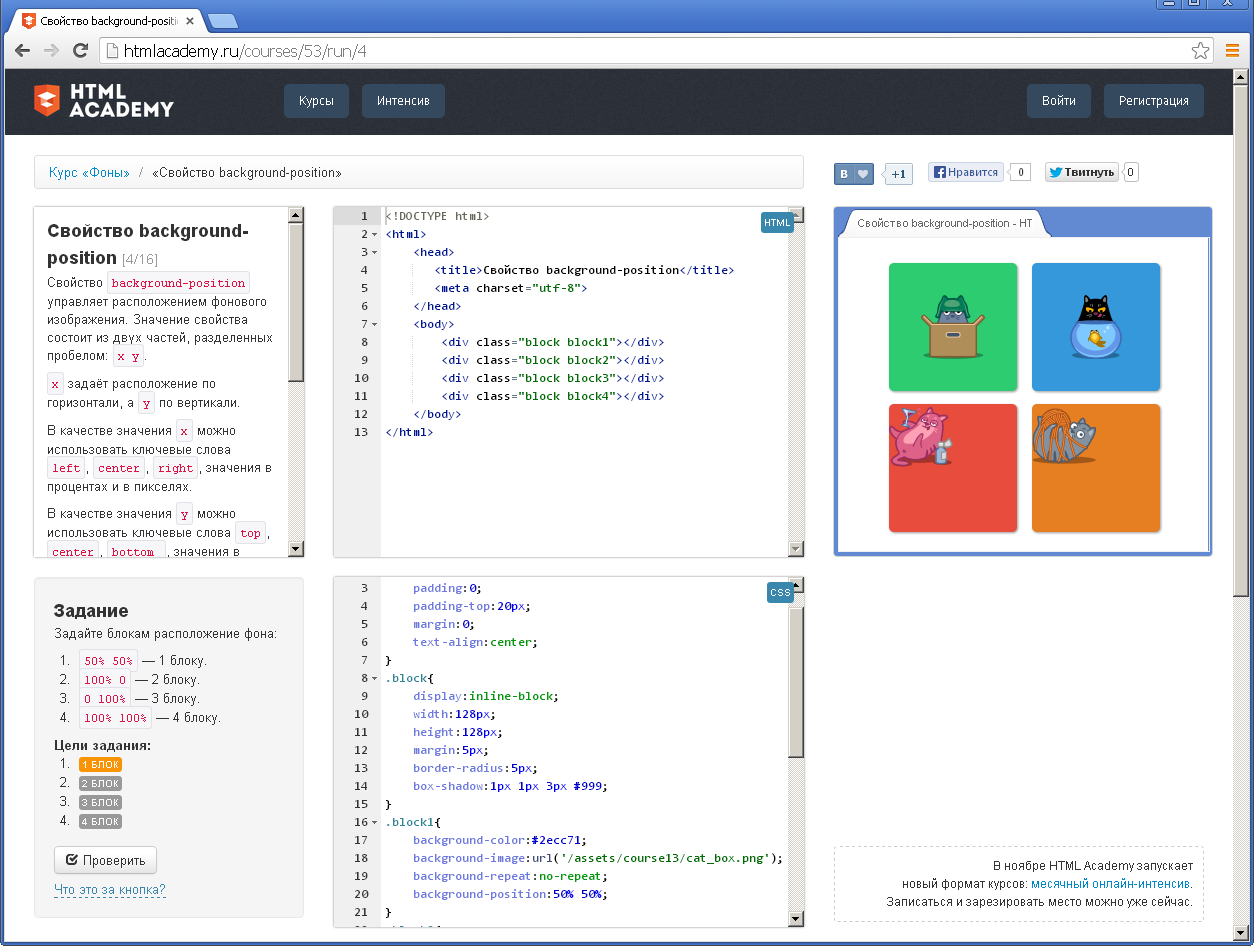
Помимо практических заданий есть и так называемые «испытания». Это одна из фишек проекта, которая выделяет его из ряда аналогов. Задача испытания очень простая — «сверстай как на каринке». Собственно, это одна из типовых задач верстальщика. На картинке ниже вы увидите одно из любимейших испытаний учеников, которое завершает курс про селекторы.

В этом испытании нужно подобрать селекторы так, чтобы получились биатлонные мишени. Ученики с упоением выполняют его от получаса до пяти часов, в зависимости от того, насколько идеального совпадения им хочется добиться. Для обучения это просто замечательный результат.
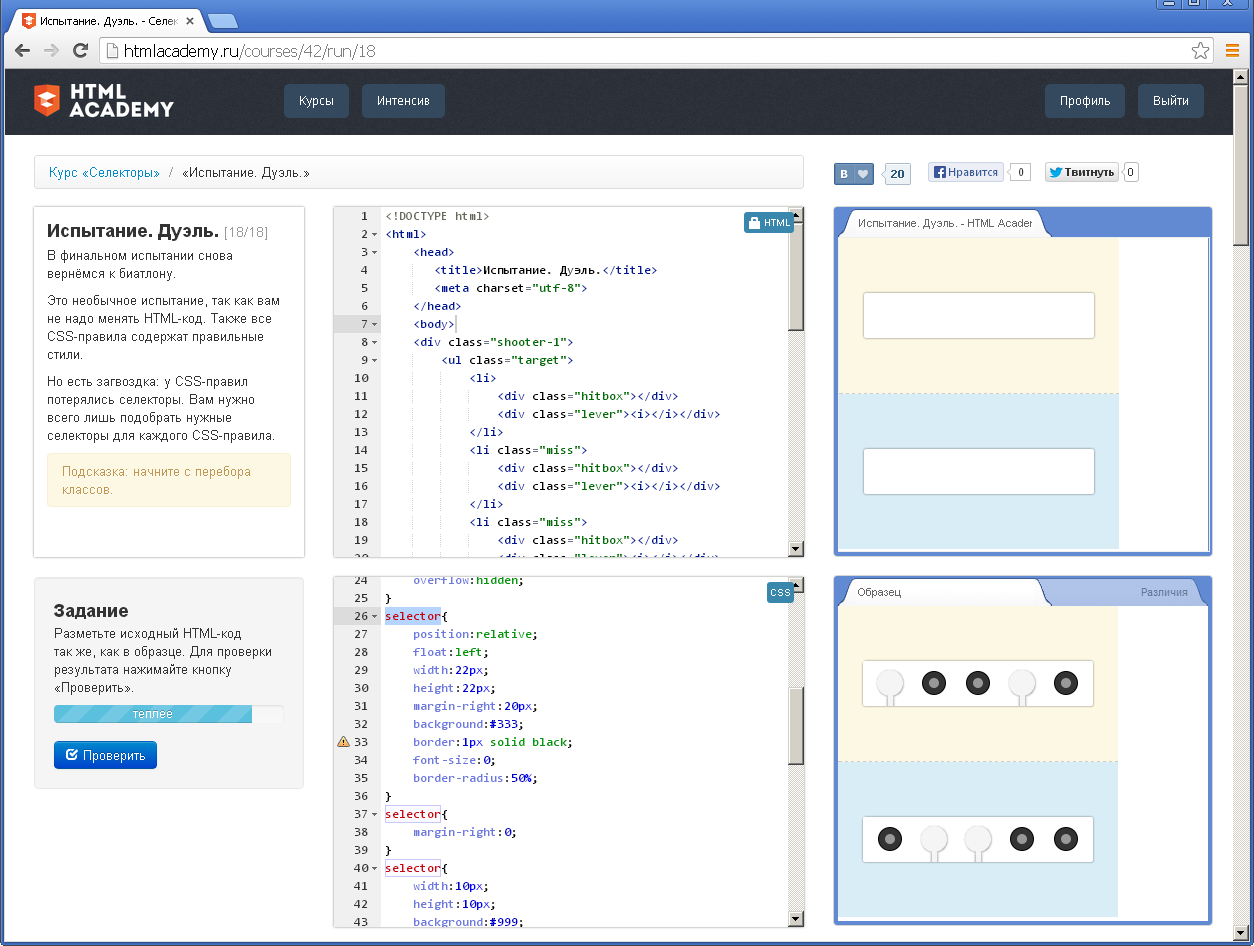
Курсы мы делаем, следуя определённому плану. Специально для этого мы подготовили карту обучения, из которой становится понятно, в каком порядке проходить курсы и какова конечная цель. Конечная цель, ктстати, очень простая и понятная — ученик сможет самостоятельно сверстать средней сложности макет.

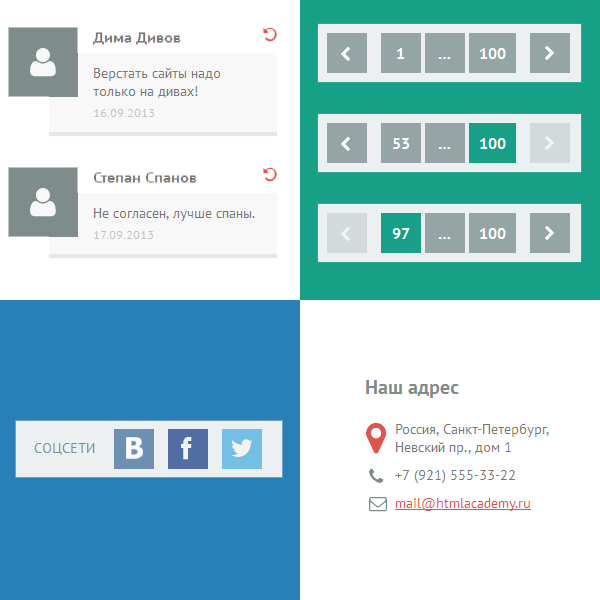
Курсы постепенно усложняются, если двигаться по карте сверху вниз. Если в первых курсах ученики балуются с тэгами, то в последних верстают реальные элементы интерфейса, например, такие:

Ну вот, немного познакомились. А вот и ссылка на сайт: htmlacademy.ru
А что краудфандим-то?
Если вкратце, то мы хотим создать новую бесплатную серию курсов.
Та серия курсов, которую вы видели на карте, называется «базовый цикл». В ней даётся очень много теории и немного важных прикладных вещей, таких как создание декоративных элементов, некоторых элементов интерфейса, создание сеток и так далее. Предполагается, что собрав все полученные навыки воедино, ученик сможет после прохождения цикла сверстать несложный макет.
Конечно, намного эффективнее было бы после базовой серии сделать прикладную серию, в которой бы в пошаговом режиме ученик и собирал сайт с нуля. Хочется сделать эту серию бесплатной и доступной для всех. Однако, признаюсь честно, сейчас мы просто не потянем эту задачу. Хотя возможность сделать это есть уже сейчаc: найдены разработчики, готовые взяться за работу, накоплен огромный опыт создания подобных курсов и так далее.
Но, как обычно, всё упирается в финансы. Поэтому мы решили попытать счастья в краудфандинге и запустили проект «Сверстай ВКонтакт!» на Бумстартере.
Если есть вопросы, задавайте их, постараемся ответить максимально подробно.
Небольшой P.S.
Думаю, у многих сразу возникнут аналогии с Codecademy. Конечно, подходы очень похожи: «интерактив+работа с кодом+геймификация». На самом деле, в этом нет ничего страшного, ведь есть море видеокурсов (у которых вообще подход полностью одинаковый). Но есть и более существенные различия:
Во-первых, мы изначально русскоязычный проект и стараемся писать простым и понятным для русскоговорящих людей языком. Все курсы полностью авторские.
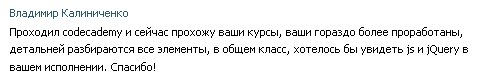
Во-вторых, мы более сфокусированы. Берем более узкие темы и прорабатываем их максимально глубоко. Об этом свидетельствуют и комментарии пользователей, которые учились и у нас, и у них:

В-третьих, технологическая платформа тоже своя и она заточена под изучение веб-интерфейсов.
Ну и последнее. Обучающая методика тоже оригинальная. Суть её: «компетентностный подход+испытательность». Благодаря этой методике мы ставим себе достаточно дерзкую цель — массово готовить профессионалов хорошего уровня, а не просто заниматься пропагандой веб-технологий. Цель далека, а двигаться к ней и сложно, и интересно.
Автор: AlexPershin